som iOS-utvecklare är vi alltid oroliga för att vi saknar kunskap eller ibland kände vi att vi är otillräckliga i färdigheter. Vi säger till er alla programmerare ute, du vet tillräckligt och ha tålamod med dig själv som du fortsätter att utmärka sig i ditt dagliga arbete eller hobbies i kodning.
det finns alltid många listor gjorda av många olika utvecklare som säger många olika saker som vi borde veta först som iOS-utvecklare. Men hur mycket är någonsin tillräckligt? Idag kommer vi att fokusera på de små små sakerna som hjälper oss att ge oss en tydligare bild för att bygga en starkare grund. Vi kommer först att förstå de små små koderna som vi använder dagligen i våra nya projekt. Eftersom det är min övertygelse att de små små sakerna kommer att ge oss en större förståelse i större saker.
i denna handledning kommer vi att ta itu med skillnaderna mellan viewDidLoad, viewDidAppearoch viewDidLayoutSubviews. I slutet av handledningen hoppas vi att du kommer att få en bättre förståelse för view controller livscykel än tidigare och kunna effektivt använda den nämnda metoden.
jag ska försöka använda många olika sätt att förklara metoderna som ibland ett uttalande kunde knappast förstås som är en sann kamp som de flesta av oss förstår. Du kan se en upprepning av förklaring som jag kommer att försöka parafrasera med olika ord för att hjälpa dig att förstå det från olika vinklar.
vad är viewDidLoad?
du borde vara bekant med metoden nu eller åtminstone ha en grov uppfattning om vad den gör varje gång du kör din kod. Du ser den här koden varje gång du skapar ditt projekt. Om du inte gör det är det helt bra.
definitionen från Apple på viewDidLoad nämnde att den kallas efter att kontrollerens vy har laddats i minnet. För att uttrycka det på ett enkelt sätt är det den första metoden som laddas.
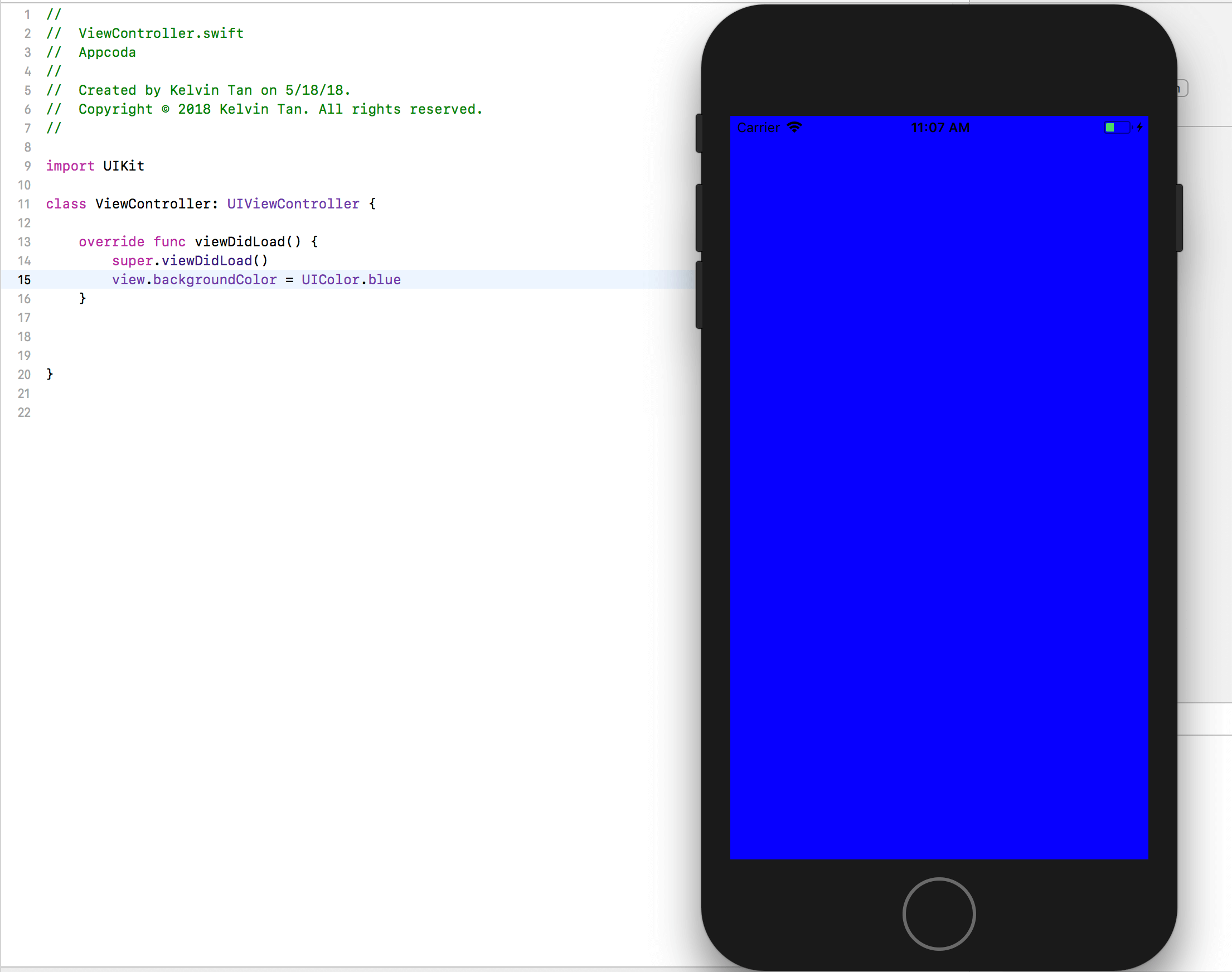
du kanske tänker under vilket villkor kommer denna metod att utnyttjas fullt ut? Svaret är, i princip vad du ville att appen skulle ladda först. Till exempel kanske du vill ha en annan bakgrundsfärg, istället för vit, kan du kanske välja blå.

vad är viewDidAppear?
några av er har förmodligen erfarenhet av att använda den här metoden och förstår det något, medan vissa kanske tycker att det här är nytt. Oavsett dina erfarenheter kommer du åtminstone att använda en av detta på ditt projekt.
Apple definierar detta som ’meddelar vykontrollen att dess vy har lagts till i en vyhierarki. I ett annat ord betyder det i princip att detta kallas när skärmen visas för användaren.
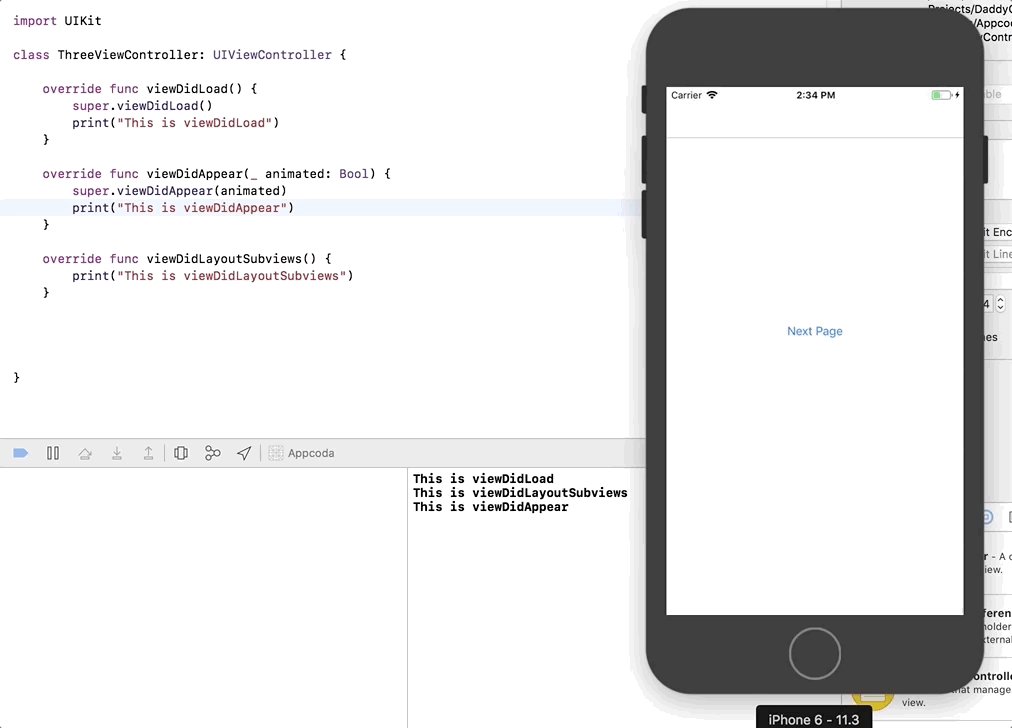
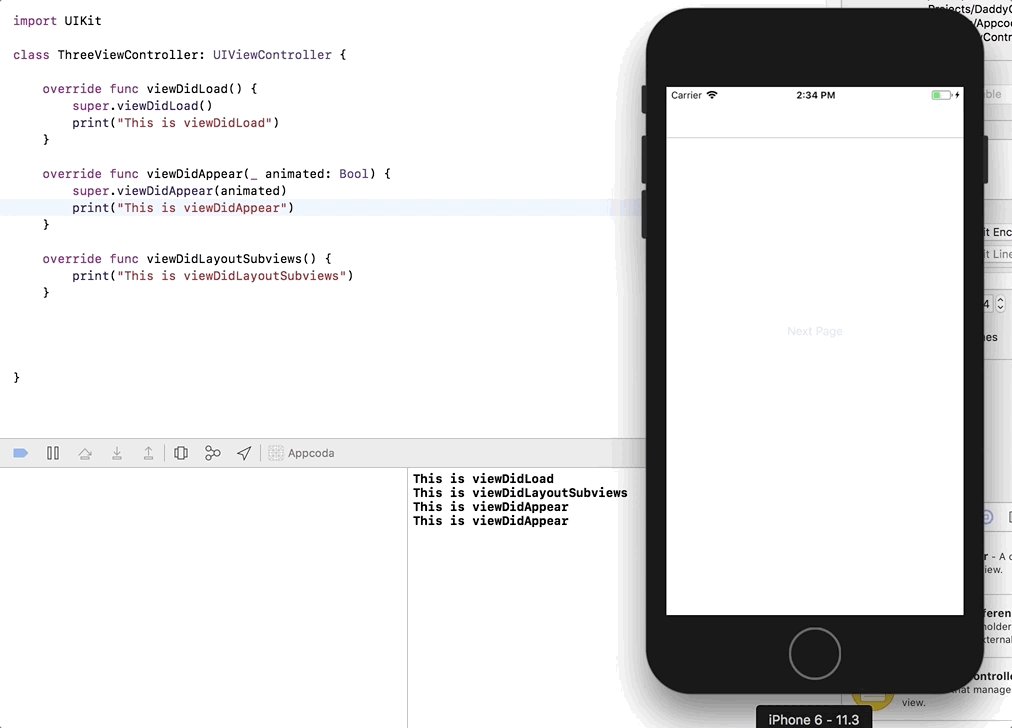
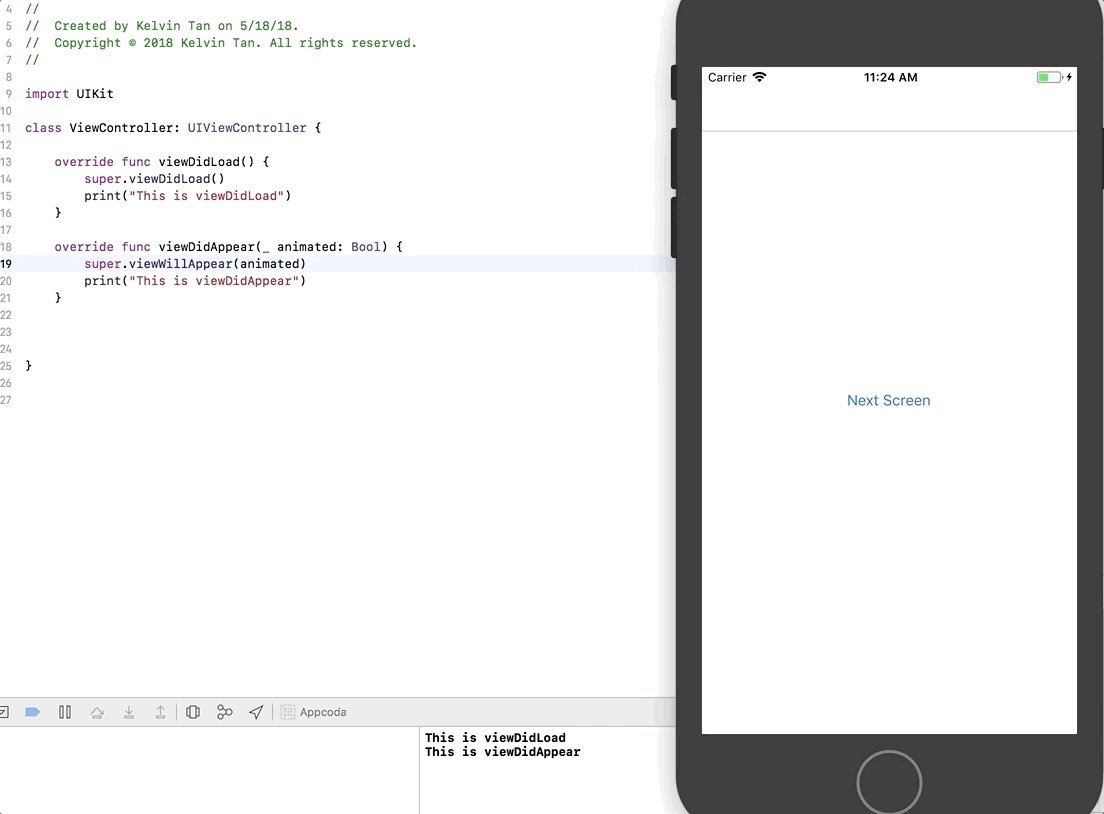
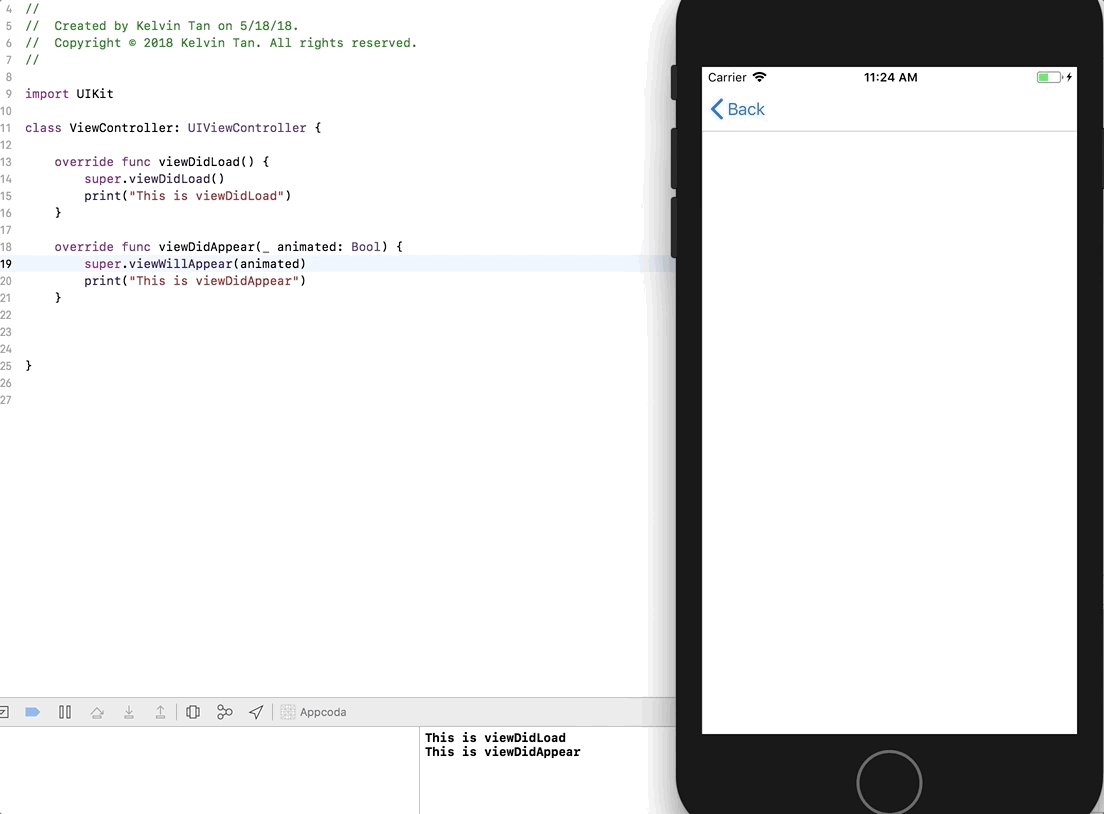
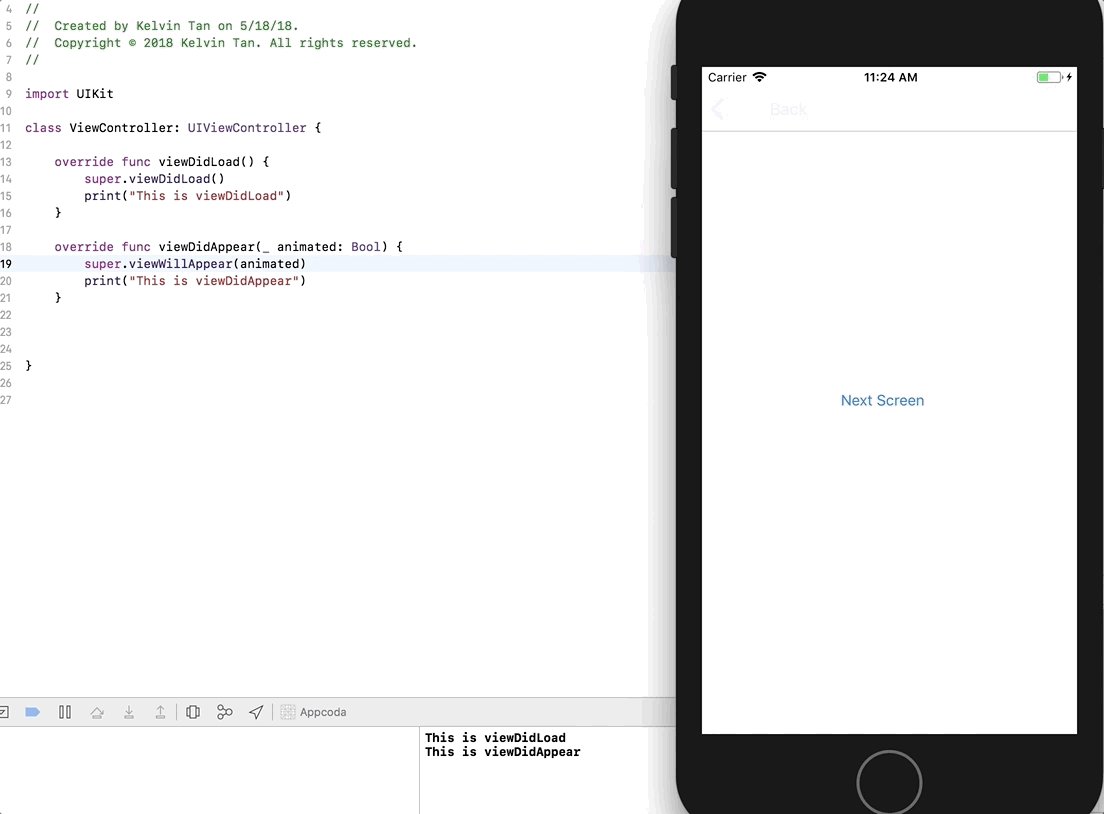
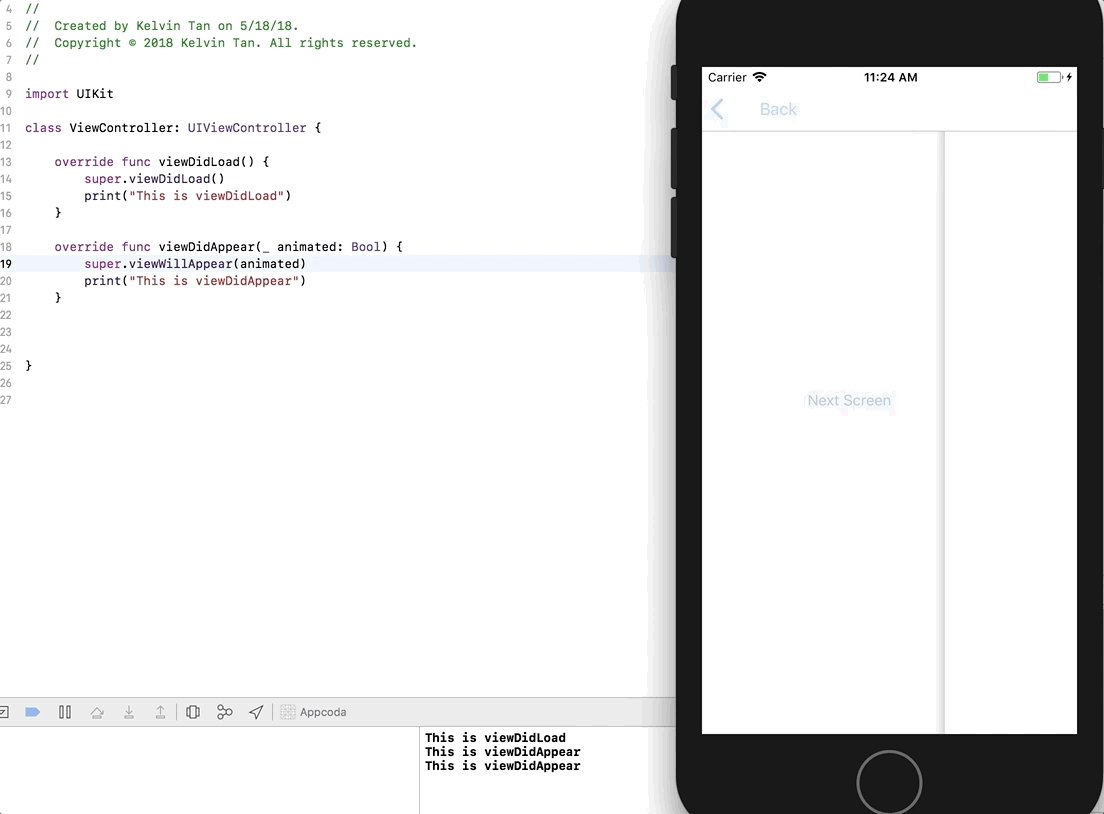
skillnaden mellan viewDidAppear och viewDidLoad är att viewDidAppear anropas varje gång du landar på skärmen medan viewDidLoad bara anropas en gång vilket är när appen laddas. Låt mig visa dig ett enkelt experiment som hjälper dig att förstå hur det fungerar.

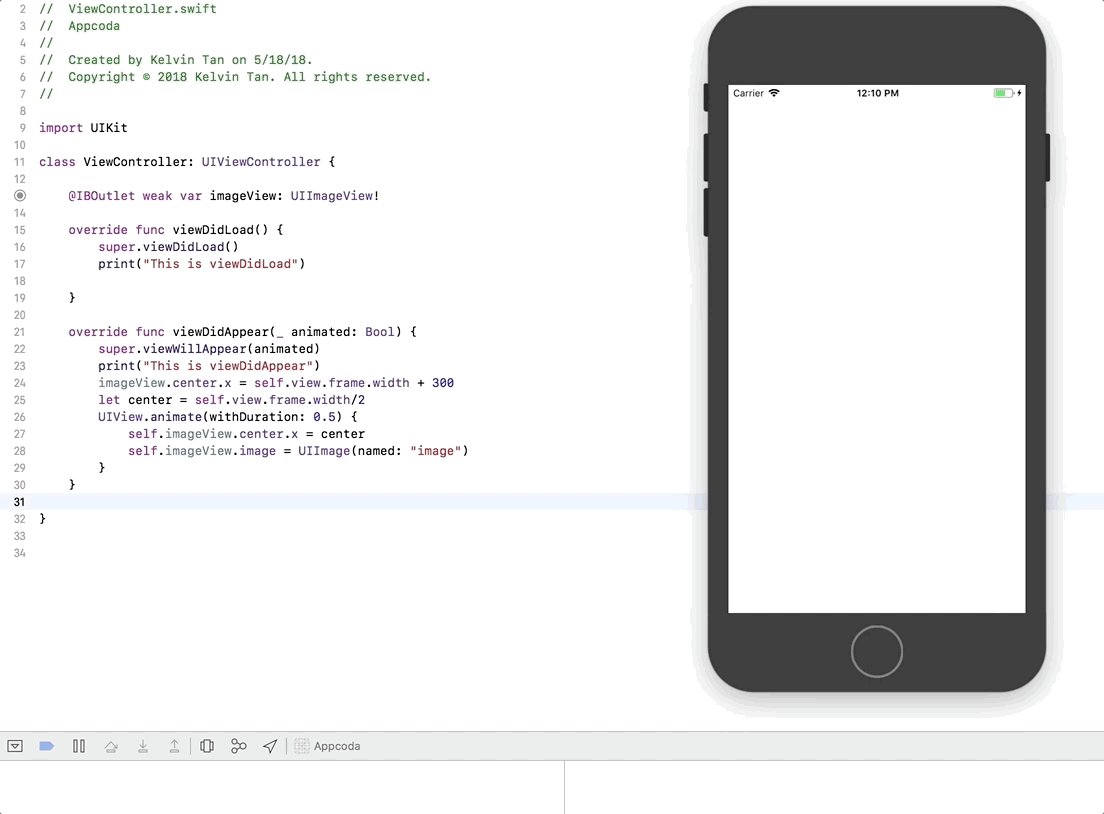
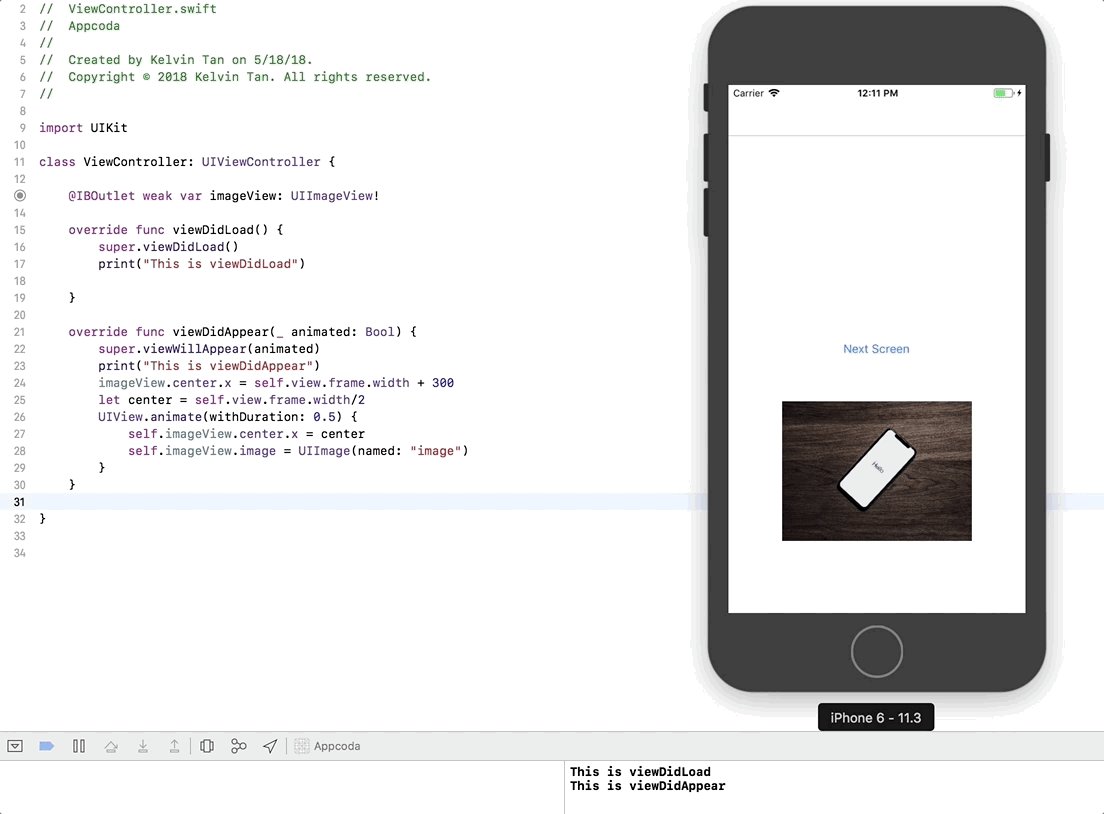
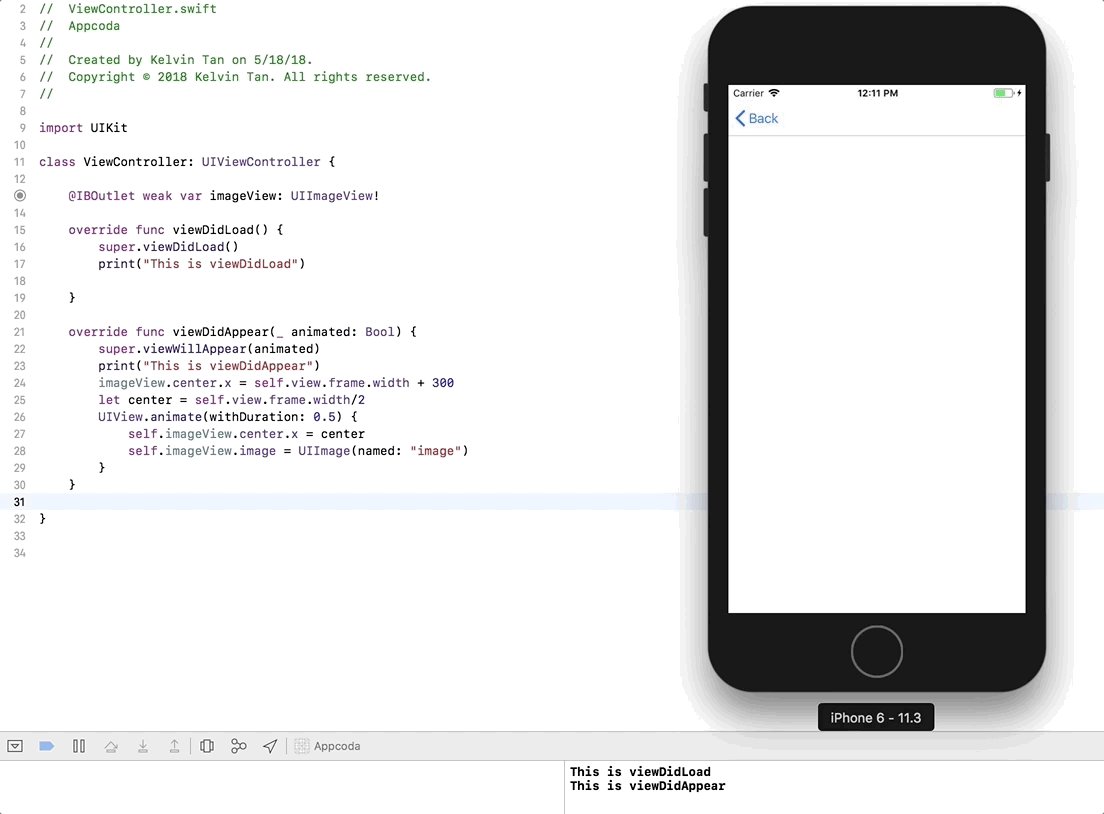
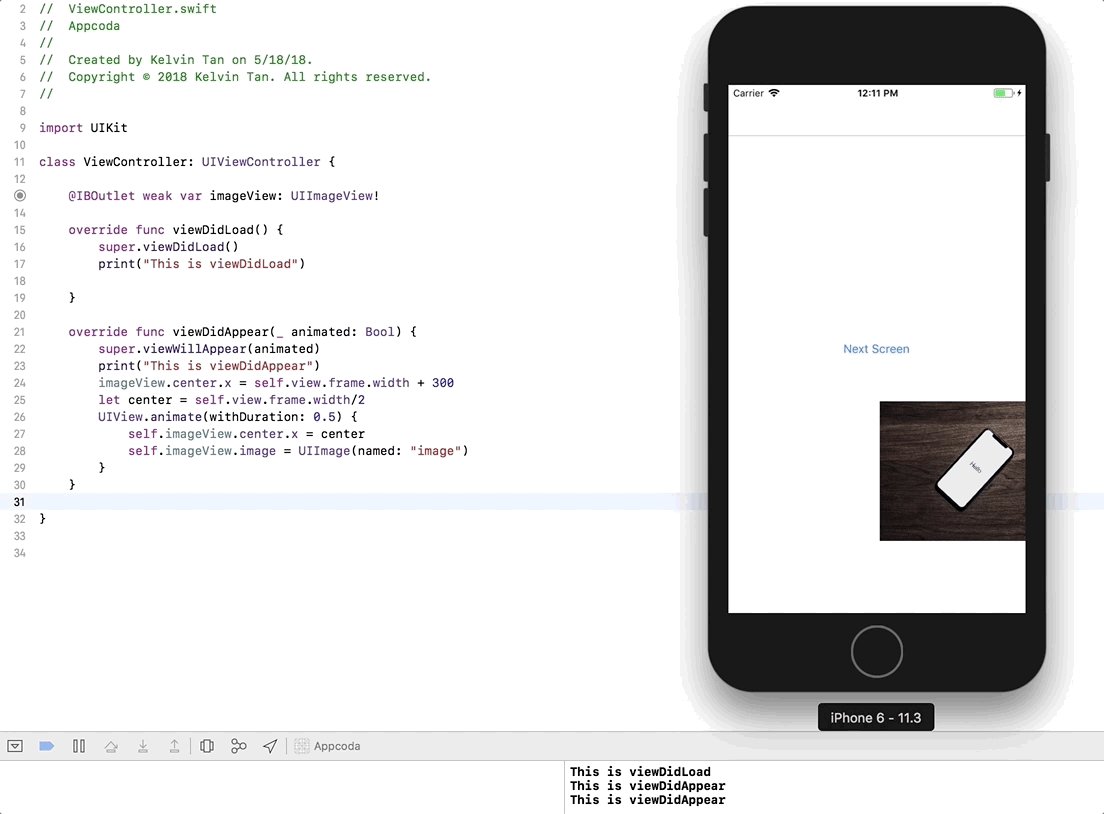
jag kommer att använda ett mer realistiskt sätt att förklara detta. Du kommer att se i viewDidAppear, jag har skapat positionen för imageView för att vara utanför skärmen genom att lägga till 300 och jag använder animationen för att flytta bilden från utsidan av skärmen till skärmens nedre mitt.

vid det här laget borde du veta och förstå att viewDidAppear kallas upprepade gånger medan viewDidLoad bara kallas en gång genom de exempel som illustreras ovan.
vad är viewDidLayoutSubviews?
Apple gav en mycket bra förklaring på detta genom att säga att det kallas för att meddela view controller att dess uppfattning just har lagt ut sina undervisningar. I ett annat ord kallas viewDidLayoutSubviews varje gång vyn uppdateras, roteras eller ändras eller det är bounds change. Nyckelordet här är bounds change.
men vet att med viewDidLayoutSubviews sker det bara efter att alla beräkningar för automatisk layout eller automatisk storleksändring på vyerna har tillämpats. Metoden viewDidLayoutSubviews anropas varje gång visningsstorleken ändras och visningslayouten har räknats om.
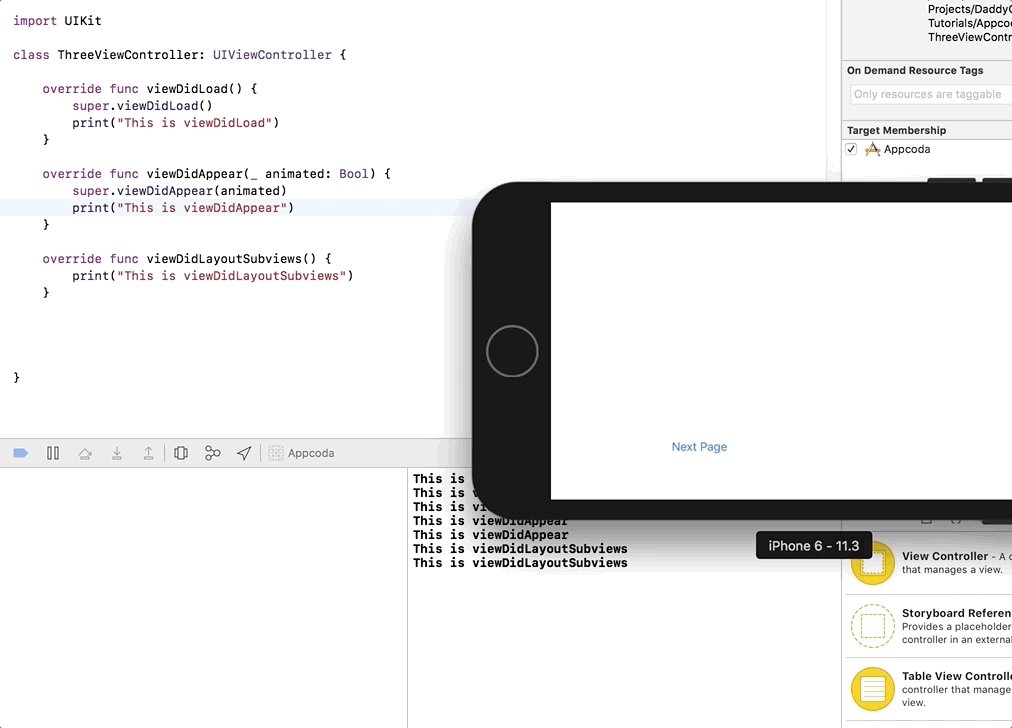
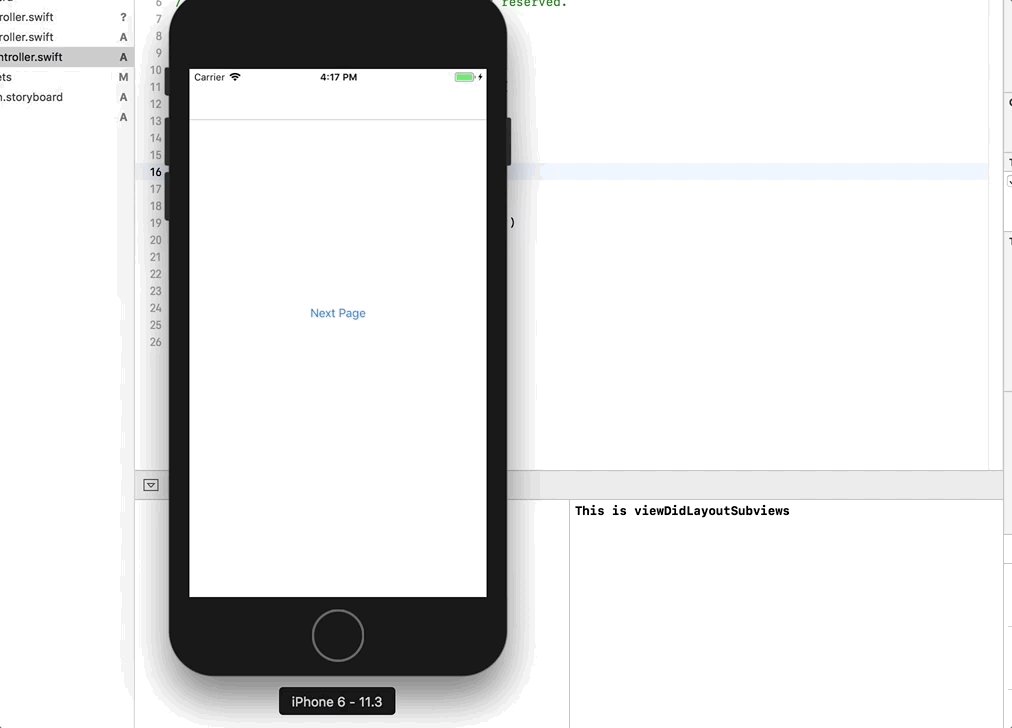
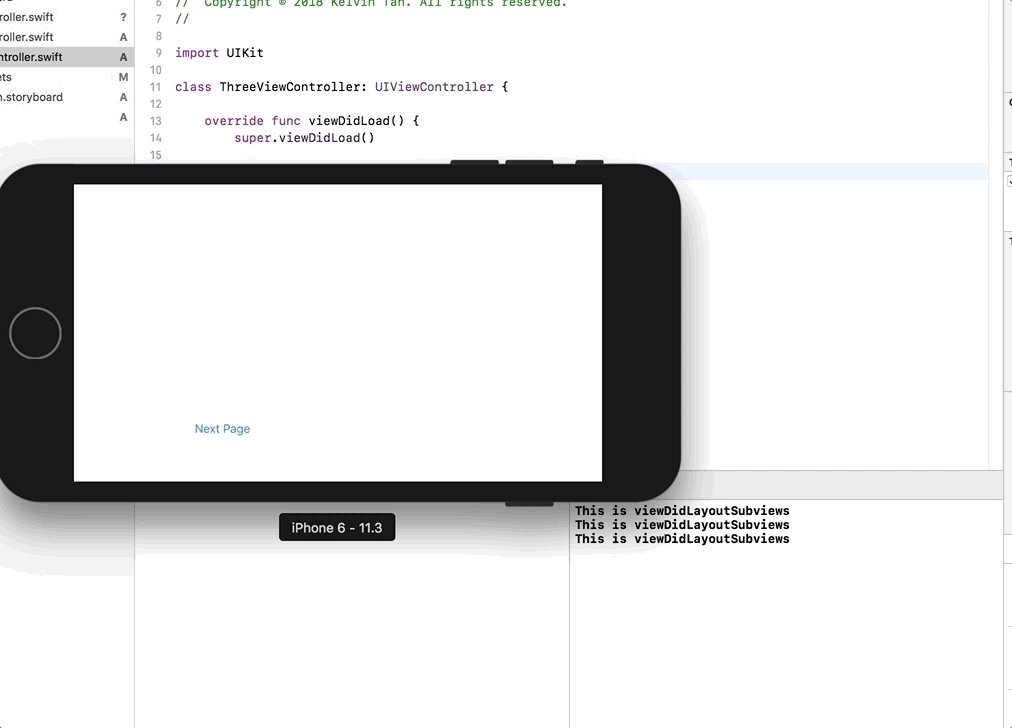
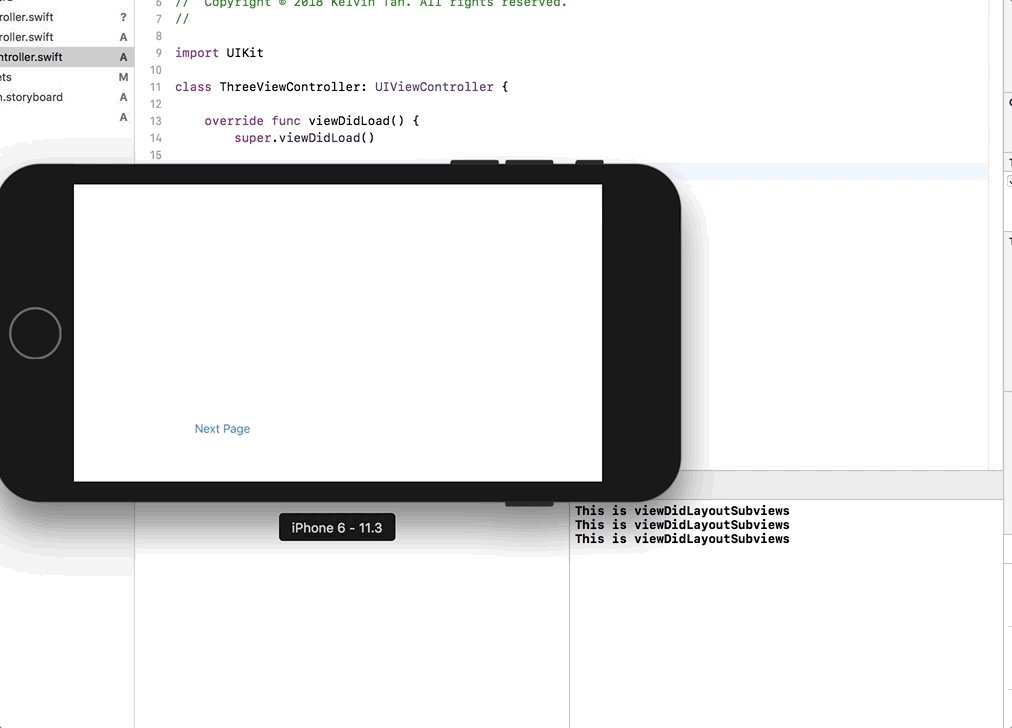
varje gång du bygger en app kommer viewDidLayoutSubviews att äga rum direkt efter viewDidLoad eftersom kom ihåg att viewDidLayoutSubviews äger rum när layoutberäkningen tillämpas. Sedan, när du roterar din app, viewDidLayoutSubviews kommer att äga rum igen och detta fungerar bara från porträtt till landskap och landskap tillbaka till porträtt. Och inte från landskap vänster till landskap höger. Du kan spela med det genom att använda simulatorn genom att gå hårdvara > Orientering

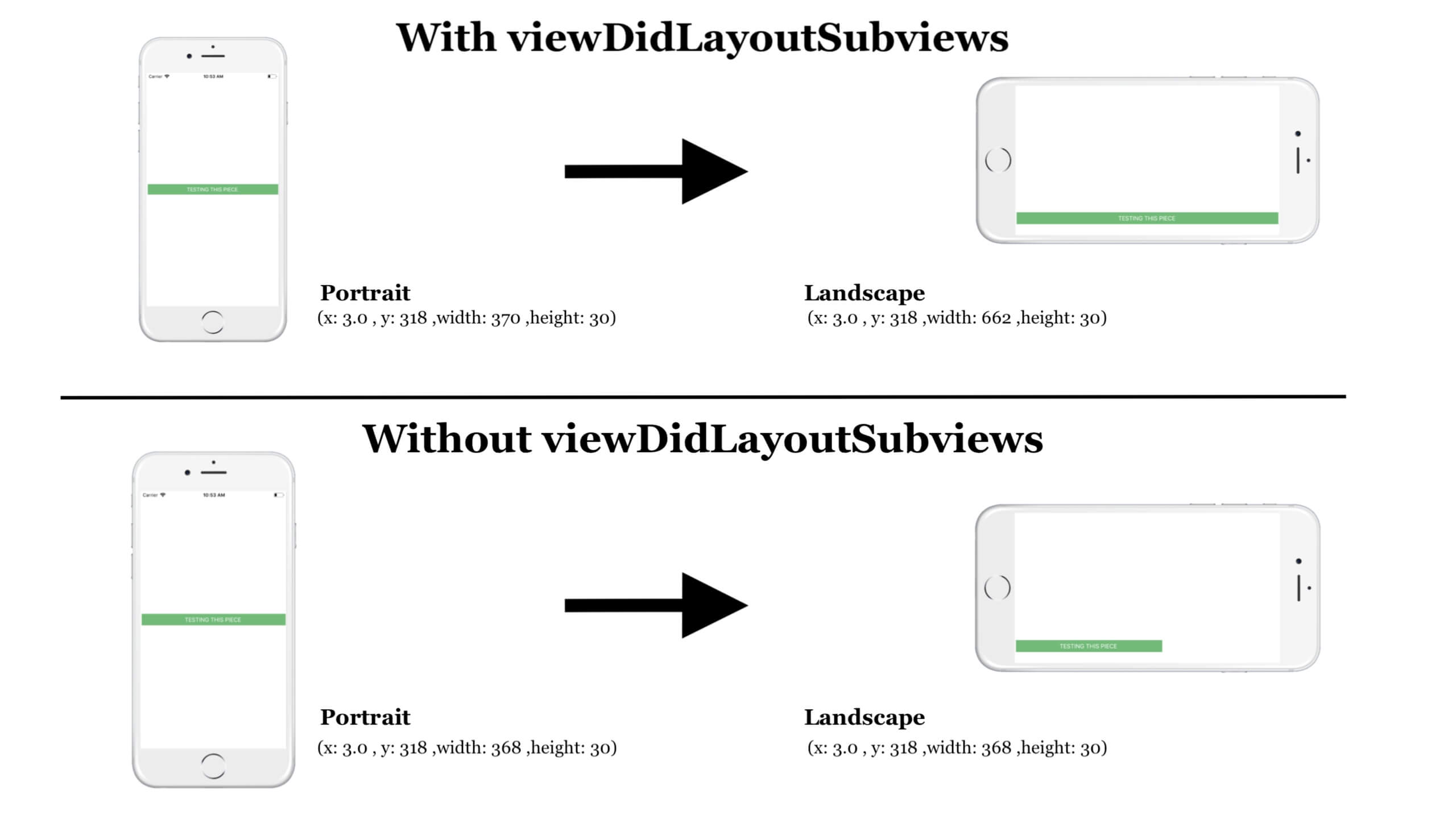
men låt oss tänka på det. Vad är den verkliga användningen för detta? Nedanstående bild illustrerar skillnaderna och resultatet av att använda viewDidLayoutSubviews. Du kan prova följande exempel genom att inte implementera viewDidLayoutSubviews och du kan se skillnaderna som visas nedan. Lägg märke till förändringen av bredden.

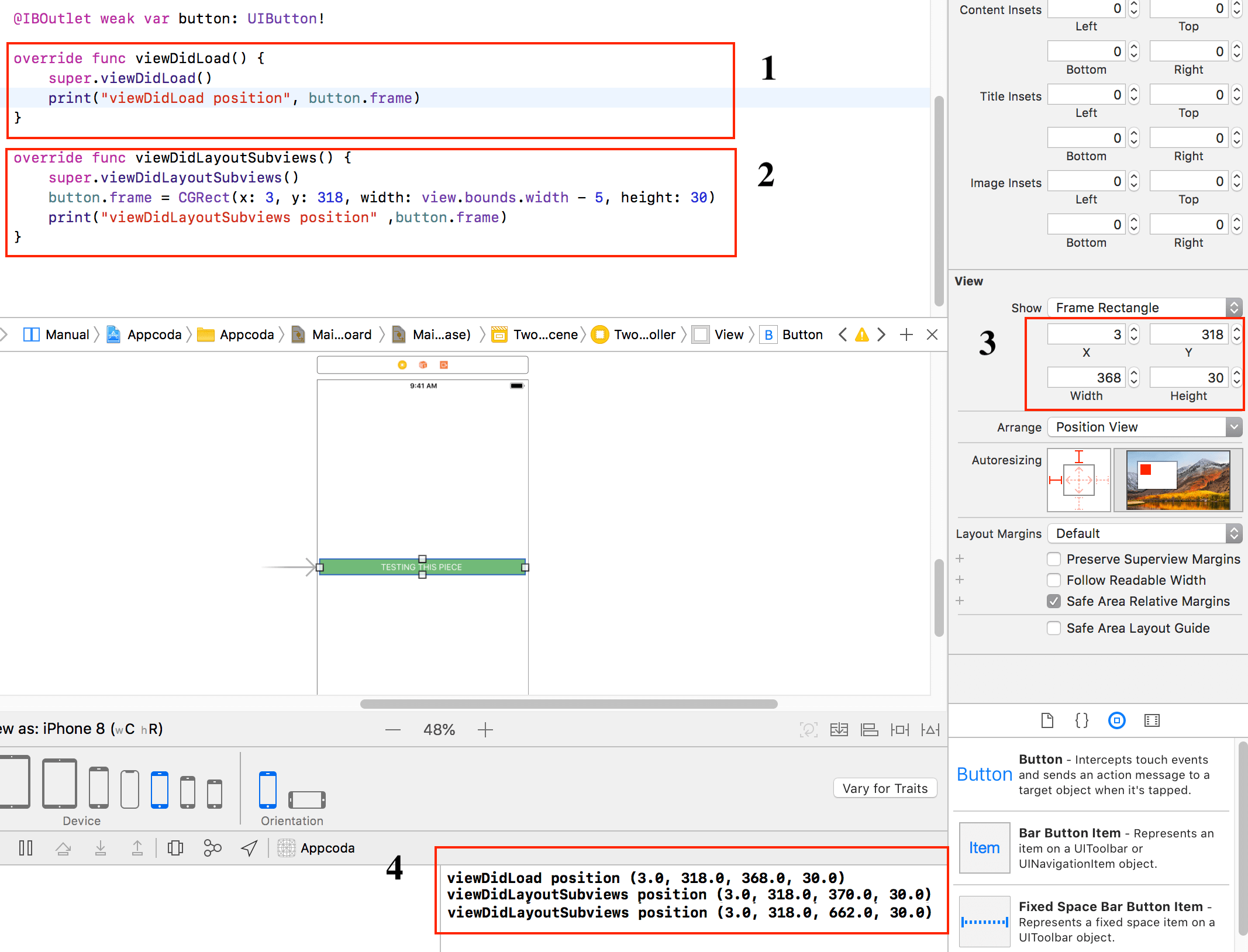
jag kommer nu att förklara processen med metoden med flera saker att vara medveten om.
- detta kommer att skriva ut startpositionen för knappen
- detta kommer att ersätta startpositionen med en ny position
- Detta är koordinaten för knappen som laddas på skärmen – värdet laddat med
viewDidLoad - du ser att
viewDidLoadposition skrivs över med värdetviewDidLayoutSubviewsoch när du roterar skärmen till porträtt, ser du förändringen i bredd

nu är den sista frågan du förmodligen skulle ha i ditt sinne, när skriver du över metoden. Jag är säker på att baserat på de tidigare exemplen som du har sett har du förmodligen märkt att viewDidLayoutSubviews alltid kommer att åsidosätta viewDidLoad.
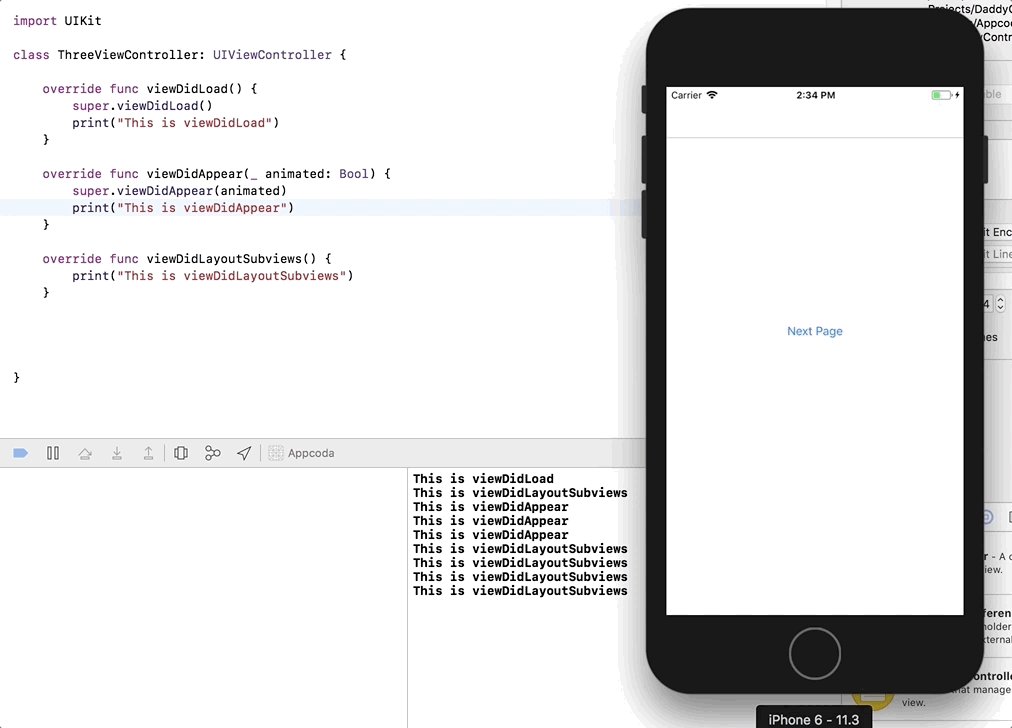
slutligen, om du fortfarande kämpar för att förstå, hoppas jag att det här sista exemplet visar dig jämförelsen av hur viewDidLoad, viewDidAppear och viewDidLayoutSubviews fungerar. Eller ens åter läsa igen och uppleva det själv. Jag har laddat upp koden på GitHub om du vill se och förstå koderna.