cel
głównym celem tego postu na blogu jest wyjaśnienie, czym jest delegat i jak jest pomocny w aplikacjach na iOS.
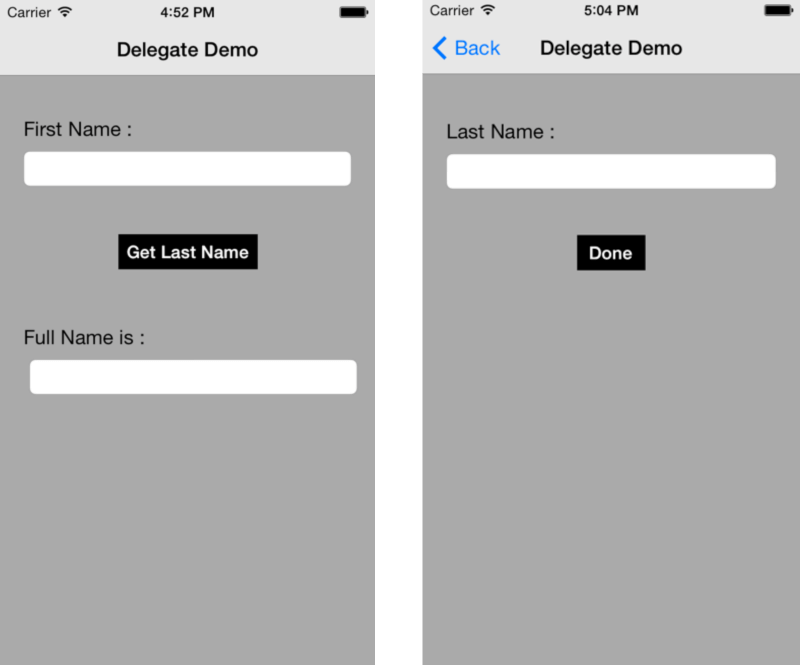
otrzymasz ostateczne wyjście:

czym jest delegat?
Delegat jest po prostu środkiem komunikacji między obiektami aplikacji iOS. Delegacja może być prostym sposobem łączenia obiektów i komunikowania się ze sobą. Innymi słowy możemy powiedzieć, że delegat pozwala jednemu obiektowi wysyłać wiadomość do innego obiektu, gdy wystąpi jakiekolwiek zdarzenie. Pozwala to zrozumieć na prawdziwym przykładzie życia. Załóżmy, że jest jakieś Biuro z 5 licznikami. Wchodzisz do biura i przechodzisz do licznika 1 i podajesz kilka szczegółów na tym liczniku.
teraz Twoje dane muszą przejść przez jakiś proces, który Counter 3 wie, ale counter 1 nie. więc counter 1 powie Ci, abyś poczekał trochę czasu i przekazał swoje dane do counter 3, aby zakończyć proces. W tym przypadku licznik 3 Jest delegatem, który obsługuje Twoje Wydarzenia, który jest kierowany przez licznik 1. Gdy licznik 3 zakończy przetwarzanie Twoich danych, odeśle wiadomość do licznika 1 informującą, że proces został zakończony i możesz teraz kontynuować.
przykład:
być może pracowałeś z UIAlertViews.
np.:
UIAlertView *alert = initWithTitle:@"Title" message:@"This is an alert view" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];metoda initializer UIAlertView ma parametr o nazwie delegat. Ustawienie tego parametru na self, co oznacza, że bieżący obiekt jest odpowiedzialny za obsługę wszystkich zdarzeń wywołanych przez tę instancję klasy UIAlertView.
jeśli nie chcesz obsługiwać zdarzeń, możesz po prostu ustawić ten parametr na nil, jak pokazano poniżej:
UIAlertView *alert = initWithTitle:@"Title" message:@"This is an alert view" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];jeśli masz wiele przycisków na alercie i chcesz wiedzieć, który przycisk jest naciśnięty, możesz zaimplementować poniższą metodę zdefiniowaną w protokole UIAlertViewDelegate.
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{ NSLog(@"You have tapped button # %@",);}to był przykład predefiniowanego delegata. Ale co, jeśli chcemy stworzyć własnego delegata? Więc dowiedzmy się, jak utworzyć własnego delegata:
Jak utworzyć delegata zdefiniowanego przez użytkownika?
pozwala dowiedzieć się, jak utworzyć delegata zdefiniowanego przez użytkownika, tworząc prosty przykład krok po kroku. Stworzymy przykład, aby uzyskać imię i nazwisko od użytkownika i wyświetlić pełną nazwę. Aby zrozumieć koncepcję delegata, otrzymamy nazwisko z innego kontrolera ViewController, gdzie ustawimy delegata, aby przekazywał nazwisko do pierwszego kontrolera ViewController.
Krok 1 Utwórz projekt & Design UI
przede wszystkim utwórz nowy projekt Xcode o nazwie DelegateDemo i zapisz go. Będzie on zawierał jeden kontroler ViewController.
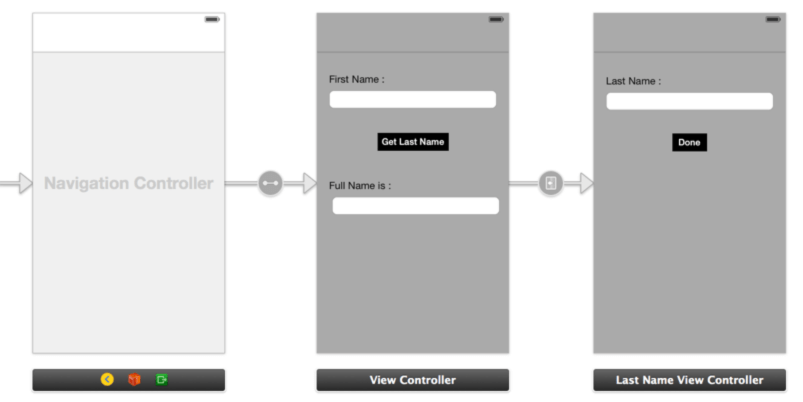
teraz otwórz Main_iPhone.plik storyboard i zmodyfikuj go, jak pokazano na poniższym rysunku:

Krok 2 Utwórz nową klasę
Utwórz nową klasę o nazwie LastNameViewController, która będzie podklasą klasy UIViewController i przypisz tę klasę do drugiego kontrolera ViewController.
Krok 3 Segue dla otwarcia nowego widoku
teraz Utwórz segue od przycisku w pierwszym kontrolerze ViewController do drugiego kontrolera ViewController.
Krok 4 Utwórz protokół w .plik h
teraz nadszedł czas, aby utworzyć własnego delegata. Przejdź do LastNameViewController.plik h i zmodyfikuj go jak poniżej:
#import <UIKit/UIKit.h> @protocol LastNameViewControllerDelegate-(void)setLastName:(NSString *)lastName;@end @interface LastNameViewController : UIViewController @property (nonatomic,retain) id delegate;@property (weak, nonatomic) IBOutlet UITextField *txtLastName;- (IBAction)btnDoneTapped:(id)sender; @endtutaj, aby utworzyć własnego delegata, przede wszystkim musisz utworzyć protokół i zadeklarować niezbędne metody bez jego implementacji. Po drugie musisz utworzyć właściwość delegate @. Również IBOutlet pole tekstowe nazwisko jako txtLastName i utwórz IBAction btnDoneTapped () na przycisku done w drugim kontrolerze ViewController.
Krok 5 wywołanie metod protokołu
teraz przejdź do LastNameViewController.m plik i zmodyfikuj metodę btndonetapped () jak poniżej:
- (IBAction)btnDoneTapped:(id)sender{ ; ; ;}tutaj ustawiamy wartość last name na delegata, który stworzyliśmy w poprzednim kroku. Następnie wykonaj następny krok, aby uzyskać tę wartość w pierwszym kontrolerze widoku
, czyli ViewController.m plik
Krok 6 Ustaw delegata utworzonego protokołu
, aby uzyskać wartość z LastNameViewController.m plik do ViewController.m pliku, przede wszystkim musimy ustawić delegata na siebie w ViewController.plik M. Aby ustawić deleagte dla siebie, musimy dodać poniższą metodę w ViewController.plik m:
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{ LastNameViewController *lastNameViewController = ; lastNameViewController.delegate = self;}zaimplementujemy tę metodę, aby ustawić delegata na siebie, ponieważ ładujemy LastNameViewController przez segue. Ale w tym celu musisz zmodyfikować ViewController.plik h, jak pokazano poniżej.
#import "LastNameViewController.h" @interface ViewController : UIViewControllerKrok 7 zaimplementuj metodę Delegate
aby uzyskać wartość last name, zaimplementuj metodę delegate w ViewController.m plik jak poniżej:
-(void)setLastName:(NSString *)lastName{ NSString *fullName = ; txtFullName.text = fullName;}jeśli masz jakiekolwiek pytania związane z delegatami iOS w komentarzu poniżej.
mam nadzieję, że ten blog okazał się pomocny podczas pracy na iOS. Daj mi znać, jeśli masz jakieś pytania lub wątpliwości dotyczące iOS, proszę umieścić komentarz tutaj, a my skontaktujemy się z tobą jak najszybciej. Masz pomysł na rozwój aplikacji na iPhone ’ a? Na co jeszcze czekasz? Skontaktuj się z nami teraz i zobacz pomysł na żywo wkrótce. Nasza firma została uznana za jedną z najlepszych firm zajmujących się rozwojem aplikacji na iPhone ’ a w Indiach.

jestem programistą iOS. Lubię uczyć się nowych technologii. Wierzę, że każdy głupiec może napisać kod, który komputer może zrozumieć, ale dobrzy Programiści piszą kod, który ludzie mogą zrozumieć.
Unity-Fire bullet with trail effect
iOS image Picker Controller