ca dezvoltator iOS, suntem întotdeauna îngrijorați că ne lipsesc cunoștințele sau uneori am simțit că suntem inadecvați în abilități. Vă spunem tuturor programatorilor de acolo, știți suficient și aveți răbdare cu voi înșivă, pe măsură ce continuați să excelați în munca zilnică sau hobby-urile în codificare.
există întotdeauna o mulțime de liste făcute de mulți dezvoltatori diferiți care spun multe lucruri diferite pe care ar trebui să le cunoaștem mai întâi ca dezvoltator iOS. Dar cât de mult este vreodată suficient? Astăzi ne vom concentra pe lucrurile mici care ne vor ajuta să ne oferim o imagine mai clară pentru a construi o bază mai puternică. Vom înțelege mai întâi acele mici coduri mici pe care le folosim zilnic în noile noastre proiecte. Așa cum este credința mea că lucrurile mici mici ne va da o mai bună înțelegere în lucruri mai mari.
în acest tutorial, vom aborda diferențele dintre viewDidLoad, viewDidAppearși viewDidLayoutSubviews. Până la sfârșitul tutorialului, sperăm că veți avea o mai bună înțelegere a ciclului de viață al controlerului de vizualizare decât înainte și veți putea utiliza eficient metoda menționată.
voi încerca să folosesc multe moduri diferite de a explica metodele, deoarece uneori o afirmație cu greu ar putea fi înțeleasă, care este o adevărată luptă pe care majoritatea dintre noi o înțelege. Este posibil să vedeți o repetare a explicațiilor pe care voi încerca să le parafrazez folosind cuvinte diferite pentru a vă ajuta să o înțelegeți din unghi diferit.
ce este viewDidLoad?
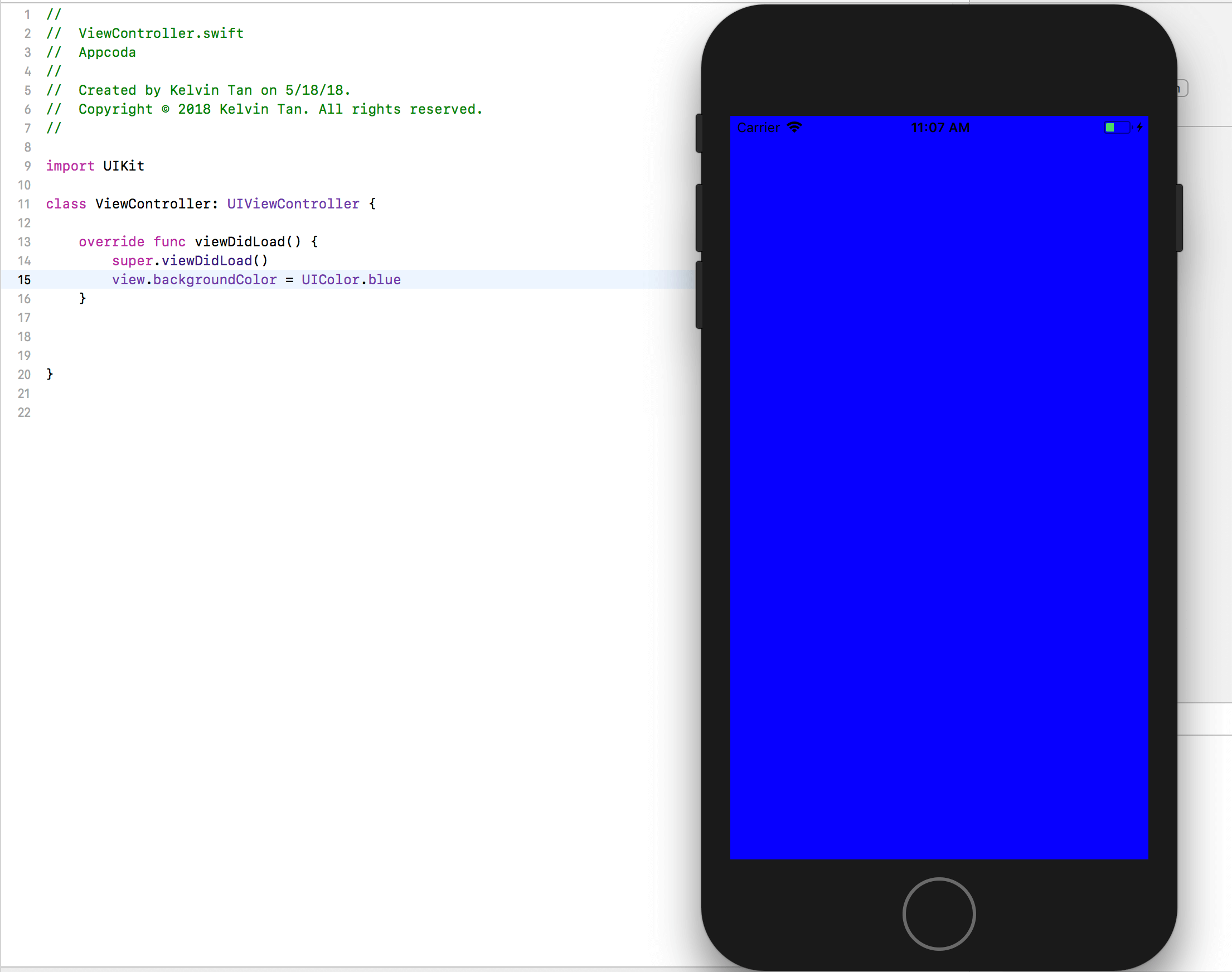
ar trebui să fiți familiarizați cu metoda până acum sau cel puțin să aveți o idee aproximativă despre ceea ce face de fiecare dată când rulați codul. Vedeți acest cod de fiecare dată când creați proiectul. Dacă nu, e în regulă.
definiția dată de Apple pe viewDidLoad a menționat că este apelată după ce vizualizarea controlerului este încărcată în memorie. Pentru ao pune într-un termen simplu, este prima metodă care se va încărca.
s-ar putea să vă gândiți în ce condiții va fi utilizată pe deplin această metodă? Răspunsul este, practic, orice ai vrut ca aplicația să se încarce mai întâi. De exemplu, s-ar putea să doriți o culoare de fundal diferită, în loc de alb, puteți alege albastru.

ce este viewDidAppear?
unii dintre voi au probabil experiența de a folosi această metodă și o înțeleg oarecum, în timp ce unii ar putea găsi această nouă. Indiferent de experiențele Dvs., veți folosi cel puțin una dintre acestea în proiectul dvs.
Apple definește acest lucru ca ‘notifică controlerul de vizualizare că vizualizarea sa a fost adăugată la o ierarhie de vizualizare. Într-un alt cuvânt, înseamnă practic că acest lucru este apelat atunci când ecranul este afișat utilizatorului.
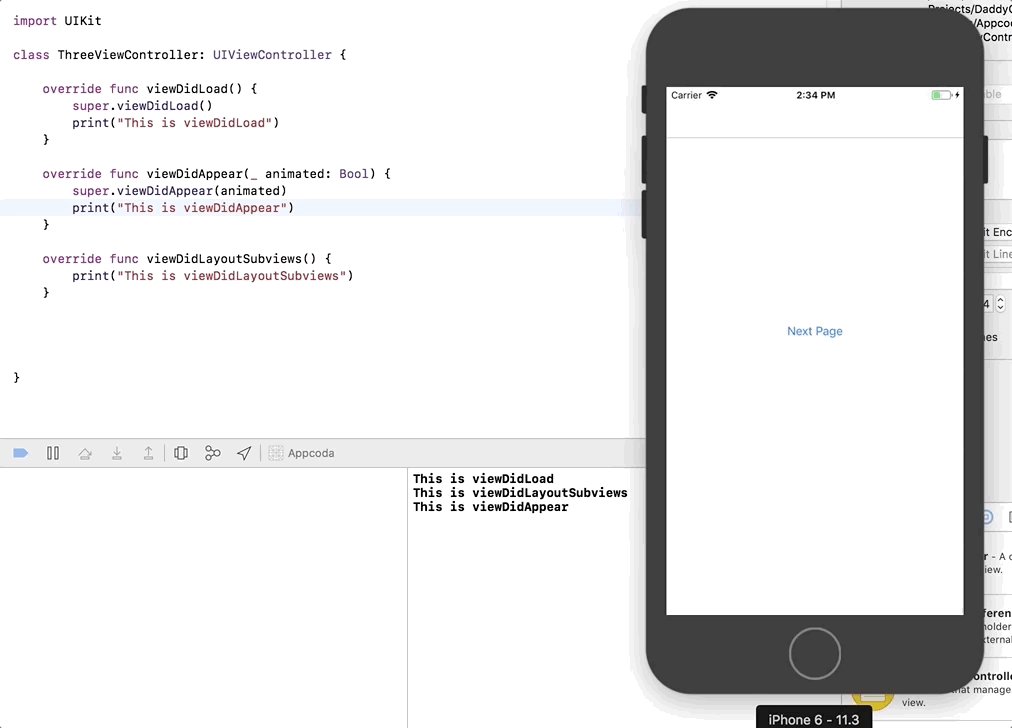
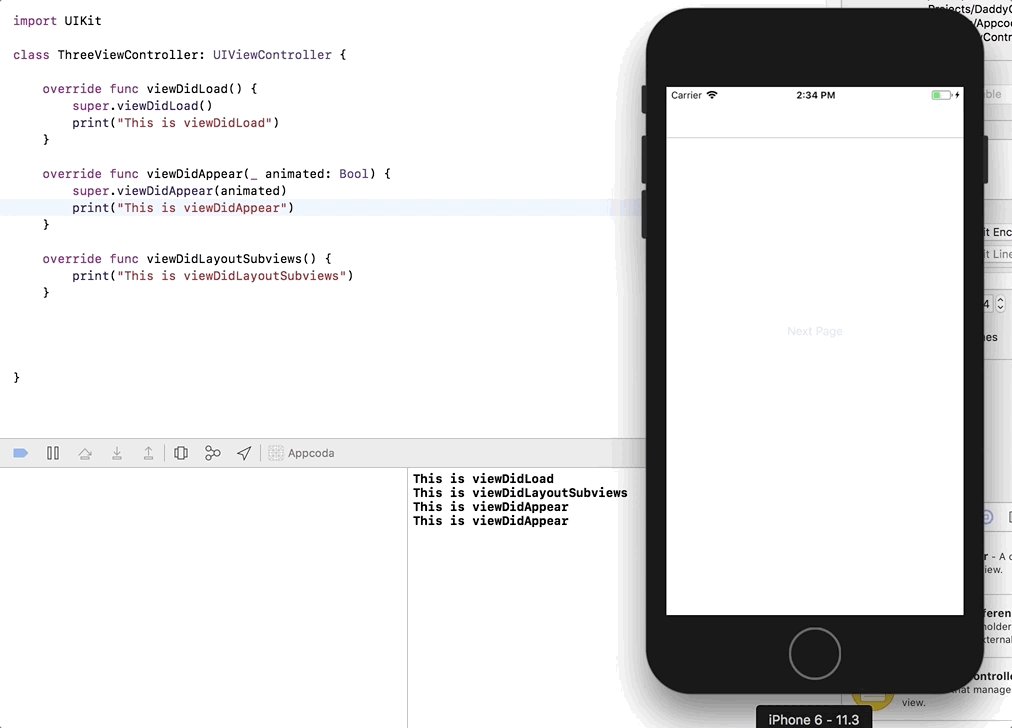
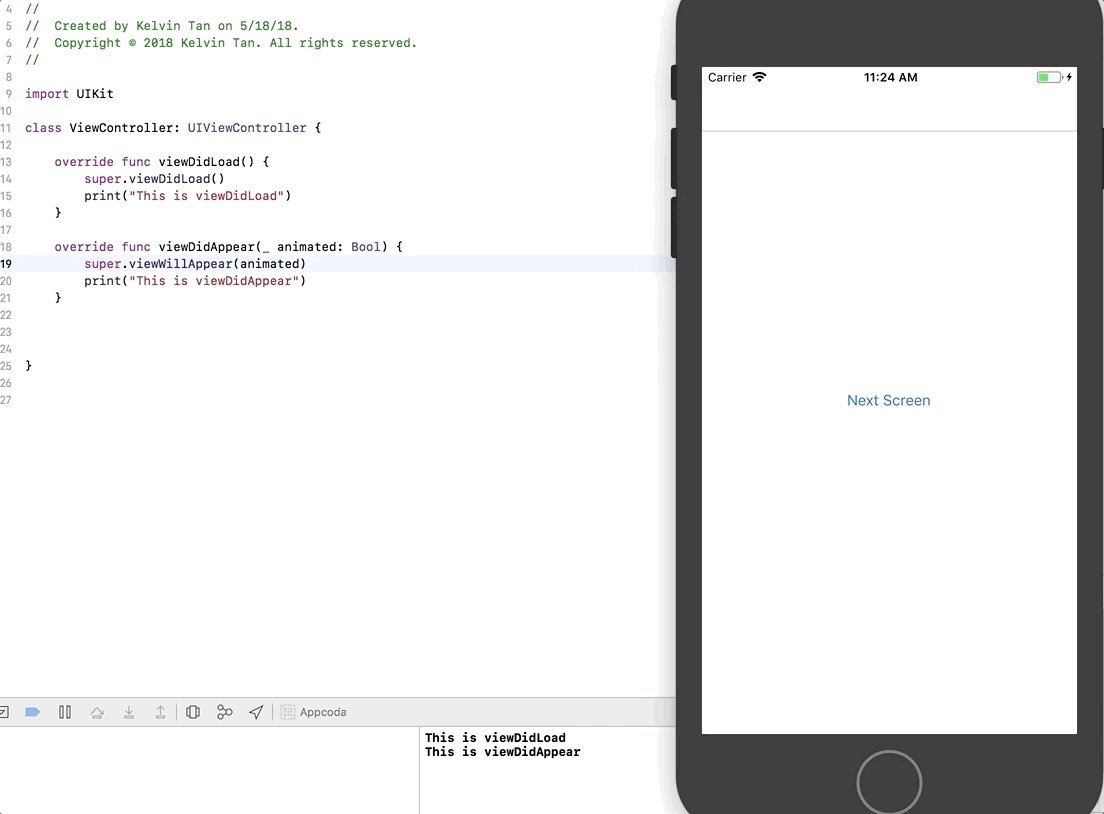
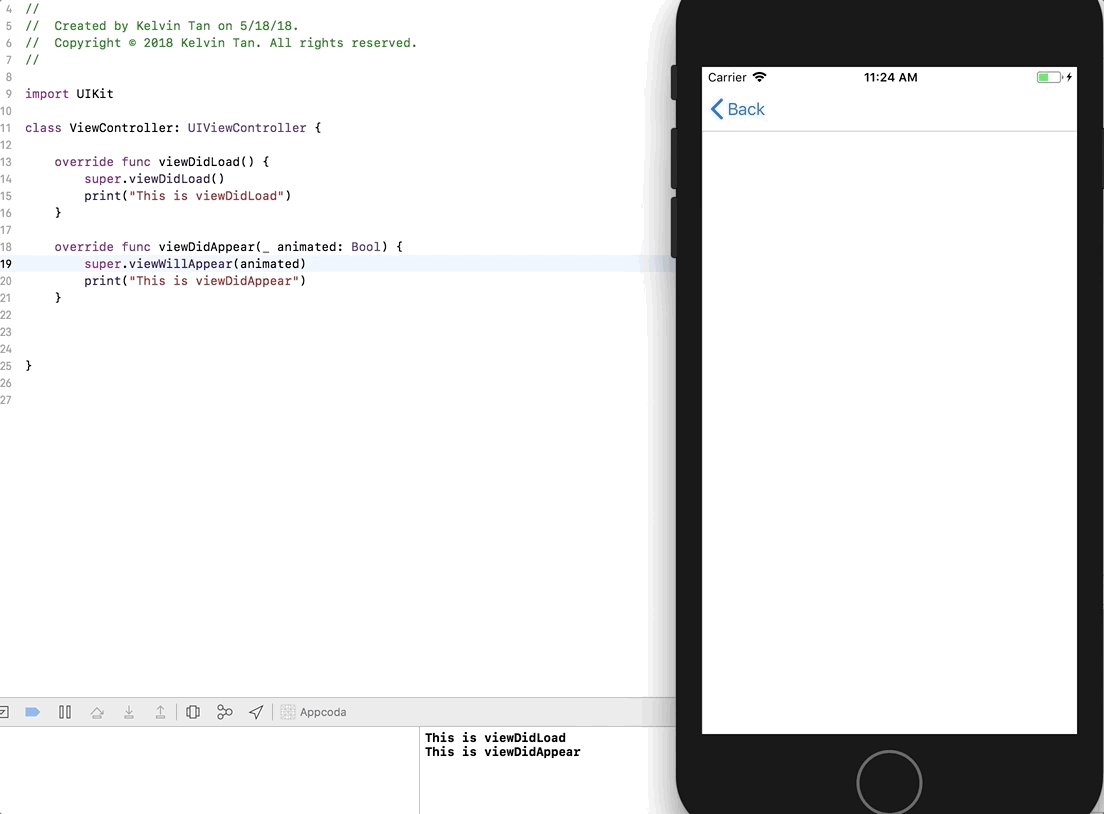
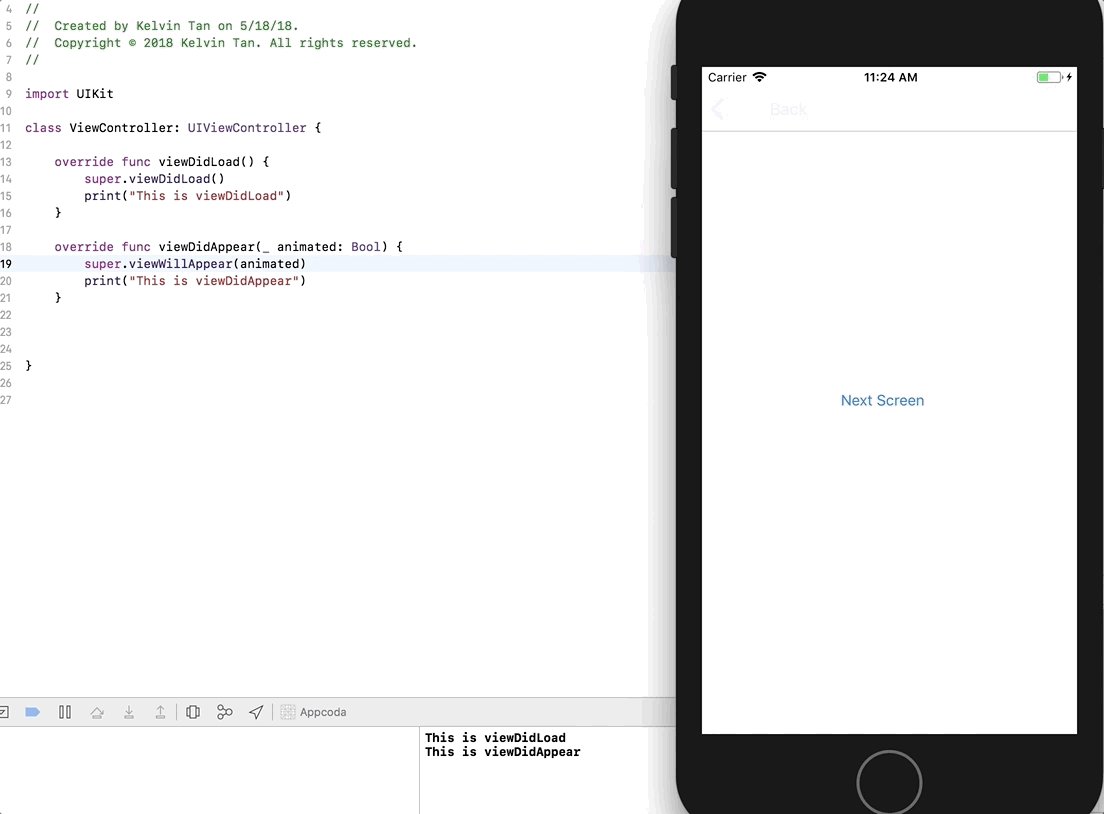
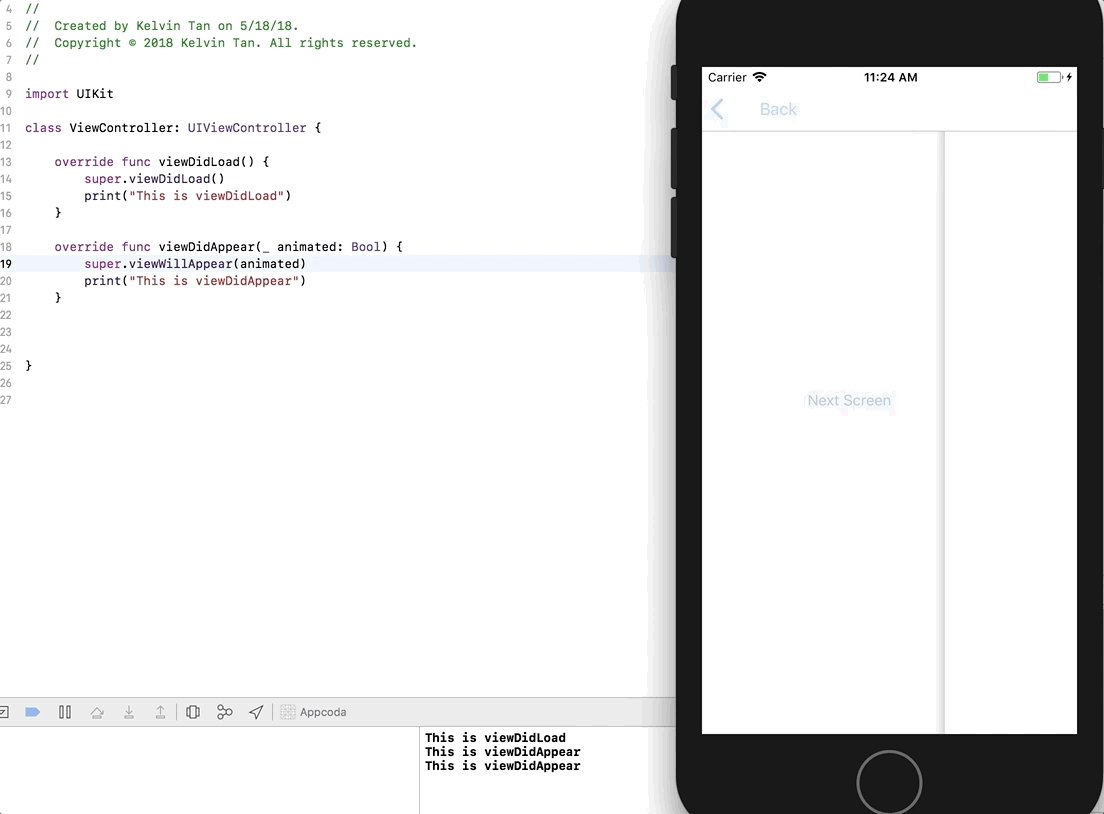
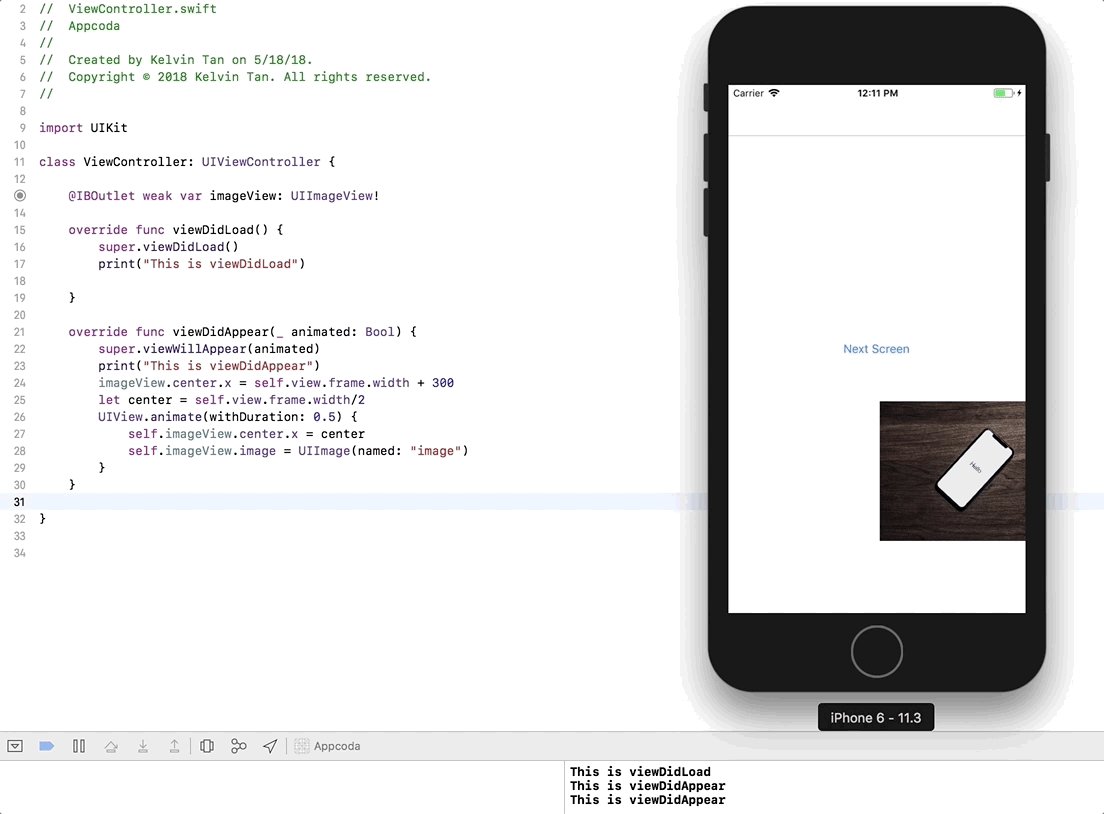
diferența dintre viewDidAppear și viewDidLoad este că viewDidAppear este apelat de fiecare dată când aterizați pe ecran, în timp ce viewDidLoad este apelat o singură dată, atunci când aplicația se încarcă. Permiteți-mi să vă arăt un experiment simplu pentru a vă ajuta să înțelegeți cum funcționează.

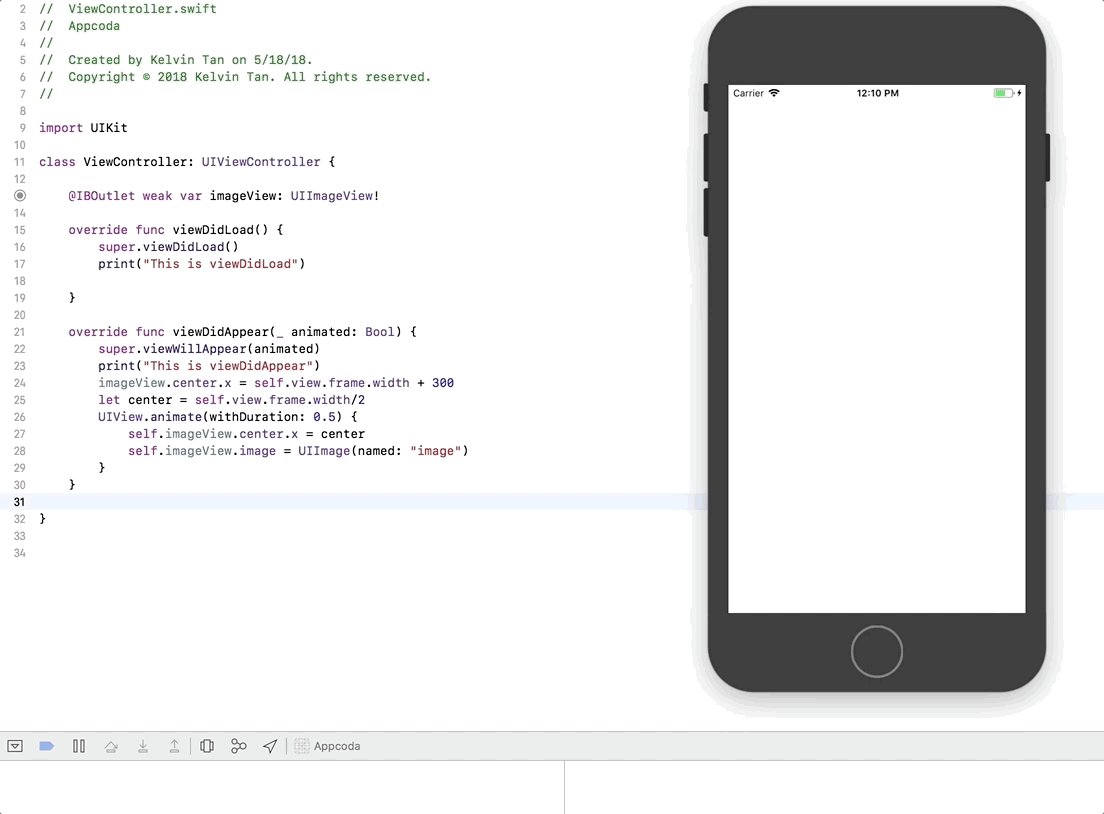
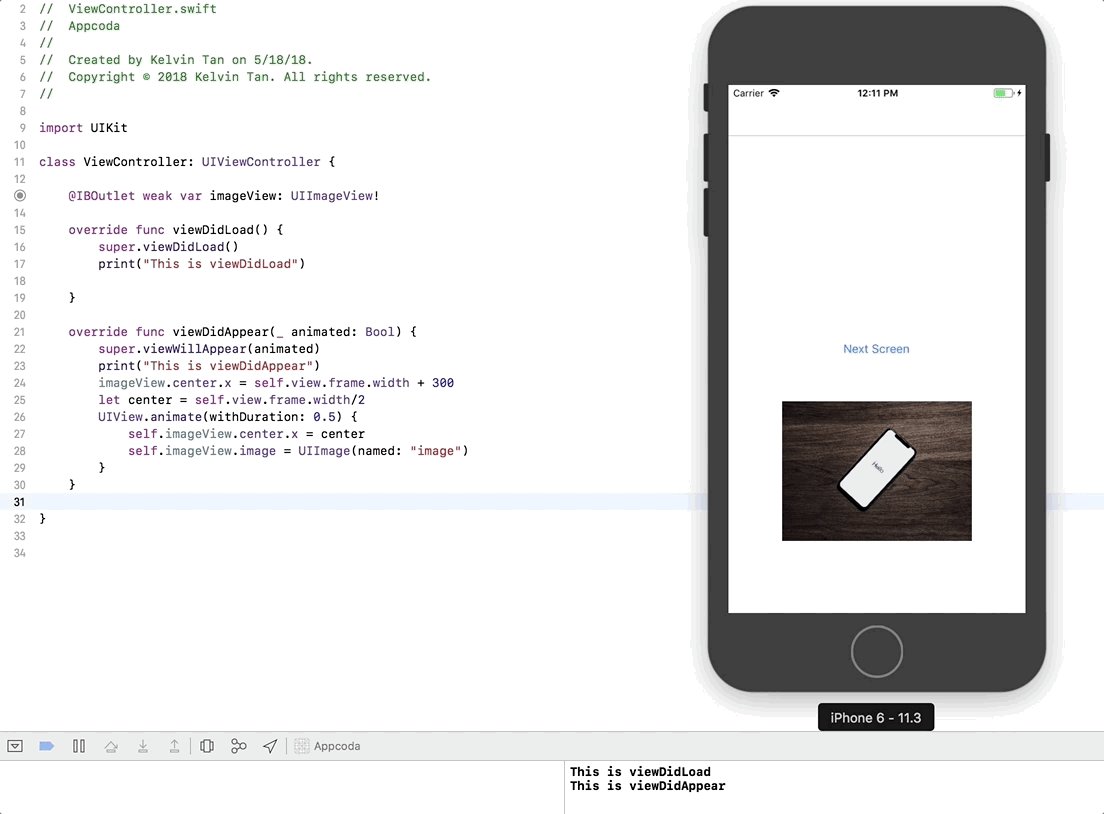
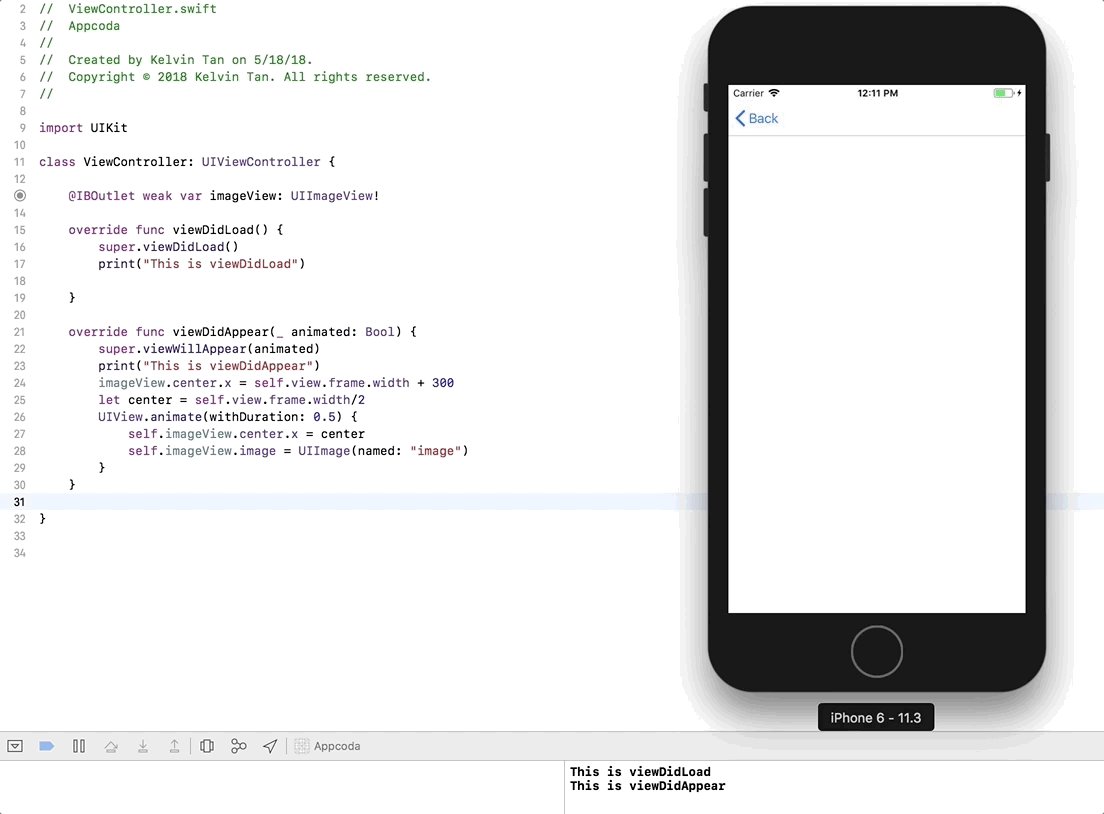
voi folosi un mod mai realist pentru a explica acest lucru. Veți vedea în viewDidAppear, am creat poziția imageView pentru a fi în afara ecranului adăugând 300 și folosesc animația pentru a muta imaginea din afara ecranului în centrul de jos al ecranului.

până acum, ar trebui să știți și să înțelegeți că viewDidAppear este apelat în mod repetat, în timp ce viewDidLoad este apelat o singură dată prin exemplele ilustrate mai sus.
ce este viewDidLayoutSubviews?
Apple a dat o explicație foarte bună în acest sens spunând că este chemat să notifice controlerul de vizualizare că punctul său de vedere tocmai și-a prezentat subviews-urile. Într-un alt cuvânt, viewDidLayoutSubviews se numește de fiecare dată când vizualizarea este actualizată, rotită sau modificată sau este bounds change. Cuvântul cheie aici este schimbarea limitelor.
dar știu că, cu viewDidLayoutSubviews, se ia numai locuri după toate layout auto sau auto redimensionarea calculele pe punctele de vedere au fost aplicate. Adică metoda viewDidLayoutSubviews se numește de fiecare dată când dimensiunea vizualizării se modifică și aspectul vizualizării a fost recalculat.
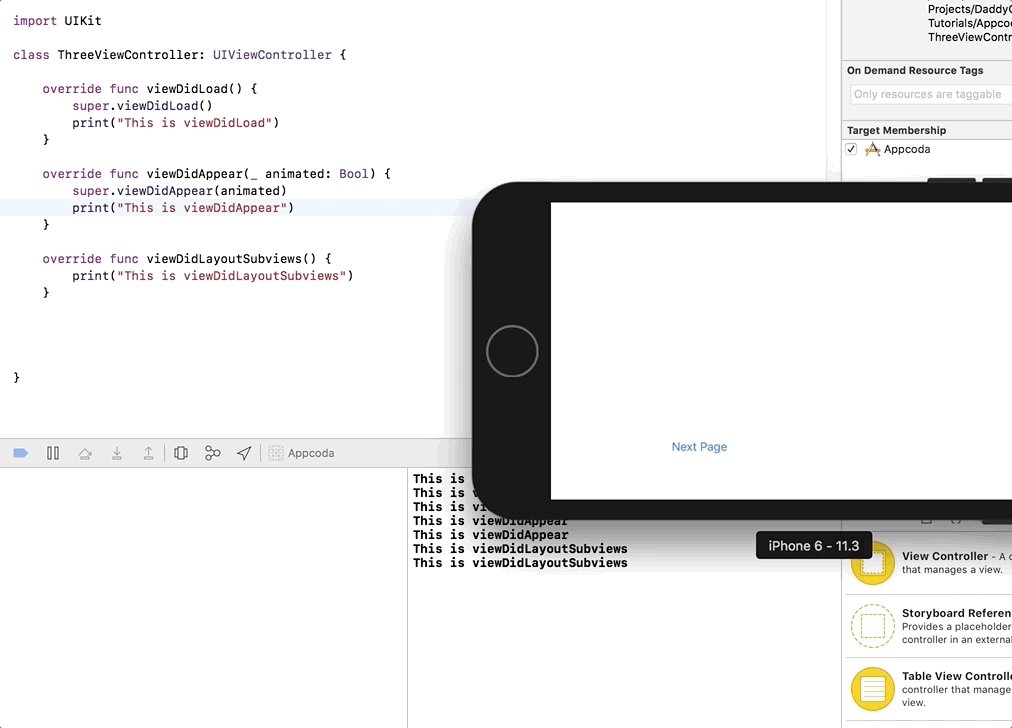
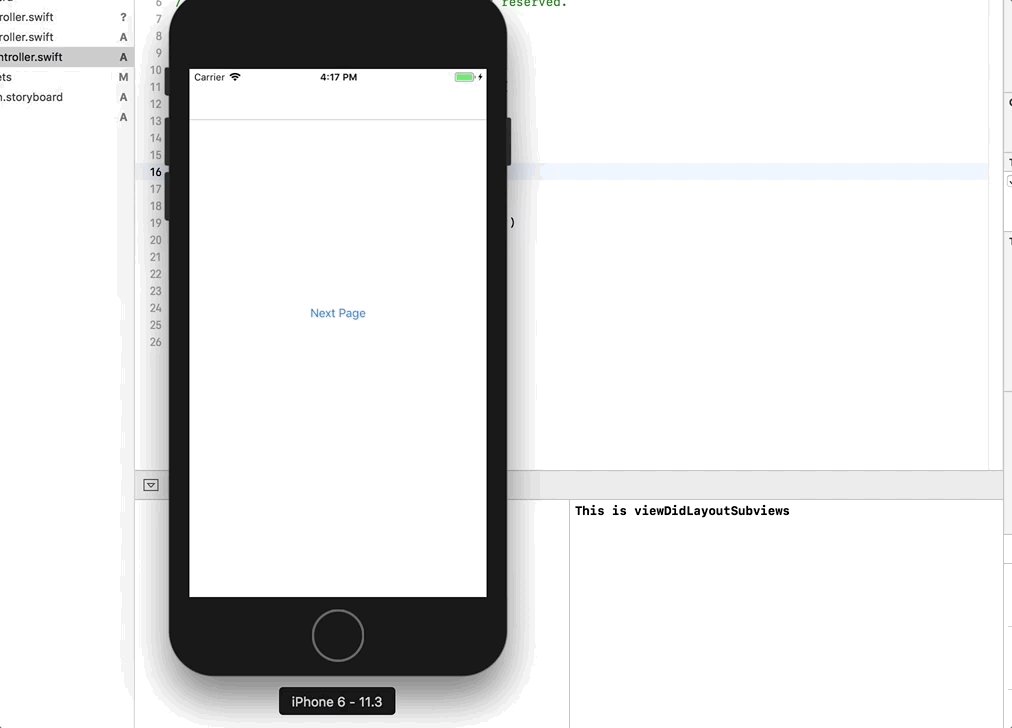
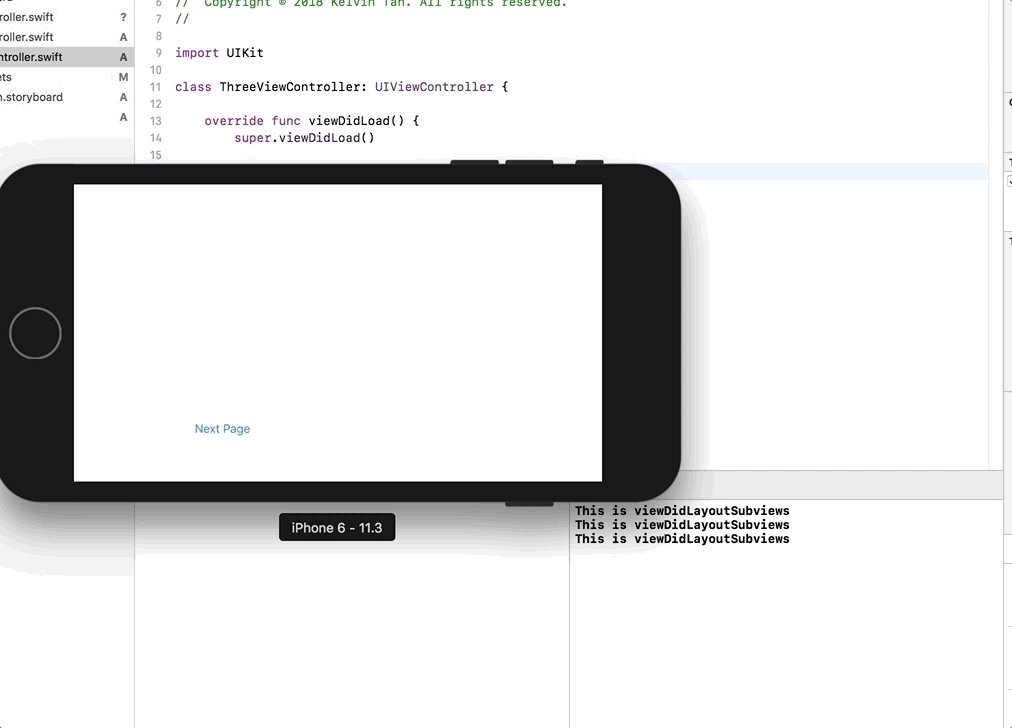
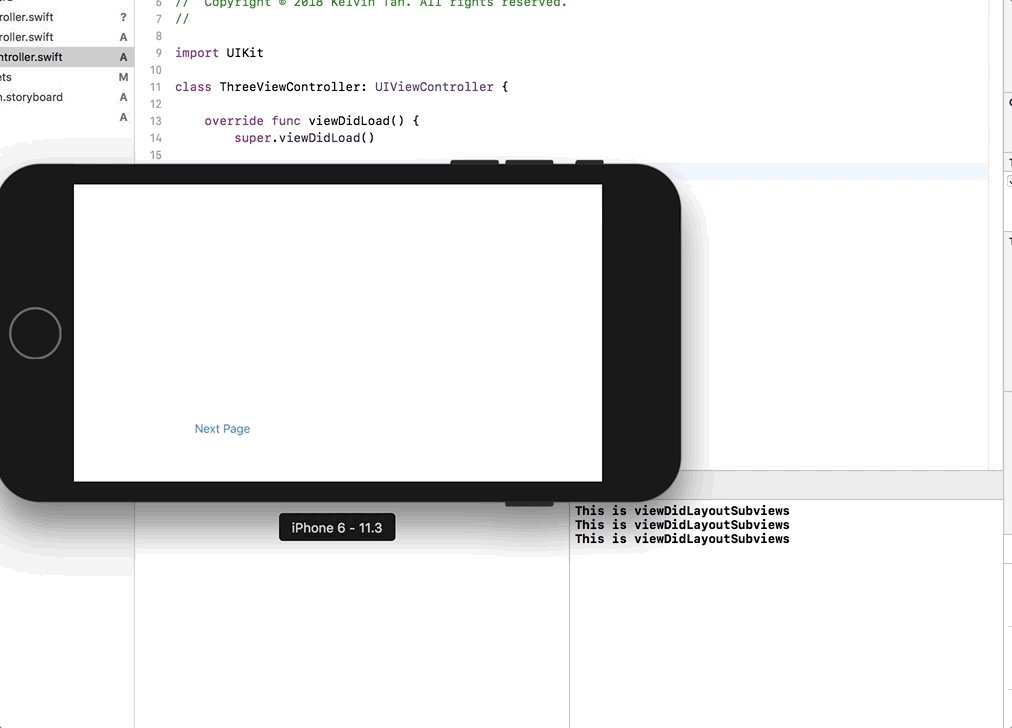
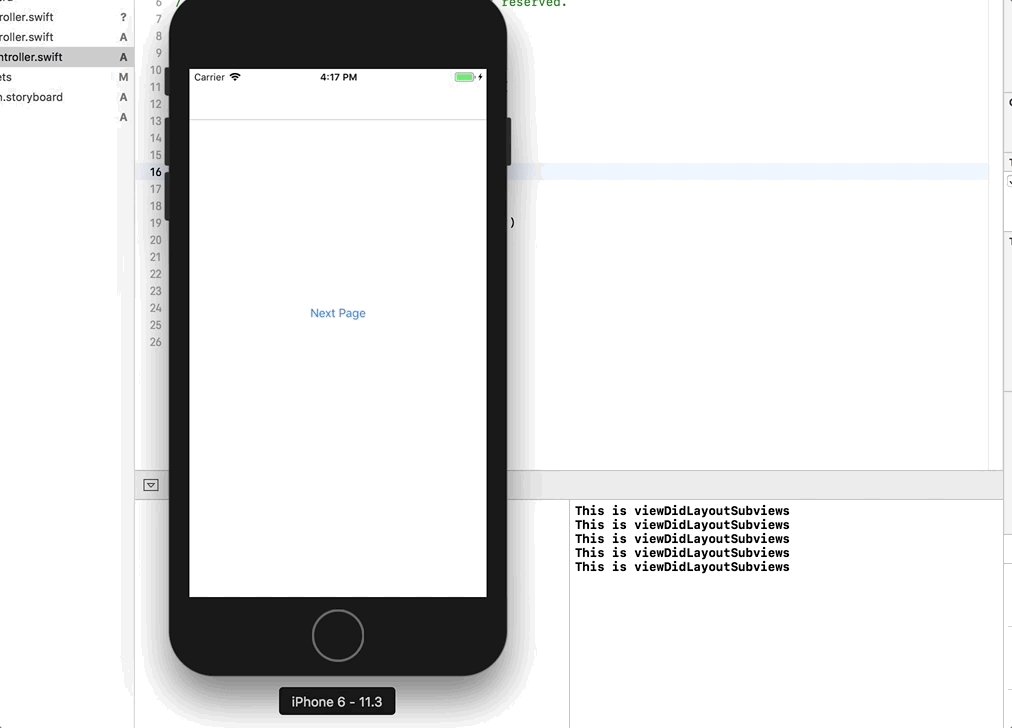
de fiecare dată când construiți o aplicație, viewDidLayoutSubviews va avea loc imediat după viewDidLoad, deoarece nu uitați că viewDidLayoutSubviews are loc atunci când se aplică calculul aspectului. Apoi, când rotiți aplicația, viewDidLayoutSubviews va avea loc din nou și acest lucru funcționează doar de la portret la peisaj și peisaj înapoi la portret. Și nu de la peisaj la stânga la peisaj la dreapta. S-ar putea juca cu ea prin utilizarea simulatorului de a merge Hardware > orientare

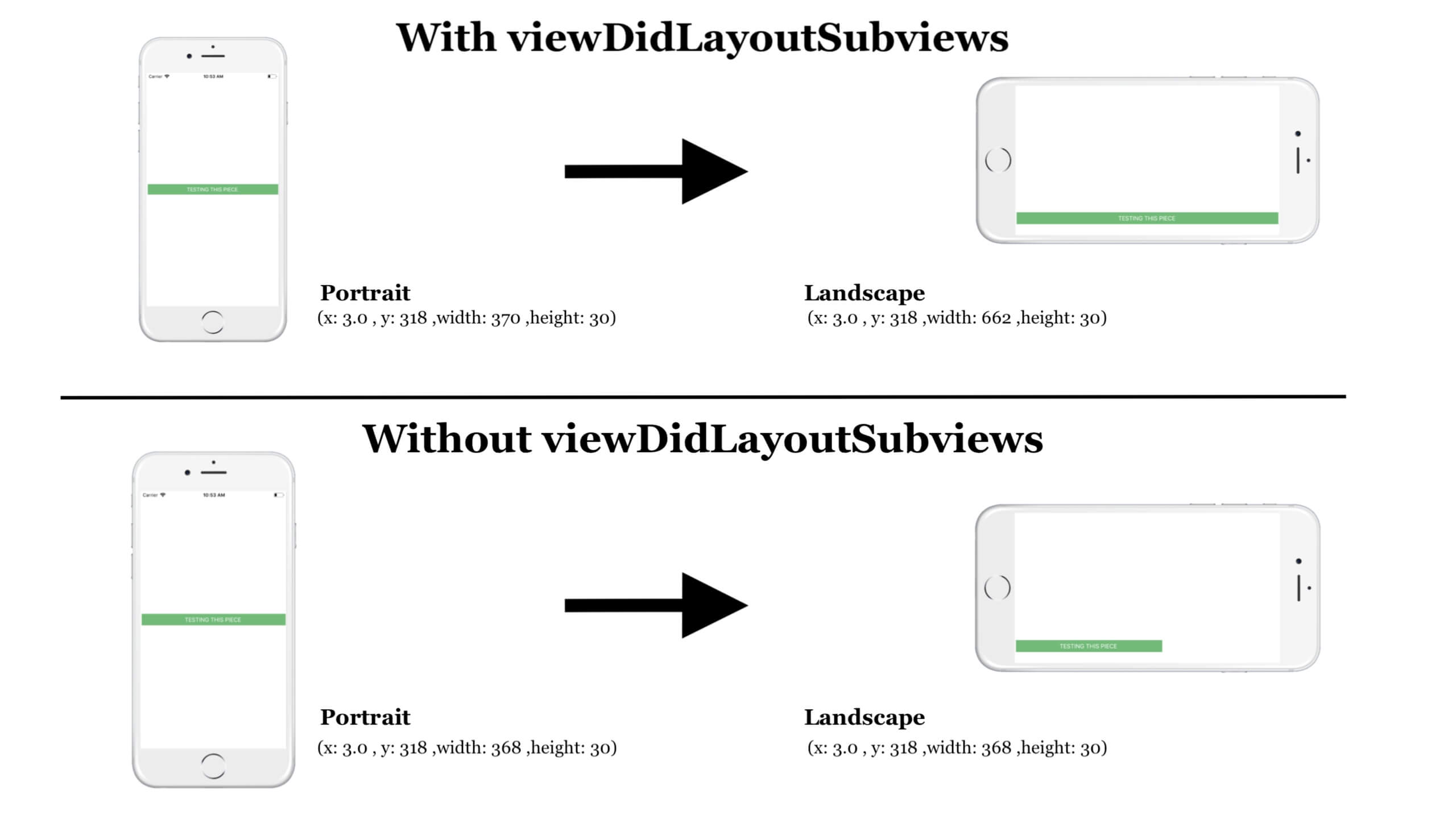
dar să ne gândim la asta. Care este utilizarea reală pentru acest lucru? Graficul de mai jos ilustrează diferențele și rezultatul utilizării viewDidLayoutSubviews. Puteți încerca următorul exemplu prin neimplementarea viewDidLayoutSubviews și puteți vedea diferențele așa cum se arată mai jos. Observați schimbarea lățimii.

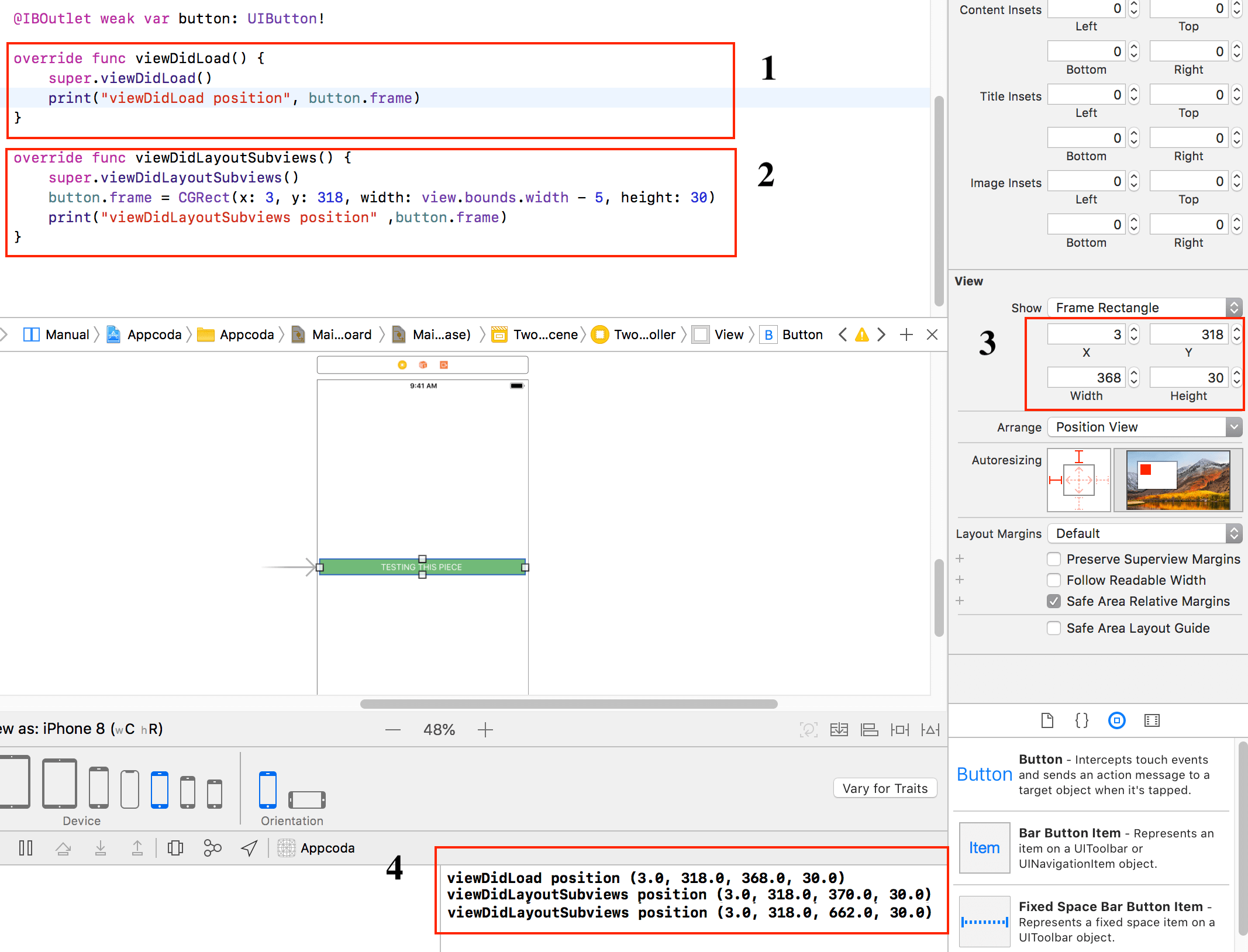
voi explica acum procesul metodei cu mai multe lucruri de care trebuie să fiți conștienți.
- aceasta va imprima poziția inițială a butonului
- aceasta va înlocui poziția inițială cu o nouă poziție
- aceasta este coordonata butonului care se va încărca pe ecran – valoarea încărcată de
viewDidLoad - veți vedea că poziția
viewDidLoadeste suprascrisă de valoareaviewDidLayoutSubviewsși când veți vedea că pozițiaviewDidLoadeste suprascrisă de valoareaviewDidLayoutSubviewsrotiți ecranul în portret, veți vedea modificarea lățimii

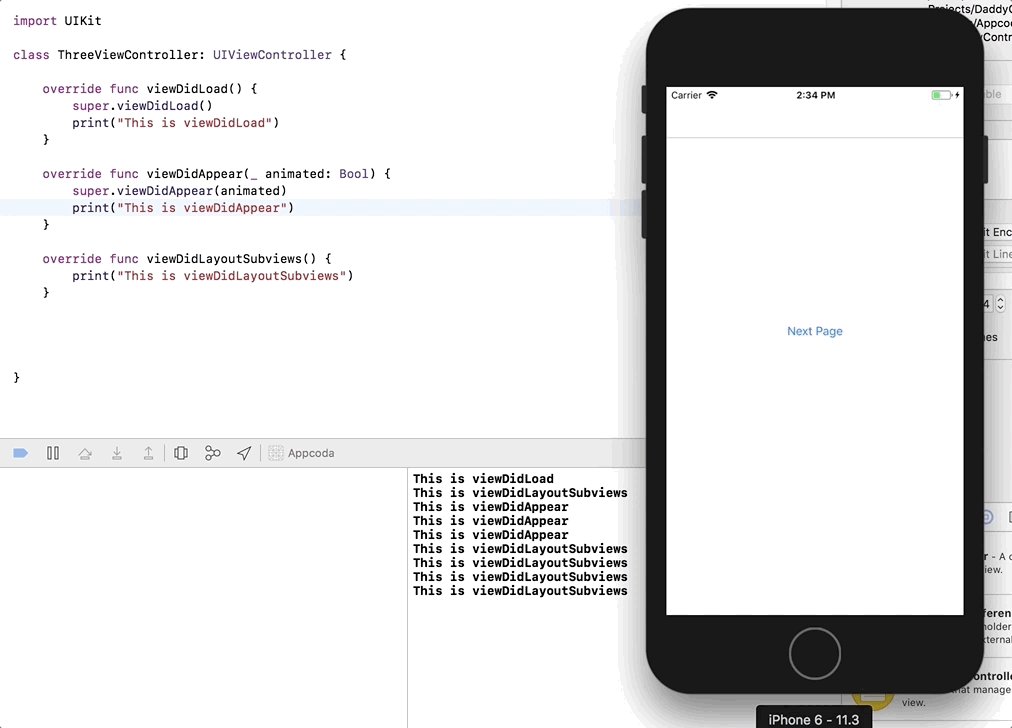
acum, ultima întrebare pe care ați avea-o probabil în minte este, când suprascrieți metoda. Sunt sigur că, pe baza exemplelor anterioare pe care le-ați văzut, probabil că ați observat că viewDidLayoutSubviews va înlocui întotdeauna viewDidLoad.
în cele din urmă, dacă încă vă luptați să înțelegeți, sper că acest ultim exemplu vă va arăta comparația modului în care funcționează viewDidLoad, viewDidAppear și viewDidLayoutSubviews. Sau chiar recitiți-o din nou și experimentați-o pentru dvs. Am încărcat codul pe GitHub în cazul în care doriți să vedeți și să înțelegeți codurile.