kub.js är ett open source-ramverk för att bygga analytiska webbapplikationer. Det används främst för att bygga interna Business intelligence-verktyg eller för att lägga till kundinriktade analyser i en befintlig applikation. I de flesta fall är det första steget att bygga en sådan applikation en analyspanel. Det börjar vanligtvis med— ” låt oss lägga till en analyspanel i vår adminpanel.”Då, som det alltid händer i mjukvaruutveckling, blir saker mer komplicerade, mycket mer komplicerade.
när vi började arbeta på Cube.js, vi ville bygga ett verktyg, vilket är enkelt att starta men skalar lätt i funktioner, komplexitet och datavolym. Kub.js lägger ner en solid grund för ditt framtida analytiska system, oavsett om det är en fristående applikation eller inbäddad i den befintliga.
du kan tänka på denna handledning som ”kub.js 101.”Jag går igenom de grundläggande stegen för att designa den första instrumentpanelen från databasen till visualiseringar.
live demo av den slutliga instrumentpanelen finns här. Den fullständiga källkoden finns på Github.
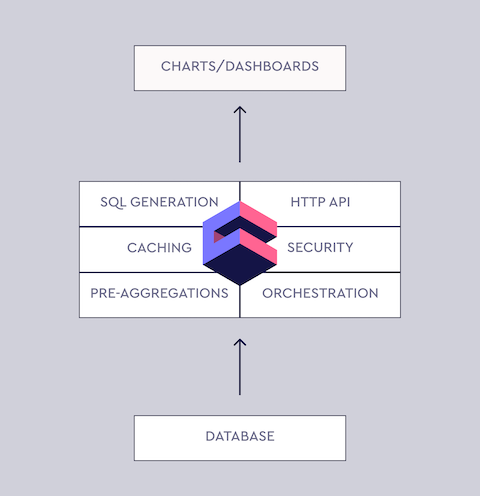
arkitektur
majoriteten av moderna webbapplikationer är byggda som en enkelsidig applikation, där frontend separeras från backend. Backend är också vanligtvis uppdelad i flera tjänster, efter en mikroservicearkitektur.
kub.js omfamnar detta tillvägagångssätt. Konventionellt kör du kub.JS Backend som en tjänst. Den hanterar anslutningen till din databas, inklusive frågor kö, caching, pre-aggregation, och mer. Det exponerar också ett API för din frontend-app för att bygga instrumentpaneler och andra analysfunktioner.
Backend
Analytics börjar med data och data finns i en databas. Det är det första vi måste ha på plats. Du har troligtvis redan en databas för din applikation och vanligtvis är det bara bra att använda för analys. Moderna populära databaser som Postgres eller MySQL är väl lämpade för en enkel analytisk arbetsbelastning. Med enkla menar jag en datavolym med mindre än 1 miljard rader.
MongoDB är också bra, det enda du behöver lägga till är MongoDB-kontakt för BI. Det gör att köra SQL-kod ovanpå din MongoDB data. Det är gratis och kan enkelt laddas ner från MongoDB-webbplatsen. En sak att tänka på är replikering. Det anses vara en dålig praxis att köra analysfrågor mot din produktionsdatabas främst på grund av prestandaproblemen. Kub.js kan dramatiskt minska mängden databasens arbetsbelastning, men ändå rekommenderar jag att du ansluter till repliken.
för att sammanfatta – om du använder Postgres eller MySQL, bara skapa en kopia och vi är bra att gå. Om du använder MongoDB-ladda ner MongoDB Connector för BI och skapa en replik.
om du inte har några data för instrumentpanelen kan du ladda vårt exempel på E-handel Postgres dataset.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
nu, eftersom vi har data i databasen, är vi redo att skapa kuben.js Backend tjänst. Kör följande kommandon i din terminal:
$ npm install-g cubejs-cli$ cubejs skapa dashboard-backend-d postgres
kommandona ovan installera kub.js CLI och skapa en ny tjänst, konfigurerad att arbeta med Postgres databas.
kub.js använder miljövariabler för konfiguration. Den använder miljövariabler som börjar med CUBEJS_. För att konfigurera anslutningen till vår databas måste vi ange DB-typ och namn. I kuben.js projektmapp ersätt innehållet i .env med följande:
CUBEJS_API_SECRET=hemlighetCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
kub.js Dataschema
nästa steg är att skapa en kub.js data schema. Kub.js använder dataschemat för att generera en SQL-kod, som kommer att köras i din databas. Dataschemat ersätter inte SQL. Den är utformad för att göra SQL återanvändbar och ge den en struktur samtidigt som all sin kraft bevaras. Grundläggande element i dataschemat är measures och dimensions.
mått kallas kvantitativa data, såsom antalet sålda enheter, antal unika besök, vinst och så vidare.
Dimension kallas kategoriska data, såsom tillstånd, kön, produktnamn eller tidsenheter (t.ex. dag, vecka, månad).
konventionellt finns schemafiler i mappen schema. Här är ett exempel på schemat, som kan användas för att beskriva användarnas data.
kub ('användare', {sql: 'välj * från användare`,åtgärder: {räkna: {sql: 'id',typ: 'räkna`}},mått: {stad: {sql ` 'stad',Typ: 'Sträng`},signedUp: {sql: 'created_at',Typ: 'tid`},företagsnamn: {sql: 'företagsnamn',Typ: 'Sträng`}}});
nu, med ovanstående schema på plats, kan vi skicka frågor till kuben.JS backend om användarnas data. Kub.js-frågor är vanliga javascript-objekt. Vanligtvis har den en eller flera measures, dimensions och timeDimensions.
om vi vill svara på frågan ” Var är våra användare baserade?”vi kan skicka följande fråga till kuben.js:
{mått:,mått:}
Cube.js genererar den nödvändiga SQL baserat på schemat, kör det och skickar resultatet tillbaka.
Låt oss skapa en lite mer komplicerad fråga. Vi kan lägga till en timeDimensions för att se hur förhållandet mellan olika städer har förändrats varje månad under det senaste året. För att göra detta lägger vi till en signedUp tidsdimension, grupperar den per månad och filtrerar bara förra årets registreringar.
{mått:,mått:,tidsdimensioner:}]}
Cube.js kan generera enkla scheman baserat på databasens tabeller. Låt oss generera scheman vi behöver för vår instrumentpanel och starta sedan en dev-server.
$ cubejs generera-t användare, order$ npm run dev
du kan inspektera genererade scheman och skicka testfrågor genom att öppna en utveckling lekplats på http://localhost:4000.
Frontend
vi bygger vår frontend och instrumentpanel med React, med hjälp av kuben.js reagera klient. Men du kan använda någon ram eller bara vanilj javascript för att bygga en frontend med Cube.js. Denna handledning visar hur du bygger en instrumentpanel i ren javascript.Vi ställer in allt med Create React-appen, som officiellt stöds av React-teamet. Det paketerar alla beroenden för React app och gör det enkelt att komma igång med ett nytt projekt. Kör följande kommandon i din terminal:
$ NPX create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
den sista raden startar en server på port 3000 och öppnar din webbläsare på http://localhost:3000.
vi bygger vårt användargränssnitt med Reactstrap, vilket är ett React wrapper för Bootstrap 4. Installera Reactstrap och Bootstrap från NPM. Reactstrap inkluderar inte Bootstrap CSS, så detta måste installeras separat:
$ npm installera reactstrap bootstrap -- spara
importera Bootstrap CSS i filen src/index.js innan du importerar ./index.css:
importera ' bootstrap/dist/css / bootstrap.minuts.css';
nu är vi redo att använda reactstrap-komponenterna.
nästa steg är att installera Cube.JS klient för att hämta data från servern och vårt visualiseringsbibliotek för att visa det. För denna handledning kommer vi att använda laddningar. Kub.js är visualisering agnostiker, vilket innebär att du kan använda alla bibliotek du vill. Vi använder också moment och numeral för att snyggt formatera datum och siffror.
$ npm install-save @ cubejs-client / core @cubejs-client / react recharts moment numeral
slutligen är vi färdiga med beroenden, så låt oss gå vidare och skapa vårt första diagram.Ersätt innehållet i src/App.js med följande:
importera React, { Component } från "react";importera {bardiagram,Bar,XAxis,YAxis,verktygstips,ResponsiveContainer} från "recharts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,tiddimensioner:,granularitet: "månad"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {om (!resultSet) {returnera " laddar...";}tillbaka (<ResponsiveContainer width= "100%" höjd={300}><BarChart data={resultSet.chartPivot()}><XAxis dataKey= "x"tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" beställningar.räkna "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}exportera standardapp;
du kan kolla in det här exemplet i CodeSandbox nedan.
Låt oss titta djupare på hur vi laddar data och ritar diagrammet.
först initierar vi kuben.JS API client:
const cubejsApi = cubejs (process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});
skapa en .env-fil med följande referenser. I utvecklingsmiljön, kub.js tillämpar inte användningen av token för att auktorisera frågor, så du kan använda vilken sträng som helst för din token här. Du kan lära dig mer om att använda och generera tokens i produktionsmiljön här i dokumenten.
REACT_APP_CUBEJS_TOKEN=din-TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
därefter använder vi Queryrenderer-kuben.js React komponent för att ladda orderdata.
<QueryRendererquery={{åtgärder: ,tidsdimensioner:,granularitet: "månad"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {// återge resultat}}/>
QueryRenderer utför en API-begäran till kuben.js backend och använder render rekvisita teknik för att låta dig göra resultatet hur du vill. Vi har redan täckt frågeformatet ovan, men om du vill uppdatera—här är frågeformatet full reference.
parametern render för QueryRenderer är en funktion av typen ({error, resultSet, isLoading}) => React.Node. Utgången från denna funktion kommer att återges av QueryRenderer. A resultSet är ett objekt som innehåller data som erhållits från frågan. Om det här objektet inte är definierat betyder det att data fortfarande hämtas.
resultSet tillhandahåller flera metoder för datamanipulation, men i vårt fall behöver vi bara chartPivot – metoden, som returnerar data i ett format som förväntas av laddningar.
vi plottar orderdata som ett stapeldiagram i en responsiv Behållare.
om (!resultSet) {returnera " laddar...";}tillbaka (<ResponsiveContainer width= "100%" höjd={300}><BarChart data={resultSet.chartPivot()}><XAxis dataKey= "x"tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" beställningar.räkna "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
bygga en instrumentpanel
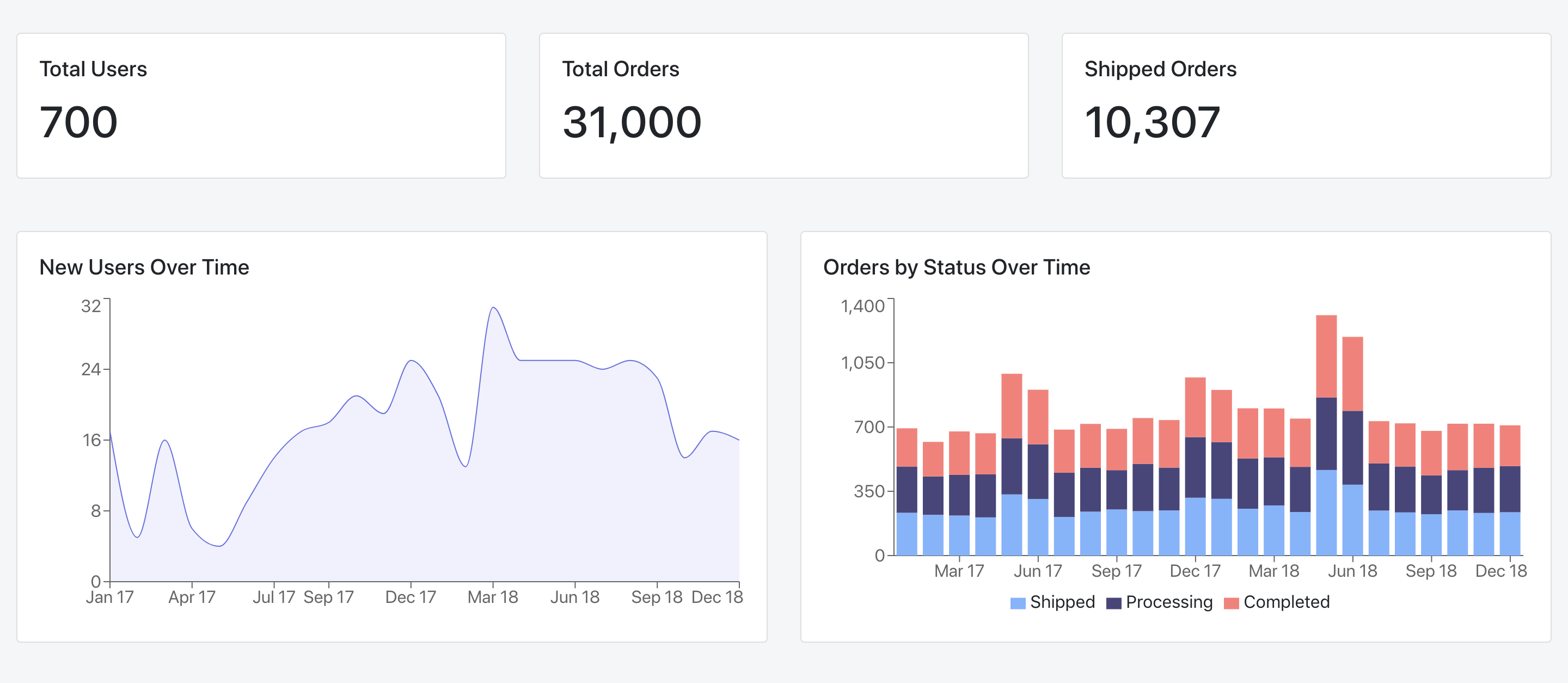
vi lärde oss att bygga ett enda diagram med kub.js och laddar, och vi är nu redo att börja bygga hela instrumentpanelen. Det finns några bästa metoder för att utforma layouten på instrumentpanelen. Den vanliga praxisen är att sätta de viktigaste och högsta mätvärdena överst som enskilda värdediagram, ibland kallade KPI: er, och sedan lista relevanta uppdelningar av dessa mätvärden.
här är skärmdumpen av vår slutliga instrumentpanel med KPI: er på toppen följt av stapel-och linjediagram.
låt oss först refactor vårt diagram och extrahera den gemensamma koden till en återanvändbar <Chart /> komponent. Skapa en src/Chart.js fil följande innehåll:
importera React från "react";importera { Card, CardTitle, CardBody, CardText } från "reactstrap";importera { QueryRenderer } från "@cubejs-client/react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></kort>);exportera Standarddiagram;
låt oss sedan använda den här komponenten för att skapa instrumentpanelen. Ersätt innehållet i src/App.js med följande:
importera React, { Component } från "react";importera { Container, Row, Col } från "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item = > siffra (item).format("0,0");const dateFormatter = item = > moment (punkt).format ("MMM åå");const renderSingleValue = (resultatset, nyckel) => (<H1 Höjd = {300}> {numberFormatter(resultSet.chartPivot ())}< / h1>);klass App utökar komponent {render () {returnera (<Behållare vätska><rad><överste sm="4"><DiagramcubejsApi={cubejsApi}title=" Totalt antal användare "query={{ åtgärder: }}render={resultSet => renderSingleValue(resultSet, " användare.räkna")}/></överste><överste sm="4"><DiagramcubejsApi={cubejsApi}title=" totala order"query={{ åtgärder: }}render={resultSet => renderSingleValue(resultSet, "order.räkna")}/></överste><överste sm="4"><DiagramcubejsApi={cubejsApi}title= "levereras order"query = {{åtgärder:,filter:}]}}render={resultSet = > renderSingleValue (resultSet, " order.räkna")}/></överste></rad><br /><br /><rad><överste sm="6"><DiagramcubejsApi={cubejsApi}title=" nya användare över tiden "query = {{åtgärder:,tidsdimensioner:,granularitet: "månad"}]}}render = {resultSet => (<ResponsiveContainer width= "100%" höjd={300}><AreaChart data={resultSet.chartPivot()}><XAxis dataKey= "kategori"tickFormatter = {dateFormatter} /><YAxis tickFormatter = {numberFormatter} /><Tooltip labelFormatter = {dateFormatter} /><Areatyp=" monoton"dataKey= " användare.räkna "name= "användare"stroke= " rgb(106, 110, 229)"fyll="rgba(106, 110, 229, .16)"/></AreaChart></ResponsiveContainer>)}/></överste><överste sm="6"><DiagramcubejsApi={cubejsApi}title= "order efter Status över tid"query = {{åtgärder:,mått: ,mått:,tidsdimensioner:,granularitet: "månad"}]}}render = {resultSet => {tillbaka (<ResponsiveContainer width= "100%" höjd={300}><BarChart data={resultSet.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {numberFormatter} /><BarstackId=" a"dataKey= " levereras, order.räkna "name= "levereras"fill=" # 7DB3FF"/><BarstackId="a"dataKey="bearbetning, order.räkna "name= "bearbetning"fill=" # 49457B"/><BarstackId=" a"dataKey= " slutförd, order.räkna "name = "Completed"fill= "#FF7C78"/><Legend /><verktygstips /></BarChart></ResponsiveContainer>);}}/></överste></rad></Container>);}}exportera standardapp;
det räcker för att bygga vår första instrumentpanel. Ge det ett försök i CodeSanbox nedan.
nästa steg
vi har byggt en enkel proof of concept dashboard med Cube.js. Du kan kolla live demo här. Den fullständiga källkoden är tillgänglig på Github.
för att lära dig mer om Cube.JS backend deployment, du kan hänvisa till distributionsdokumentationen. Här kan du också hitta fler handledning om olika ämnen.
och gå med i vår Slack Community! Det är ett bra ställe att få hjälp och hålla dig uppdaterad med nya utgåvor.