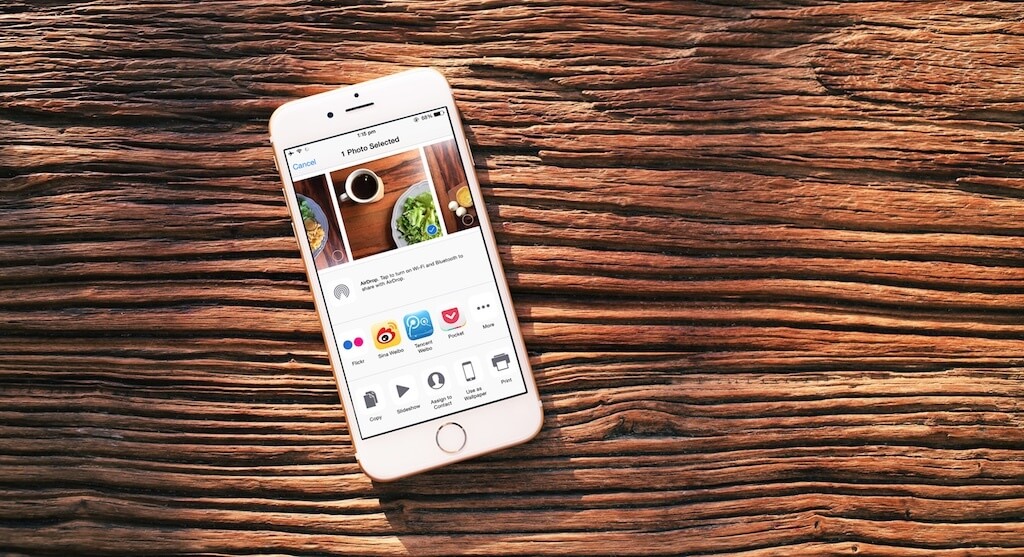
rozszerzenia udostępniania wprowadzone w iOS 8 zapewniają użytkownikom łatwy i wygodny sposób udostępniania treści innym podmiotom, takim jak witryny udostępniania społecznościowego lub usługi przesyłania. Wcześniej udostępnianie treści Zwykle wiązało się z przełączaniem się z jednej aplikacji na drugą, na przykład podczas surfowania w Safari, jeśli chcesz udostępnić adres URL, skopiuj go, Przełącz do aplikacji, którą chcesz zapisać lub udostępnić, wykonaj czynność, a następnie wznów surfowanie w Safari. Dzięki rozszerzeniom udostępniania użytkownicy będą mogli udostępniać treści do Twojej usługi bezpośrednio z poziomu używanej aplikacji, czy to Safari, zdjęć czy innych aplikacji. Nie ogranicza się to do aplikacji systemowych. Każda niestandardowa aplikacja, która prezentuje instancję klasy UIActivityViewController, będzie mogła zobaczyć Twoje rozszerzenie udostępniania, jeśli zostało zbudowane tak, aby mogło obsługiwać Typ pliku dostarczony przez tę aplikację.
zamierzamy zbudować rozszerzenie Share, które udostępnia zdjęcia na portalu społecznościowym. Aby uprościć sprawę, użyjemy do tego Imgur, ponieważ pozwala użytkownikom przesyłać zdjęcia anonimowo (bez łączenia obrazów z kontem).

podobnie jak każde inne rozszerzenie, rozszerzenie share nie może być samodzielną aplikacją; musi być dołączone do aplikacji kontenerowej. Stworzyłem projekt startowy, który będzie naszą aplikacją kontenerową. Pobierz go, aby kontynuować.
jak działa aplikacja demonstracyjna
aplikacja to prosta aplikacja o nazwie ImgurShare, za pomocą której użytkownik może przesyłać obrazy do Imgur. Podam instrukcje przygotowania go do uruchomienia wkrótce, ale najpierw pozwól mi dać przegląd aplikacji.
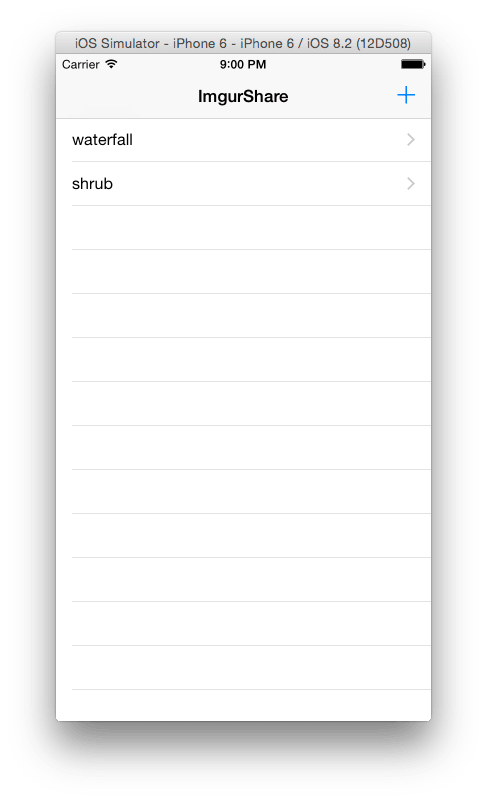
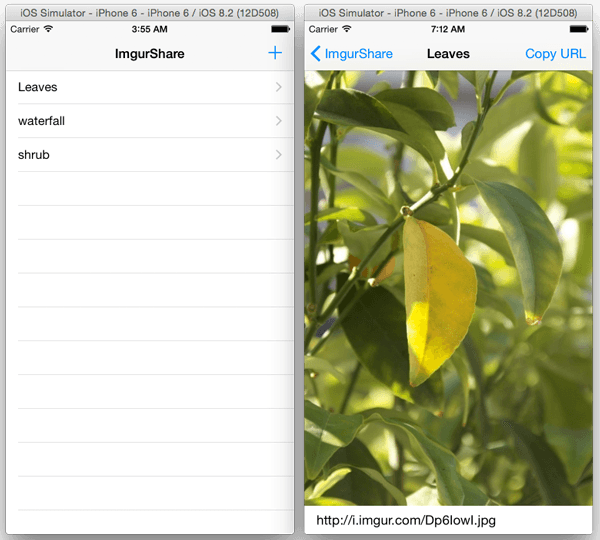
jego widok główny to Widok tabeli, który zawiera listę tytułów, które nadajemy obrazom przesłanym do Imgur.

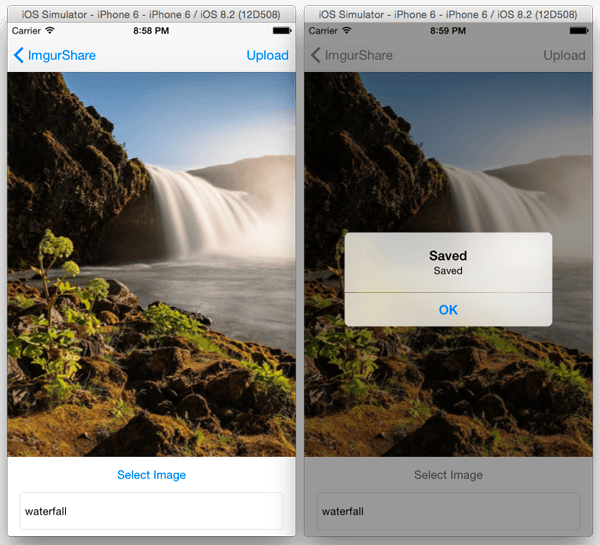
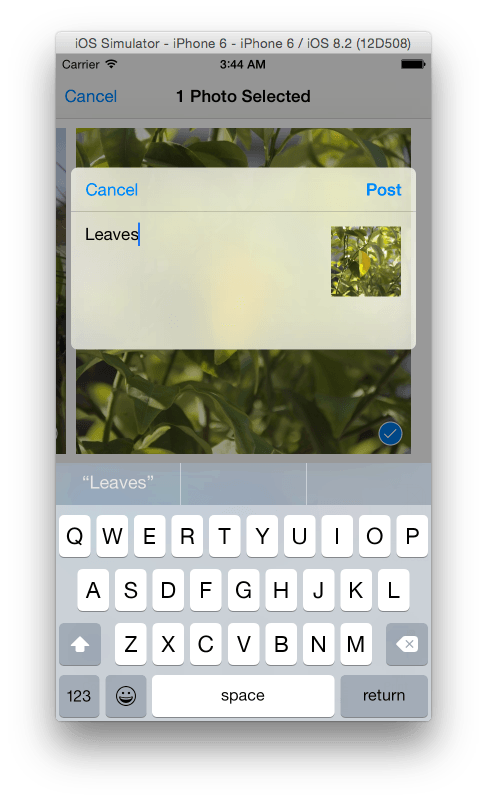
aby przesłać obraz, Dotknij przycisku + na pasku nawigacyjnym, a zobaczysz widok, który pozwala wybrać obraz, wprowadzić tytuł obrazu i przesłać go do Imgur.

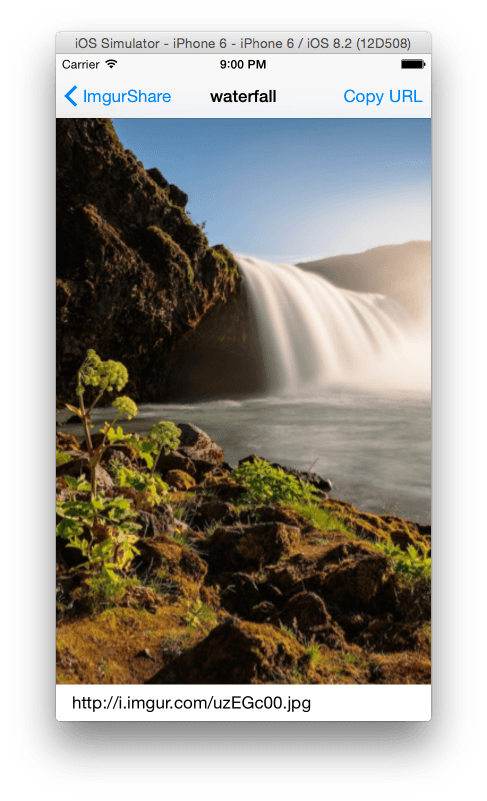
po przesłaniu obrazu, po powrocie do widoku tabeli, zostanie wyświetlony tytuł przesłanego obrazu. Po wybraniu elementu w widoku tabeli zostanie wyświetlony przesłany obraz i jego link na Imgur. Aby było to proste, nie uwzględniłem funkcji edycji i usuwania.

na pasku nawigacyjnym tego widoku znajduje się przycisk Kopiuj adres URL, za pomocą którego możesz skopiować adres URL obrazu do schowka. Możesz go przetestować, kopiując adres URL, otwierając Safari i wklejając link. Zobaczysz przesłany obraz na Imgur.

pierwsze kroki
po usunięciu przeglądu aplikacji możemy go teraz skonfigurować. Jest kilka rzeczy, które musisz zrobić, aby go uruchomić. Po pierwsze, potrzebujesz identyfikatora klienta z Imgur, aby korzystać z ich API, a po drugie, musisz skonfigurować grupę aplikacji. Aby włączyć grupy aplikacji, potrzebujesz konta programisty. Aby rozszerzenie mogło współdzielić dane z aplikacją kontenera, musisz skonfigurować grupę aplikacji. Umożliwi to dostęp do współdzielonego kontenera między rozszerzeniem a aplikacją kontenera.
chcemy, aby rozszerzenie miało dostęp do współdzielonego kontenera z dwóch powodów: po pierwsze, podobnie jak aplikacja kontener, każdy obraz przesłany za pomocą rozszerzenia zostanie zapisany i udostępniony do przeglądania za pośrednictwem aplikacji kontener, a po drugie, używamy sesji w tle do przesyłania, która wymaga najpierw zapisania obrazu przed przesłaniem, więc zapisujemy tymczasowy obraz w udostępnionym kontenerze, który jest używany w zadaniu przesyłania w tle. Używamy przesyłania w tle, ponieważ użytkownicy mają tendencję do powrotu do aplikacji host natychmiast po zakończeniu zadania w rozszerzeniach, więc jeśli przesyłanie jest potencjalnie długie, chcemy, aby trwało do zakończenia nawet po zakończeniu rozszerzenia.
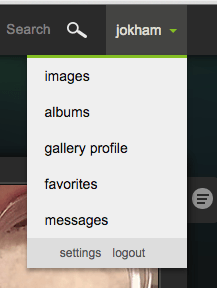
aby uzyskać identyfikator klienta Imgur, Zaloguj się do imgur.com lub Zarejestruj konto na imgur.com/register. po zalogowaniu kliknij swoją nazwę użytkownika w prawym górnym rogu ekranu i wybierz Ustawienia.

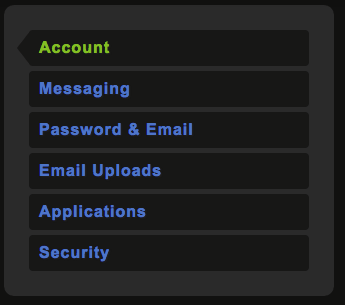
następnie wybierz aplikacje z menu po prawej stronie.

wybierz Utwórz własny w obszarze używane aplikacje.

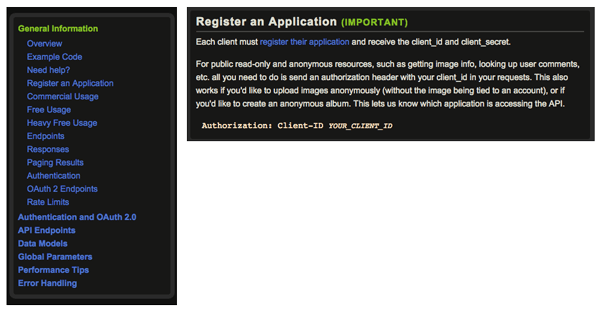
kliknij Zarejestruj aplikację z menu po lewej stronie i wybierz Zarejestruj swoją aplikację, jak pokazano.

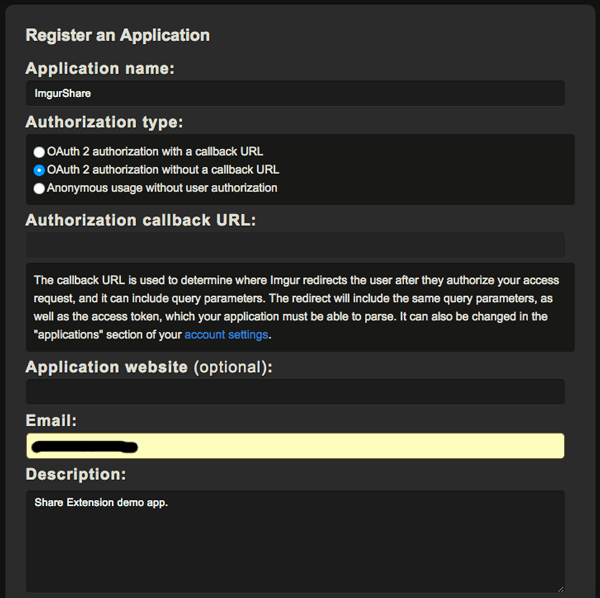
w formularzu zgłoszeniowym wpisz, co chcesz dla nazwy aplikacji. Aby uzyskać Typ autoryzacji, wybierz autoryzację OAuth 2 bez adresu URL wywołania zwrotnego, wprowadź swój adres e-mail w wiadomości e-mail i wprowadź cokolwiek chcesz w opisie. Wprowadź tekst zabezpieczający do pola i prześlij formularz.

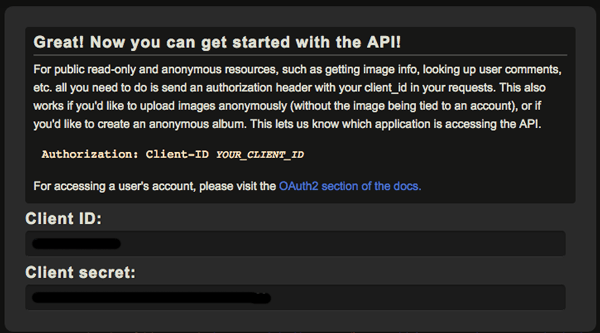
po pomyślnym przesłaniu zostanie wyświetlony identyfikator klienta i tajemnica klienta.

skopiuj identyfikator klienta i otwórz UploadImageService.swift (znajdź go w grupie ImgurKit) i wklej go w pokazanej instrukcji.
|
1
|
private let imgurclientid = „imgur_client_id”
|
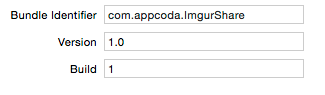
aby skonfigurować grupę aplikacji, najpierw Zmień identyfikator pakietu aplikacji. Wybierz pozycję ImgurShare w Nawigatorze projektu, a następnie wybierz obiekt docelowy ImgurShare z listy cele. Na karcie Ogólne Zmień identyfikator pakietu Z com.appcoda.ImgurShare do czegoś innego. Potrzebny jest inny identyfikator, ponieważ identyfikator używany w grupie aplikacji musi być zgodny z identyfikatorem pakietu i musi być unikalny.

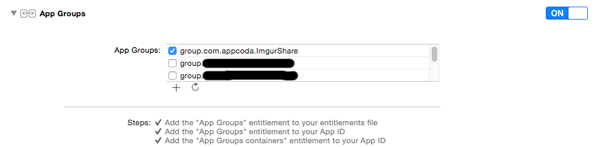
następnie przejdź do zakładki możliwości i włącz przełącznik grup aplikacji. Dodaj nową grupę i nazwij ją group. com .. ImgurShare. w moim przypadku mam group. com. appcoda. ImgurShare.

Tworzenie rozszerzenia udostępniania
Otwórz AddImageViewController.plik swift i w funkcji shareImage(imageTitle:, imageToUpload:) Zmień identyfikator kontenera, aby pasował do utworzonej grupy.
|
1
|
config.sharedContainerIdentifier = „group. com. appcoda. ImgurShare”
|
Otwórz ImageService.swift i zrób to samo dla następującego polecenia w funkcji tempContainerURL (image:, name:).
zrób to samo dla instrukcji pokazanej w funkcji getFileUrl() w tej samej klasie.
możesz teraz uruchomić i przetestować aplikację.
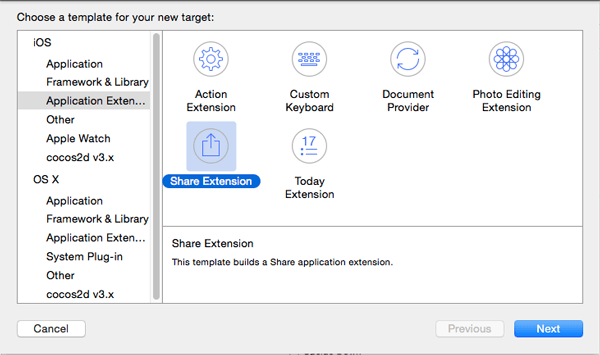
następnie utworzymy rozszerzenie Share. Wybierz projekt ImgurShare w Nawigatorze projektu, a następnie przejdź do edytora > Dodaj cel > iOS > rozszerzenie aplikacji > rozszerzenie Udostępnij

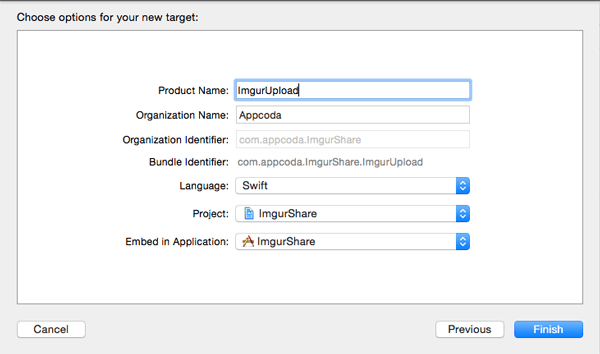
na następnym ekranie Ustaw nazwę produktu na ImgurUpload i pozostaw pozostałe pola ustawione na domyślne. Kliknij na Zakończ i aktywuj schemat ImgurUpload

następnie skonfiguruj grupę aplikacji dla celu imgurupload. Wybierz projekt ImgurShare w Nawigatorze projektu, a następnie wybierz cel imgurupload. Na karcie możliwości włącz przełącznik grup aplikacji i wybierz grupę utworzoną wcześniej dla celu imgurshare.

aby umożliwić współdzielenie kodu między rozszerzeniem a aplikacją kontenera, umieszczam kod w frameworku. Musimy to połączyć z celem ImgurUpload.
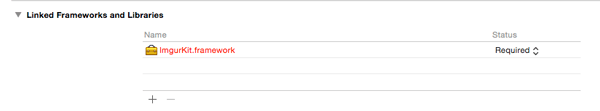
Po wybraniu celu imgurupload na karcie Ogólne kliknij przycisk + w sekcji połączone struktury i biblioteki. Wybierz ImgurKit.framework z listy i kliknij Dodaj.

Dzięki tej konfiguracji spójrzmy teraz na pliki wygenerowane podczas tworzenia rozszerzenia. Rozwiń grupę imgurupload, a zobaczysz plik storyboard, plik uprawnień, kontroler widoku i plik plist w grupie pliki pomocnicze. Plik uprawnień w rozszerzeniu, podobnie jak w aplikacji kontener, jest generowany podczas konfigurowania grup aplikacji. Zawiera szczegóły twojej grupy aplikacji. Podobnie jak w rozszerzeniach akcji, możesz użyć pliku JavaScript, aby uzyskać zawartość ze stron internetowych w przeglądarce Safari. Nie będziemy tego używać w naszym rozszerzeniu, ale aby dowiedzieć się, jak korzystać z plików JavaScript, aby uzyskać dane z aplikacji hosta do kontrolera widoku rozszerzenia, możesz zapoznać się z poprzednim artykułem, który zrobiliśmy na temat rozszerzeń akcji. Proces i konfiguracja są dość podobne.
możesz użyć pliku storyboard, aby utworzyć niestandardowy interfejs (lub zrobić to w kodzie), ale rozszerzenia udostępniania mają domyślny widok kompozycji, którego użyjemy. Jego interfejs jest podobny do widoku komponowania, który otrzymujesz, gdy udostępniasz coś na Twitterze lub Facebooku.
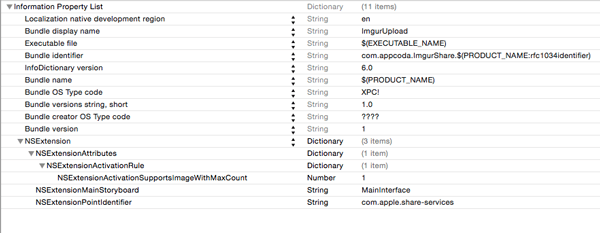
musimy określić typ zawartości, którą obsługuje nasze rozszerzenie, ustawiając jego regułę aktywacji w pliku plist. Otwórz Info.plist i rozwiń klucz NSExtension. Następnie rozwiń klucz nsextensionattributes, aby dostać się do NSExtensionActivationRule. Domyślnie jest to TRUEPREDICATE, co oznacza, że Twoje rozszerzenie będzie zawsze dostępne, gdy użytkownik chce udostępnić zawartość. Musisz to zmienić i sprecyzować, jeśli chcesz, aby Twoja aplikacja została zatwierdzona przez App Store. Zmień jego typ na Słownik i dodaj nową parę klucz-wartość. Ustaw nazwę klucza na nsextensionactivationsupportsimagewithmaxcount, wpisz liczbę i wartość na 1. Określa to, że rozszerzenie obsługuje udostępnianie pojedynczego obrazu naraz.

patrząc na klasę ShareViewController, znajdziesz następujące fragmenty metod.
- isContentValid() – tutaj sprawdzane są dane wejściowe użytkownika. Sprawdzasz poprawność wprowadzanego tekstu,a także treści, które mają zostać udostępnione, i zwracasz true, jeśli Walidacja przejdzie. Przycisk Post w widoku komponuj pozostanie wyłączony, dopóki nie zostanie zwrócona wartość true.
- didSelectPost() – jest wywoływana po naciśnięciu przycisku Post przez użytkownika i to tutaj wgrywasz udostępnianą zawartość. Po zaplanowaniu przesyłania musisz wywołać completerequestreturnitems (, completionHandler:), aby aplikacja hosta mogła odblokować swój interfejs użytkownika. Gdy żądanie upload jest gotowe, wywołuje procedurę obsługi zakończenia, która została przekazana do poprzedniego wspomnianego wywołania funkcji.
- configurationItems () – domyślny widok komponowania rozszerzenia share umożliwia ustawienie tego, co pojawi się na dole widoku za pomocą komórek widoku tabeli. Aby to zrobić, musisz zwrócić tablicę obiektów SLComposeSheetConfigurationItem, jeśli masz konfiguracje do Ustawienia przez użytkownika. W przeciwnym razie zwraca pustą tablicę.
Dodaj następujący import do klasy ShareViewController.
|
1
2
|
Importuj ImgurKit
Importuj usługi MobileCoreServices
|
dodaj następującą zmienną do klasy. Spowoduje to przytrzymanie wybranego przez użytkownika obrazu.
|
1
|
var selectedImage: UIImage?
|
następnie nadpisamy viewDidLoad (), aby wyodrębnić obraz z elementów załącznika w extensionContext. Gdy użytkownik publikuje obraz, jest on dołączany do innych metadanych i przekazywany do rozszerzenia za pomocą obiektu extensionContext. Dodaj następujące elementy do klasy.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
zastąp funkcję viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (data: imageData)
}
} else {
let alert = UIAlertController(title: „Error”, message: „Error loading image”, preferredStyle: .Alarm)
let action = UIAlertAction(title: „Error”, style: .Cancel) {_in
self.recallviewcontrolleranimated(true, dopełnienie: nil)
}
alarm.addAction (akcja)
self.presentViewController (alert, animated: true, completion: nil)
}
}
}
}
}
|
tutaj wyodrębniamy element załącznika w obiekcie nsitemprovider, a następnie sprawdzamy, czy załącznik jest zgodny z typem kUTTypeImage. kUTTypeImage jest zdefiniowaną przez system stałą łańcuchową dla podstawowych identyfikatorów typu Uniform zdefiniowanych w frameworku MobileCoreServices. Używamy go do identyfikacji typów załączników.
obraz jest zawinięty w klasę NSItemProvider, więc najpierw musimy go załadować za pomocą loaditemfortypeidentifier(). Jeśli to się powiedzie, ładujemy obraz z adresu url, w którym jest przechowywany (po wyodrębnieniu z NSItemProvider obrazy są zapisywane na dysku). Następnie ustawiamy zmienną selectedImage z obrazem. Okrywanie błędu, użytkownik zostanie wyświetlony alert.
następnie zmodyfikuj funkcję isContentValid (), jak pokazano.
|
1
2
3
4
5
6
7
8
9
|
override func isContentValid () – > Bool {
if let img = selectedImage{
if !contentText.isEmpty {
return true
}
}
return false
}
|
to sprawdzenie, aby upewnić się, że obraz jest zaznaczony, a użytkownik wpisuje niektóre dane wejściowe, zanim będzie mógł opublikować.
zmodyfikuj didselectpost() w następujący sposób.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
nadpisanie func didSelectPost () {
let defaultSession = UploadImageService.sharedService.session
let defaultSessionConfig = defaultSession.konfiguracja
niech defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
niech Config = NSURLSessionConfiguration.backgroundSessionConfigurationWithidentifier („com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = „group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.selectedImage!)
obraz.url = imageURL
let imageService = ImageService.sharedService
imageService.addImage (image)
imageService.saveImages()
}
if let container = tempURL {
var delError: nserror?
if NSFileManager.defaultManager().isDeletableFileAtPath (kontener.ścieżka!) {
let success = nsfilemanager.defaultManager().removeItemAtPath(kontener.ścieżka!, błąd: & delError)
if(!success) {
println („Error removing file at path: \(error?.description)”)
}
}
}
} else {
println(„Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(„Error removing file at path: \(error?.opis)”)
}
}
}
}
}
let title = contentText
UploadImageService.sharedService.uploadImage (selectedImage!, Tytuł: Tytuł, sesja: sesja, zakończenie: zakończenie)
siebie.extensionContext?.completeRequestReturningItems (, nil)
}
|
Zastąp identyfikator grupy aplikacji w poniższym oświadczeniu własnym.
|
1
|
config.sharedContainerIdentifier = „group. com. appcoda. ImgurShare”
|
tutaj definiujemy sesję tła, której będziemy używać do przesyłania. Następnie definiujemy blok completion, który zostanie wywołany po zakończeniu żądania. W bloku uzupełniania sprawdzamy, czy przesyłanie powiodło się, a jeśli tak, Zapisz obraz (obrazy zapisane tutaj zostaną załadowane do widoku tabeli aplikacji kontenera). Następnie usuwamy tymczasowy obraz, który został zapisany na dysku podczas żądania w tle. Jeśli przesyłanie nie powiodło się, usuwamy również tymczasowy obraz i nie zapisujemy go do późniejszego wyświetlenia w aplikacji kontener. Chcemy tylko, aby aplikacja kontenera wyświetlała obrazy, które zostały pomyślnie przesłane do Imgur.
zwróć uwagę na użycie contentText. Ta właściwość przechowuje tekst wprowadzany przez użytkownika.
następnie wywołujemy funkcję uploadImage () w frameworku ImgurKit, aby wykonać przesyłanie. Ta metoda jest asynchroniczna i natychmiast powróci. Gdy przesyłanie zakończy się lub nie powiedzie, zostanie wywołany blok uzupełniający.
następnie zmodyfikuj konfiguracjitems (), jak pokazano. Zwracamy pustą tablicę, ponieważ nie będziemy nic dodawać do widoku compose rozszerzenia.
|
1
2
3
|
override func configurationItems () – > ! {
powrót
}
|
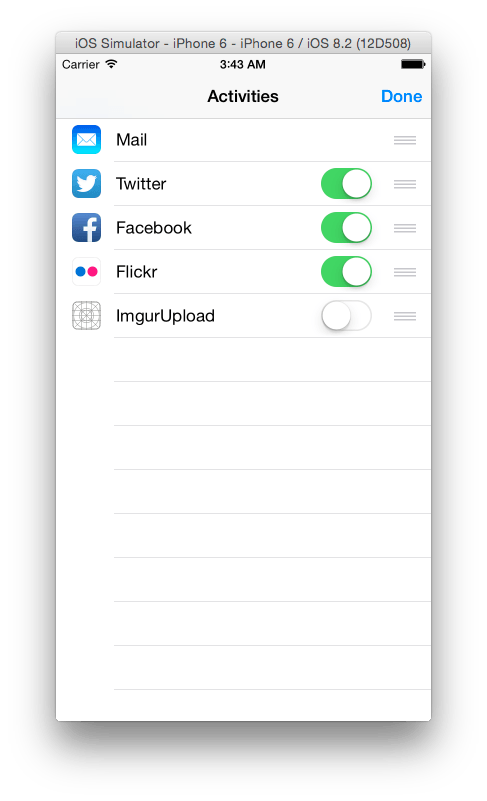
możesz teraz uruchomić aplikację. Upewnij się, że wybrany jest schemat ImgurUpload. Po wyświetleniu monitu o wybranie aplikacji do uruchomienia wybierz opcję Zdjęcia. Po uruchomieniu wybierz zdjęcie i dotknij przycisku Udostępnij. Przy pierwszym uruchomieniu musisz dodać rozszerzenie do arkusza udostępniania. Wybierz przycisk Więcej po prawej stronie innych ikon udostępniania i włącz przełącznik rozszerzenia, a następnie wybierz Gotowe.

po powrocie do arkusza udostępniania ikona rozszerzenia będzie widoczna obok innych ikon udostępniania. Wybierz Rozszerzenie, wprowadź tekst i dotknij Posta.

obraz zostanie przesłany do Imgur i zapisany w aplikacji kontener. Aby to potwierdzić, przejdź do ekranu głównego i otwórz ImgurShare. W widoku szczegółów zobaczysz tytuł wprowadzony dla obrazu i sam obraz.

jeśli opuścisz aplikację kontener i przejdziesz z powrotem do aplikacji Zdjęcia, aby udostępnić inny obraz, a następnie wrócisz do aplikacji kontener, zauważysz, że tabela nie aktualizuje się automatycznie z dodanym elementem. Jeśli wybierzesz wiersz tabeli, a następnie wrócisz do widoku tabeli, tabela zostanie zaktualizowana. Musimy przeładować dane tabeli, gdy aplikacja wróci na pierwszy plan. Aby to zrobić, najpierw dodaj następującą funkcję do klasy ImagesTableViewController.
|
1
2
3
|
func refreshTable () {
tableView.reloadData()
}
|
następnie w AppDelegate.swift, dodaj następujące elementy do funkcji applicationWillEnterForeground ().
|
1
2
|
let VC = ImagesTableViewController ()
vc.odświeżalny()
|
teraz za każdym razem, gdy przesyłasz obraz za pomocą rozszerzenia i przeniesiesz aplikację kontener z powrotem na pierwszy plan, tabela zostanie zaktualizowana.
podsumowanie
, które kończy ten samouczek rozszerzenia akcji. Mam nadzieję, że przewodnik przyda się każdemu, kto chce utworzyć rozszerzenie udostępniania. Możesz pobrać pliki projektu tutaj.
Uwaga: Podczas udostępniania pliku za pomocą rozszerzenia w debugerze pojawi się komunikat o błędzie „Nie udało się odziedziczyć uprawnień CoreMedia z xxxx”. Wydaje się, że jest to powszechny błąd i napotkałem go podczas pracy z rozszerzeniami Today, Share i action. Rozszerzenie nadal działa dobrze pomimo błędu. Szukając, wydaje się to powszechne i w tym poście Stackoverflow ktoś mówi, że ich rozszerzenie działa dobrze i zostało zatwierdzone przez Apple pomimo błędu. Więc to może być błąd Xcode. Nie jestem pewien. Możesz zostawić swoje myśli w komentarzu.