dela tillägg, introducerad i iOS 8, ger användarna ett enkelt och bekvämt sätt att dela innehåll med andra enheter, till exempel sociala delningswebbplatser eller uppladdningstjänster. Tidigare innebar delning av innehåll vanligtvis att byta från en app till en annan, till exempel när du surfar i Safari, om du ville dela en URL, skulle du kopiera den, byta till appen du ville spara eller dela den i, utföra åtgärden och sedan återuppta surfing i Safari. Med delningstillägg kan användare nu dela innehåll till din tjänst direkt från appen de använder, vare sig det är Safari, foton eller andra appar. Detta är inte begränsat till systemapplikationer. Alla anpassade program som presenterar en instans av klassen UIActivityViewController kommer att kunna se ditt delningstillägg om du byggde ditt tillägg så att det kan hantera filtypen som tillhandahålls av den applikationen.
vi ska bygga en Delförlängning som delar foton till en social nätverkssajt. För att göra det enkelt använder vi Imgur för detta eftersom det tillåter användare att ladda upp bilder anonymt (utan att bilderna kopplas till ett konto).

precis som alla andra tillägg kan en delförlängning inte vara en fristående app; den måste levereras med en containerapp. Jag har skapat ett startprojekt som kommer att vara vår containerapp. Ladda ner den för att följa med.
hur Demo-appen fungerar
appen är en enkel applikation som heter ImgurShare som användaren kan använda för att ladda upp bilder till Imgur. Jag ska ge instruktionerna för att få den redo att köra inom kort, men låt mig först ge en översikt över appen.
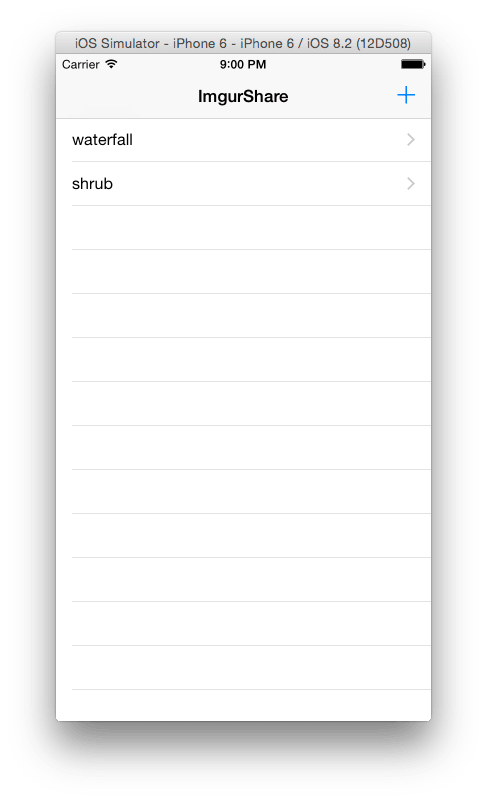
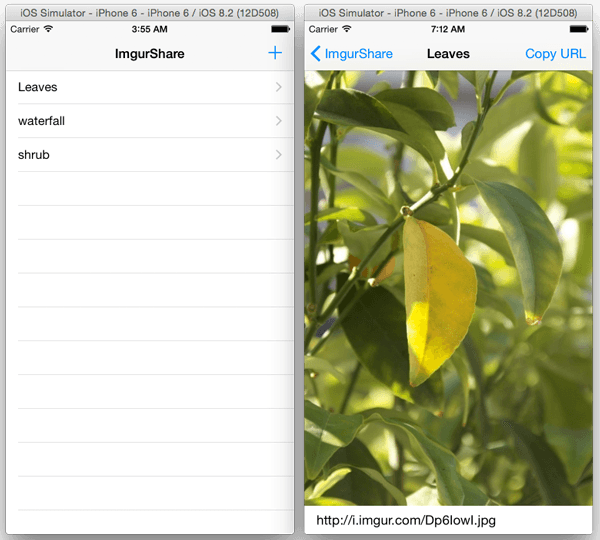
dess rotvy är en tabellvy som listar titlarna vi ger till bilderna som laddas upp till Imgur.

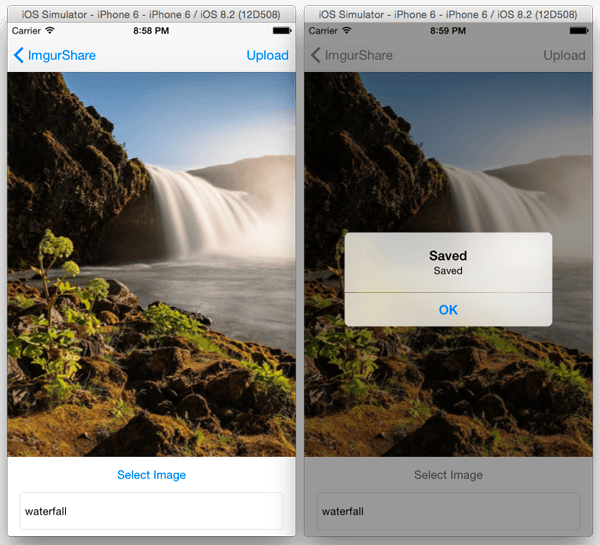
för att ladda upp en bild, tryck på + – knappen i navigeringsfältet och du kommer att presenteras med en vy som gör att du kan välja en bild, ange en titel för bilden och ladda upp till Imgur.

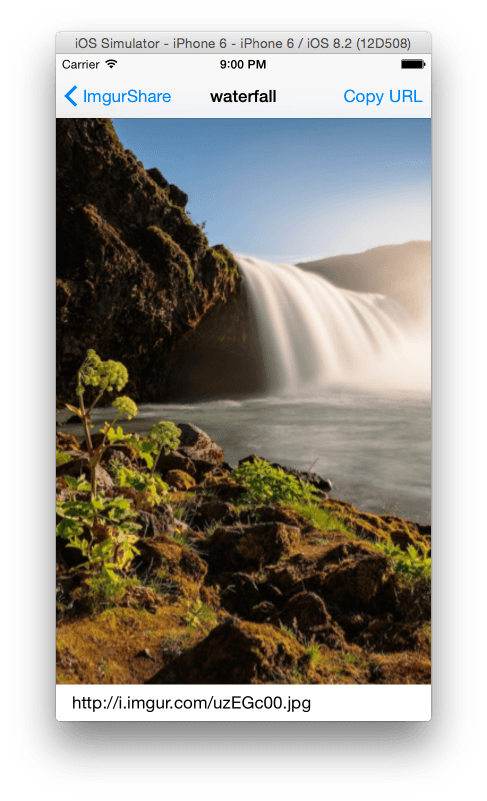
när du har laddat upp bilden visas titeln på den uppladdade bilden när du går tillbaka till tabellvyn. När du väljer ett objekt i tabellvyn visas bilden uppladdad och dess länk på Imgur. För att hålla det enkelt inkluderade jag inte Redigera och radera funktionalitet.

det finns en kopia URL-knapp i navigeringsfältet i den här vyn, som du kan använda för att kopiera bildens URL till Urklipp. Du kan testa det genom att kopiera webbadressen, öppna Safari och klistra in länken. Du kommer att se din uppladdade bild på Imgur.

komma igång
med appöversikten ur vägen kan vi nu ställa in den. Det finns ett par saker du behöver göra för att få det igång. Först behöver du ett klient-ID från Imgur för att använda deras API och för det andra måste du skapa en Appgrupp. Du behöver ett utvecklarkonto för att aktivera Appgrupper. För att ett tillägg ska kunna dela data med sin container-app måste du konfigurera en Appgrupp. Detta ger åtkomst till en delad Behållare mellan tillägget och containerappen.
vi vill att tillägget ska ha tillgång till den delade behållaren av två skäl: först, precis som container-appen, sparas varje bild som laddas upp via tillägget och görs tillgänglig för visning via container-appen och för det andra använder vi en bakgrundssession för uppladdningen som kräver att bilden sparas först innan den laddas upp, så vi sparar en tillfällig bild i den delade behållaren som används i bakgrundsuppladdningsuppgiften. Vi använder bakgrundsuppladdning eftersom användare tenderar att komma tillbaka till värdappen omedelbart efter att ha avslutat sin uppgift i tillägg, så om uppladdningen är potentiellt lång, vill vi att den ska köras till slut även när tillägget avslutas.
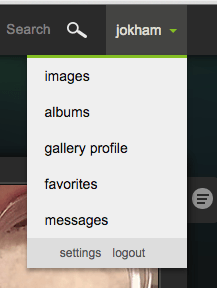
för att få Imgur-klient-id, logga in på imgur.com eller registrera ett konto på imgur.com/register. när du är inloggad klickar du på ditt användarnamn längst upp till höger på skärmen och väljer Inställningar.

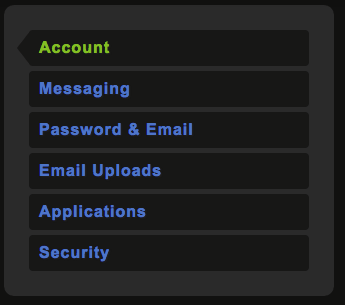
välj sedan program från menyn till höger.

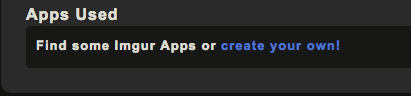
välj Skapa din egen Under använda appar.

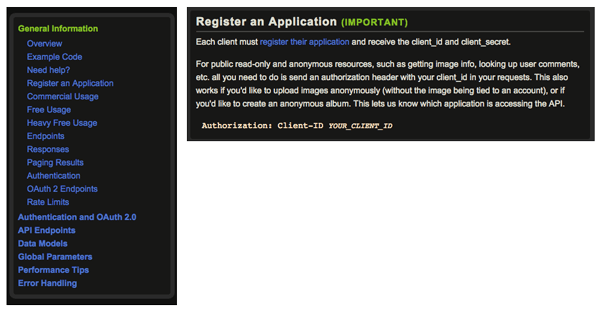
klicka på Registrera ett program från menyn till vänster och välj Registrera deras ansökan som visas.

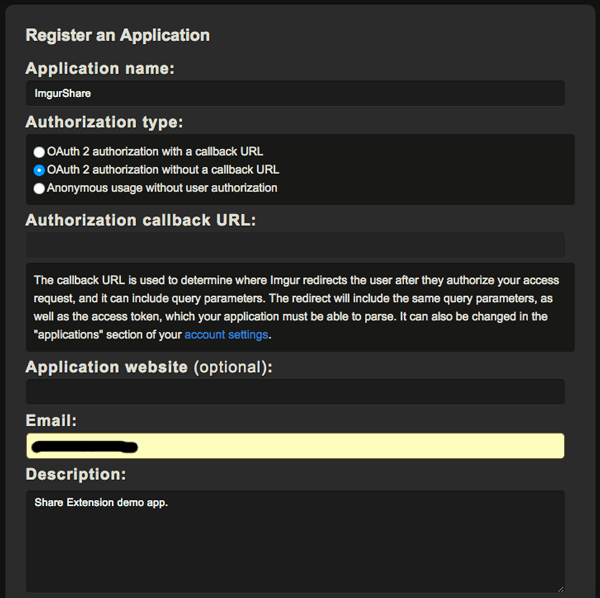
på ansökningsformuläret anger du vad du vill för Ansökningsnamnet. För Auktoriseringstyp, välj OAuth 2-auktorisering utan en ÅTERUPPRINGNINGSADRESS, ange din e-postadress i e-post och ange vad du vill för beskrivning. Ange säkerhetstexten i rutan och skicka in formuläret.

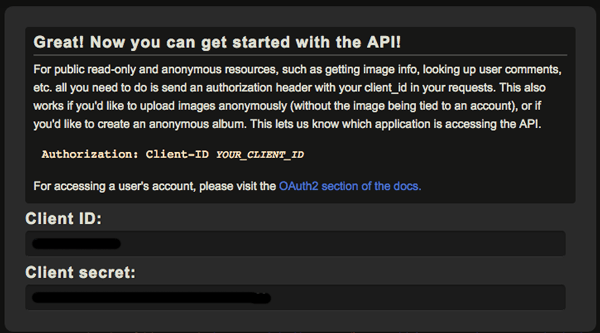
efter en lyckad inlämning visas ditt klient-ID och Klienthemlighet.

kopiera klient-ID och öppna UploadImageService.swift (hitta den i ImgurKit-gruppen) och klistra in den i uttalandet som visas.
|
1
|
privat låt imgurClientId = ”IMGUR_CLIENT_ID”
|
för att konfigurera Appgruppen, ändra först appens Bundle Identifier. Välj ImgurShare i Project Navigator och välj sedan ImgurShare-målet i listan mål. På fliken Allmänt ändrar du Bundle identifier från com.appcoda.ImgurShare till något annat. Du behöver en annan identifierare eftersom identifieraren som du använder för din appgrupp måste matcha Paketidentifieraren och den måste vara unik.

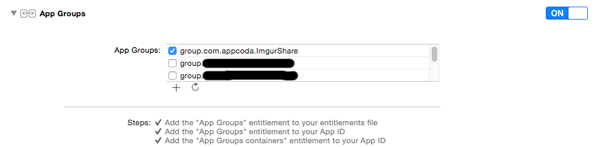
gå sedan till fliken Funktioner och slå på App Groups switch. Lägg till en ny grupp och namnge den group. com..ImgurShare. för mitt fall har jag group. com. appcoda. ImgurShare.

skapa Delningstillägget
öppna AddImageViewController.swift-filen och i funktionen shareImage(imageTitle:, imageToUpload:), ändra behållaridentifieraren så att den matchar den grupp du skapade.
|
1
|
config.sharedContainerIdentifier = ”grupp. com. appcoda. ImgurShare”
|
öppna ImageService.swift och gör samma sak för följande uttalande i tempContainerURL (bild:, namn:) funktion.
gör detsamma för uttalandet som visas i getFileUrl () – funktionen i samma klass.
du kan nu köra och testa appen.
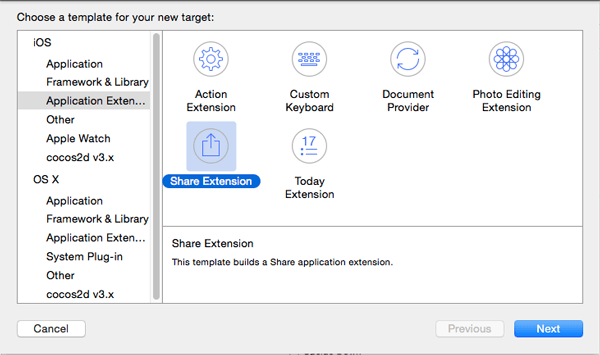
nästa skapar vi Delningstillägget. Välj ImgurShare-projektet i Project Navigator och gå sedan till Editor > Lägg till mål > iOS > programtillägg > dela tillägg

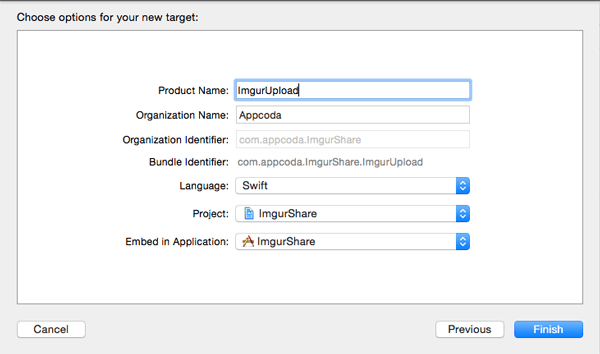
på nästa skärm ställer du in produktnamnet på Imguruload och lämnar de återstående fälten som standard. Klicka på Slutför och aktivera ImgurUpload-schemat

konfigurera sedan Appgruppen för ImgurUpload-målet. Välj ImgurShare-projektet i Project Navigator och välj sedan ImgurUpload-målet. På fliken Funktioner, slå på App Groups-omkopplaren och välj den grupp du skapade tidigare för ImgurShare-målet.

för att aktivera koddelning mellan tillägget och containerappen lägger jag koden i ett ramverk. Vi måste koppla detta till ImgurUpload-målet.
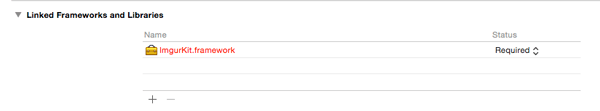
med ImgurUpload-målet valt, på fliken Allmänt, klicka på knappen + under avsnittet länkade ramar och bibliotek. Välj ImgurKit.ram från listan och klicka på Lägg till.

med den inställningen, låt oss nu titta på filerna som genererades när vi skapade tillägget. Expandera ImgurUpload-gruppen så ser du en storyboard-fil, en rättighetsfil, en vykontrollant och en plist-fil under gruppen stödjande filer. Rättighetsfilen i ett tillägg, precis som i appen container, genereras när du konfigurerar Appgrupper. Den innehåller information om din appgrupp. Precis som i Action Extensions kan du använda en JavaScript-fil för att få innehåll från webbsidor i Safari. Vi kommer inte att använda detta i vårt tillägg, men för en uppfattning om hur man använder JavaScript-filer för att få data från värdappen till tilläggets view controller, kan du hänvisa till den tidigare artikeln Vi gjorde på Action Extensions. Processen och installationen är ganska lika.
du kan använda storyboard-filen för att skapa ett anpassat gränssnitt (eller göra det i kod), men dela tillägg kommer med en standard komponera vy som vi ska använda. Dess gränssnitt liknar den komponeringsvy du får när du delar något på Twitter eller Facebook.
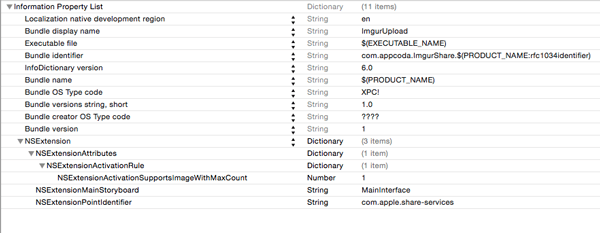
vi måste ange vilken typ av innehåll som vårt tillägg stöder genom att ställa in dess aktiveringsregel i plist-filen. Öppna Info.plist och expandera nsextension-tangenten. Expandera sedan nsextensionattributes-tangenten för att komma till nsextensionactivationrule. Som standard är detta inställt på TRUEPREDICATE vilket innebär att ditt tillägg alltid kommer att göras tillgängligt när användaren vill dela innehåll. Du måste ändra detta och göra det specifikt om du vill att din app ska godkännas av App Store. Ändra dess typ till ordbok och Lägg till ett nytt nyckelvärdespar. Ange nyckelnamnet till NSExtensionActivationSupportsImagewithmaxcount, skriv till nummer och värde till 1. Detta anger att tillägget stöder delning av en enda bild åt gången.

om du tittar på ShareViewController-klassen hittar du följande metodstubbar.
- isContentValid () – det är här användarinmatningen valideras. Du validerar textinmatningen samt innehållet som ska delas och returnerar true om valideringen passerar. Post-knappen i skrivvyn förblir inaktiverad tills true returneras.
- didSelectPost () – detta kallas efter att användaren trycker på Post-knappen och det är här du laddar upp innehållet som delas. När uppladdningen är planerad måste du ringa completeRequestReturningItems (, completionHandler:) så att värdappen kan blockera dess användargränssnitt. När uppladdningsbegäran är klar anropar den slutförandehanteraren som skickades till det tidigare nämnda funktionsanropet.
- configurationItems() – standard compose-vyn för delningstillägget låter dig ställa in vad som visas längst ner i vyn med hjälp av tabellvyceller. För att göra det måste du returnera en array med SLComposeSheetConfigurationItem-objekt om du har konfigurationer för användaren att ställa in. Annars returnerar du en tom matris.
Lägg till följande import till klassen ShareViewController.
|
1
2
|
importera ImgurKit
importera MobileCoreServices
|
Lägg till följande variabel i klassen. Detta kommer att hålla den bild som valts av användaren.
|
1
|
var selectedImage: UIImage?
|
därefter åsidosätter vi viewDidLoad () för att extrahera bilden från bilagorna I extensionContext. När användaren lägger upp en bild buntas den med andra metadata och skickas till tillägget via extensionContext-objektet. Lägg till följande i klassen.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
Åsidosätt func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (data: imageData)
}
} annat {
let alert = UIAlertController (Titel:” fel”, meddelande:” Fel vid inläsning av bild”, preferredStyle:.Varning)
låt action = UIAlertAction (Titel:” fel”, stil:.Avbryt) {_i
själv.avfärdaviewcontrolleranimated (sant, slutförande: noll)
}
varning.addAction (åtgärd)
själv.presentViewController (varning, animerad: sann, slutförande: noll)
}
}
}
}
}
|
här extraherar vi bifogningsobjektet i nsitemprovider-objektet och kontrollerar sedan om bilagan överensstämmer med typen kUTTypeImage. kUTTypeImage är en systemdefinierad sträng konstant för kärn enhetlig typ identifierare som definieras i ramverket MobileCoreServices. Vi använder den för att identifiera bilagetyper.
bilden är insvept i nsitemprovider klassen så vi måste först ladda den med loadItemForTypeIdentifier (). Om detta lyckas laddar vi bilden från webbadressen till var den lagras (när den extraheras från NSItemProvider sparas bilder på skivan). Vi ställer sedan in selectedImage-variabeln med bilden. I händelse av ett fel visas användaren en varning.
nästa ändra isContentValid () funktion som visas.
|
1
2
3
4
5
6
7
8
9
|
Åsidosätt func isContentValid () – > Bool {
om låt img = selectedImage{
om !innehålltext.isEmpty {
returnera sant
}
}
returnera falskt
}
|
denna kontroll för att se till att en bild är markerad och användartyperna i någon inmatning innan de kan posta.
ändra didSelectPost () enligt följande.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
åsido func didSelectPost () {
låt defaultSession = UploadImageService.sharedService.session
låt defaultSessionConfig = defaultSession.konfiguration
låt defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
låt config = NSURLSessionConfiguration.backgroundSessionConfigurationWithidentifier (”com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = ”group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.selectedImage!)
bild.url = imageURL
låt imageService = ImageService.sharedService
imageService.addImage (bild)
imageService.spara bilder()
}
om låt container = tempURL {
var delError: NSError?
om NSFileManager.defaultManager ().isDeletableFileAtPath (Behållare.Stig!) {
låt framgång = NSFileManager.defaultManager ().removeItemAtPath (Behållare.Stig!, fel: & delError)
om(!framgång) {
println (”fel att ta bort filen på sökvägen: \(fel?.description)”)
}
}
}
} else {
println(”Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(”Error removing file at path: \(error?.beskrivning)”)
}
}
}
}
}
låt title = contentText
UploadImageService.sharedService.uploadImage (selectedImage!, Titel: Titel, session: session, slutförande: slutförande)
själv.extensionContext?.completeRequestReturningItems (, noll)
}
|
Byt ut Appgruppsidentifieraren i uttalandet nedan med din egen.
|
1
|
config.sharedContainerIdentifier = ”grupp. com. appcoda. ImgurShare”
|
här definierar vi bakgrundssessionen vi ska använda för uppladdningen. Vi definierar sedan kompletteringsblocket som kommer att anropas när begäran är klar. I kompletteringsblocket kontrollerar vi om uppladdningen lyckades och i så fall spara bilden (bilder som sparats här laddas i behållarappens tabellvy). Vi tar sedan bort den tillfälliga bilden som hade sparats på disken under bakgrundsförfrågan. Om uppladdningen misslyckades tar vi också bort den tillfälliga bilden och sparar den inte för senare visning i container-appen. Vi vill bara att container-appen ska visa bilder som har laddats upp till Imgur.
notera användningen av contentText. Den här egenskapen innehåller textinmatningen från användaren.
vi kallar sedan uploadImage () – funktionen i ImgurKit-ramverket för att göra uppladdningen. Denna metod är asynkron och kommer omedelbart att återvända. När uppladdningen slutförs eller misslyckas kommer slutföringsblocket att anropas.
nästa ändra configurationItems () som visas. Vi returnerar en tom array eftersom vi inte kommer att lägga till något i tilläggets komponeringsvy.
|
1
2
3
|
Åsidosätt func configurationItems () – > ! {
avkastning
}
|
testa Delningstillägget
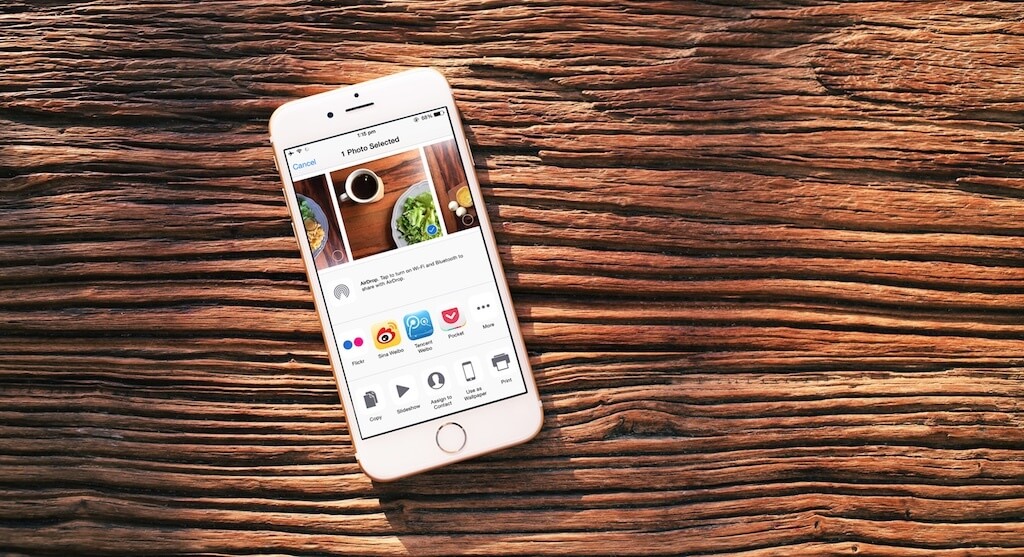
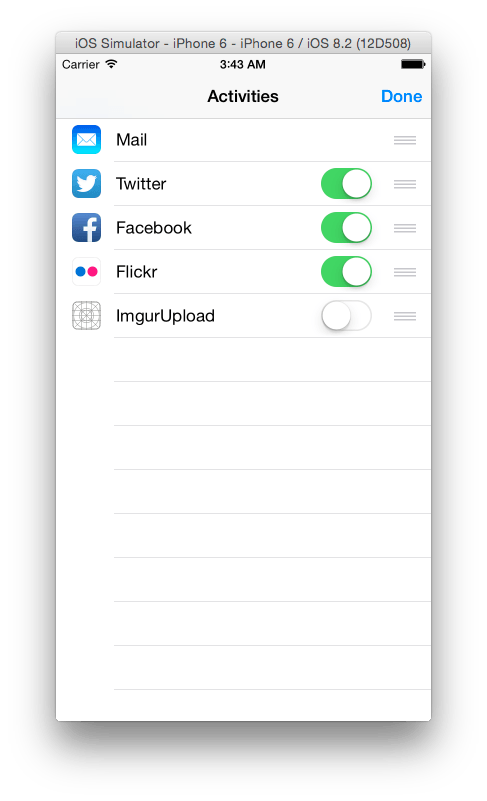
du kan nu köra appen. Se till att ImgurUpload-schemat är valt. När du uppmanas att välja en app som ska köras väljer du foton. När du har kört väljer du ett foto och trycker på Dela-knappen. Vid första körningen måste du lägga till ditt tillägg till delningsbladet. Välj knappen Mer till höger om de andra delningsikonerna och slå på omkopplaren för ditt tillägg och välj sedan klar.

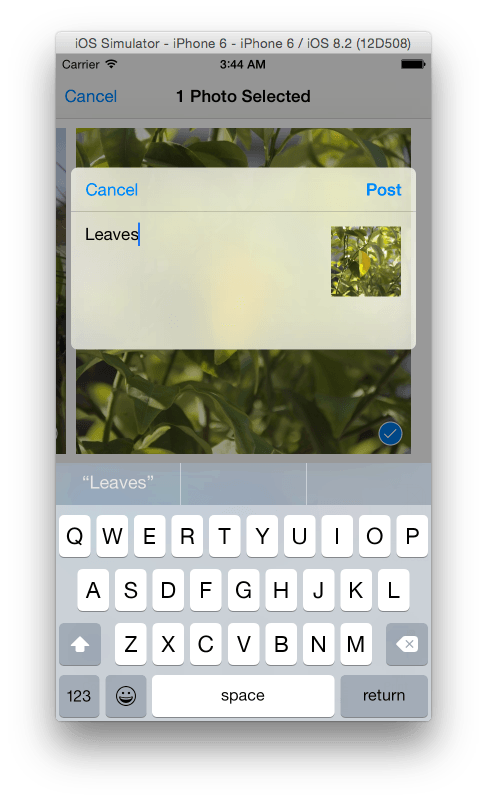
tillbaka på delningsbladet kommer du att kunna se din tilläggsikon bredvid de andra delningsikonerna. Välj ditt tillägg, ange lite text och tryck på Post.

bilden laddas upp till Imgur och sparas i containerappen. För att bekräfta detta, navigera till startskärmen och öppna ImgurShare. Du kommer att se titeln du angav för bilden och själva bilden i detaljvyn.

om du lämnar container-appen och navigerar tillbaka till appen Foton för att dela en annan bild och går tillbaka till container-appen kommer du att märka att tabellen inte uppdateras automatiskt med tillagt objekt. Om du väljer en tabellrad och sedan går tillbaka till tabellvyn uppdateras tabellen. Vi måste ladda om tabelldata när appen kommer tillbaka i förgrunden. För att göra detta lägger du först till följande funktion i ImagesTableViewController-klassen.
|
1
2
3
|
func refreshTable () {
tableView.reloadData()
}
|
sedan i AppDelegate.snabb, Lägg till följande i funktionen applicationWillEnterForeground ().
|
1
2
|
låt vc = ImagesTableViewController ()
vc.refreshTable()
|
nu när du laddar upp en bild via tillägget och tar containerappen tillbaka till förgrunden uppdateras tabellen.
sammanfattning
som avslutar denna del förlängning handledning. Jag hoppas att guiden kommer till nytta för alla som vill skapa en Aktieförlängning. Du kan ladda ner projektfilerna här.
notera: När du delar en fil via tillägget kommer du att märka ett felmeddelande i felsökaren ”misslyckades med att ärva CoreMedia-behörigheter från xxxx”. Detta verkar vara ett vanligt fel, och jag har stött på det när jag arbetar med Today, Share och action extensions. Tillägget fungerar fortfarande bra trots felet. Söker runt, det verkar vara vanligt och i detta Stackoverflow-inlägg säger någon att deras förlängning fungerar bra och godkändes av Apple trots att de fick felet. Så det kan vara ett Xcode-fel. Jag är inte säker. Du kan lämna dina tankar i kommentaren.