Introducere
plugin-uri în JavaScript ne permit să se extindă limba pentru a realiza unele puternice (sau nu atât de puternic) caracteristici dorim. Plugin-uri / biblioteci sunt, în esență, ambalate cod care ne salva de la scris același lucru (caracteristici) de peste si peste din nou.
doar conectați-l, și să se joace!
există sute de cadre în ecosistemul JavaScript și fiecare dintre aceste cadre ne oferă un sistem pentru a crea pluginuri pentru a adăuga lucruri noi în cadru.
dacă aruncați o privire la Registrul NPM, unde sunt publicate aproape toate pluginurile JavaScript, veți vedea mai mult de un milion de pluginuri publicate atât ca biblioteci simple, cât și ca cadre.
modul în care creați pluginuri pentru fiecare cadru poate diferi semnificativ. De exemplu, Vue.js are propriul sistem de pluginuri, care este diferit de modul în care ați crea pluginuri pentru React.js. Cu toate acestea, totul se reduce la același cod JavaScript.
prin urmare, posibilitatea de a crea pluginuri cu Javascript Vanilla vă oferă posibilitatea de a crea un plugin care funcționează indiferent de Cadrul în cauză.
„un plugin JavaScript framework-agnostic este un plugin care funcționează fără a avea nevoie de contextul unui cadru. Puteți utiliza pluginul în orice cadru și chiar fără un cadru”
ce trebuie să țineți cont atunci când construiți o bibliotecă:
- ar trebui să aveți un obiectiv pentru pluginul dvs. — acesta este lucrul cheie pe care pluginul dvs. este menit să îl atingă
- pluginul dvs. ar trebui să fie ușor de utilizat pentru utilizarea prevăzută
- pluginul dvs. ar trebui să fie personalizabil într-o mare măsură
- pluginul dvs. ar trebui să aibă o documentație care să ghideze dezvoltatorii care vor folosi pluginul
acum, să trecem la afaceri punând în minte punctele de mai sus.
ce vom crea
în acest articol, vă voi arăta cum să creați un plugin framework-agnostic. În scopul acestui tutorial, vom crea un plugin carusel / slider-scopul pluginului.
acest plugin va expune câteva metode care pot fi apelate de către utilizatorul pluginului .next()și .prev()
Noțiuni de bază
- să creăm un folder nou pentru a găzdui codul pluginului nostru și orice alte fișiere necesare. Voi apela folderul meu
TooSlidePlugin. - în acest folder, creați un nou fișier JavaScript în editorul dvs. preferat. Acest fișier va conține codul pentru plugin. O voi suna pe a mea
tooSlide.js
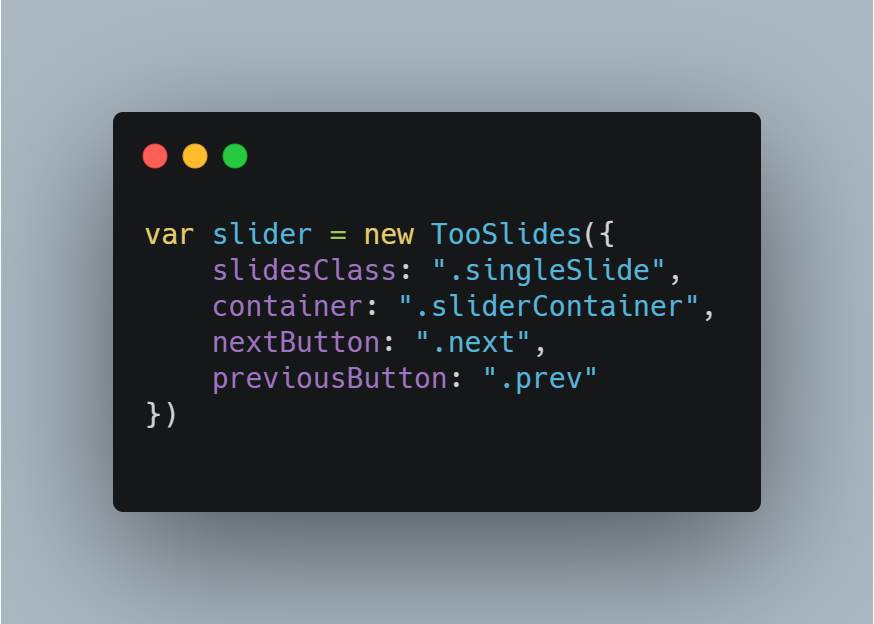
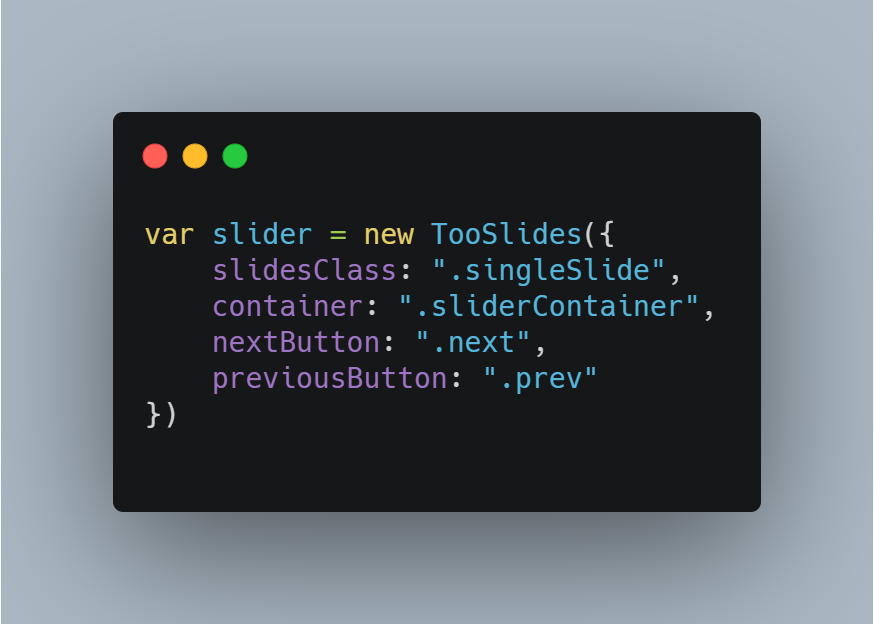
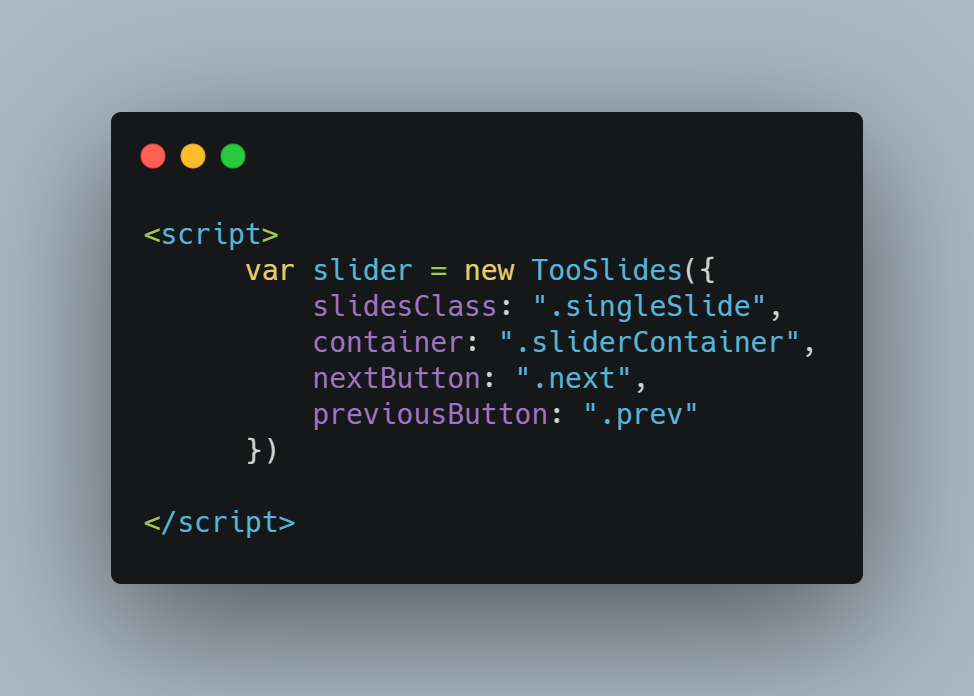
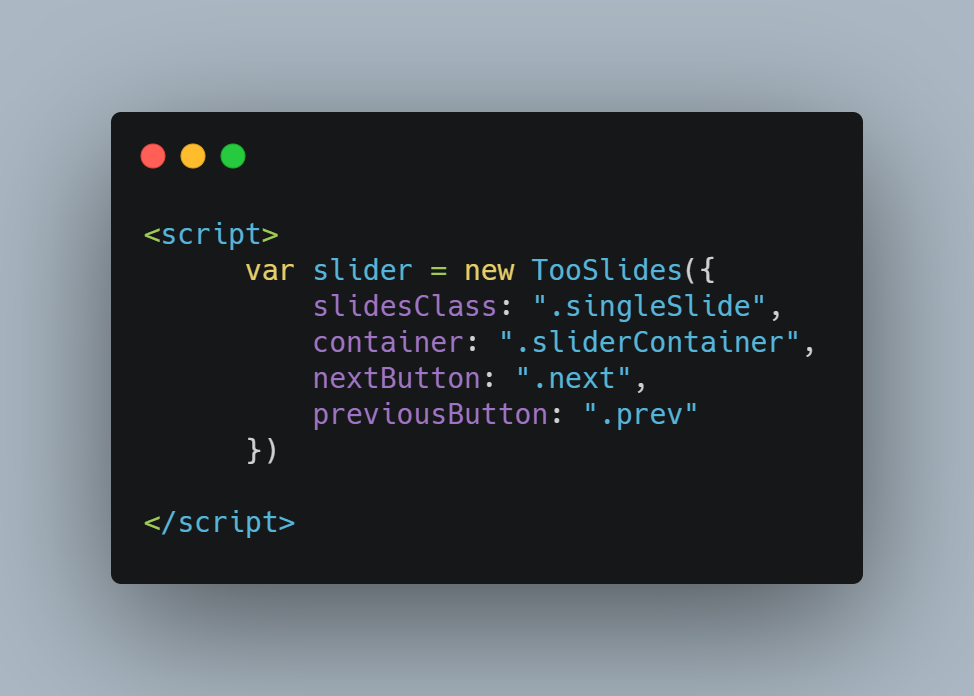
uneori îmi place să-mi imaginez cum ar fi folosit un plugin (din perspectiva unui dezvoltator final) înainte de a începe chiar să-l creeze.


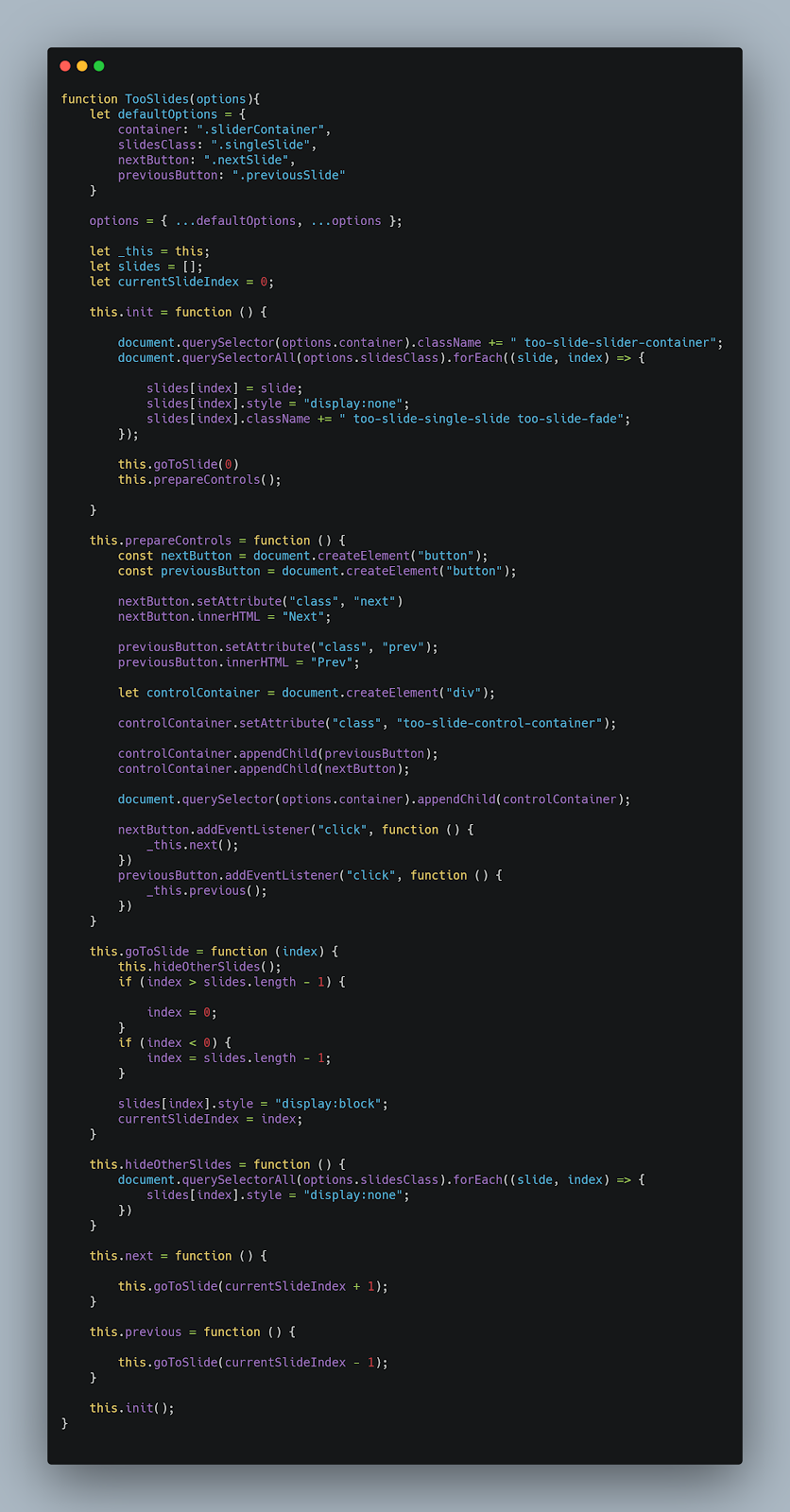
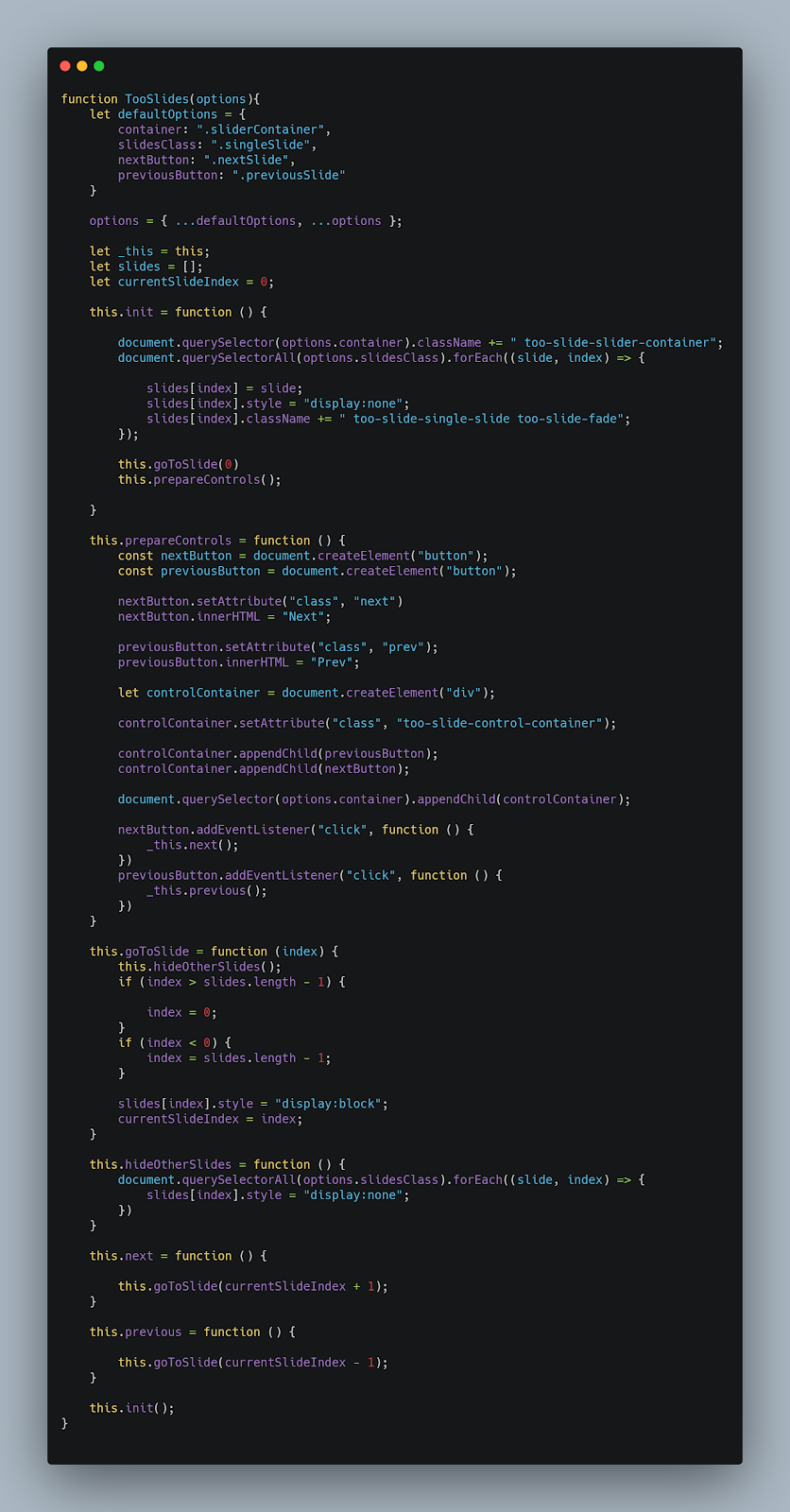
dacă te uiți la blocul de cod de mai sus, presupune că există un constructor numit TooSlides care primește un obiect cu anumite proprietăți ca argument.
proprietățile obiectului fiind slidesClass, container, nextButton, și previousButton. Acestea sunt proprietăți pe care dorim ca utilizatorul să le poată personaliza.
vom începe prin crearea pluginului nostru ca o singură funcție de constructor, astfel încât să aibă un spațiu de nume pentru sine.


Opțiuni
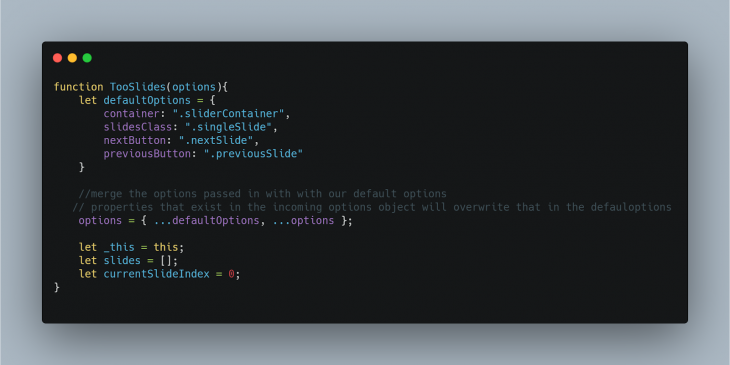
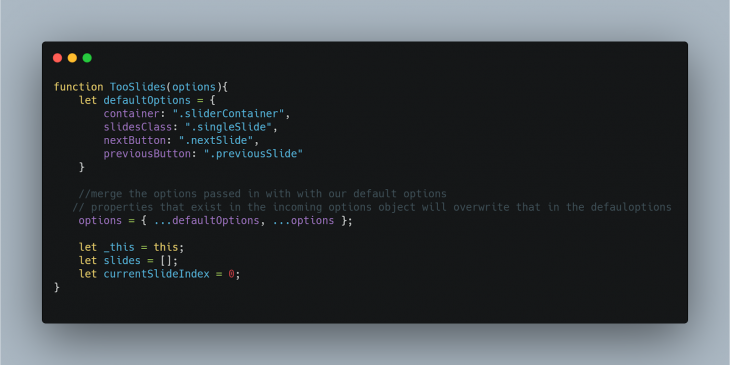
deoarece plugin-ul nostru, TooSlides, se așteaptă un argument Opțiuni, vom defini unele proprietăți implicite, astfel încât, dacă utilizatorul nostru nu specifică propria lor, cele implicite sunt utilizate.


am creat un obiect defaultOptions pentru a deține unele proprietăți și am folosit, de asemenea, un operator de răspândire JavaScript pentru a îmbina opțiunile primite cu cea implicită.
am atribuit this unei alte variabile, astfel încât să putem avea acces la ea în funcțiile interioare.
de asemenea, am creat două variabile slides care vor conține toate imaginile pe care dorim să le folosim ca glisor și currentSlideIndex, care deține indexul diapozitivului care este afișat în prezent.
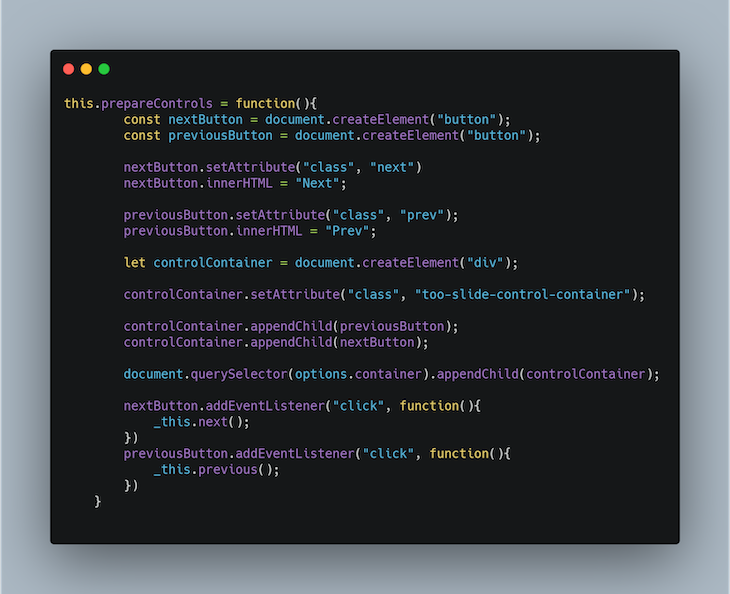
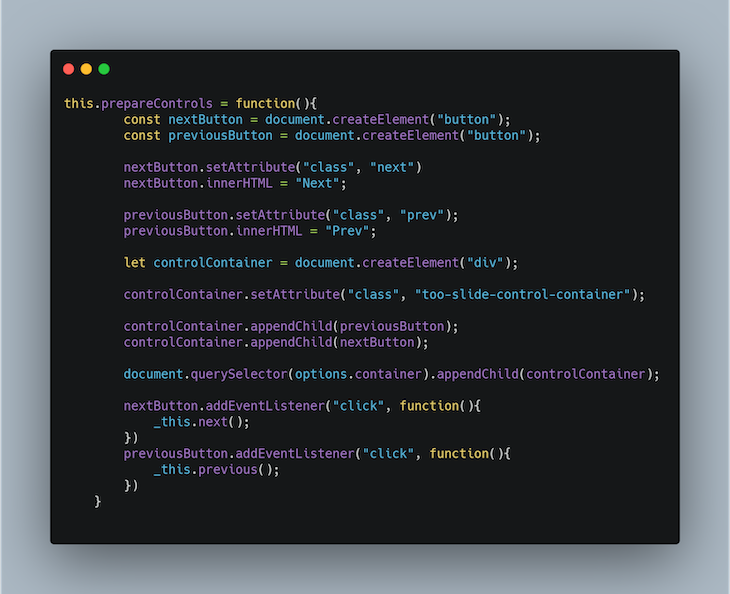
în continuare, deoarece glisorul nostru este de așteptat să aibă un anumit control care poate fi folosit pentru a muta diapozitivul înainte și înapoi, vom adăuga metoda de mai jos în funcția noastră de constructor:


în metoda .prepareControls(), am creat un element DOM container pentru a ține butoanele de control. Am creat butoanele următoare și anterioare și le-am adăugat la controlContainer.
apoi am atașat ascultătorii de evenimente la cele două butoane care apelează metodele .next() și respectiv .previous(). Nu vă faceți griji, vom crea aceste metode în scurt timp.
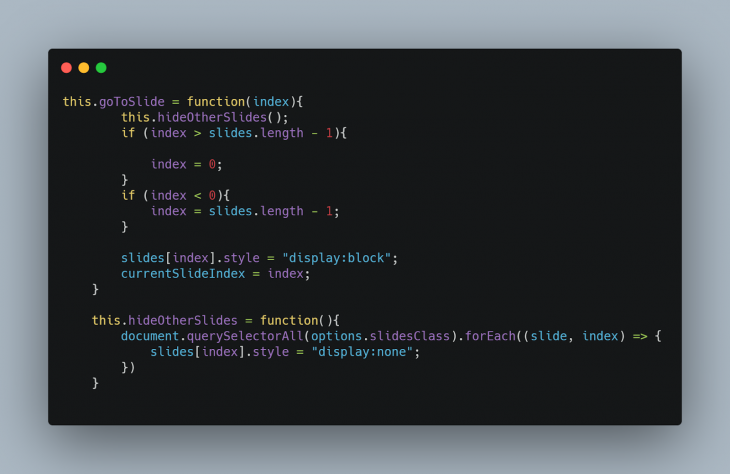
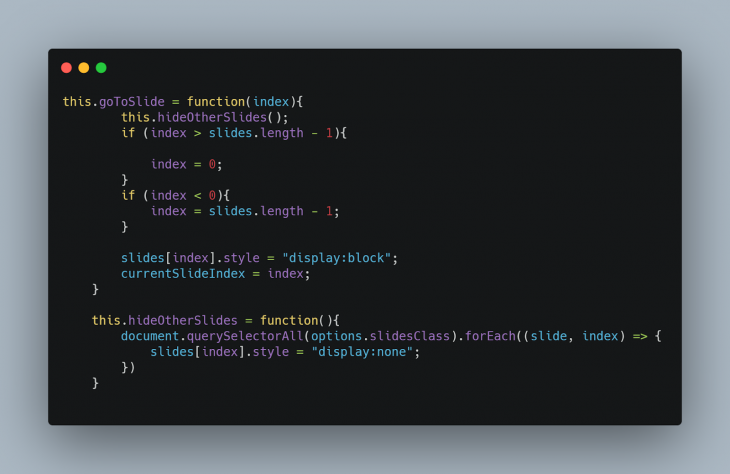
în continuare, vom adăuga două metode: .goToSlide()și .hideOtherSlides().


metoda .goToSlide() are un argument, index, care este indexul diapozitivului pe care dorim să îl afișăm. Această metodă ascunde mai întâi orice diapozitiv afișat în prezent și apoi îl afișează doar pe cel pe care dorim să îl afișăm.
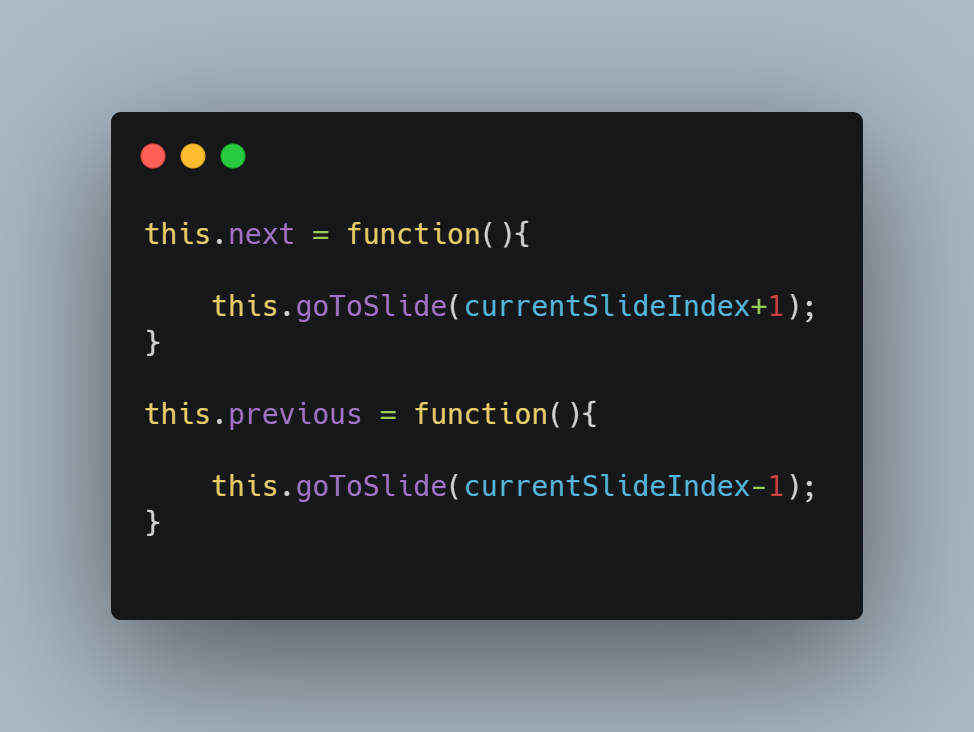
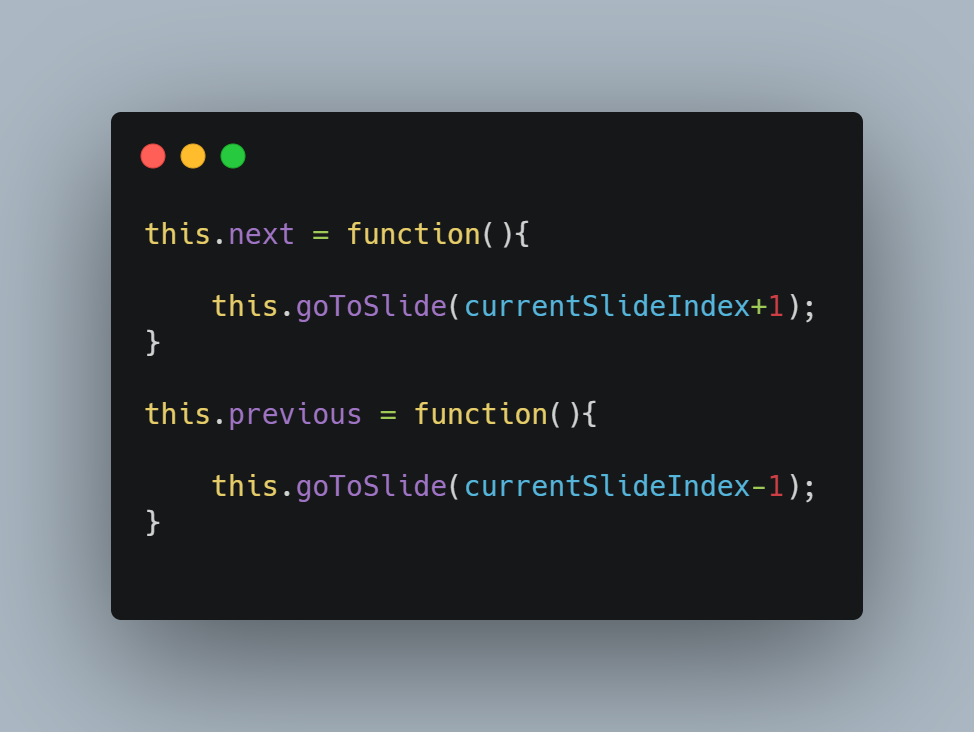
în continuare, vom adăuga .next() și .previous() metode de ajutor care ne vor ajuta să avansăm cu un pas înainte sau, respectiv, cu un pas înapoi (amintiți-vă ascultătorii de evenimente pe care i-am atașat mai devreme?)


aceste două metode numesc practic .goToSlide() metoda și pentru a muta currentSlideIndex de 1.
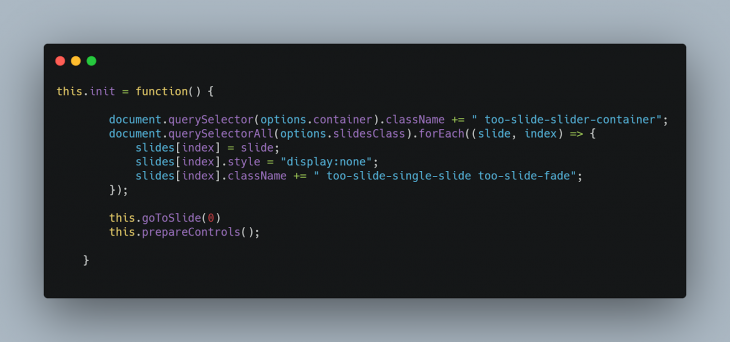
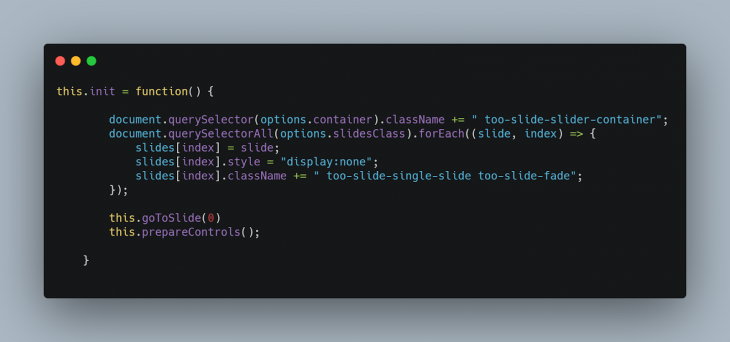
acum vom crea, de asemenea, o metodă .init() care ne va ajuta să stabilim lucrurile ori de câte ori funcția constructorului nostru este instanțiată


după cum puteți vedea, metoda .init() obține toate imaginile de diapozitive și le stochează în matricea de diapozitive pe care am declarat-o mai devreme și le ascunde pe toate în mod implicit.
apoi afișează prima imagine din diapozitiv apelând metoda .goToSlide(0)și setează, de asemenea, butoanele noastre de control apelând .prepareControls().
pentru a încheia codul constructorului, vom apela metoda .init() în cadrul constructorului, astfel încât ori de câte ori constructorul este inițializat, metoda .init() este întotdeauna apelată.
codul final va arăta astfel:


adăugarea CSS
în dosarul de Locuințe proiectul nostru plugin, vom adăuga un fișier CSS care conține stilul de bază pentru cursorul nostru. Voi numi acest fișier tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testarea pluginului nostru
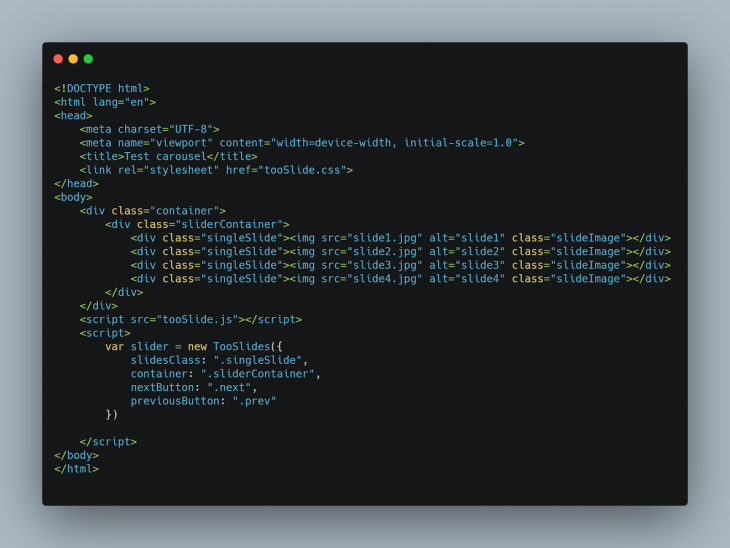
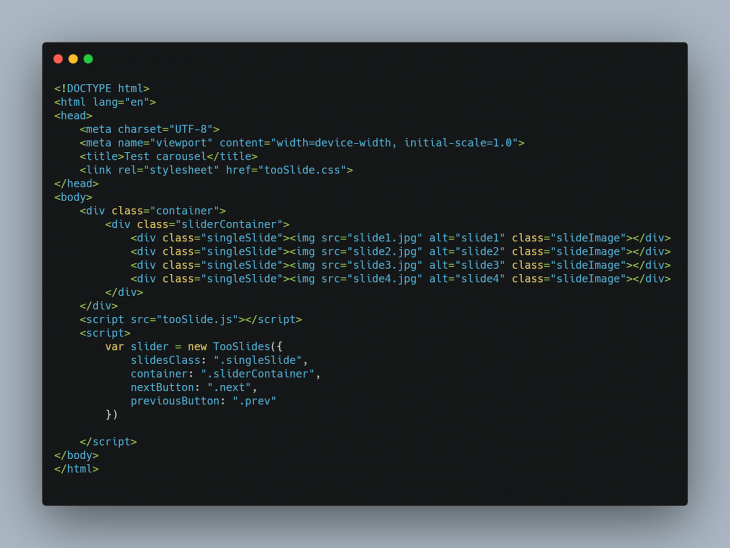
pentru a testa pluginul nostru, vom crea un fișier HTML. O să-l sun pe al meu index.html. Vom adăuga, de asemenea, 4 imagini pentru a fi utilizate ca diapozitive, toate în același director ca și Codul nostru plugin JavaScript.
fișierul meu HTML arată astfel:


în secțiunea principală a fișierului HTML, am sunat fișierul tooSlide.css, în timp ce la sfârșitul fișierului, am sunat fișierul tooSlide.js.
după ce facem acest lucru, vom putea să instanțiem constructorul nostru de pluginuri:


puteți verifica rezultatul pluginului nostru în acest stilou:
TooSlidePlugin
nicio descriere
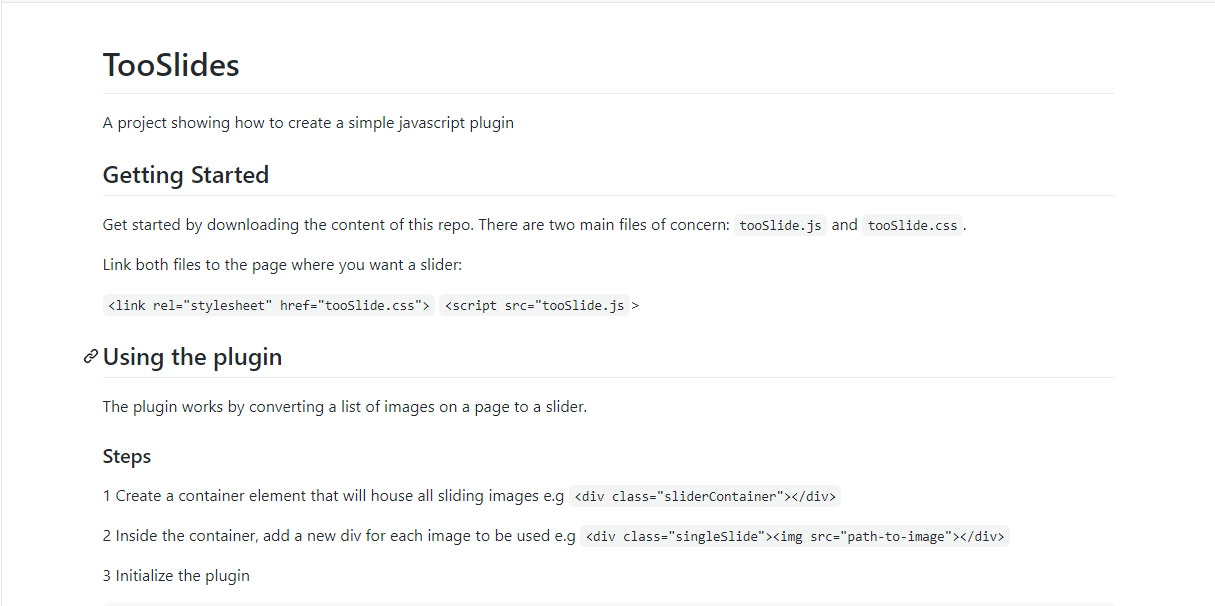
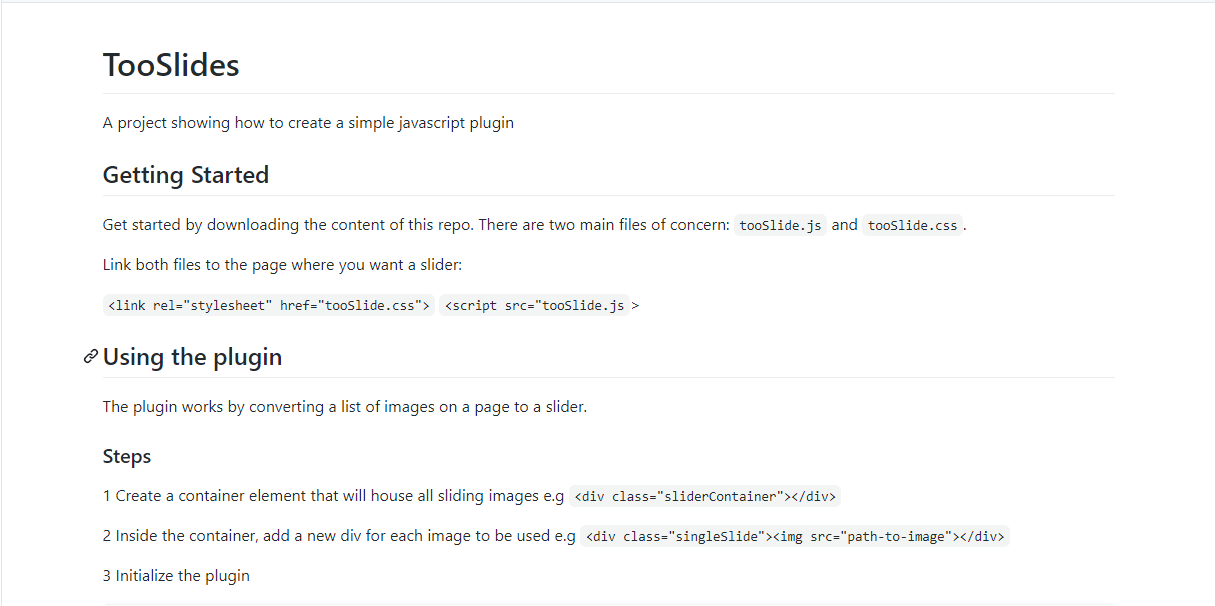
documentarea pluginului
documentația pluginului dvs. este la fel de importantă ca orice altă parte.
documentația este modul în care îi înveți pe oameni să folosească pluginul tău. Ca atare, este nevoie de tine pentru a pune unele crezut în ea.
pentru pluginul nostru nou creat, aș începe prin crearea unui README.md fișier în directorul Proiectului.


publicarea pluginului:
după ce ați scris pluginul, cel mai probabil ați dori ca alți dezvoltatori să beneficieze de noua dvs. creație, așa că vă voi arăta cum să faceți acest lucru.
puteți face plugin-ul disponibil pentru alte persoane în două moduri principale:
- găzduiește-l pe Github. Când faceți acest lucru, oricine poate descărca repo, include fișierele (.js și .css), și de a folosi plugin-ul imediat
- publica pe npm. Verificați documentația oficială npm pentru a vă ghida.
și asta este.
concluzie
în cursul acestui articol, am construit un plugin care face un singur lucru: imagini de diapozitive. De asemenea, este lipsit de dependență. Acum putem începe să-i ajutăm pe alții cu codul nostru la fel cum am fost ajutați și noi.
codul pentru acest tutorial plugin este disponibil pe github.
LogRocket: depanați Erorile JavaScript mai ușor înțelegând contextul
codul de depanare este întotdeauna o sarcină obositoare. Dar cu cât înțelegeți mai mult erorile, cu atât este mai ușor să le remediați.
LogRocket vă permite să înțelegeți aceste erori în moduri noi și unice. Soluția noastră de monitorizare frontend urmărește implicarea utilizatorului cu frontendurile JavaScript pentru a vă oferi posibilitatea de a afla exact ce a făcut utilizatorul care a dus la o eroare.

logrocket înregistrează jurnalele consolei, timpii de încărcare a paginii, stacktraces, cererile/răspunsurile lente ale rețelei cu anteturi + corpuri, metadatele browserului și jurnalele personalizate. Înțelegerea impactului codului JavaScript nu va fi niciodată mai ușoară!
încercați-l gratuit.