wprowadzenie
wtyczki w języku JavaScript pozwalają nam rozszerzyć język, aby uzyskać kilka potężnych (lub nie tak potężnych) funkcji, których pragniemy. Wtyczki / biblioteki są zasadniczo zapakowanym kodem, który oszczędza nam pisania tej samej rzeczy (funkcji) w kółko.
po prostu podłącz i graj!
istnieją setki frameworków w ekosystemie JavaScript, a każda z tych frameworków zapewnia nam system do tworzenia wtyczek w celu dodawania nowych rzeczy do frameworku.
jeśli spojrzysz na rejestr npm, w którym publikowane są prawie wszystkie wtyczki JavaScript, zobaczysz ponad milion wtyczek opublikowanych zarówno jako proste biblioteki, jak i frameworki.
sposób tworzenia wtyczek dla każdego frameworka może się znacznie różnić. Na przykład, Vue.js ma swój własny system wtyczek, który różni się od tego, w jaki sposób tworzysz wtyczki dla Reacta.js. Jednak wszystko sprowadza się do tego samego kodu JavaScript.
dlatego możliwość tworzenia wtyczek z Vanilla JavaScript daje możliwość tworzenia wtyczki, która działa niezależnie od danego frameworka.
„framework-agnostyczna wtyczka JavaScript jest wtyczką, która działa bez potrzeby kontekstu frameworka. Możesz używać wtyczki w dowolnym frameworku, a nawet bez frameworka ”
o czym należy pamiętać podczas budowania biblioteki:
- powinieneś mieć cel dla swojej wtyczki — to jest kluczowa rzecz, którą twoja wtyczka ma osiągnąć
- twoja wtyczka powinna być łatwa w użyciu do zamierzonego użytku
- twoja wtyczka powinna być konfigurowalna w dużym stopniu
- twoja wtyczka powinna mieć dokumentację, która prowadzi programistów, którzy będą używać wtyczki
teraz przejdźmy do rzeczy, pamiętając o powyższych punktach.
co stworzymy
w tym artykule pokażę Ci, jak stworzyć wtyczkę Framework-agnostyc. Na potrzeby tego tutoriala będziemy tworzyć wtyczkę karuzelową / suwakową-cel wtyczki.
ta wtyczka ujawni kilka metod, które mogą być wywołane przez użytkownika wtyczki .next() i.prev()
pierwsze kroki
- stwórzmy nowy folder, aby pomieścić nasz kod wtyczki i wszelkie inne niezbędne pliki. Zadzwonię do mojego folderu
TooSlidePlugin. - w tym folderze utwórz nowy plik JavaScript w swoim ulubionym edytorze. Ten plik będzie zawierał kod wtyczki. Zadzwonię do mojego.
tooSlide.js
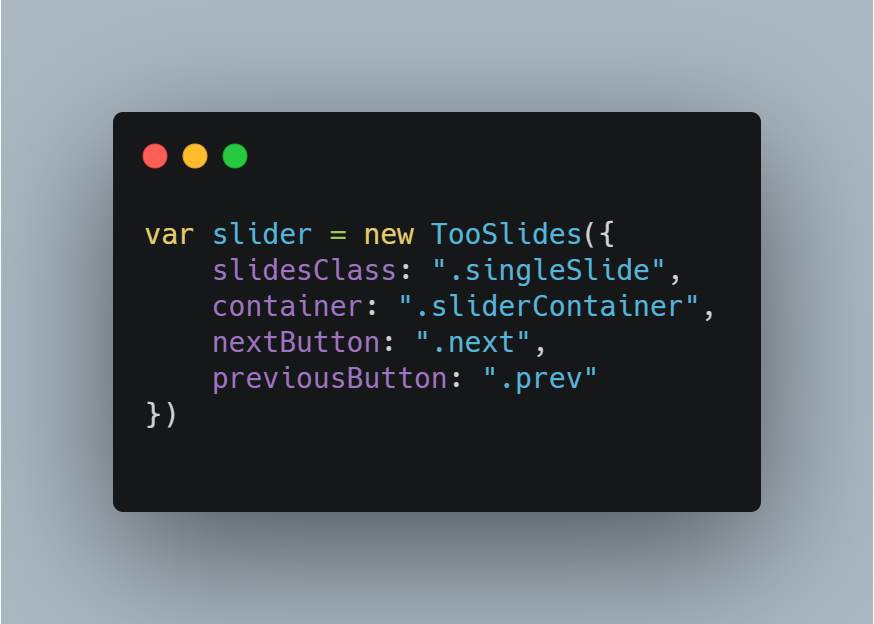
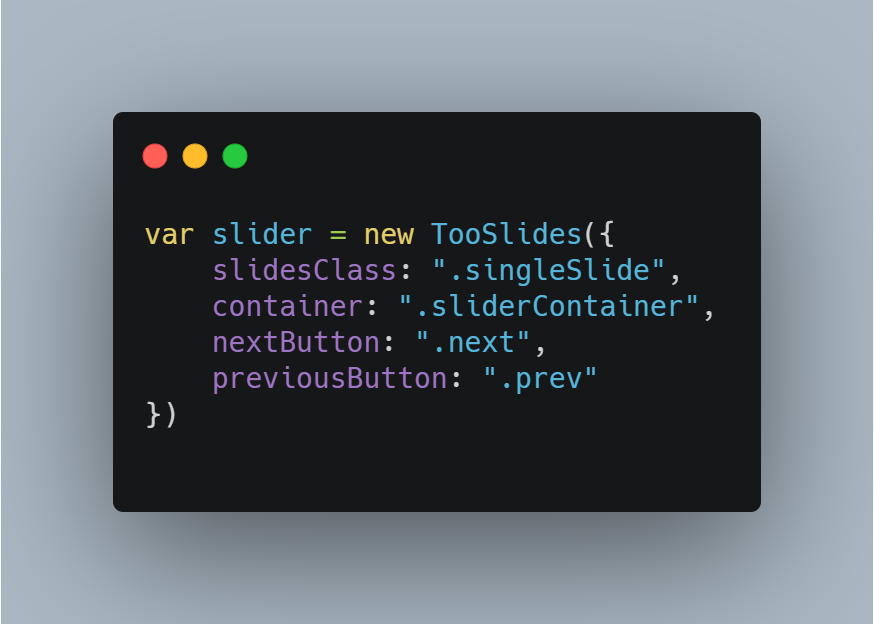
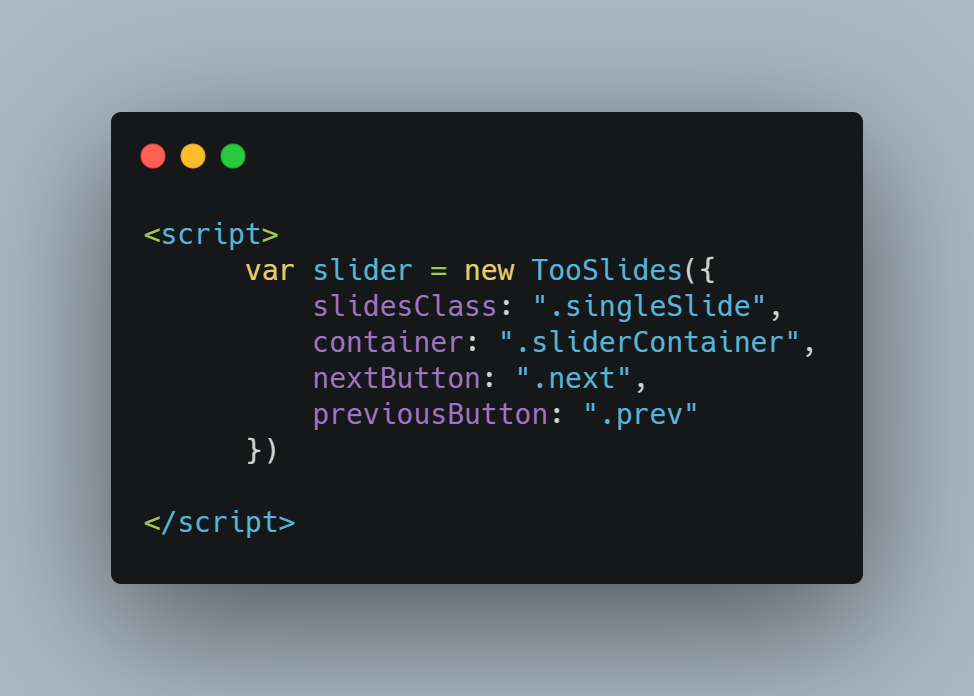
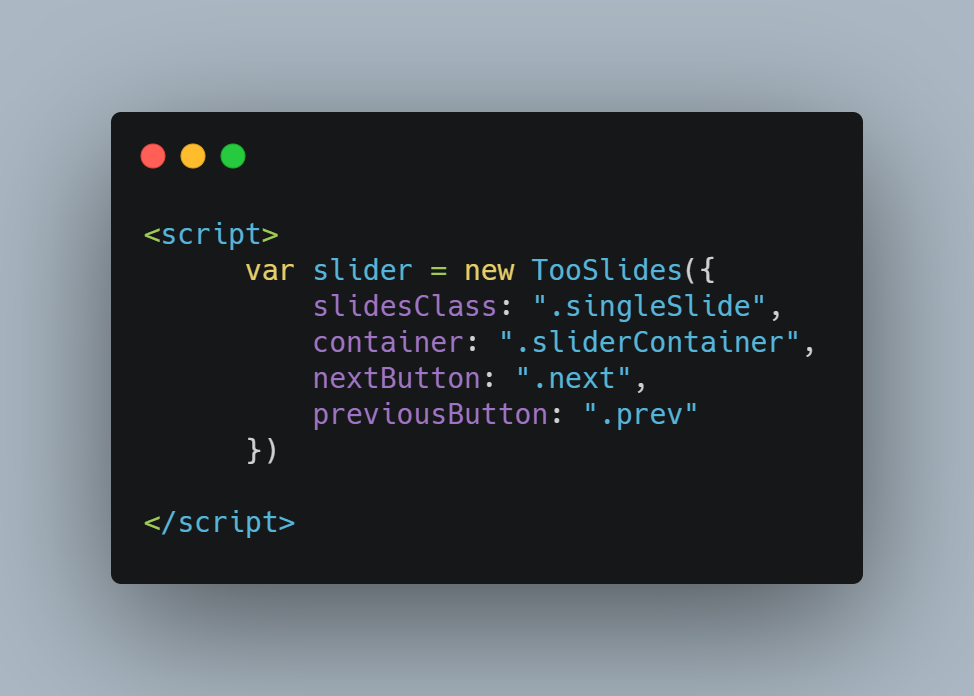
czasami lubię sobie wyobrazić, jak wtyczka będzie używana (z perspektywy dewelopera końcowego), zanim jeszcze zacznę ją tworzyć.


jeśli spojrzysz na powyższy blok kodu, zakłada on, że istnieje konstruktor o nazwie TooSlides, który otrzymuje obiekt z określonymi właściwościami jako argument.
właściwości obiektu są slidesClass, container, nextButton, i previousButton. Są to właściwości, które chcemy, aby użytkownik mógł dostosować.
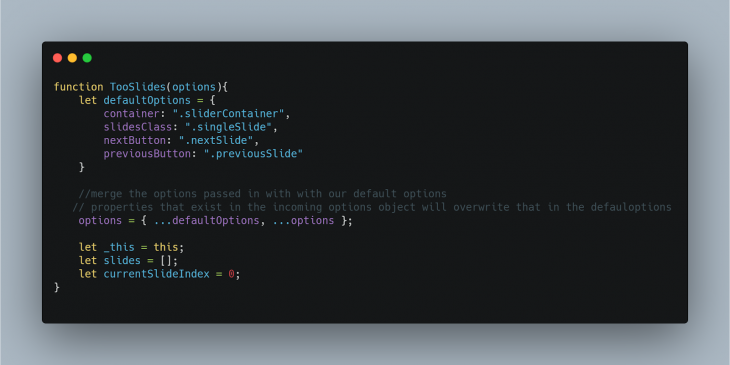
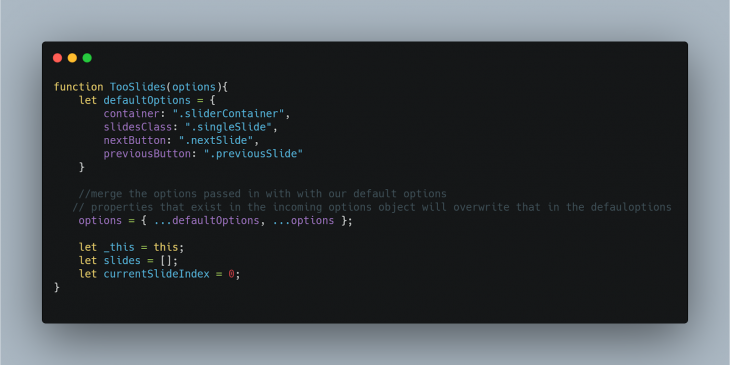
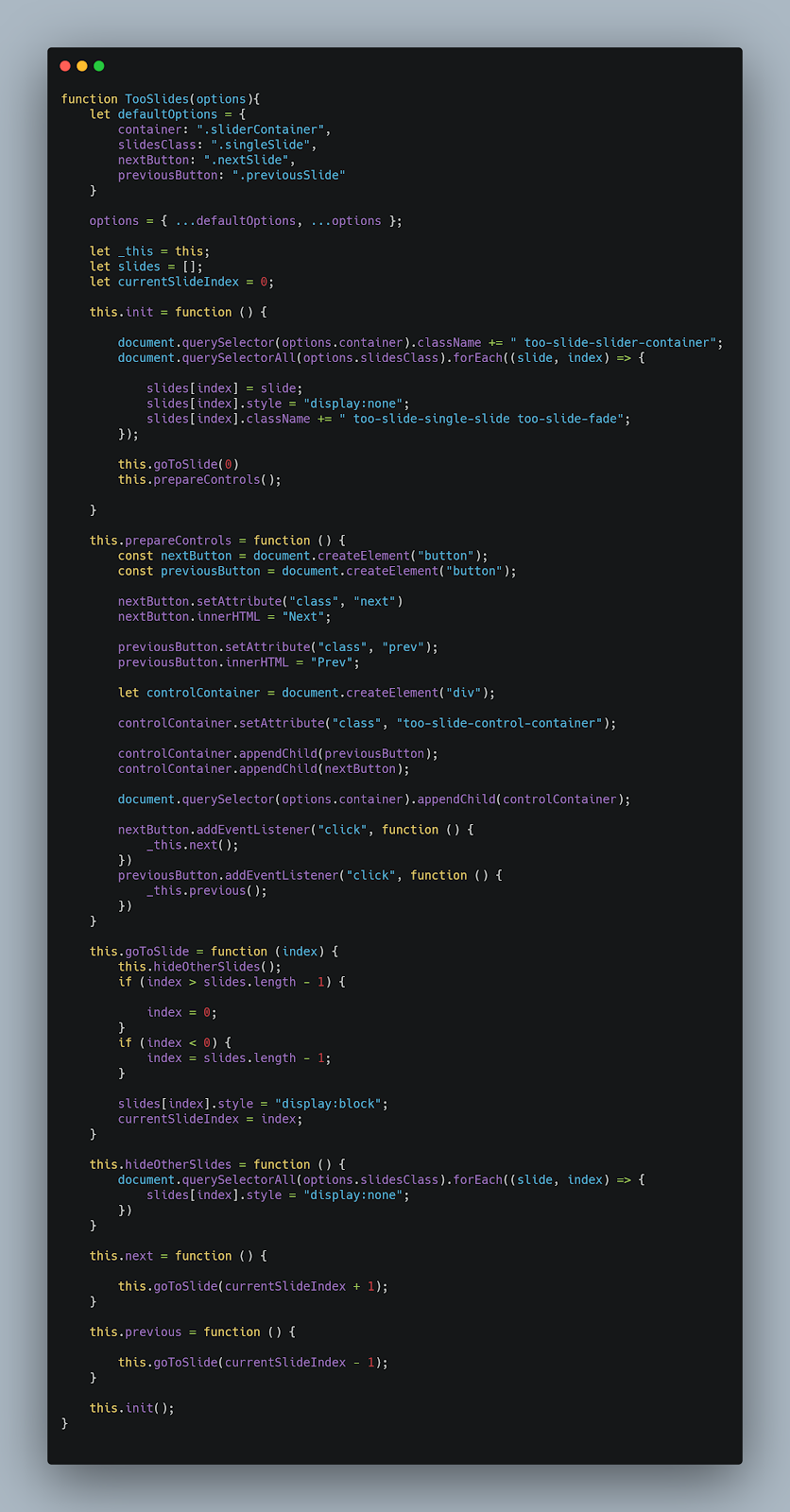
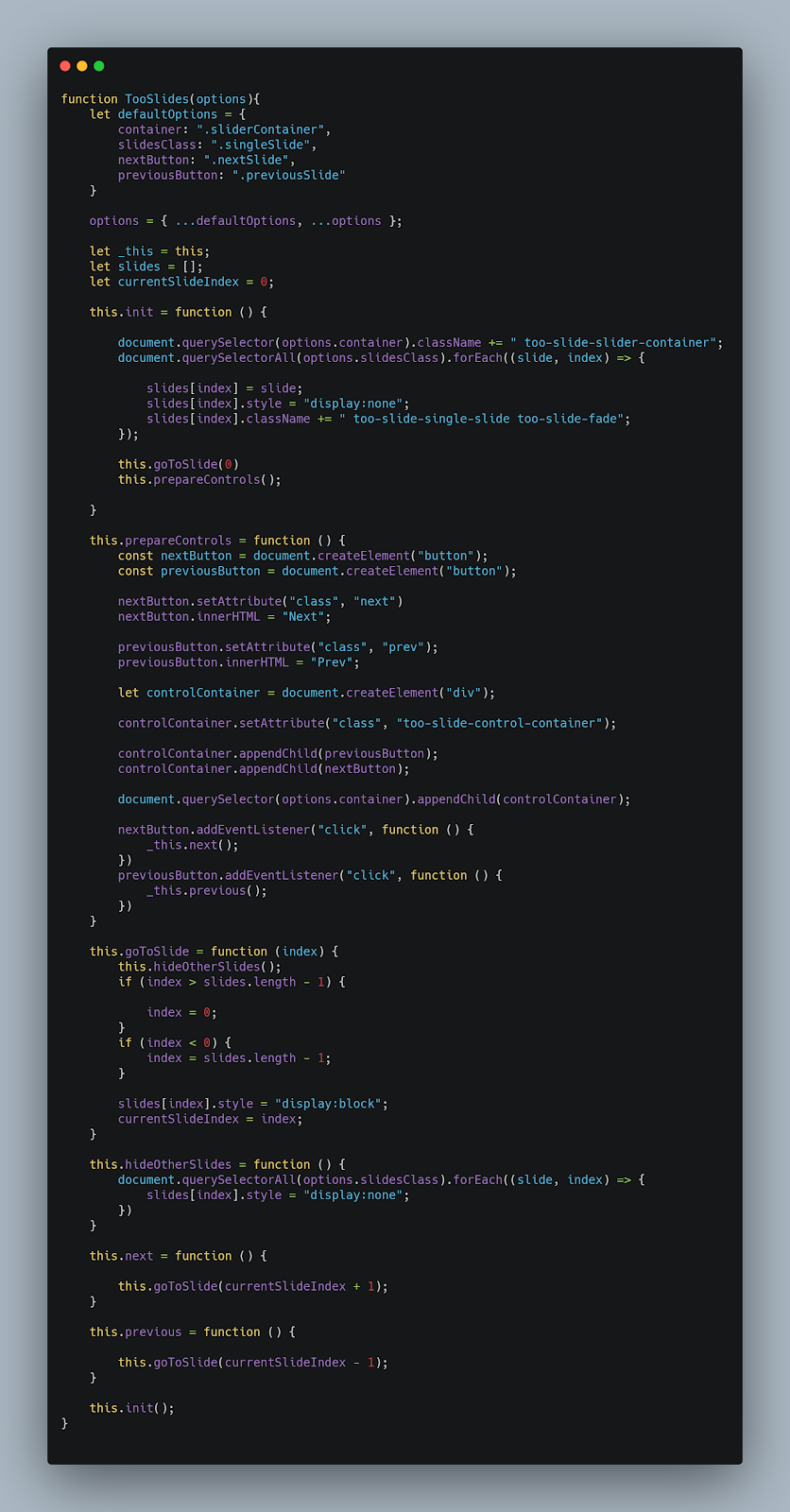
zaczniemy od stworzenia naszej wtyczki jako pojedynczej funkcji konstruktora, tak aby miała ona jakby przestrzeń nazw dla siebie.


opcje
ponieważ nasza wtyczka, TooSlides, oczekuje argumentu options, zdefiniujemy niektóre domyślne właściwości, tak że jeśli nasz użytkownik nie określi własnych, zostaną użyte domyślne.


stworzyliśmy obiekt defaultOptions, który przechowuje niektóre właściwości, a także użyliśmy operatora spread JavaScript, aby scalić opcje przychodzące z domyślną.
przypisaliśmy thisdo innej zmiennej, więc nadal możemy uzyskać do niej dostęp w funkcjach wewnętrznych.
stworzyliśmy również dwie zmienne slides, które będą zawierały wszystkie obrazy, których chcemy użyć jako slider, oraz currentSlideIndex, która przechowuje indeks aktualnie wyświetlanego slajdu.
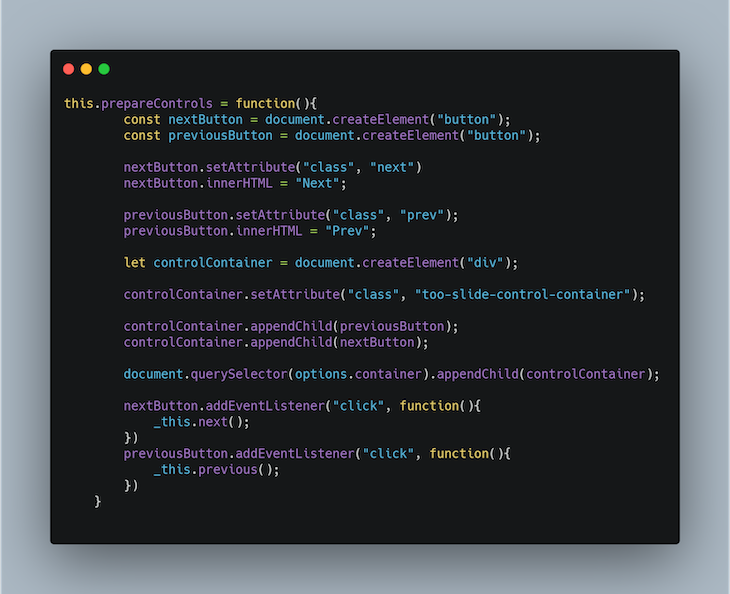
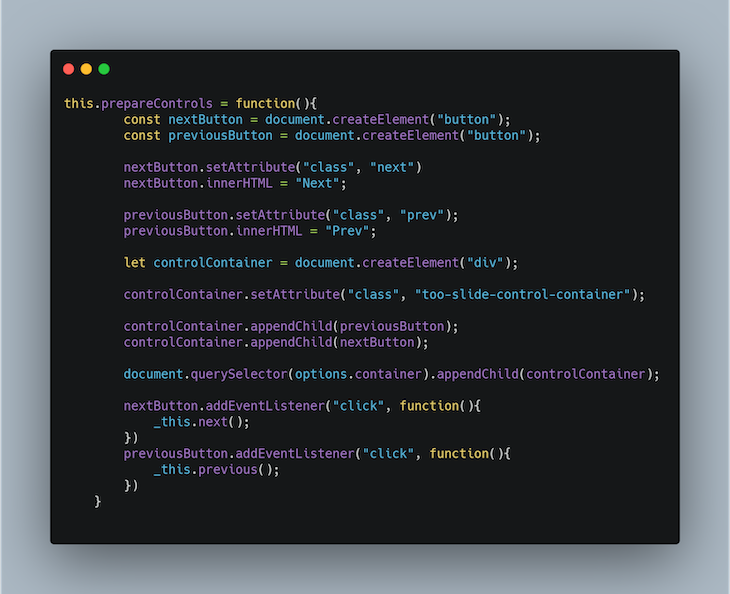
następnie, ponieważ nasz suwak ma mieć pewną kontrolę, która może być użyta do przesuwania suwaka do przodu i do tyłu, dodamy poniżej metodę w naszej funkcji konstruktora:


w metodzie .prepareControls() utworzyliśmy element Dom kontenera do przechowywania przycisków sterujących. Utworzyliśmy przyciski następny i Poprzedni i dodaliśmy je do controlContainer.
następnie dołączyliśmy detektory zdarzeń do dwóch przycisków, które wywołują odpowiednio metody .next() i .previous(). Nie martw się, wkrótce stworzymy te metody.
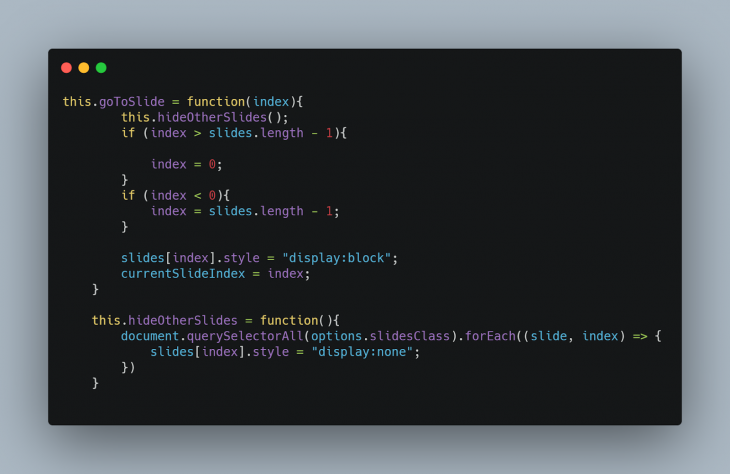
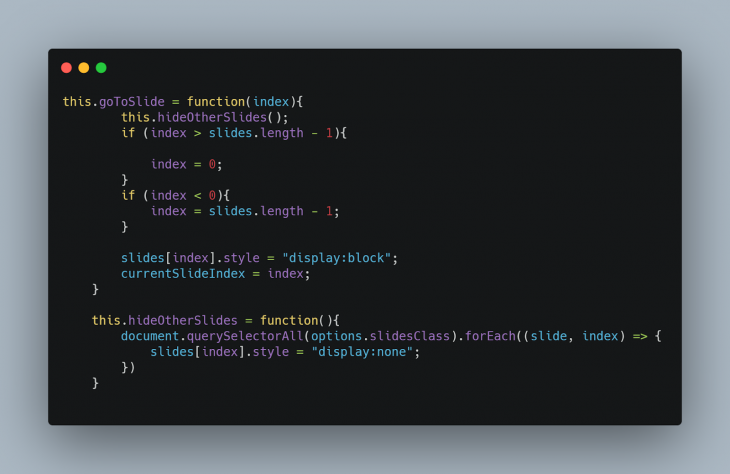
następnie dodamy dwie metody: .goToSlide()i .hideOtherSlides().


metoda .goToSlide() pobiera argument, index, który jest indeksem slajdu, który chcemy wyświetlić. Metoda ta najpierw ukrywa dowolny aktualnie wyświetlany slajd, a następnie wyświetla tylko ten, który chcemy wyświetlić.
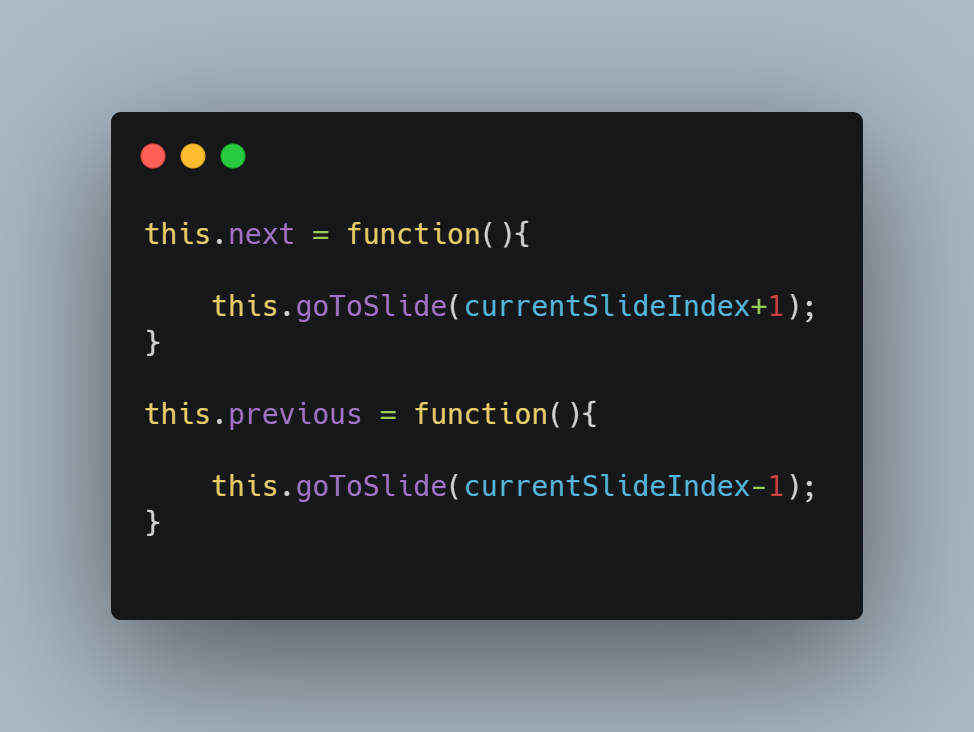
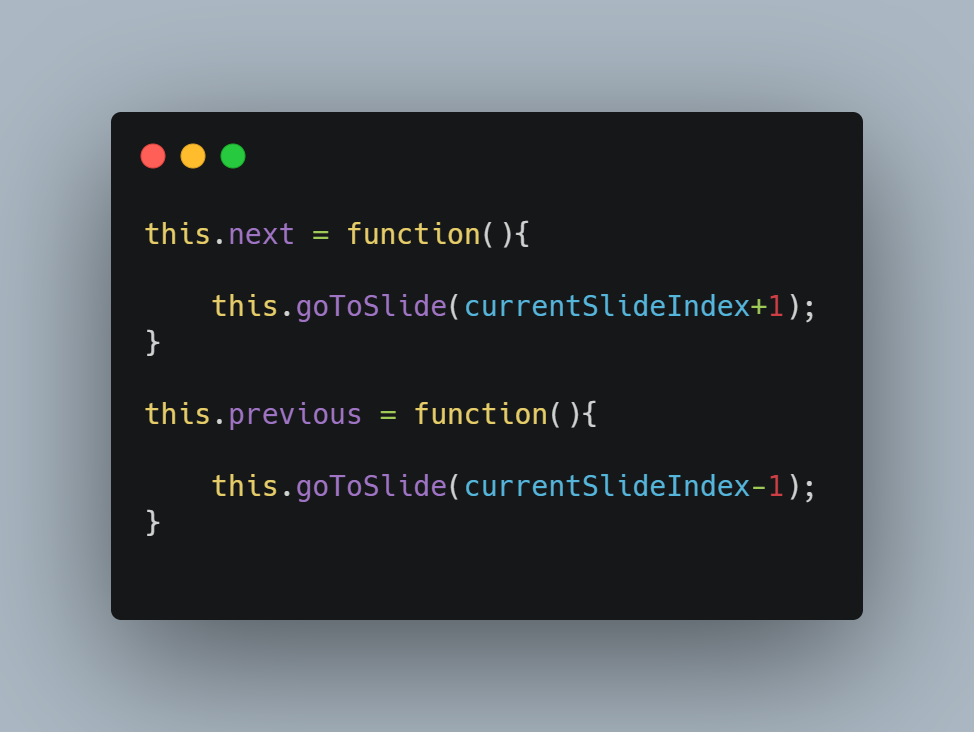
następnie dodamy metody pomocnicze .next() i .previous(), które pomogą nam przesunąć odpowiednio o jeden krok do przodu lub o jeden krok do tyłu (pamiętasz słuchacze zdarzeń, które wcześniej dołączyliśmy?)


te dwie metody w zasadzie wywołują metodę .goToSlide() i przesuwają currentSlideIndex o 1.
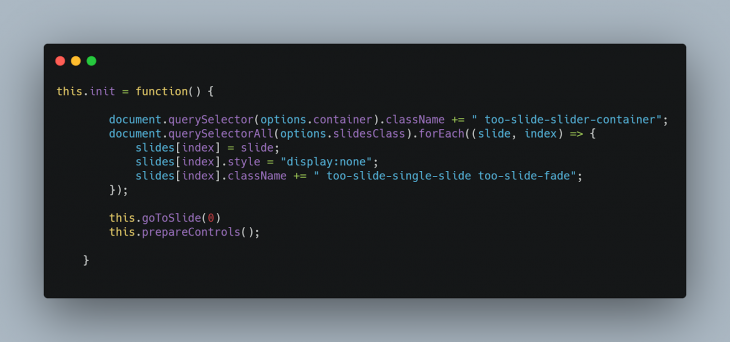
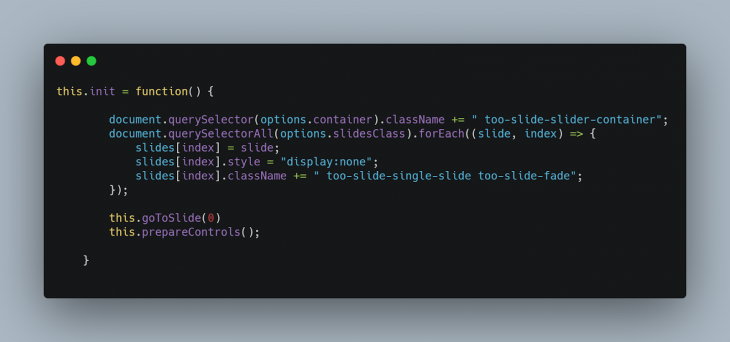
stworzymy teraz również metodę .init(), która pomoże nam skonfigurować rzeczy, gdy nasza funkcja konstruktora jest instancjowana


jak widać, metoda .init() pobiera wszystkie obrazy slajdów i przechowuje je w tablicy slajdów, którą zadeklarowaliśmy wcześniej, i ukrywa je wszystkie domyślnie.
następnie wyświetla pierwszy obraz na slajdzie, wywołując metodę .goToSlide(0), a także ustawia nasze przyciski sterujące, wywołując .prepareControls().
aby owinąć nasz kod konstruktora, wywołamy metodę .init() wewnątrz konstruktora, tak aby zawsze, gdy konstruktor jest inicjalizowany, wywoływana jest metoda .init().
ostateczny kod będzie wyglądał tak:


dodawanie CSS
w folderze, w którym znajduje się nasz projekt wtyczki, dodamy plik CSS zawierający podstawową stylizację naszego slidera. Nazwę Ten plik tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testowanie naszej wtyczki
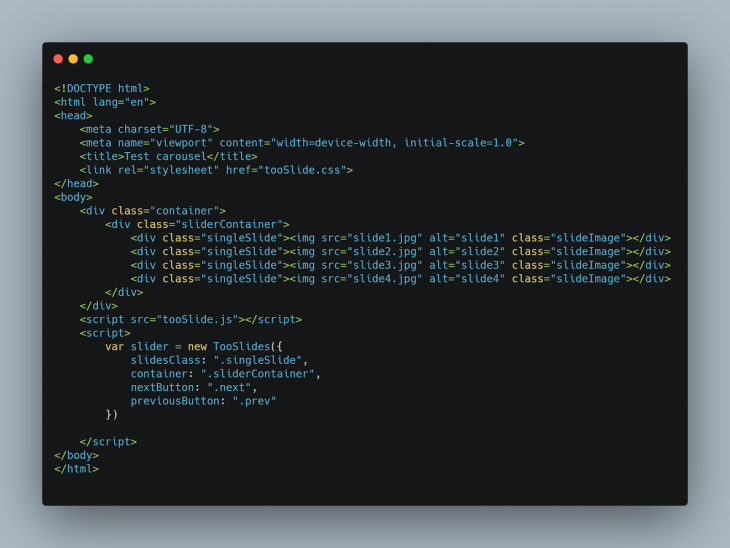
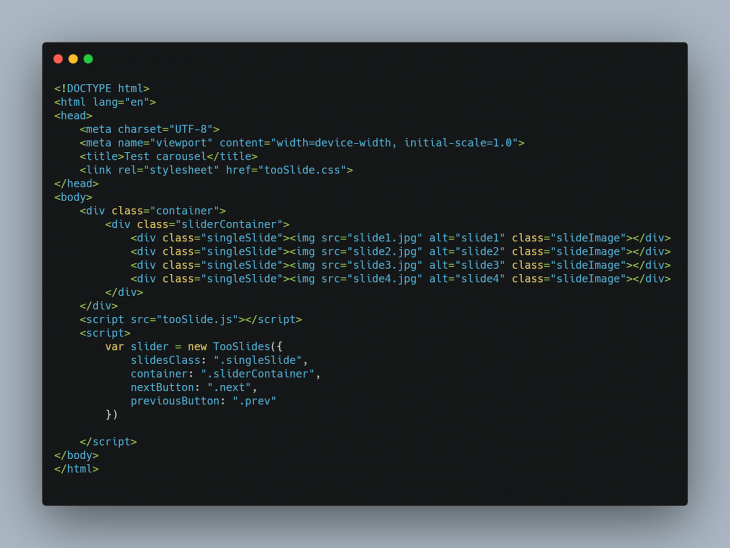
aby przetestować naszą wtyczkę, utworzymy plik HTML. Zadzwonie do mojego index.html Dodamy również 4 obrazy do wykorzystania jako slajdy, wszystkie w tym samym katalogu, co nasz kod JavaScript wtyczki.
mój plik HTML wygląda tak:


w sekcji head pliku HTML wywołałem plik tooSlide.css, podczas gdy na końcu pliku wywołałem plik tooSlide.js.
po wykonaniu tej czynności będziemy mogli utworzyć instancję naszego konstruktora wtyczek:


możesz sprawdzić wynik naszej wtyczki w tym pióro:
TooSlidePlugin
Brak opisu
dokumentowanie wtyczki
dokumentacja wtyczki jest równie ważna jak każda inna część.
dokumentacja jest jak nauczyć ludzi korzystać z wtyczki. W związku z tym wymaga to przemyślenia.
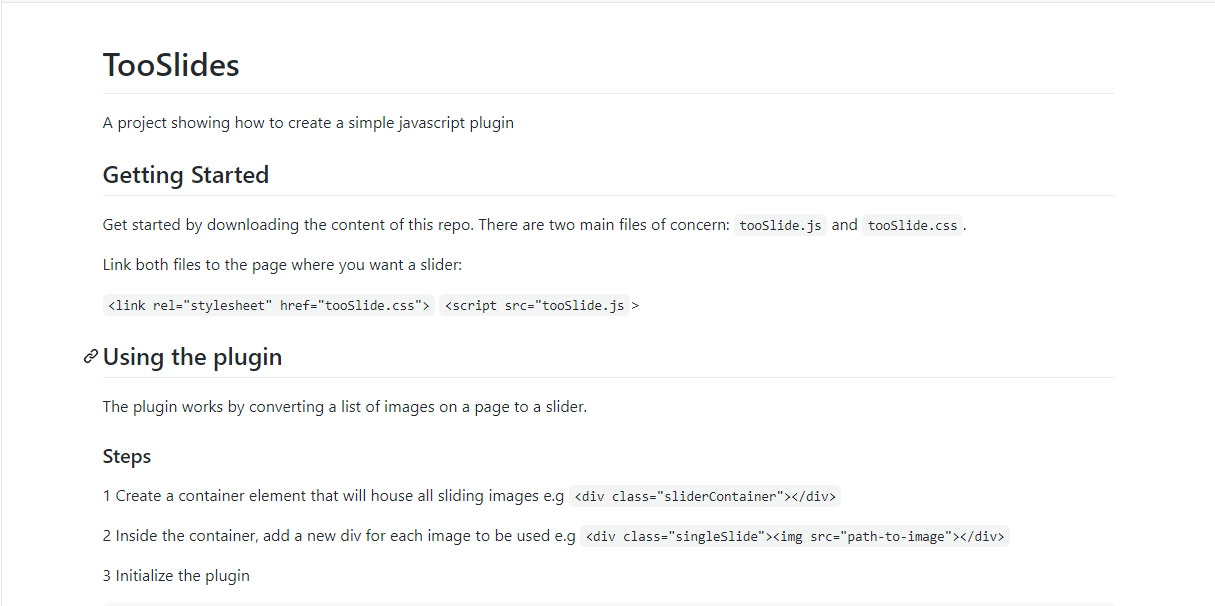
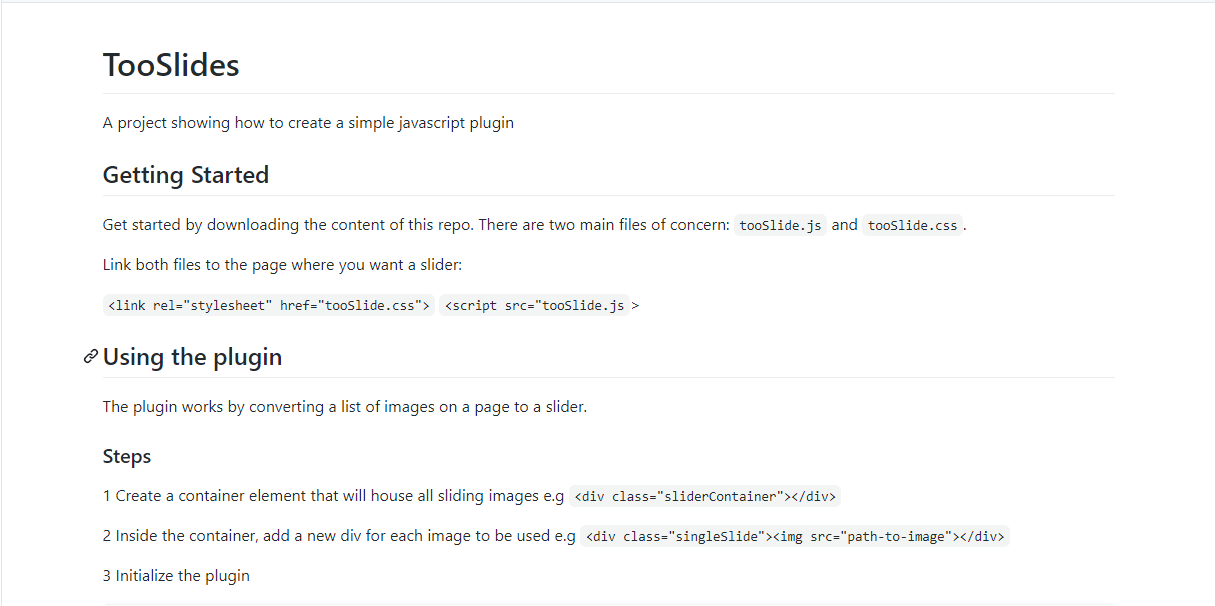
dla naszego nowo utworzonego pluginu zacząłbym od utworzenia README.md plik w katalogu projektu.


publikowanie wtyczki:
po napisaniu wtyczki najprawdopodobniej chciałbyś, aby inni programiści skorzystali z twojego nowego dzieła, więc pokażę Ci, jak to zrobić.
możesz udostępnić swój plugin innym osobom na dwa główne sposoby:
- Hostuj go na Githubie. Kiedy to zrobisz, każdy może pobrać repo, dołączyć pliki (.js i .css) i użyj wtyczki od razu
- opublikuj ją na npm. Sprawdź oficjalną dokumentację npm, aby cię poprowadzić.
i tyle.
podsumowanie
w trakcie tego artykułu zbudowaliśmy wtyczkę, która robi jedną rzecz: obrazy slajdów. Jest również wolny od zależności. Teraz możemy zacząć pomagać innym z naszym kodem, tak jak nam również pomagano.
Kod tego samouczka wtyczki jest dostępny na github.
LogRocket: debugowanie błędów JavaScript łatwiejsze dzięki zrozumieniu kontekstu
debugowanie kodu jest zawsze żmudnym zadaniem. Ale im bardziej rozumiesz swoje błędy, tym łatwiej je naprawić.
LogRocket pozwala zrozumieć te błędy w nowy i unikalny sposób. Nasze rozwiązanie do monitorowania frontend śledzi zaangażowanie użytkowników w interfejsy JavaScript, aby dać Ci możliwość sprawdzenia, co dokładnie zrobił użytkownik, który doprowadził do błędu.

LogRocket rejestruje dzienniki konsoli, czasy ładowania strony, stosy, powolne żądania/odpowiedzi sieciowe z nagłówkami + korpusy, metadane przeglądarki i niestandardowe dzienniki. Zrozumienie wpływu kodu JavaScript nigdy nie będzie łatwiejsze!
Wypróbuj za darmo .