Verificați versiunea es a fișierelor JavaScript împotriva unei versiuni es specificate 🏆
ES Check verifică fișierele JavaScript împotriva unei versiuni specificate a ECMAScript (ES) cu o comandă shell. Dacă versiunea ES a unui fișier specificat nu se potrivește cu argumentul versiunii ES transmis în comanda es Check, ES Check va arunca o eroare și va înregistra fișierele care nu se potrivesc cu verificarea.
asigurarea faptului că fișierele JavaScript pot trece verificarea ES este importantă într-o lume modulară și inclusă. Citiți mai multe despre De ce.
începeți de ce ES verificați? Utilizare plimbare prin API depanare contribuind probleme
începeți
instalați
npm i es-check --save-dev # locallynpm i es-check -g # or globally
verificați dacă o matrice sau glob de fișiere se potrivește cu o versiune es specificată.
- notă: adaugă citat în jurul globuri. Globurile sunt modele de genul acesta,
<something>/*.js.
es-check es5 './vendor/js/*.js' './dist/**/*.js'
- scriptul de verificare ES (de mai sus) verifică fișierele
/dist/*.jspentru a vedea dacă sunt ES5. Se aruncă o eroare și jurnalele de fișiere sunt că nu trec cecul.
de ce ES verifica?
în versiunile JavaScript moderne, fișierele sunt grupate astfel încât să poată fi servite într-o manieră optimizată în browsere. Se presupune de către dezvoltatori că viitorul JavaScript—ca ES8 va fi transpiled (schimbat de la viitor JavaScript la curent JavaScript) în mod corespunzător de către un instrument ca Babel. Uneori există o problemă în cazul în care fișierele nu sunt transpiled. Nu a existat nici o modalitate eficientă de a testa pentru fișiere care nu au fost transpiled—până acum. Asta face ES Check.
parcurgeți
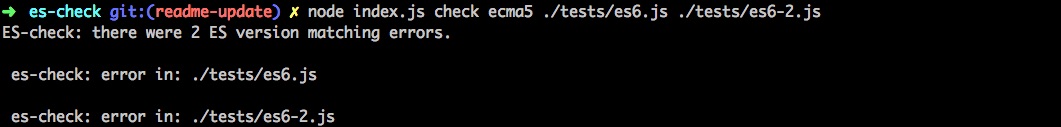
imaginile de mai jos demonstrează scripturile din linia de comandă și rezultatele înregistrate corespunzătoare.
Pass
Fail
verificarea ES este executată mai sus cu comenzi de noduri. De asemenea, poate fi rulat în scripturi npm, instrumente ci sau suite de testare.
API
verificarea ES oferă necesitățile. Acesta acceptă locul său ca un JavaScript matcher / tester.
Informații generale
# USAGEindex.js es-check <ecmaVersion>
argumente
<ecmaVersion> 'define the ECMAScript version to check for against a glob of JavaScript files' required 'a glob of files to test the ECMAScript version against' required
Opțiuni
Pavilion module
--module use ES modules, default false
permiteți hash Bang
--allow-hash-bang supports files that start with hash bang, default false
nu
--not=folderName1,folderName2 An array of file/folder names or globs that you would like to ignore. Defaults to ``.
Opțiuni globale
-h, --help Display help-V, --version Display version--no-color Disable colors--quiet Quiet mode - only displays warn and error messages-v, --verbose Verbose mode - will also output debug messages
utilizare
ES Check este o comandă shell CLI. Acesta este rulat în instrument shell ca Terminal, ITerm, sau Hyper. Este nevoie de două argumente: o versiune ECMAScript (<ECMAScript version>) și fișiere () în globs.
iată câteva exemple de scripturi de verificare es care ar putea fi rulate:
# globses-check ./js/*.js# array of argumentses-check ./js/*.js ./dist/*.js
configurare
dacă utilizați o configurație consecventă, puteți crea un fișier .escheckrc în format JSON cu argumentele ecmaVersion și files, astfel încât să puteți rula convenabil es-check independent din linia de comandă.
Iată un exemplu despre cum va arăta un fișier .escheckrc :
{ "ecmaVersion": "es6", "module": false, "files": "./dist/**/*.js", "not": }
⚠️ Notă: Utilizarea argumentelor din linia de comandă în timp ce există un fișier .escheckrc în directorul de proiect va suprascrie valorile de configurare din .escheckrc.
depanare
începând cu ES-Verificați versiunea 2.0.2, este prevăzută o interfață de depanare mai bună. Când un fișier erori, un obiect de eroare va fi conectat cu:
- fișierul de eroare
- eroarea
- stiva de eroare
⚠️ notă: jurnalele de eroare sunt de la Parser Acorn în timp ce parsarea JavaScript legate de anumite versiuni ale ECMAScript. Aceasta înseamnă că mesajele de eroare nu sunt specifice versiunii ECMAScript. Acesta oferă încă context în probleme de parsare!
mulțumiri
ES Check este un utilitar mic, folosind instrumente puternice care Isaac Z. Schlueter, Marijn Haverbeke, și Matthias Etienne construit. ES Checker de Ruan YiFeng verifică versiunea JavaScript acceptată într-un browser în timpul rulării. ES Check oferă feedback similar cu ES Checker, dar la momentul construirii și este specific produsului care îl folosește. ES verifica a fost început după ce a citit acest post despre de Philip Walton.
contribuția
verificarea ES are 3 dependențe principale: ghindă, glob și caporal. Pentru a contribui, depune o problemă sau trimite o cerere de tragere.
Contributori
- Jeff Wainwright
- Brian Gonzalez
- Jon Ong
- Suhas Karanth
- Ben Junya
- Jeff Barczewski
- Brandon Casey