jako programista iOS zawsze martwimy się, że brakuje nam wiedzy, a czasami czuliśmy, że jesteśmy niewystarczający pod względem umiejętności. Mówimy wam wszystkim programistom, że wiecie wystarczająco dużo i bądźcie cierpliwi wobec siebie, ponieważ nadal doskonalicie się w codziennej pracy lub hobby w kodowaniu.
zawsze jest wiele list tworzonych przez wielu różnych programistów mówiących wiele różnych rzeczy, które powinniśmy wiedzieć najpierw jako programista iOS. Ale ile to zawsze wystarczy? Dzisiaj skupimy się na małych małych rzeczach, które pomogą nam uzyskać jaśniejszy obraz, aby zbudować silniejszy fundament. Najpierw zrozumiemy te małe kody, których używamy na co dzień w naszych nowych projektach. Ponieważ wierzę, że małe małe rzeczy dadzą nam większe zrozumienie w większych rzeczach.
w tym samouczku zajmiemy się różnicami między viewDidLoad, viewDidAppeari viewDidLayoutSubviews. Pod koniec kursu mamy nadzieję, że będziesz miał lepsze zrozumienie cyklu życia kontrolera widoku niż wcześniej i będziesz w stanie efektywnie korzystać ze wspomnianej metody.
postaram się użyć wielu różnych sposobów wyjaśnienia metod, ponieważ czasami trudno jest zrozumieć stwierdzenie, które jest prawdziwą walką, którą większość z nas rozumie. Możesz zobaczyć powtórzenie wyjaśnienia, które postaram się sparafrazować za pomocą różnych słów, aby pomóc ci zrozumieć je z innego punktu widzenia.
co to jest viewDidLoad?
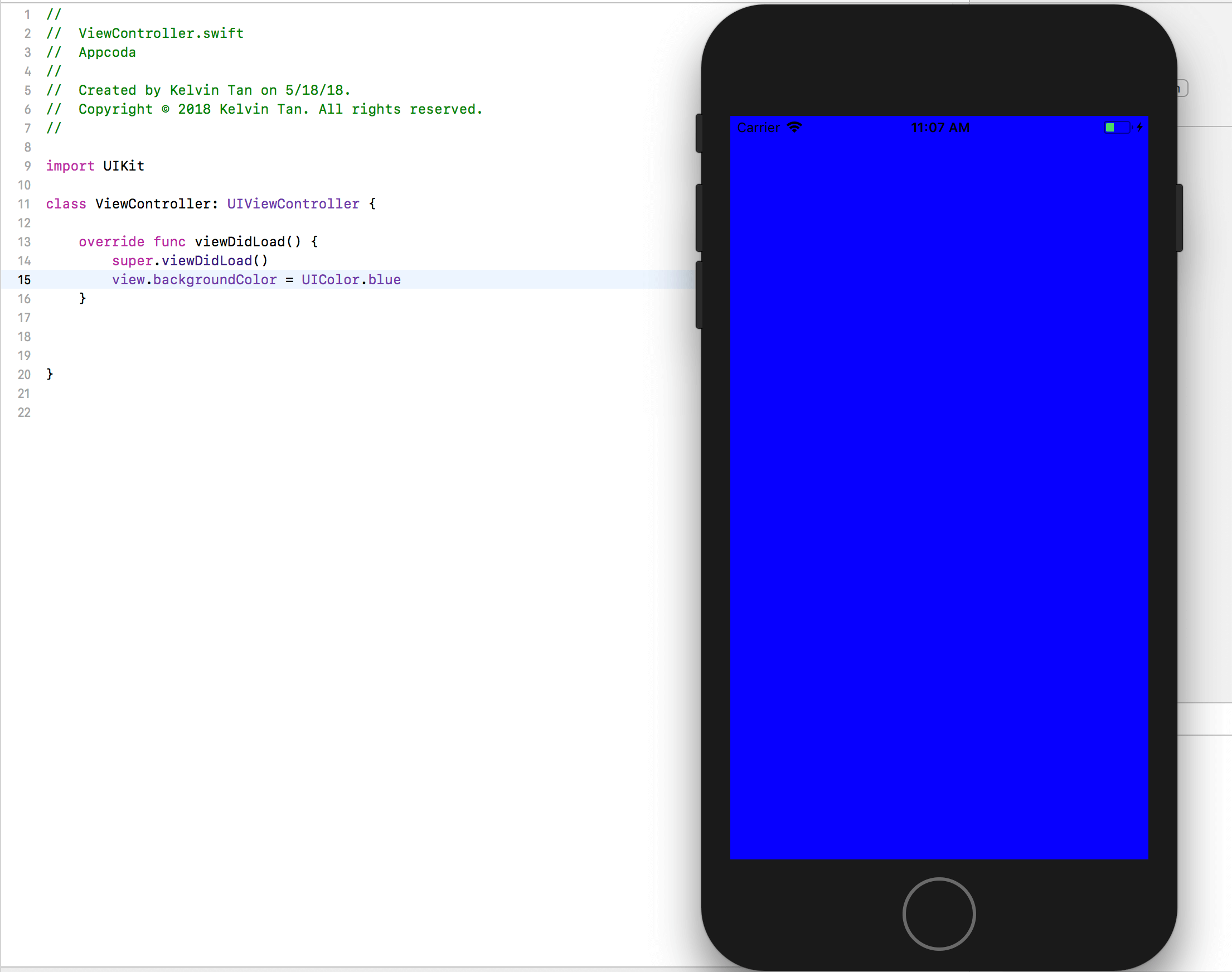
powinieneś być już zaznajomiony z tą metodą lub przynajmniej mieć ogólne pojęcie o tym, co robi za każdym razem, gdy uruchamiasz kod. Ten kod widzisz za każdym razem, gdy tworzysz swój projekt. Jeśli nie, to w porządku.
definicja podana przez Apple na viewDidLoad wskazywała, że jest wywoływana po załadowaniu widoku kontrolera do pamięci. Mówiąc krótko, jest to pierwsza metoda, która się załaduje.
możesz się zastanawiać, pod jakim warunkiem ta metoda zostanie w pełni wykorzystana? Odpowiedź brzmi, w zasadzie to, co chciałeś, aby aplikacja załadowała się jako pierwsza. Na przykład, możesz chcieć innego koloru tła, zamiast białego, możesz wybrać niebieski.

czym jest viewDidAppear?
niektórzy z was prawdopodobnie mają doświadczenie w stosowaniu tej metody i nieco ją rozumieją, podczas gdy niektórzy mogą znaleźć tę nową. Niezależnie od twoich doświadczeń, przynajmniej użyjesz jednego z nich w swoim projekcie.
Apple definiuje to jako ” powiadamia kontroler widoków, że jego Widok został dodany do hierarchii widoków. Innymi słowy, zasadniczo oznacza to, że jest to wywoływane, gdy ekran jest wyświetlany użytkownikowi.
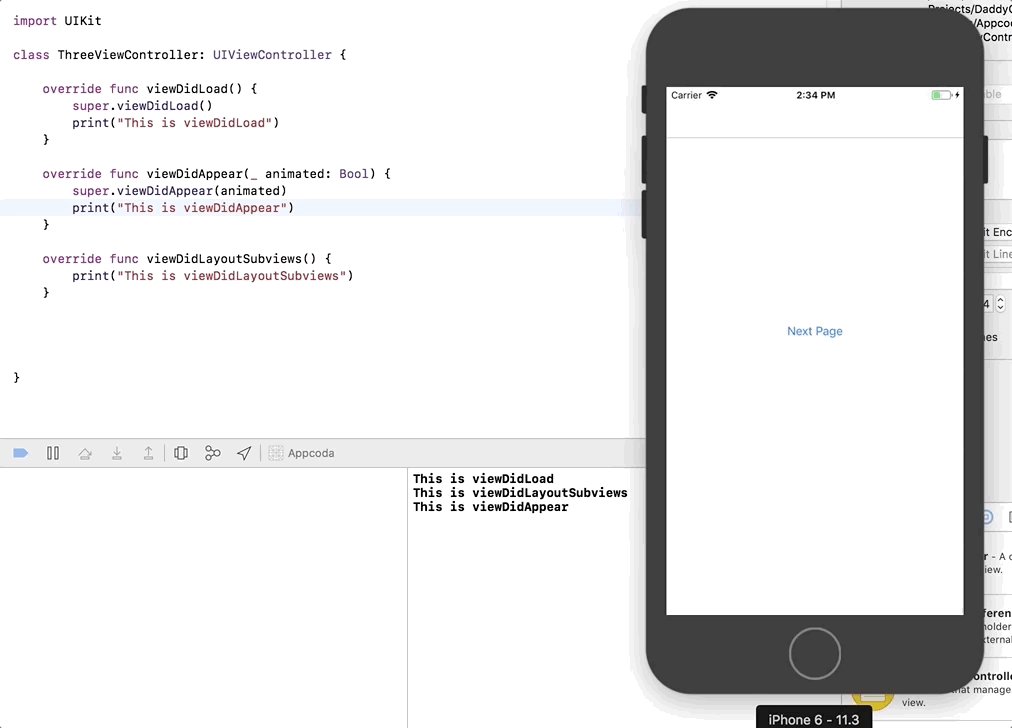
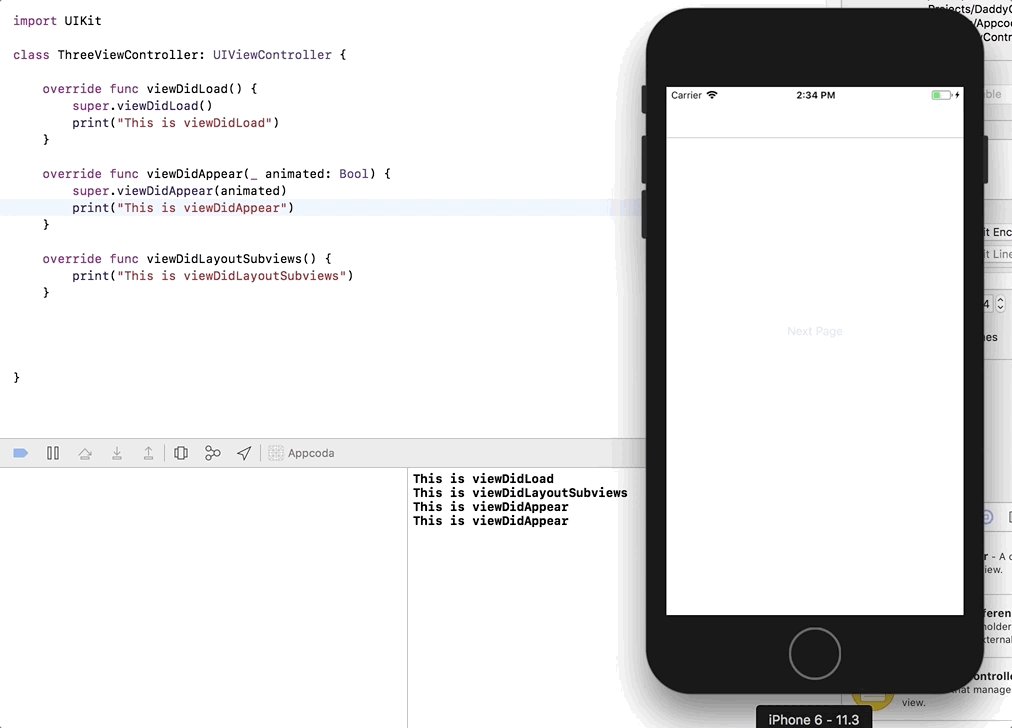
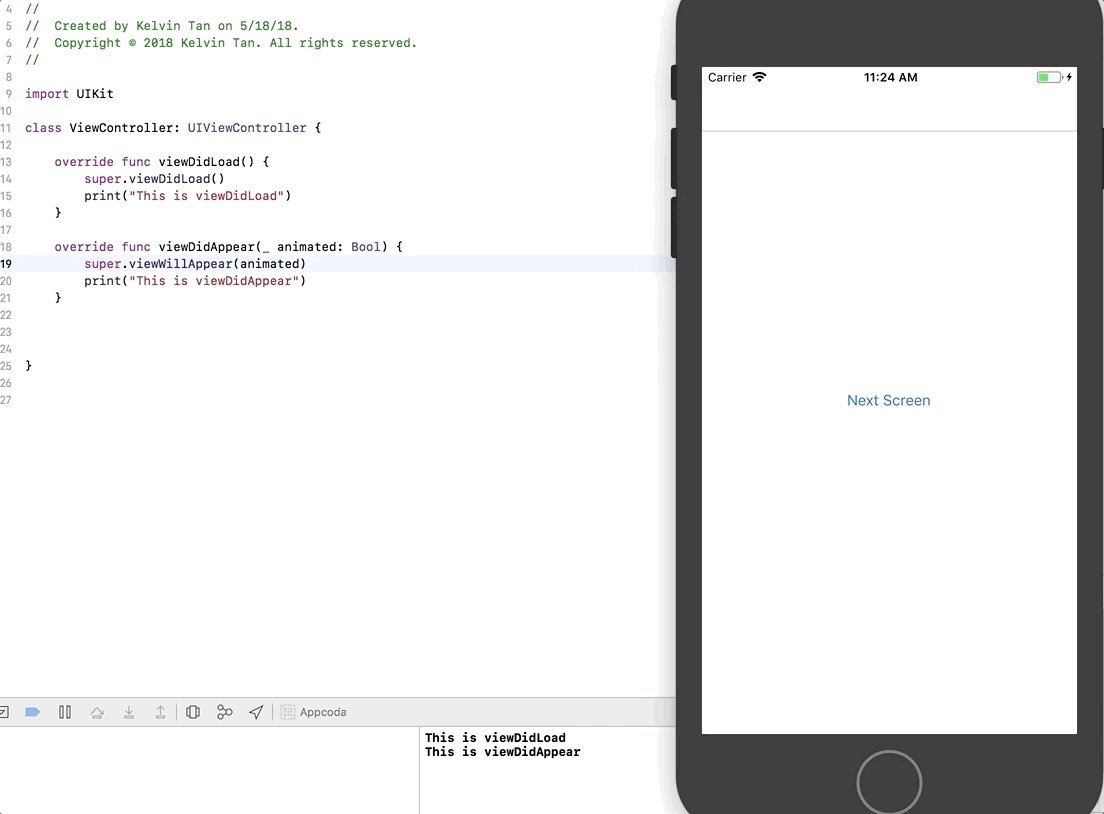
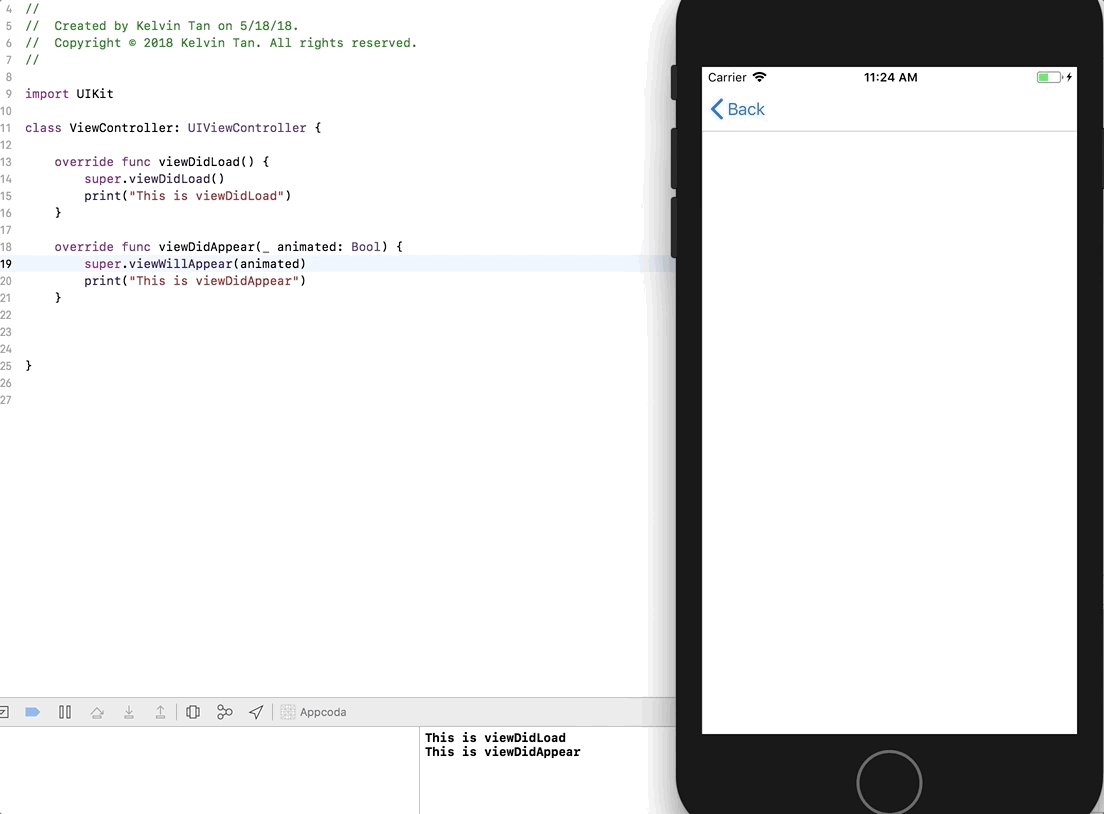
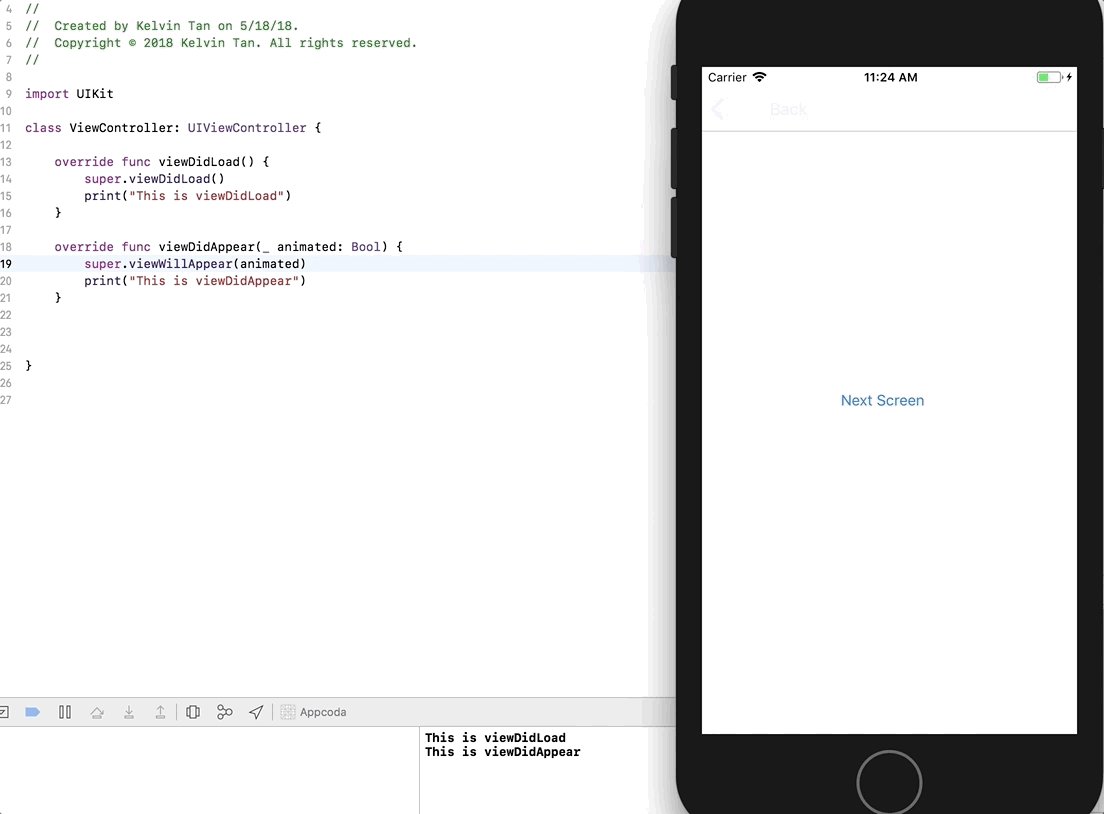
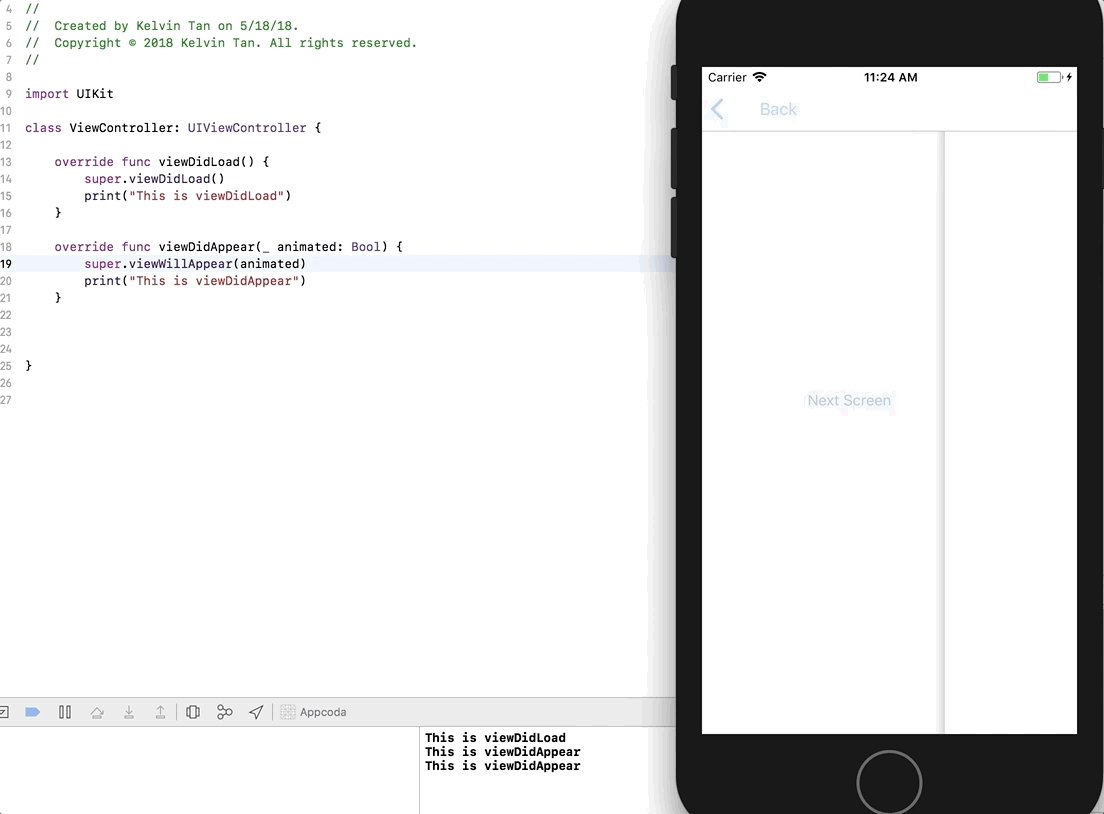
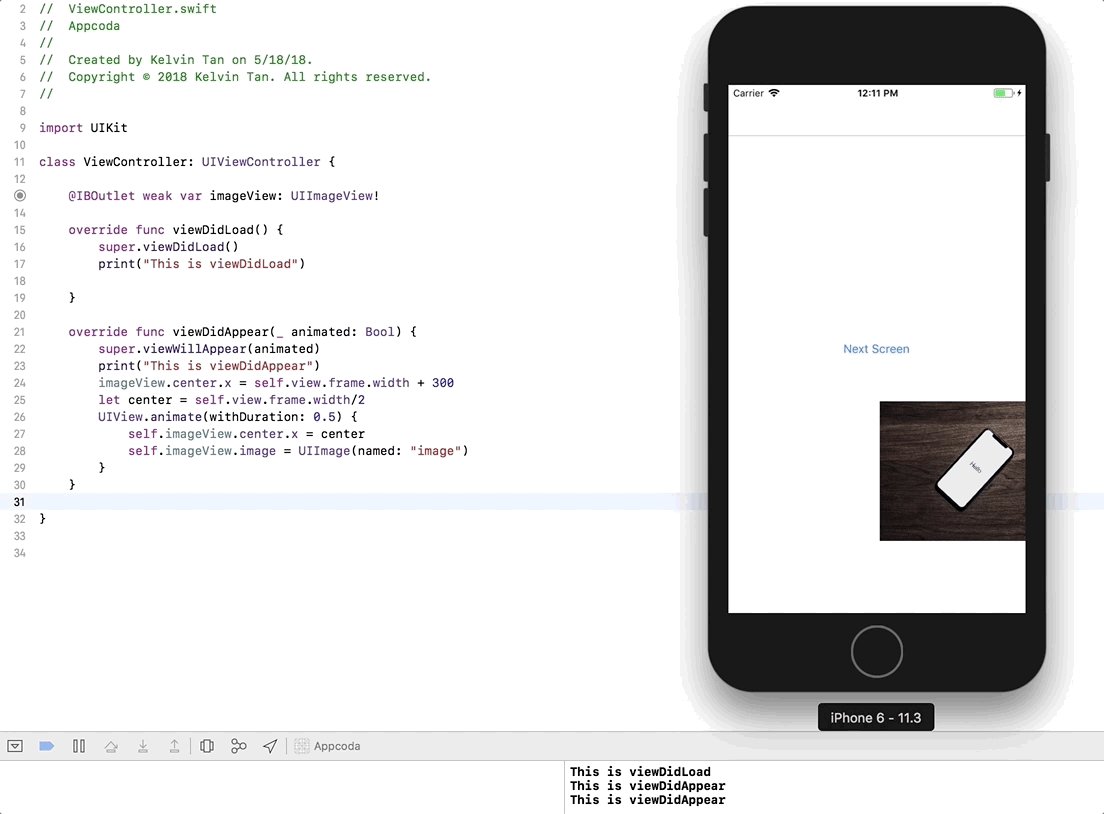
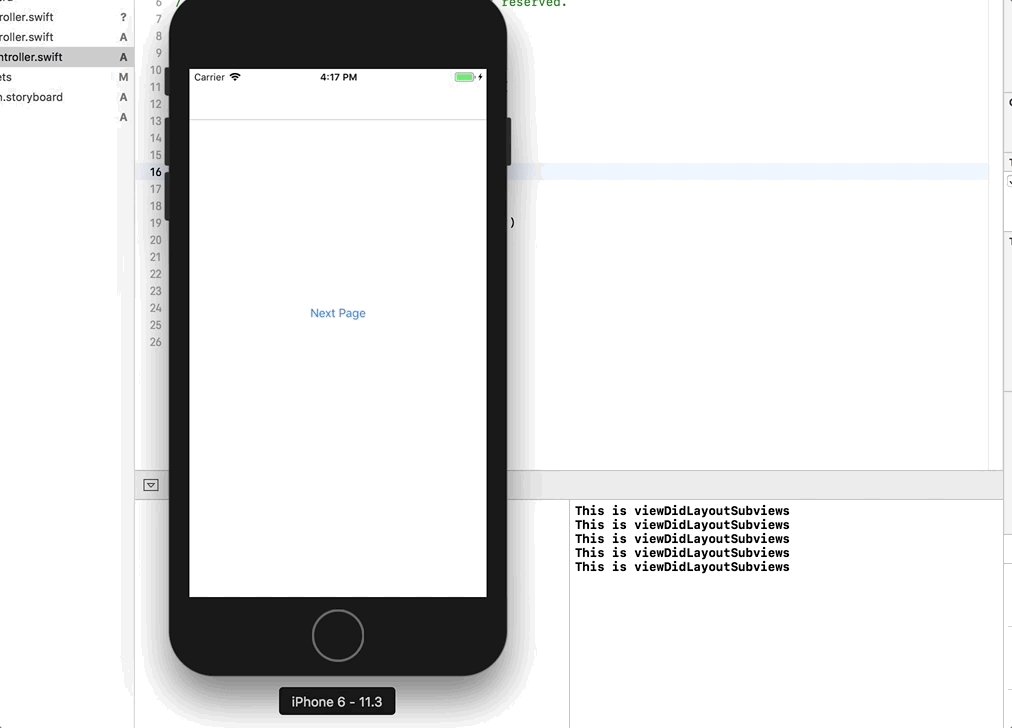
różnica między viewDidAppear i viewDidLoad polega na tym, że viewDidAppear jest wywoływana za każdym razem, gdy wylądujesz na ekranie, podczas gdy viewDidLoad jest wywoływana tylko raz, czyli gdy aplikacja się ładuje. Pokażę wam prosty eksperyment, który pomoże wam zrozumieć, jak to działa.

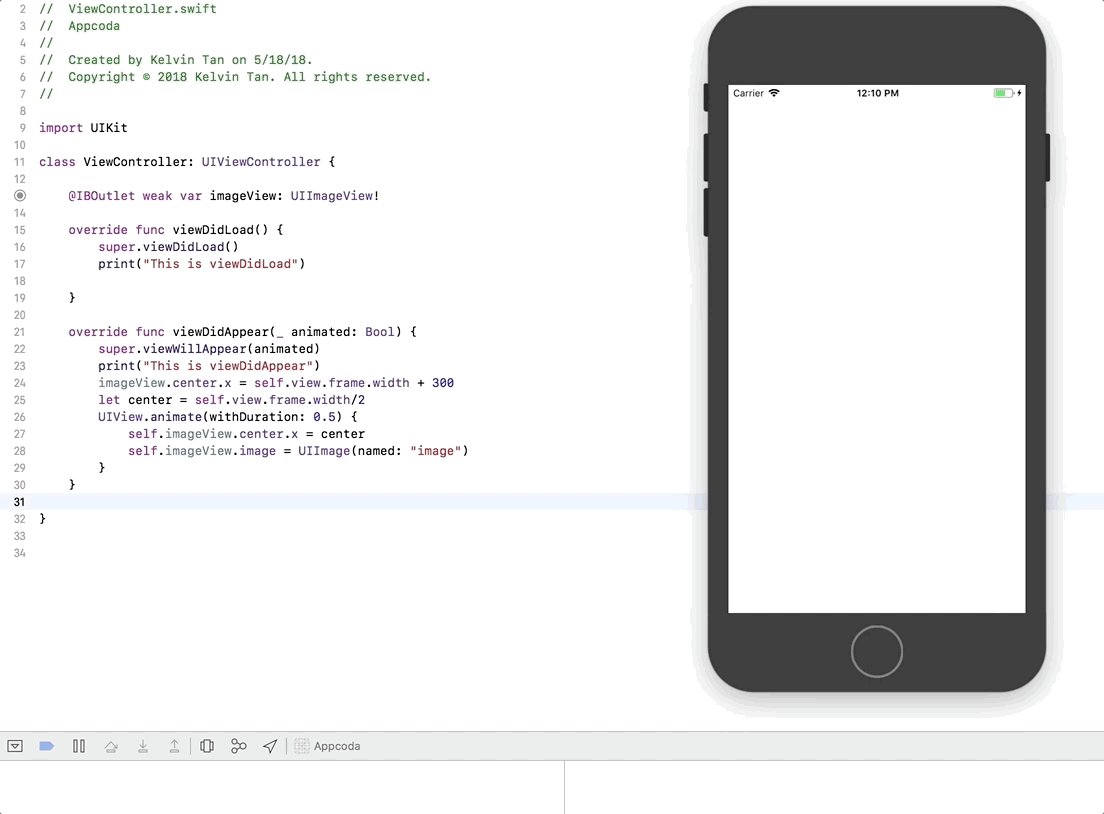
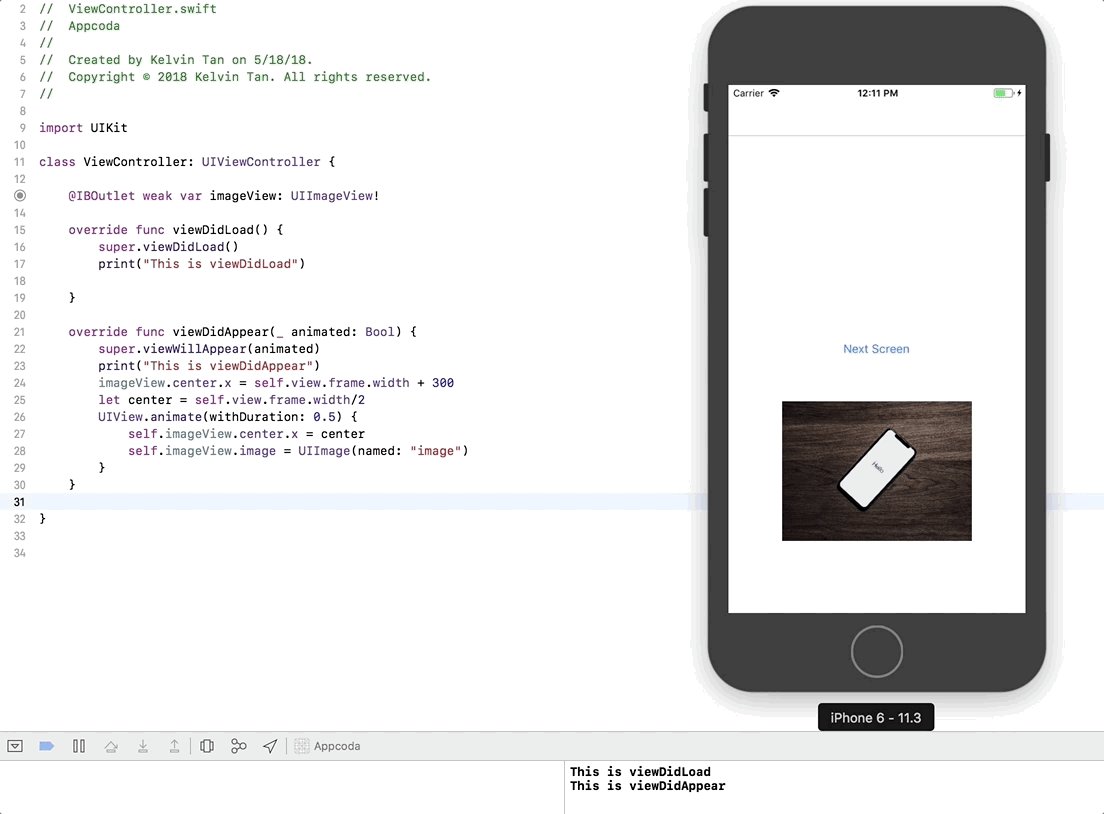
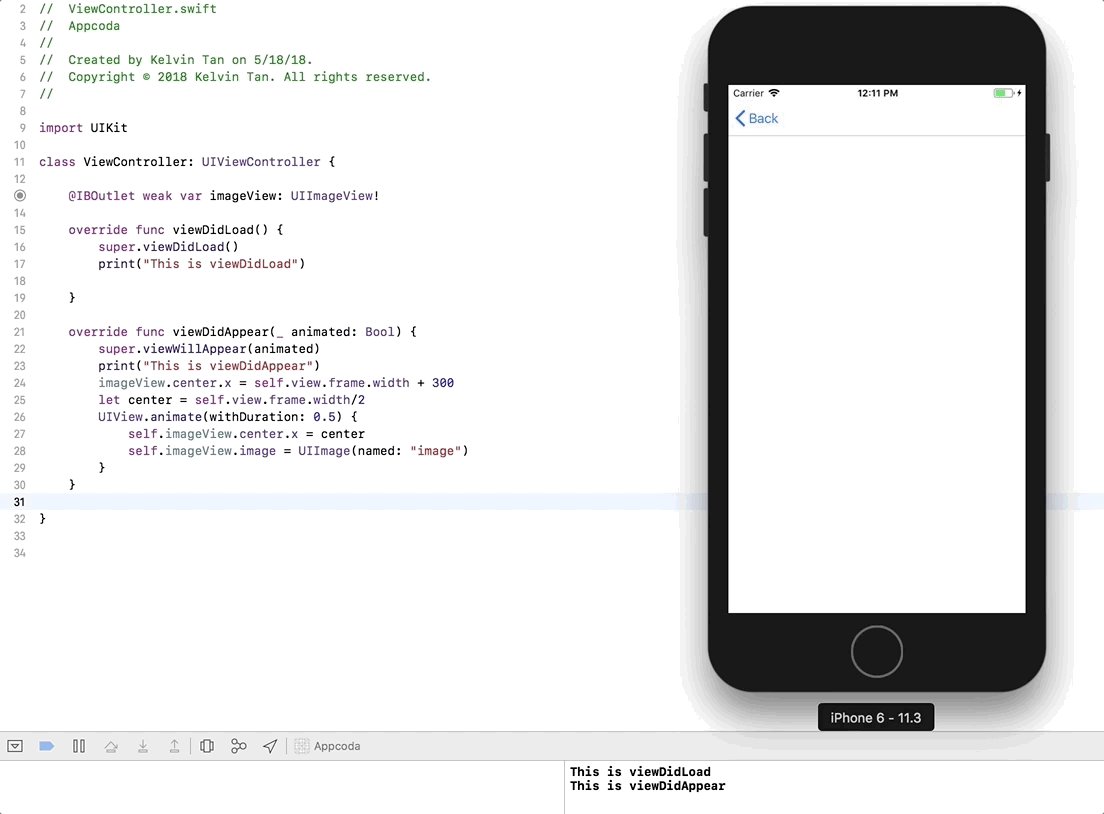
użyję bardziej realistycznego sposobu, aby to wyjaśnić. Zobaczysz w viewDidAppear, utworzyłem pozycję imageView Na Zewnątrz ekranu, dodając 300 i używam animacji, aby przenieść obraz z zewnątrz ekranu na Dolny środek ekranu.

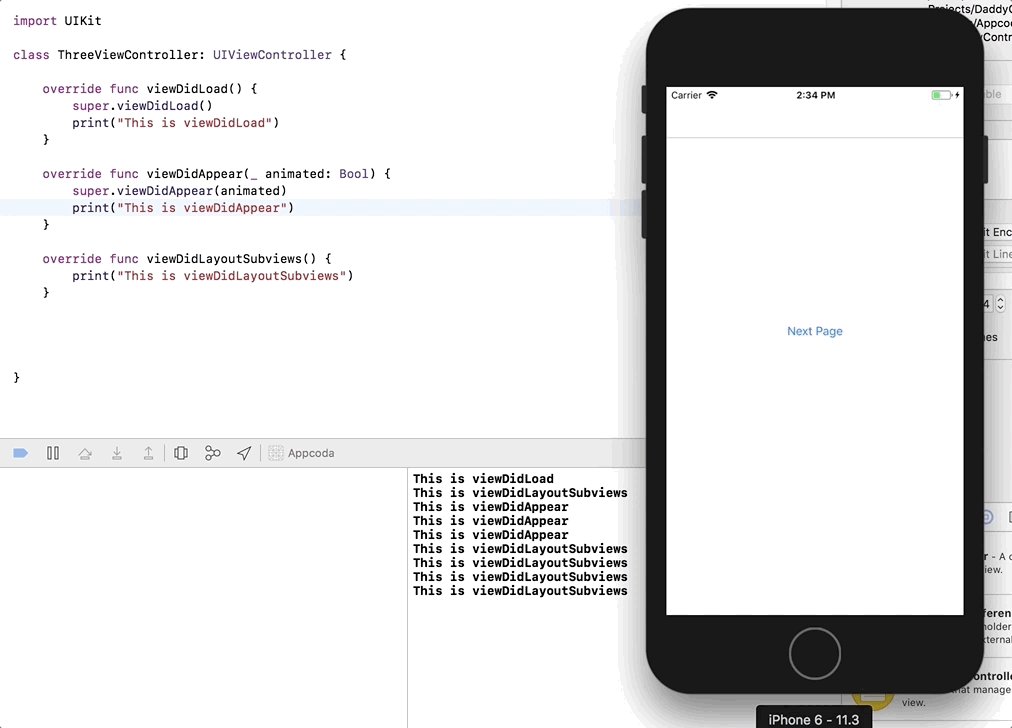
do tej pory powinieneś wiedzieć i zrozumieć, że viewDidAppear jest wywoływana wielokrotnie, podczas gdy viewDidLoad jest wywoływana tylko raz za pomocą przykładów przedstawionych powyżej.
czym jest viewDidLayoutSubviews?
Apple dało bardzo dobre wyjaśnienie na ten temat, mówiąc, że jest wywoływany, aby powiadomić kontroler widoku, że jego widok właśnie wyłożył swoje podwidania. Innymi słowy, viewDidLayoutSubviews jest wywoływany za każdym razem, gdy widok jest aktualizowany, obracany lub zmieniany lub jest to bounds change. Słowo kluczowe tutaj jest zmiana granic.
ale wiedz, że w przypadku viewDidLayoutSubviews ma to miejsce tylko po zastosowaniu wszystkich obliczeń automatycznego układu lub automatycznej zmiany rozmiaru widoków. Oznacza to, że metoda viewDidLayoutSubviews jest wywoływana za każdym razem, gdy zmienia się rozmiar widoku i przeliczany jest układ widoku.
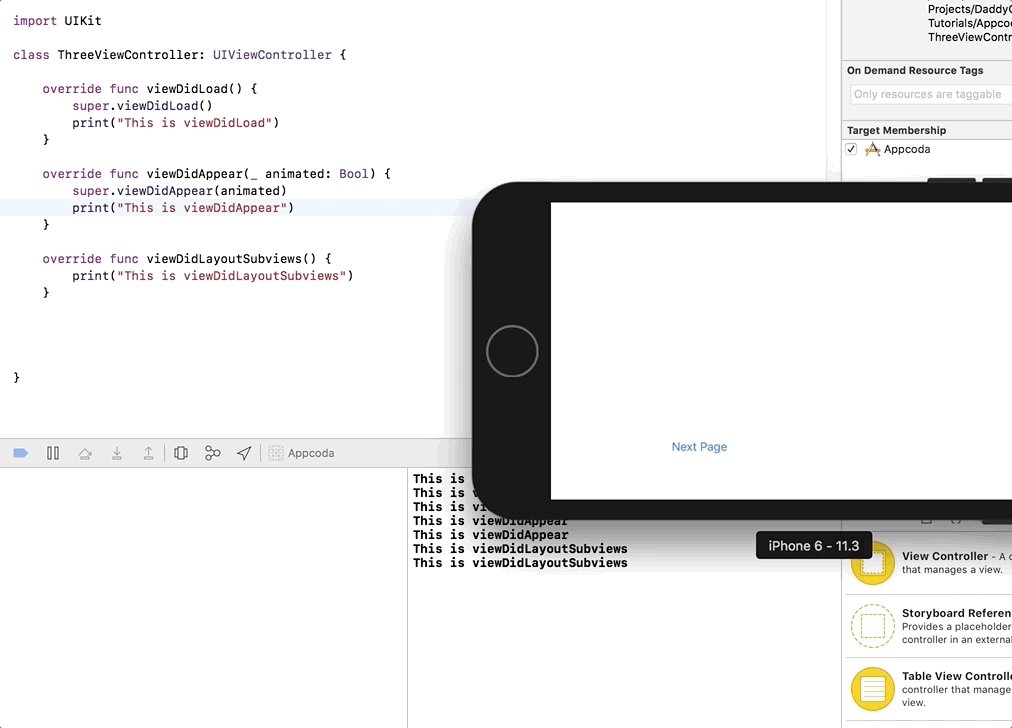
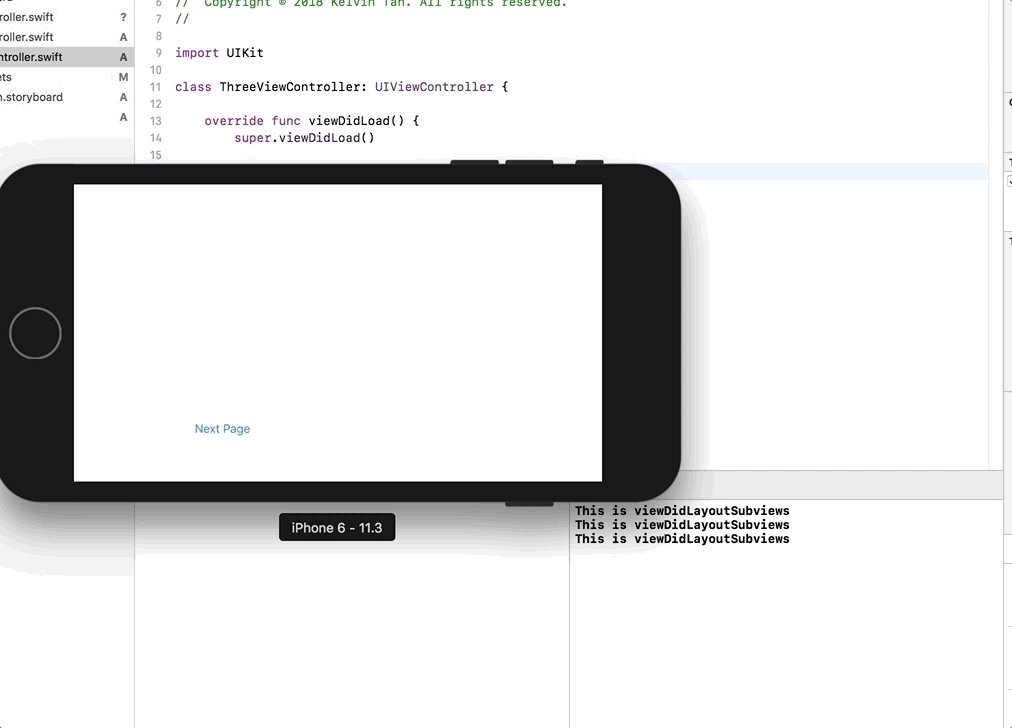
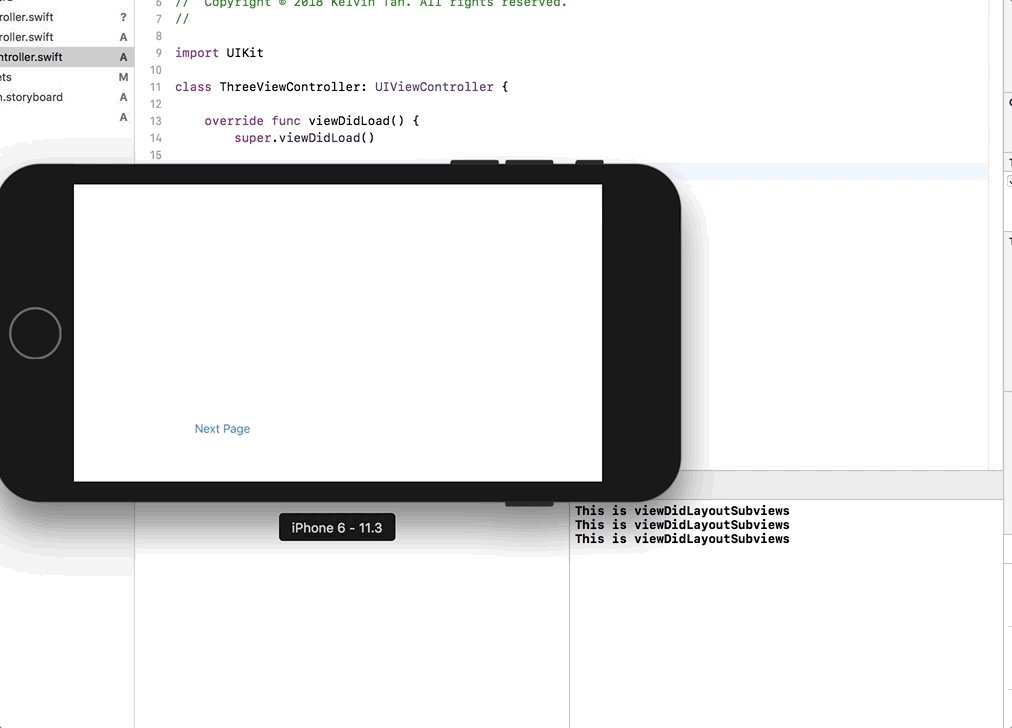
za każdym razem, gdy tworzysz aplikację, viewDidLayoutSubviews będzie miało miejsce zaraz po viewDidLoad, ponieważ pamiętaj, że viewDidLayoutSubviews ma miejsce, gdy stosowane jest obliczanie układu. Następnie, po obróceniu aplikacji, viewDidLayoutSubviews odbędzie się ponownie i to działa tylko z portretu do krajobrazu i krajobrazu z powrotem do portretu. I nie od lewej do prawej. Można się nim bawić korzystając z symulatora przechodząc na sprzęt >

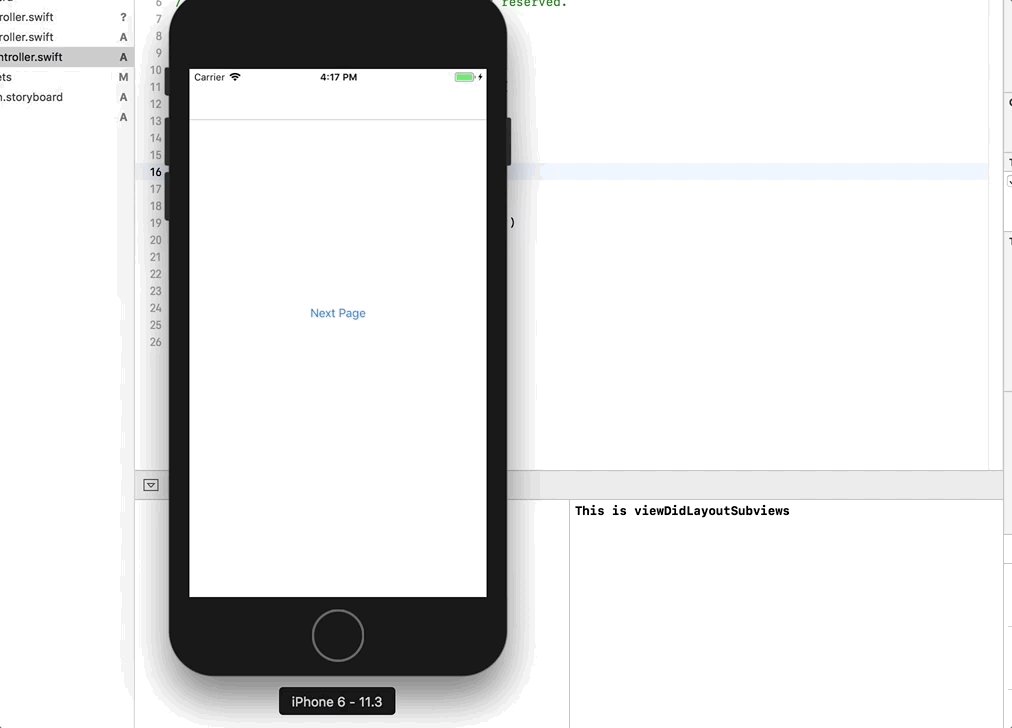
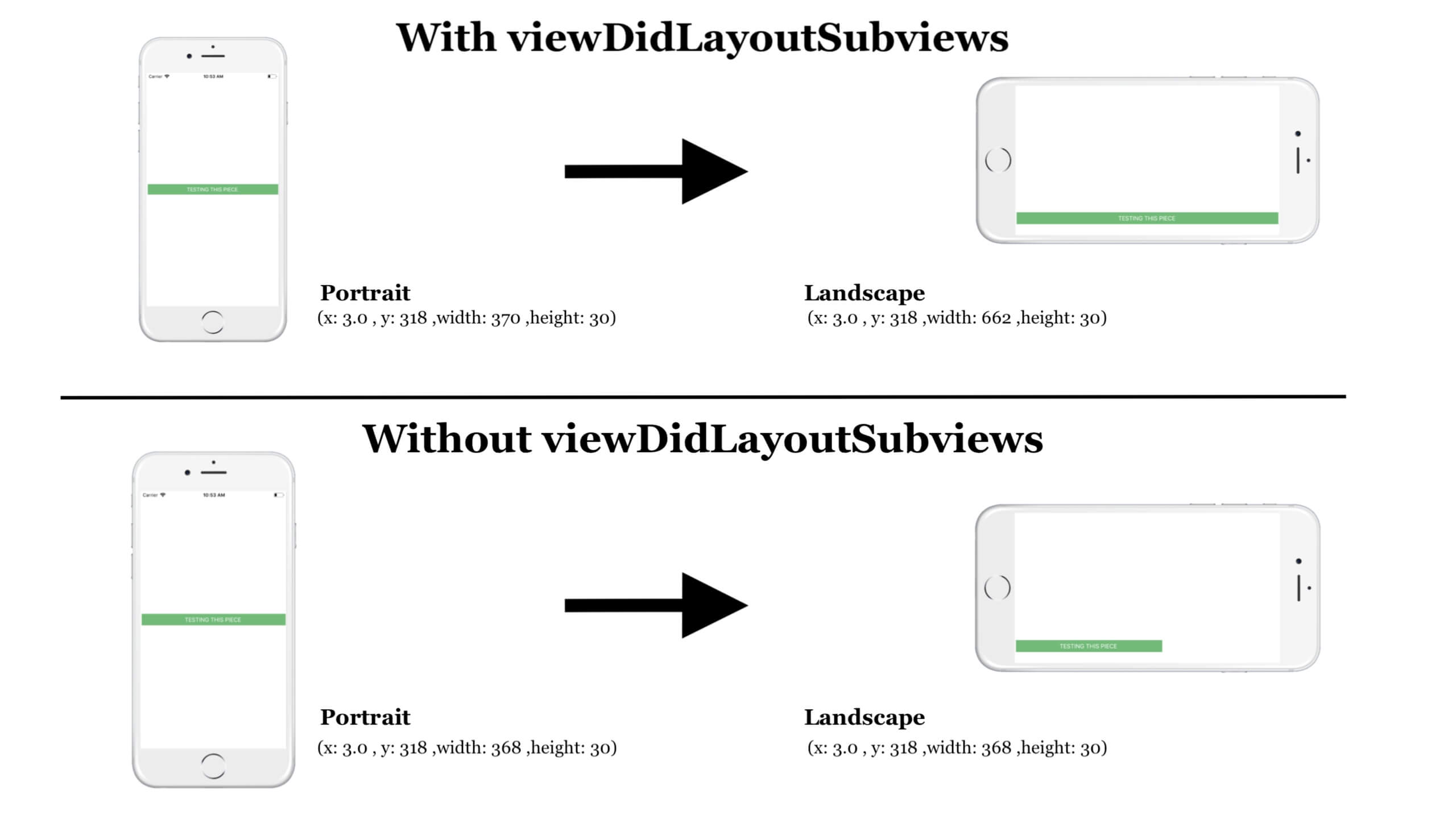
ale pomyślmy o tym. Jaki jest rzeczywisty użytek z tego? Poniższa grafika ilustruje różnice i wynik użycia viewDidLayoutSubviews. Możesz wypróbować poniższy przykład, nie implementując viewDidLayoutSubviews i możesz zobaczyć różnice, jak pokazano poniżej. Zwróć uwagę na zmianę szerokości.

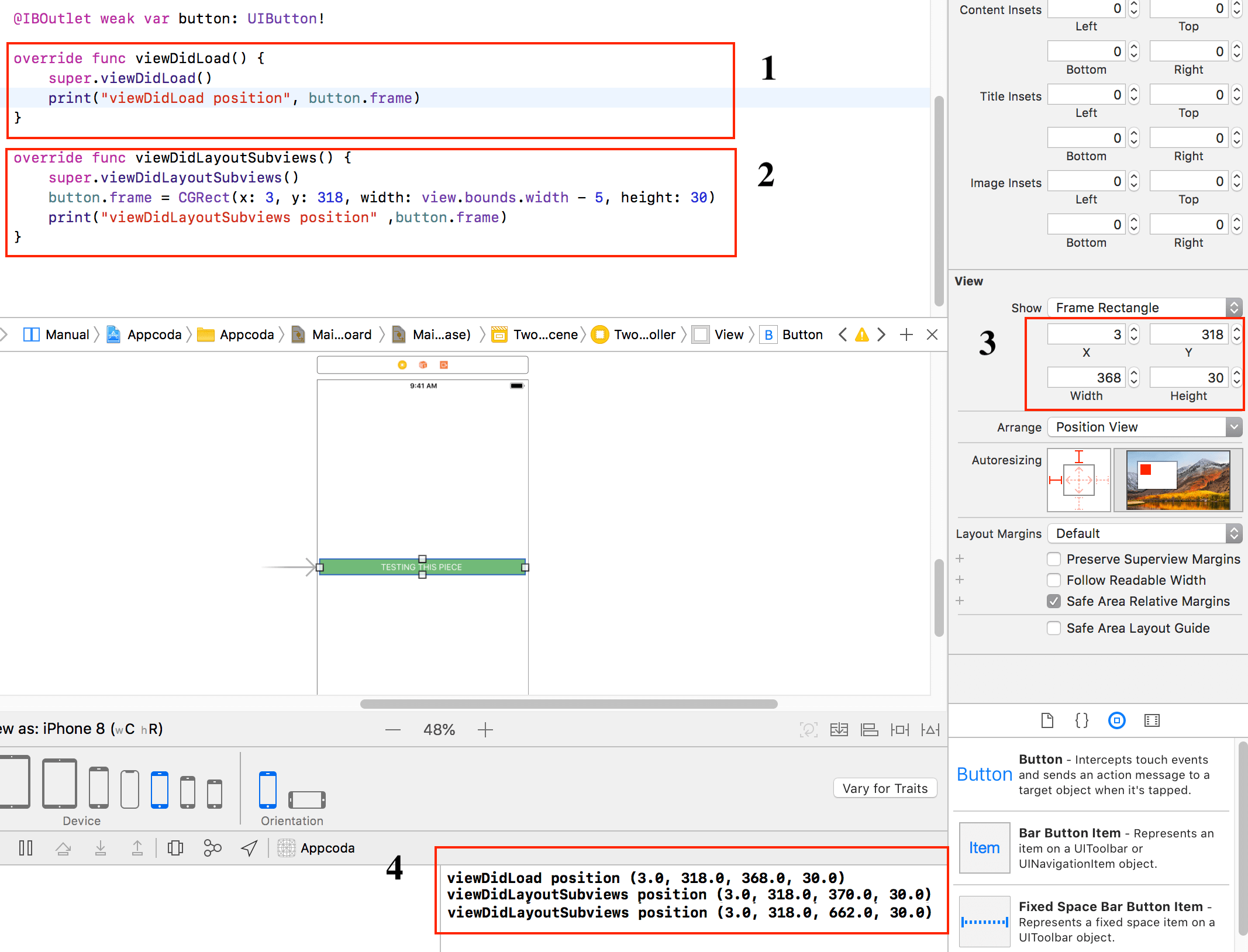
wyjaśnię teraz proces metody z kilkoma rzeczami, których należy pamiętać.
- to wyświetli początkową pozycję przycisku
- to zastąpi początkową pozycję nową pozycją
- to jest współrzędna przycisku, który załaduje się na ekran – wartość załadowana przez
viewDidLoad - zobaczysz, że
viewDidLoadpozycja zostanie nadpisana wartościąviewDidLayoutSubviews, a po obróceniu przycisku zostanie ekran do portretu, zobaczysz zmianę szerokości

ostatnie pytanie, które pewnie macie w głowie, to kiedy nadpisać metodę. Jestem pewien, że opierając się na poprzednich przykładach, które widziałeś, prawdopodobnie zauważyłeś, że viewDidLayoutSubviews zawsze nadpisuje viewDidLoad.
wreszcie, jeśli nadal masz problemy ze zrozumieniem, mam nadzieję, że ten ostatni przykład pokaże Ci porównanie tego, jak działają viewDidLoad, viewDidAppear i viewDidLayoutSubviews. Lub nawet ponownie przeczytać i doświadczyć go dla siebie. Przesłałem kod na GitHub na wypadek, gdybyś chciał zobaczyć i zrozumieć kody.