jqxGrid este un widget Grid jQuery avansat construit în întregime cu JavaScript și standardele web deschise. Oferă funcționalități bogate, API-uri ușor de utilizat și funcționează pe dispozitive și browsere. Componenta jQuery grid oferă funcții avansate de vizualizare a datelor și suport încorporat pentru paginarea, editarea, sortarea și filtrarea clientului și a serverului. Puteți utiliza grila cu cadre precum Angular și ReactJS. Încercați jqxGrid în soluția noastră jseditor-cloud pentru editare JavaScript, HTML și CSS, găzduire și partajare a ideilor dvs. de dezvoltare web! 
- Repere
- caracteristici
- performanță excelentă
- legarea datelor
- gruparea de date în stil Outlook
- sortare date
- paginarea datelor
- imbricate grile de date
- detalii rând
- tipuri de coloane
- coloane fixate
- formatarea celulelor
- Custom Cells Rendering
- localizare
- Keyboard Navigation
- celule Intuitive și selecție rând
- rezumate de date
- coloana Data Grid și Layout Run-time Customization
- Styling și personalizare
Repere
- funcționează pe dispozitive și browsere
- standarde web conforme
- caracteristică completă Jquery Datagrid pentru Enterprise
- bogat și ușor de utilizat JavaScript API
- optimizat pentru performanță
- personalizare ușoară și teme încorporate
- localizare
caracteristici
- legarea datelor
- gruparea în stil Outlook
- sortare și sortare cu mai multe coloane
- filtrare
- paginare
- editare și validare
- grile imbricate
- rând Detalii
- localizare
- aspect adaptiv
- tipuri de coloane
- coloane redimensionare
- coloane reordonare
- coloane ierarhie
- coloane fixate
- coloane străine
- celule formatare
- filtre grilă personalizate
- celule personalizate De redare
- editori de celule personalizate
- coloană și celule styling
- rânduri și celule de selecție
- agregate
- export în Excel, XML, HTML, CSV, TSV, PDF și JSON
- imprimare
- Dimensiune receptiv cu dimensiuni fluide
- accesibilitate
- tastatură Navigare
- stare Maitenance
performanță excelentă
jqxGrid oferă o interfață intuitivă și ușor de utilizat pentru caracteristicile comune de interacțiune a datelor, cum ar fi gruparea, sortarea, filtrarea, paginarea și derularea. Rândurile și coloanele acceptă virtualizarea UI completă, care minimizează numărul de elemente DOM care trebuie redate și asigură performanțe imbatabile în scenarii cu mii de rânduri și coloane.
legarea datelor
grila noastră include o logică de legare a datelor încorporată concepută pentru a sprijini diverse surse de date și pentru a funcționa cu seturi de date mari. Grila acceptă mai multe moduri de legare a datelor optimizate pentru scenarii comune:
- date locale-încărcați grila de date javascript dintr-o matrice locală de obiecte.
- date Xml – încărcați grila de date javascript din sursa de date XML folosind AJAX.
- date JSON – încărcați grila de date javascript din sursa de date JSON folosind AJAX.
- date CSV – încărcați grila de date javascript din CSV.
- tab Data – încărcați grila de date javascript din tab-delimitat (TSV).
- date la distanță – încărcați grila de date javascript folosind JSONP. JSONP (JSON cu umplutură) reprezintă datele JSON înfășurate într-un apel de funcții. JSONP este o tehnică eficientă de comunicare între domenii frecvent utilizată pentru a ocoli limitările politicii de aceeași origine.
- date virtuale – jqxGrid pot fi populate cu date la cerere atunci când utilizatorul derulează sau modifică pagina curentă.
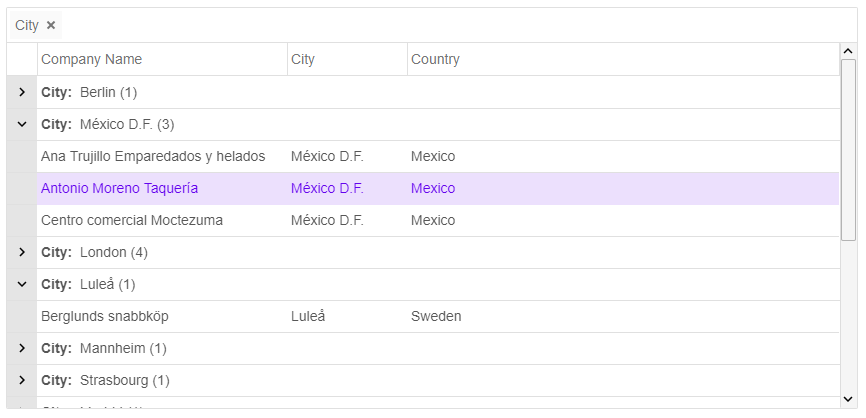
gruparea de date în stil Outlook
widgetul nostru de rețea de date permite utilizatorilor să grupeze date cu drag and drop simplu. Utilizatorii pot rearanja, de asemenea, ierarhia de grupare prin glisarea și fixarea anteturile de grupare în panoul de grup.
agregate pot fi afișate pentru fiecare grup.
sortare date
jqxGrid oferă built-in capabilități de sortare puternice, cum ar fi sortare automată cu un singur clic, selectarea opțiunii de sortare dintr-un meniu contextual și sortarea prin apeluri API. Grila de date alege automat cea mai potrivită comparație. Utilizatorii pot implementa și utiliza, de asemenea, funcții de comparare a sortării personalizate. Sortarea funcționează bine cu toate configurațiile posibile, inclusiv gruparea rândurilor și paginarea.
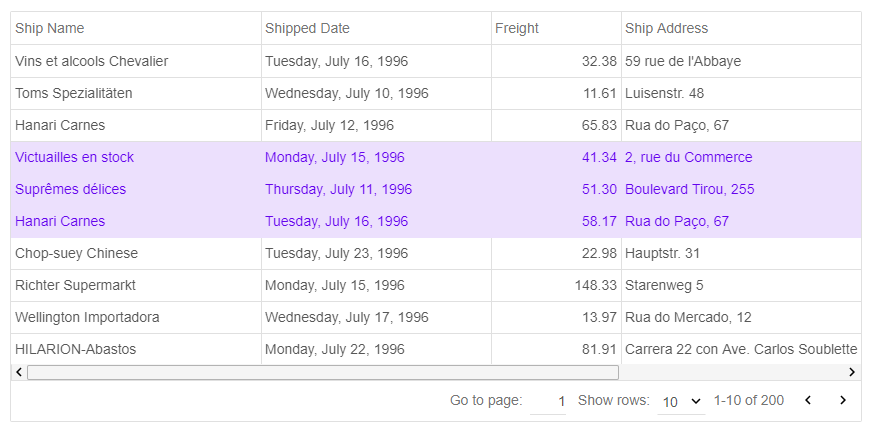
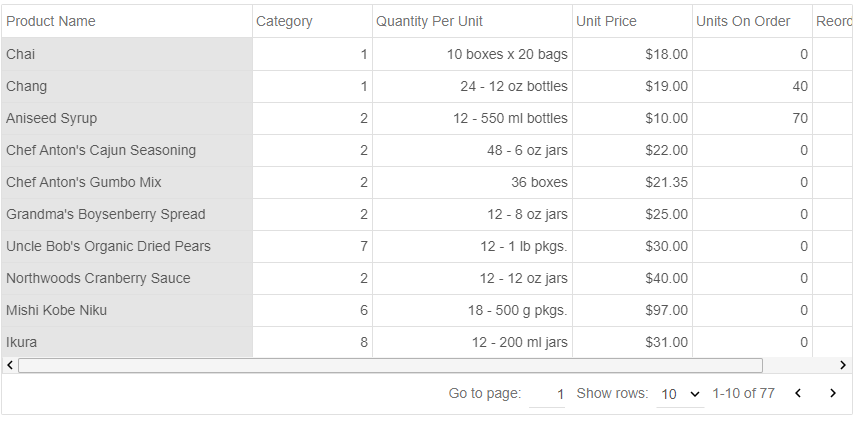
paginarea datelor
funcționalitatea integrată de paginare permite utilizatorilor să afișeze seturi mari de date în mai multe pagini pentru încărcare mai rapidă și navigare ușoară. Utilizatorii au, de asemenea, o opțiune pentru a selecta cât de multe înregistrări pentru a afișa într-o pagină.
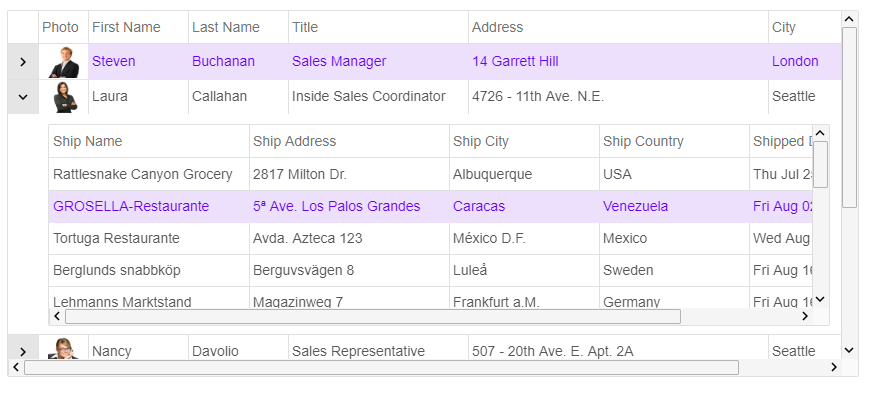
imbricate grile de date
jqxGrid are un aspect foarte flexibil, care permite cuiburi ușor de orice conținut, elemente UI și widget-uri, inclusiv rețelele de date imbricate.
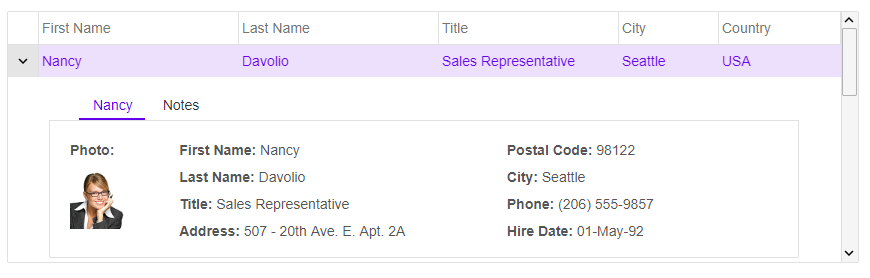
detalii rând
detalii rând sunt built-in caracteristică a grilei de date jQuery. Puteți modifica înălțimea zonei detalii rând și de a folosi template-uri de date personalizate. De asemenea, puteți utiliza API-uri JavaScript pentru a extinde și restrânge zona detalii rând grilă.
tipuri de coloane
infrastructura rețelei jQuery este proiectată pentru a suporta mai multe tipuri de coloane. În versiunea curentă grila de date oferă built-in ‘Text’, ‘Number’, ‘DropDownList’, ‘DateTime’ și ‘CheckBox’ coloane. Grila noastră jQuery sprijină, de asemenea, De redare a datelor personalizate. Dezvoltatorii pot înlocui cu ușurință logica De redare implicită și de a folosi coloane personalizate și celule De redare.
coloane fixate
jqxgrid acceptă coloane fixate (înghețate) de tip Excel. Această caracteristică, de asemenea, vă permite să fixați coloane la stânga panza gridview lui. Coloanele fixate sunt foarte utile atunci când lucrați cu tabele mari și facilitează derularea și compararea datelor din diferite părți ale tabelului.
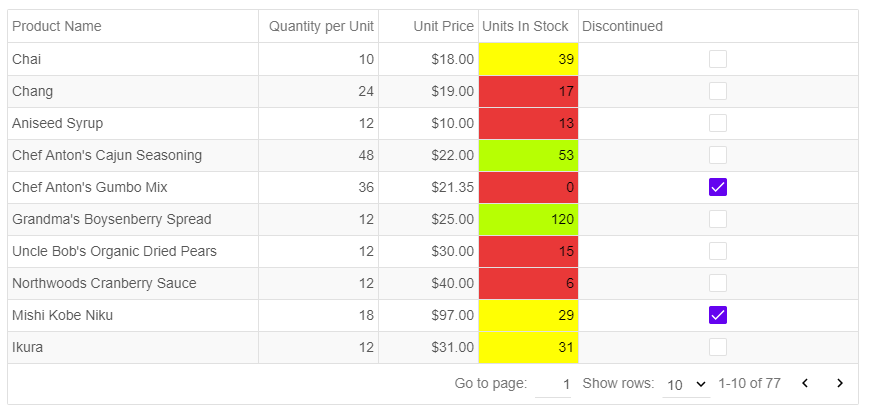
formatarea celulelor
grila noastră jQuery oferă o caracteristică de formatare a celulelor în care puteți specifica cu ușurință un șir de formatare pentru coloana grid. Puteți formata date, valori numerice, cum ar fi numere zecimale, numere întregi și în virgulă mobilă, valori valutare și procentuale.
Custom Cells Rendering
modelul de programare JavaScript data grid este foarte flexibil și extensibil. Dezvoltatorii pot crea funcții personalizate De redare a celulelor și le pot aplica coloanelor sau celulelor individuale de rețea. Această caracteristică permite din punct de vedere tehnic redarea oricărui conținut HTML în celulele grilei.
localizare
grila noastră jQuery acceptă localizarea pentru site-uri web și aplicații în mai multe limbi. Toate elementele de text utilizate în butoanele de control, elementele de meniu și elementele pot fi localizate.
dacă utilizatorul începe să tasteze text, conținutul celulei este înlocuit cu textul introdus de la utilizator.
- tasta săgeată stânga este apăsată – Selectează celula din stânga, atunci când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- tasta săgeată dreapta este apăsată – Selectează celula din dreapta, atunci când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- tasta săgeată sus este apăsată – Selectează celula de mai sus, atunci când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- tasta săgeată în jos este apăsată – Selectează celula de mai jos, atunci când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- pagina Sus/Jos este apăsată – navigați în sus sau în jos cu o singură pagină, atunci când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- Home/End este apăsat – navigați la primul sau ultimul rând, când grila nu este în modul de editare. În caz contrar, cursa cheie este gestionată de editor.
- tasta Enter este apăsată – afișează editorul celulei selectate. Dacă celula este în modul de editare, Ascunde editorul celulei și salvează noua valoare. Valoarea editorului este egală cu valoarea celulei.
- tasta Esc este apăsată-ascunde editorul celulei și anulează modificările.
- tasta Tab este apăsată – Selectează celula din dreapta. Dacă grila este în modul de editare, salvează valoarea celulei de editare, închide editorul, Selectează celula potrivită și deschide editorul.
- tastele Shift+Tab sunt apăsate – Selectează celula din stânga. Dacă grila este în modul de editare, salvează valoarea celulei de editare, închide editorul, Selectează celula din stânga și deschide editorul.
- tasta F2 este apăsată – afișează editorul celulei selectate atunci când grila este în modul de editare.
- tasta Space este apăsată – comută starea de verificare a editorului casetei de selectare atunci când coloana celulei selectate este o coloană de casetă de selectare și grila este editabilă.
- tasta Ctrl este apăsată – în modul de selecție’ multiplecellsextended și multiplerowsextended’, extinde selecția Atunci când utilizatorul face clic pe o celulă sau rând.
- Ctrl+tasta săgeată – se mută la o margine.
- tasta SHIFT+Săgeată extinde selecția.
- Page Down – mută un ecran în jos
- Page Up – mută un ecran în sus
- Home – se mută la început
- End – se mută la sfârșit
celule Intuitive și selecție rând
grila de date vine cu mai multe celule și opțiuni de selecție rând. Puteți alege de la o singură celulă la o selecție de tip Excel cu mai multe celule și de la un singur rând la selecția cu mai multe rânduri.
rezumate de date
grila de date JavaScript Jqwidgets vă permite să utilizați agregate încorporate și funcții agregate personalizate.Componenta UI acceptă rezumat (agregat) rând și, de asemenea, poate afișa rezumate atunci când gruparea este activată. Funcțiile agregate încorporate includ Min, Max, Sum, Count și Average.
coloana Data Grid și Layout Run-time Customization
grila de date include lățimi de coloane fixe și receptive. În plus, coloanele pot fi fixate, redimensionate, reordonate, stil CSS, ascunse, sortate, filtrate, grupate și multe altele.
Styling și personalizare
navele noastre Jquery Grid cu mai multe teme proiectate profesional. Fiecare temă este stocată într-un fișier CSS separat și este ușor de schimbat. Temele pot fi comutate folosind o singură proprietate a widget-ului grid. De la cea mai recentă versiune a grilei jQuery, puteți utiliza obiectul JSON pentru a stiliza celulele și coloanele grilei.