jqxGrid to zaawansowany widżet siatki jQuery zbudowany w całości z JavaScript i otwartych standardów internetowych. Zapewnia bogatą funkcjonalność, łatwe w użyciu interfejsy API i działa na różnych urządzeniach i przeglądarkach. Komponent jQuery grid zapewnia zaawansowane funkcje wizualizacji danych i wbudowaną obsługę stronicowania, edycji, sortowania i filtrowania po stronie klienta i serwera. Możesz użyć siatki z frameworkami takimi jak Angular i ReactJS. Wypróbuj jqxGrid w naszym rozwiązaniu jseditor-cloud do edycji JavaScript, HTML i CSS, hostingu i udostępniania swoich pomysłów na tworzenie stron internetowych! 
- najważniejsze informacje
- funkcje
- świetna wydajność
- powiązanie danych
- grupowanie danych w stylu programu Outlook
- sortowanie danych
- stronicowanie danych
- zagnieżdżone siatki danych
- Szczegóły wiersza
- typy kolumn
- przypięte kolumny
- Formatowanie komórek
- renderowanie niestandardowych komórek
- lokalizacja
- Nawigacja za pomocą klawiatury
- intuicyjne Zaznaczanie komórek i wierszy
- podsumowania danych
- dostosowanie kolumny i układu w czasie wykonywania siatki danych
- Stylizacja i dostosowywanie
najważniejsze informacje
- działa na różnych urządzeniach i przeglądarkach
- zgodność ze standardami sieciowymi
- Funkcja Pełna baza danych jQuery dla przedsiębiorstw
- bogate i łatwe w użyciu API JavaScript
- zoptymalizowane pod kątem wydajności
- łatwe dostosowywanie i wbudowane motywy
- lokalizacja
funkcje
- powiązanie danych
- grupowanie w stylu Outlooka
- sortowanie i sortowanie wielokolumnowe
- filtrowanie
- przywoływanie
- Edycja i Walidacja
- zagnieżdżone siatki
- wiersz Szczegóły
- lokalizacja
- układ adaptacyjny
- typy kolumn
- Zmiana rozmiaru kolumn
- Zmiana kolejności kolumn
- hierarchia kolumn
- przypięte kolumny
- kolumny Zagraniczne
- Formatowanie komórek
- niestandardowe filtry siatkowe
- renderowanie niestandardowych komórek
- niestandardowe Edytory komórek
- stylowanie kolumn i komórek
- wybór wierszy i komórek
- Agregaty
- eksport do Excel, XML, HTML, CSV, TSV, PDF i JSON
- Drukowanie
- dostępność
- Klawiatura Nawigacja
- zarządzanie stanem
świetna wydajność
jqxGrid oferuje intuicyjny i łatwy w użyciu interfejs użytkownika dla popularnych funkcji interakcji danych, takich jak grupowanie, sortowanie, filtrowanie, stronicowanie i przewijanie. Wiersze i kolumny obsługują pełną wirtualizację interfejsu użytkownika, co minimalizuje liczbę elementów DOM, które muszą być renderowane i zapewnia niezrównaną wydajność w scenariuszach z tysiącami wierszy i kolumn.
powiązanie danych
nasza siatka zawiera wbudowaną logikę powiązania danych zaprojektowaną do obsługi różnych źródeł danych i pracy z dużymi zbiorami danych. Grid obsługuje kilka trybów wiązania danych zoptymalizowanych pod kątem typowych scenariuszy:
- dane lokalne – wczytanie siatki danych javascript z Lokalnej Tablicy obiektów.
- dane Xml-załaduj siatkę danych javascript ze źródła danych XML za pomocą AJAX.
- JSON Data-załaduj siatkę danych javascript ze źródła danych JSON za pomocą AJAX.
- dane CSV-wczytanie siatki danych javascript z pliku CSV.
- Tab Data-wczytuje siatkę danych javascript z rozdzielanych tabulatorami (TSV).
- zdalne dane-załaduj siatkę danych javascript za pomocą JSONP. JSONP (JSON with Padding) reprezentuje dane JSON zawinięte w wywołaniu funkcji. JSONP jest skuteczną techniką komunikacji między domenami, często stosowaną w celu ominięcia ograniczeń Polityki tego samego pochodzenia.
- dane wirtualne-jqxGrid może być wypełniany danymi na żądanie, gdy użytkownik przewija lub zmienia bieżącą stronę.
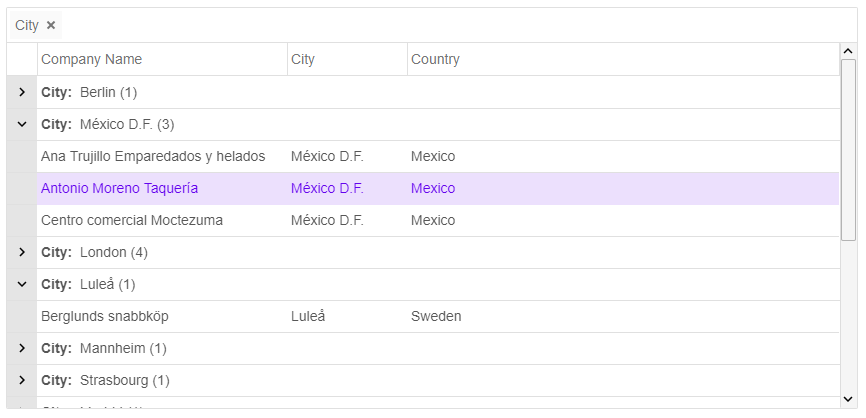
grupowanie danych w stylu programu Outlook
nasz widżet siatki danych umożliwia użytkownikom grupowanie danych za pomocą prostego przeciągania i upuszczania. Użytkownicy mogą również zmienić hierarchię grupowania, przeciągając i upuszczając nagłówki grupowania w panelu Grupa.
Agregaty mogą być wyświetlane dla każdej grupy.
sortowanie danych
jqxGrid zapewnia wbudowane zaawansowane funkcje sortowania, takie jak automatyczne sortowanie jednym kliknięciem, wybór opcji sortowania z menu kontekstowego i sortowanie za pomocą wywołań API. Siatka danych automatycznie wybiera najbardziej odpowiednie porównanie. Użytkownicy mogą również zaimplementować i używać niestandardowych funkcji porównywania sortowania. Sortowanie działa dobrze ze wszystkimi możliwymi konfiguracjami, w tym grupowaniem wierszy i stronicowaniem.
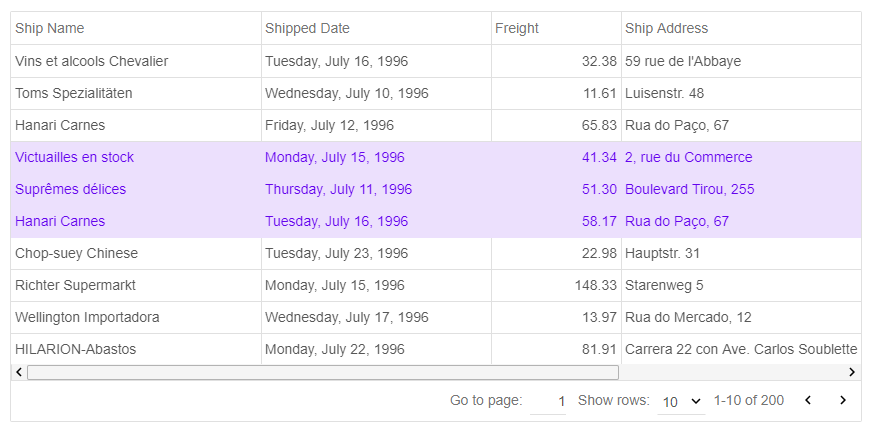
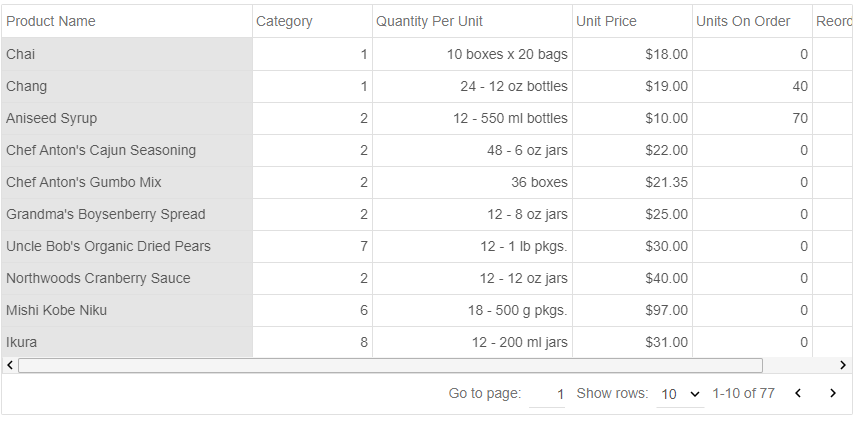
stronicowanie danych
zintegrowana funkcja stronicowania pozwala użytkownikom wyświetlać duże zbiory danych na wielu stronach, co przyspiesza ładowanie i ułatwia nawigację. Użytkownicy mają również możliwość wyboru liczby rekordów do wyświetlenia na stronie.
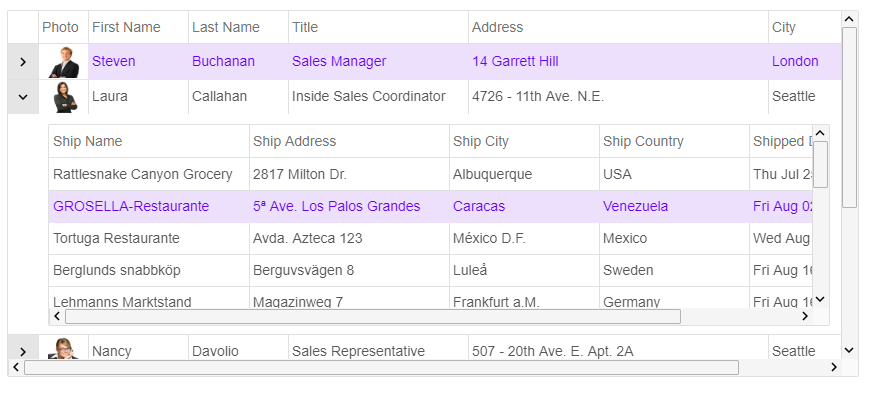
zagnieżdżone siatki danych
jqxGrid ma bardzo elastyczny układ, który umożliwia łatwe zagnieżdżanie dowolnej zawartości, elementów interfejsu użytkownika i widżetów, w tym zagnieżdżonych siatek danych.
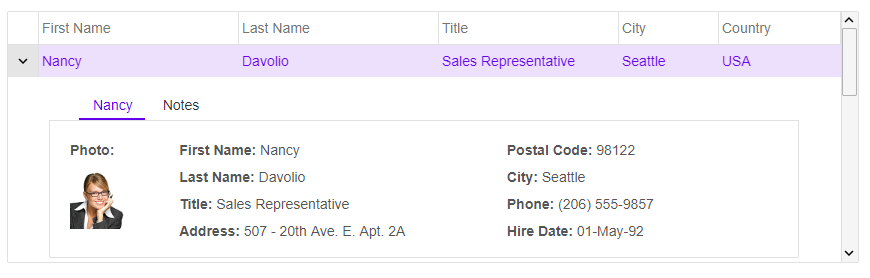
Szczegóły wiersza
Szczegóły wiersza są wbudowaną funkcją siatki danych jQuery. Możesz zmienić wysokość obszaru szczegółów wiersza i użyć niestandardowych szablonów danych. Możesz także użyć interfejsów API JavaScript do rozwijania i zwijania obszaru szczegółów wiersza siatki.
typy kolumn
Infrastruktura siatki jQuery jest zaprojektowana do obsługi wielu typów kolumn. W bieżącej wersji siatka danych zawiera wbudowane kolumny’ Text’,’ Number’,’ DropDownList’,’ DateTime 'i’ CheckBox’. Nasza siatka jQuery obsługuje również niestandardowe renderowanie danych. Programiści mogą łatwo zastąpić domyślną logikę renderowania i użyć niestandardowego renderowania kolumn i komórek.
przypięte kolumny
jqxGrid obsługuje przypięte (zamrożone) kolumny podobne do programu Excel. Ta funkcja umożliwia również przypinanie kolumn po lewej stronie obszaru roboczego widoku gridview. Przypięte kolumny są bardzo przydatne podczas pracy z dużymi tabelami i ułatwiają przewijanie i porównywanie danych z różnych części tabeli.
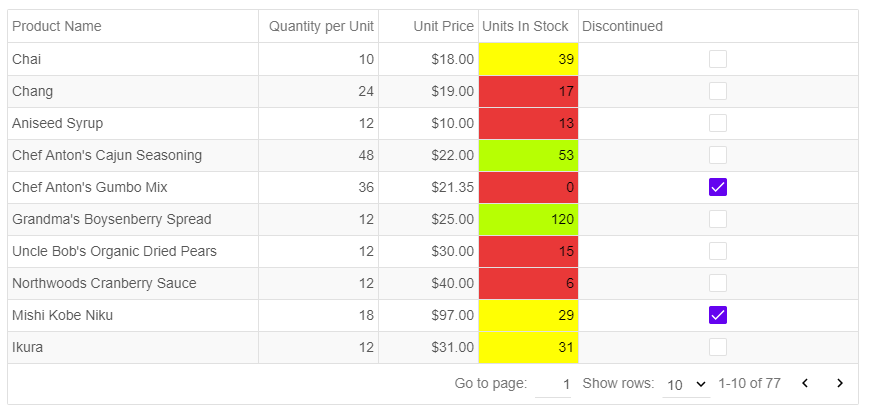
Formatowanie komórek
nasza siatka jQuery oferuje funkcję formatowania komórek, w której można łatwo określić ciąg formatowania dla kolumny siatki. Możesz formatować daty, wartości liczbowe, takie jak liczby dziesiętne, liczby całkowite i zmiennoprzecinkowe, waluty i wartości procentowe.
renderowanie niestandardowych komórek
model programowania siatki danych javascript jest bardzo elastyczny i rozszerzalny. Programiści mogą tworzyć niestandardowe funkcje renderowania komórek i stosować je do kolumn lub pojedynczych komórek siatki. Ta funkcja umożliwia technicznie renderowanie dowolnej zawartości HTML w komórkach siatki.
lokalizacja
nasza siatka jQuery obsługuje lokalizację dla wielojęzycznych stron internetowych i aplikacji. Wszystkie elementy tekstowe używane w przyciskach sterujących, elementach menu i elementach mogą być zlokalizowane.
Nawigacja za pomocą klawiatury
jeśli użytkownik rozpocznie wpisywanie tekstu, zawartość komórki zostanie zastąpiona tekstem wprowadzonym od użytkownika.
- klawisz strzałki w lewo jest wciśnięty-wybiera lewą komórkę, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- klawisz strzałki w prawo jest wciśnięty-wybiera właściwą komórkę, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- klawisz strzałki w górę jest wciśnięty-wybiera komórkę powyżej, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- klawisz strzałki w dół jest wciśnięty-wybiera komórkę poniżej, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- strona góra/dół jest wciśnięta-Nawiguj w górę lub w dół z jedną stroną, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- Home/End jest wciśnięty-przejdź do pierwszego lub ostatniego wiersza, gdy siatka nie jest w trybie edycji. W przeciwnym razie naciśnięcie klawisza jest obsługiwane przez edytor.
- wciśnięty jest klawisz Enter-pokazuje edytor wybranej komórki. Jeśli komórka jest w trybie edycji, ukrywa edytor komórki i zapisuje nową wartość. Wartość edytora jest równa wartości komórki.
- wciśnięty jest klawisz Esc-ukrywa edytor komórki i anuluje zmiany.
- klawisz Tab Jest wciśnięty-wybiera właściwą komórkę. Jeśli siatka jest w trybie edycji, zapisuje wartość komórki edycji, zamyka jej edytor, wybiera odpowiednią komórkę i otwiera jej edytor.
- wciskane są klawisze Shift+Tab-wybiera lewą komórkę. Jeśli siatka jest w trybie edycji, zapisuje wartość komórki edycji, zamyka jej edytor, wybiera lewą komórkę i otwiera jej edytor.
- wciśnięty klawisz F2-pokazuje edytor wybranej komórki, gdy siatka jest w trybie edycji.
- klawisz spacji jest wciśnięty-włącza stan wyboru edytora pola wyboru, gdy kolumna zaznaczonej komórki jest kolumną pola wyboru, a siatka jest edytowalna.
- wciśnięty jest klawisz Ctrl – w trybie wyboru „multiplecellsextended i multiplerowsextended”, rozszerza zaznaczenie, gdy użytkownik kliknie komórkę lub wiersz.
- klawisz Ctrl+strzałka-przesuwa się do krawędzi.
- klawisz SHIFT+strzałka rozszerza zaznaczenie.
- Page Down – przesuwa o jeden ekran w dół
- Page Up – przesuwa o jeden ekran w górę
- Home – przesuwa na początek
- End – przesuwa na koniec
intuicyjne Zaznaczanie komórek i wierszy
Siatka danych zawiera wiele opcji wyboru komórek i wierszy. Możesz wybierać między pojedynczą komórką a wielokomórkową selekcją podobną do Excela oraz od pojedynczego wiersza do wielu wierszy.
podsumowania danych
Siatka danych Jqwidgets JavaScript umożliwia korzystanie z wbudowanych agregatów i niestandardowych funkcji agregowania.Komponent interfejsu użytkownika obsługuje wiersz podsumowania (agregacji), a także może wyświetlać podsumowania, gdy grupowanie jest włączone. Wbudowane funkcje agregacji obejmują Min, Max, sumę, liczbę i średnią.
dostosowanie kolumny i układu w czasie wykonywania siatki danych
Siatka danych obejmuje stałe i responsywne szerokości kolumn. Ponadto kolumny można przypinać, zmieniać rozmiar, zmieniać kolejność, styl CSS, ukrywać, sortować, filtrować, grupować i wiele innych.
Stylizacja i dostosowywanie
nasze statki jQuery Grid z wieloma profesjonalnie zaprojektowanymi motywami. Każdy motyw jest przechowywany w osobnym pliku CSS i można go łatwo zmienić. Motywy mogą być przełączane za pomocą jednej właściwości widżetu siatki. Od najnowszej wersji siatki jQuery można używać obiektu JSON do stylizacji komórek i kolumn siatki.