jqxGrid är en avancerad jQuery Grid widget byggd helt med JavaScript och öppna webbstandarder. Det ger rik funktionalitet, lättanvända API: er och fungerar över enheter och webbläsare. JQuery grid-komponenten levererar avancerade datavisualiseringsfunktioner och inbyggt stöd för personsökning, redigering, sortering och filtrering på klient-och serversidan. Du kan använda rutnätet med ramar som Angular och ReactJS. Prova jqxGrid i vår jseditor-molnlösning för JavaScript, HTML och CSS redigering, hosting och dela dina webbutvecklingsideer! 
- höjdpunkter
- funktioner
- bra prestanda
- databindning
- Outlook-stil Datagruppering
- Datasortering
- datasökning
- kapslade datanät
- Raddetaljer
- kolumntyper
- fästa kolumner
- cellformatering
- anpassade celler Rendering
- Lokalisering
- tangentbordsnavigering
- intuitiva celler och Radval
- datasammanfattningar
- Data Grid kolumn och Layout Run-Time anpassning
- Styling och anpassning
höjdpunkter
- fungerar över enheter och webbläsare
- webbstandarder kompatibel
- funktionen komplett jQuery Datagrid för företag
- rik och lätt att använda JavaScript API
- optimerad för prestanda
- enkel anpassning och inbyggda teman
- Lokalisering
funktioner
- databindning
- Outlook-stil gruppering
- sortering och flera kolumner sortering
- filtrering
- personsökning
- redigering och validering
- kapslade rutnät
- rad Detaljer
- Lokalisering
- adaptiv Layout
- kolumntyper
- kolumner storleksändring
- kolumner ordna
- kolumner hierarki
- fästa kolumner
- utländska kolumner
- celler formatering
- anpassade Rutnätfilter
- anpassade celler rendering
- anpassade Cell redaktörer
- kolumn och celler styling
- rader och celler val
- aggregat
- Exportera till Excel, XML, HTML, CSV, TSV, PDF och JSON
- utskrift
- responsiv storlek med flytande dimensioner
- tillgänglighet
- tangentbord Navigering
- State Maitenance
bra prestanda
jqxGrid erbjuder ett intuitivt och lättanvänt användargränssnitt för vanliga datainteraktionsfunktioner som gruppering, sortering, filtrering, personsökning och rullning. Raderna och kolumnerna stöder full UI-virtualisering som minimerar antalet DOM-element som behöver göras och säkerställer oslagbar prestanda i scenarier med tusentals rader och kolumner.
databindning
vårt rutnät innehåller en inbyggd databindningslogik som är utformad för att stödja olika datakällor och fungera med stora dataset. Rutnätet stöder flera databindningslägen optimerade för vanliga scenarier:
- lokal Data-ladda javascript-datarutnätet från en lokal uppsättning objekt.
- Xml-Data-ladda javascript-datarutnätet från XML – datakälla med AJAX.
- JSON Data-ladda javascript-datarutnätet från JSON-datakälla med AJAX.
- CSV-Data-ladda javascript – datarutnätet från CSV.
- Tab Data-ladda javascript data grid från tabbavgränsad (TSV).
- fjärrdata-ladda javascript-datarutnätet med JSONP. JSONP (JSON med stoppning) representerar JSON data insvept i ett funktionsanrop. JSONP är en effektiv kommunikationsteknik över flera domäner som ofta används för att kringgå policybegränsningar med samma ursprung.
- virtuella Data-jqxGrid kan fyllas med data på begäran när användaren rullar eller ändrar den aktuella sidan.
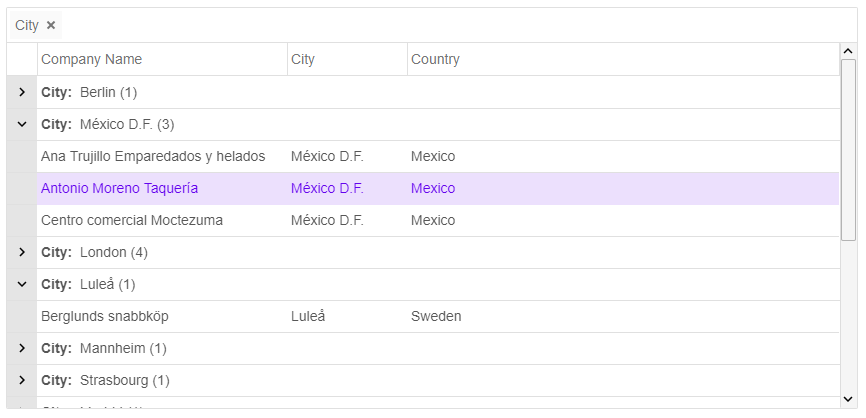
Outlook-stil Datagruppering
vår Data Grid widget gör det möjligt för användare att gruppera data med enkel dra och släpp. Användare kan också ordna om grupperingshierarkin genom att dra och släppa grupprubrikerna i grupppanelen.
aggregat kan visas för varje grupp.
Datasortering
jqxGrid ger inbyggda kraftfulla sorteringsfunktioner som automatisk sortering med ett klick, val av sorteringsalternativ från en snabbmeny och sortering genom API-samtal. Datarätet väljer automatiskt den lämpligaste jämförelsen. Användare kan också implementera och använda en anpassad sortering comparer funktioner. Sorteringen fungerar bra med alla möjliga konfigurationer inklusive rader gruppering och personsökning.
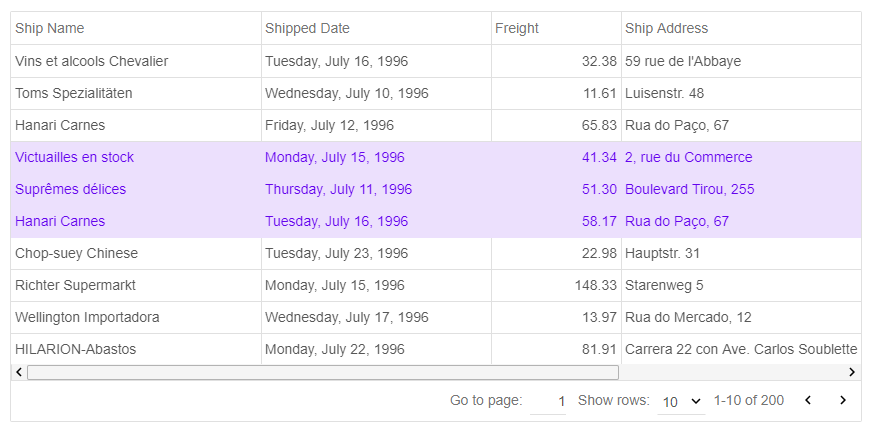
datasökning
den integrerade personsökningsfunktionen låter användarna visa stora datamängder på flera sidor för snabbare laddning och enkel navigering. Användare har också möjlighet att välja hur många poster som ska visas på en sida.
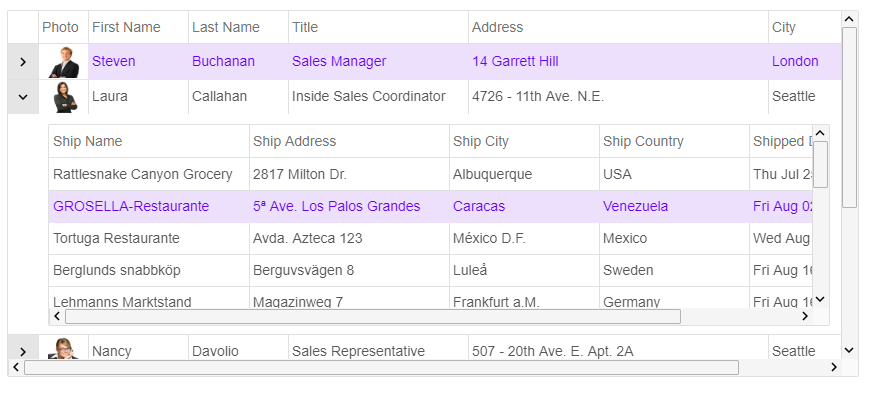
kapslade datanät
jqxGrid har en mycket flexibel layout som möjliggör enkel häckning av innehåll, gränssnittselement och widgets inklusive kapslade datanät.
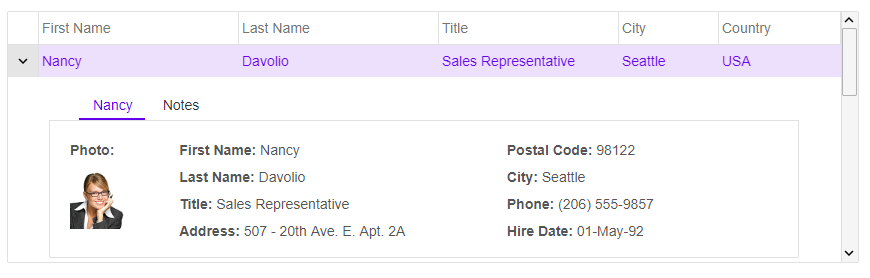
Raddetaljer
Raddetaljer är inbyggda i jQuery-datanätet. Du kan ändra höjden på området raddetaljer och använda anpassade datamallar. Du kan också använda JavaScript-API: er för att expandera och komprimera rutnätsinformationsområdet.
kolumntyper
infrastrukturen i jQuery-rutnätet är utformad för att stödja flera kolumntyper. I den aktuella versionen Data grid ger inbyggd ’Text’, ’Number’, ’DropDownList’, ’DateTime’ och ’kryssrutan’ kolumner. Vårt jQuery-rutnät stöder också anpassad dataåtergivning. Utvecklare kan enkelt ersätta standard rendering logik och använda anpassade kolumner och celler rendering.

fästa kolumner
jqxGrid stöder Excel-liknande fästa (frysta) kolumner. Med den här funktionen kan du också fästa kolumner till vänster i gridviews duk. De fästa kolumnerna är mycket användbara när du arbetar med stora tabeller och det gör det enkelt att bläddra och jämföra data från olika delar av tabellen.
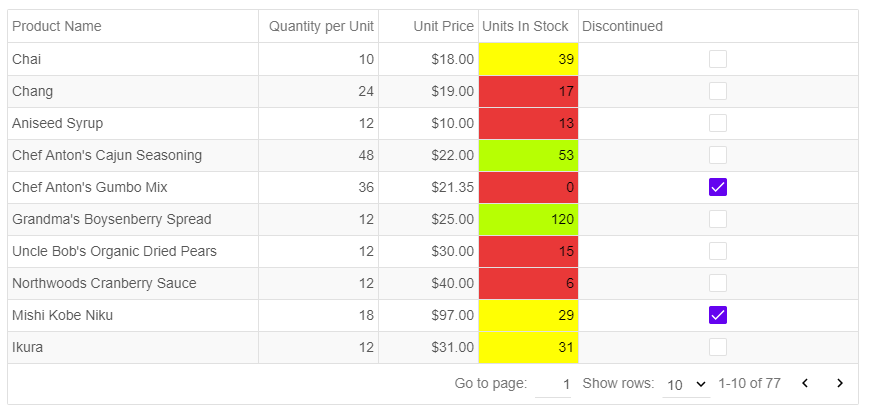
cellformatering
vårt jQuery grid erbjuder en cellformateringsfunktion där du enkelt kan ange en formateringssträng för rutnätskolumn. Du kan formatera Datum, numeriska värden som decimaltal, heltal och flyttal, valuta och procentvärden.
anpassade celler Rendering
javascript Data grid programmeringsmodell är mycket flexibel och utbyggbar. Utvecklare kan skapa anpassade cell rendering funktioner och tillämpa dem på kolumner eller enskilda rutnätsceller. Denna funktion möjliggör Tekniskt rendering av HTML-innehåll i rutnätscellerna.
Lokalisering
vårt jQuery-rutnät stöder lokalisering för flerspråkiga webbplatser och applikationer. Alla textelement som används i kontrollknappar, menyalternativ och element kan lokaliseras.
om användaren börjar skriva text ersätts cellens innehåll med texten som matats in från användaren.
- vänster piltangent trycks in-väljer den vänstra cellen när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- höger piltangent trycks-väljer den högra cellen, när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- upp piltangent trycks-väljer cellen ovan, när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- nedåtpilen trycks-väljer cellen nedan, när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- sida upp/ner trycks-Navigera uppåt eller nedåt med en sida, när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- hem/slut trycks-navigera till första eller sista raden, när rutnätet inte är i redigeringsläge. Annars hanteras tangentslaget av redigeraren.
- Enter-tangenten trycks in-visar den valda cellens redigerare. Om cellen är i redigeringsläge, döljer cellens editor och sparar det nya värdet. Redaktörens värde är lika med cellens värde.
- Esc-tangenten trycks in-döljer cellens redigerare och avbryter ändringarna.
- Tab-tangenten trycks in-väljer den högra cellen. Om rutnätet är i redigeringsläge sparar du redigeringscellens värde, stänger dess redigerare, väljer den högra cellen och öppnar dess redigerare.
- Shift+Tab-tangenterna trycks in-väljer den vänstra cellen. Om rutnätet är i redigeringsläge sparar du redigeringscellens värde, stänger dess redigerare, väljer den vänstra cellen och öppnar dess redigerare.
- F2-tangenten trycks in-visar den valda cellens redigerare när rutnätet är i redigeringsläge.
- mellanslagstangenten trycks-växlar kryssruteredigerarens kontrollstatus när den markerade cellens kolumn är en kryssrutekolumn och rutnätet kan redigeras.
- Ctrl-tangenten trycks in ’multiplecellsextended och multiplerowsextended’ markeringsläge, utökar markeringen när användaren klickar på en cell eller rad.
- Ctrl + piltangent-flyttar till en kant.
- Skift + piltangent utökar valet.
- Page Down – flyttar en skärm ner
- Page Up – flyttar en skärm upp
- hem – flyttar till början
- End-flyttar till slutet
intuitiva celler och Radval
Data Grid kommer med flera celler och radval alternativ. Du kan välja mellan en cell till flera celler Excel – liknande markering och från en rad till flera rader markering.
datasammanfattningar
Jqwidgets JavaScript-datanät låter dig använda inbyggda aggregat och anpassade aggregatfunktioner.UI-komponenten stöder Summary (Aggregate) rad och kan också visa sammanfattningar när gruppering är aktiverad. Inbyggda aggregerade funktioner inkluderar Min, Max, summa, räkna och genomsnitt.
Data Grid kolumn och Layout Run-Time anpassning
Data Grid innehåller fasta och lyhörda kolumnbredder. Dessutom kan kolumner fästas, ändra storlek, omordnas, CSS-formateras, döljas, sorteras, filtreras, grupperas och mer.
Styling och anpassning
vårt jQuery Grid levereras med flera professionellt utformade teman. Varje tema lagras i en separat CSS-fil och är lätt att ändra. Teman kan bytas med en enda egenskap hos grid-widgeten. Sedan den senaste versionen av jQuery-rutnätet kan du använda JSON-objekt för att formatera rutnätets celler och kolumner.