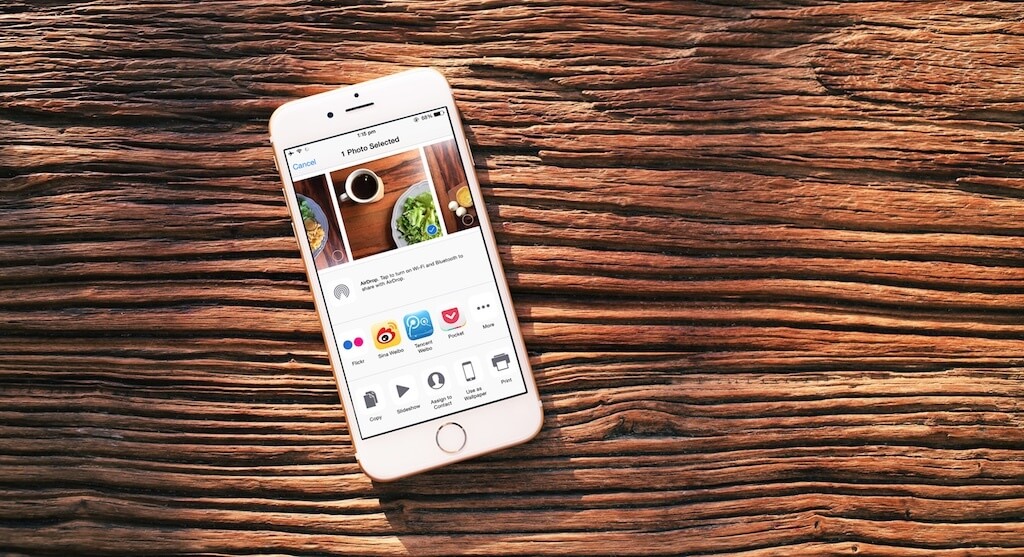
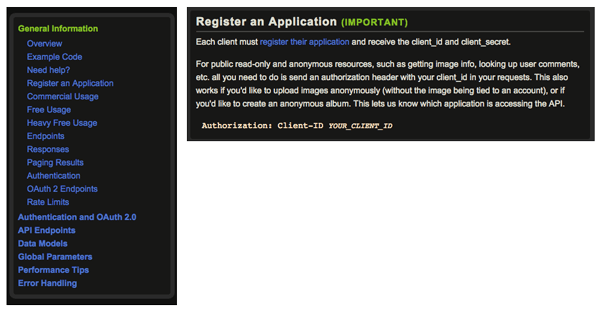
Deleutvidelser, introdusert i iOS 8, gir brukerne en enkel og praktisk måte å dele innhold med andre enheter, for eksempel sosiale delingsnettsteder eller opplastingstjenester. Tidligere innebar deling av innhold vanligvis å bytte fra en app til en annen, for eksempel mens du surfer i Safari, hvis du ønsket å dele EN URL, ville du kopiere den, bytte til appen du ønsket å lagre eller dele den i, utføre handlingen og deretter gjenoppta surfing i Safari. Med delingsutvidelser kan brukerne nå dele innhold til tjenesten din direkte fra appen de bruker, Det Være Seg Safari, Bilder eller andre apper. Dette er ikke begrenset til systemprogrammer. Ethvert tilpasset program som presenterer en forekomst Av uiactivityviewcontroller-klassen, vil kunne se delingsutvidelsen din hvis du bygde utvidelsen din slik at den kan håndtere filtypen som tilbys av det programmet.
Vi skal bygge En Delutvidelse som deler bilder til et sosialt nettverk. For å gjøre ting enkelt bruker Vi Imgur for Dette, da det tillater brukere å laste opp bilder anonymt (uten at bildene er koblet til en konto).

på samme måte som enhver annen utvidelse, kan en delutvidelse ikke være en frittstående app; den må komme sammen med en beholderapp. Jeg har laget et startprosjekt som vil være vår container app. Last den ned for å følge med.
Hvordan Demo-Appen Fungerer
appen er et enkelt program kalt ImgurShare som brukeren kan bruke til å laste opp bilder Til Imgur. Jeg skal gi instruksjoner for å få den klar til å kjøre kort tid, men først la meg gi en oversikt over app.
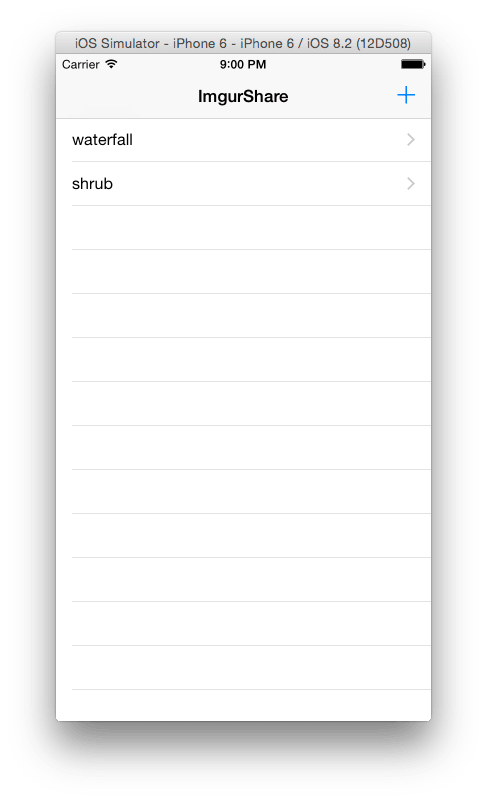
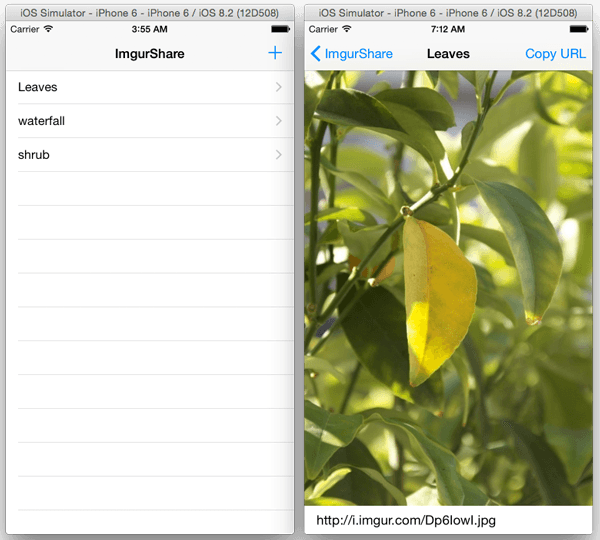
rotvisningen er en tabellvisning som viser titlene vi gir til bildene lastet Opp Til Imgur.

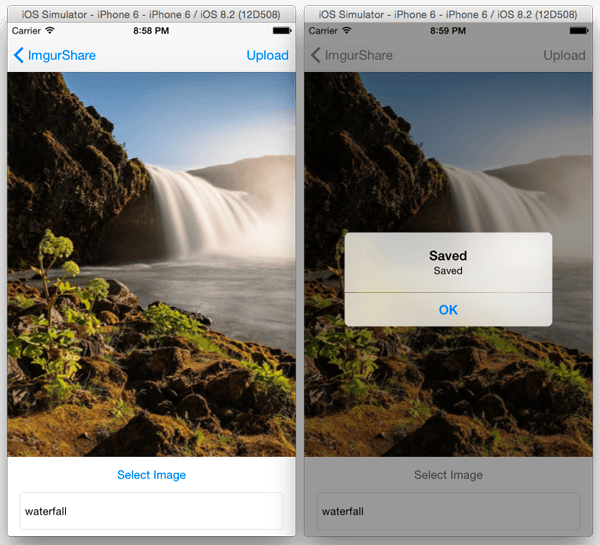
for å laste opp et bilde, trykk på + – knappen i navigasjonsfeltet, og du vil bli presentert med en visning som lar deg velge et bilde, skrive inn en tittel for bildet og laste Opp Til Imgur.

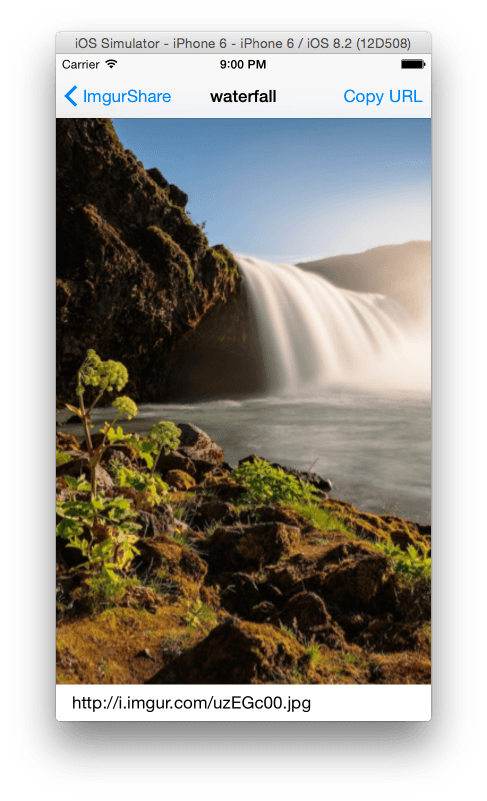
etter opplasting av bildet, når du går tilbake til tabellvisningen, vises tittelen på bildet som er lastet opp. Når du velger et element i tabellvisningen, vil du bli vist bildet lastet opp og dets lenke På Imgur. For å holde det enkelt, inkluderte jeg ikke rediger og slett funksjonalitet.

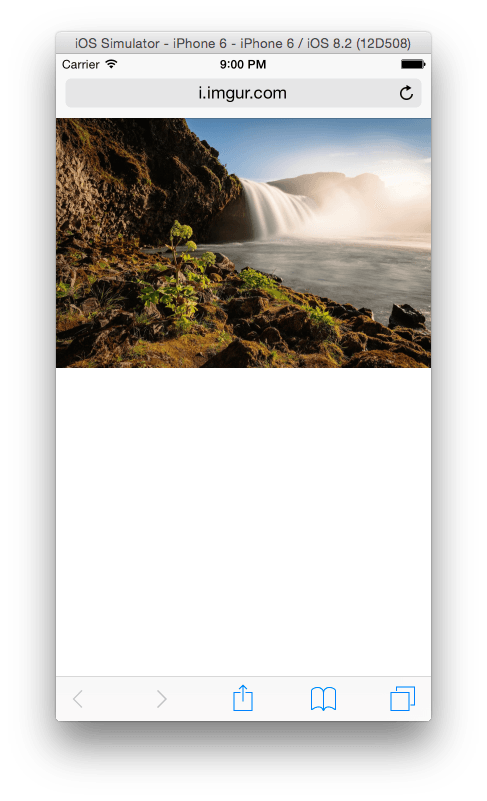
Det er En Kopier URL-knapp på navigasjonsfeltet i denne visningen, som du kan bruke til å kopiere BILDETS URL til utklippstavlen. Du kan teste DET ved å kopiere NETTADRESSEN, åpne Safari og lime inn lenken. Du vil se ditt opplastede bilde På Imgur.

Komme I Gang
med appoversikten ute av veien, kan vi nå sette den opp. Det er et par ting du må gjøre for å få det til å løpe. Først trenger Du En Klient-ID Fra Imgur for å bruke API-EN, og for det andre må du sette opp En Appgruppe. Du trenger en utviklerkonto for å aktivere Appgrupper. For at en utvidelse skal kunne dele data med container-appen, må Du konfigurere En Appgruppe. Dette gir tilgang til en delt beholder mellom utvidelsen og container-appen.
vi vil at utvidelsen skal ha tilgang til den delte beholderen av to grunner: for det første, akkurat som container-appen, vil hvert bilde som lastes opp via utvidelsen bli lagret og gjort tilgjengelig for visning via container-appen, og for det andre bruker vi en bakgrunnsøkt for opplastingen som krever at bildet skal lagres først før opplasting, så vi lagrer et midlertidig bilde i den delte beholderen som brukes i bakgrunnsopplastingsoppgaven. Vi bruker bakgrunnsopplasting fordi brukere har en tendens til å komme tilbake til vertsappen umiddelbart etter å ha fullført oppgaven i utvidelser, så hvis opplastingen er potensielt lang, vil vi at den skal kjøre til ferdigstillelse selv når utvidelsen er avsluttet.
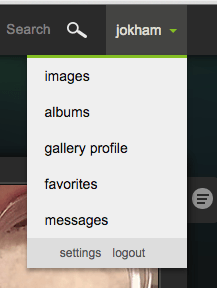
for Å få imgur klient-id, logg inn på imgur.com eller registrer en konto på imgur.com/register. når du er logget inn, klikker du på brukernavnet ditt øverst til høyre på skjermen og velger Innstillinger.

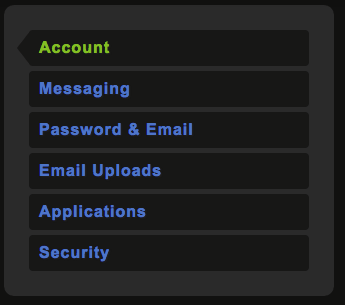
velg Deretter Programmer fra menyen til høyre.

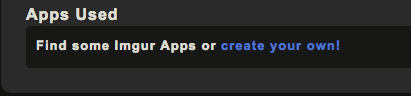
Velg opprett din egen under Apper Som Brukes.

Klikk På Registrer Et Program fra menyen til venstre og velg registrer søknaden som vist.

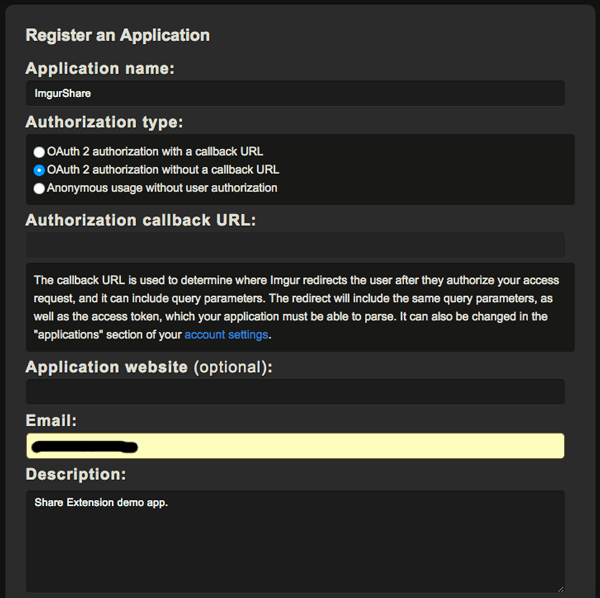
på søknadsskjemaet skriver du inn Hva Du vil ha For Søknadsnavnet. For Autorisasjonstype, velg oauth 2 autorisasjon uten en tilbakeringing URL, skriv inn din e-postadresse I E-Post og skriv hva du vil for beskrivelse. Skriv inn sikkerhetsteksten i boksen og send inn skjemaet.

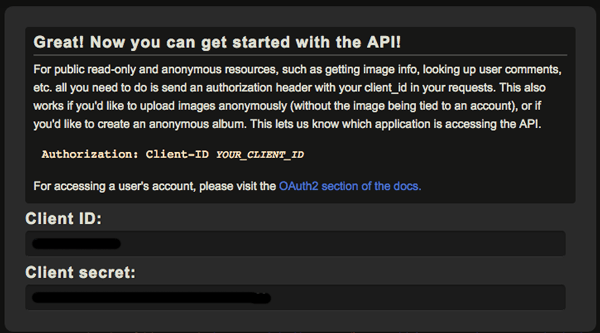
Etter en vellykket innsending vil Du bli vist Din Klient-ID og Klienthemmelighet.

Kopier Klient-ID og åpne UploadImageService.swift (finn Den I imgurkit-gruppen) og lim den inn i setningen som vises.
|
1
|
privat la imgurClientId = «IMGUR_CLIENT_ID»
|
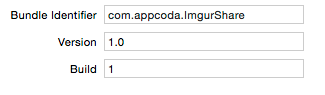
for å konfigurere Appgruppen må du først endre Appens Pakkeidentifikator. Velg ImgurShare i Project Navigator, og velg Deretter imgurshare-målet fra mållisten. Endre Bundle-identifikatoren fra com I Kategorien Generelt.appcoda.ImgurShare til noe annet. Du trenger en annen identifikator fordi identifikatoren du bruker for appgruppen din, må samsvare Med Pakkeidentifikatoren, og den må være unik.

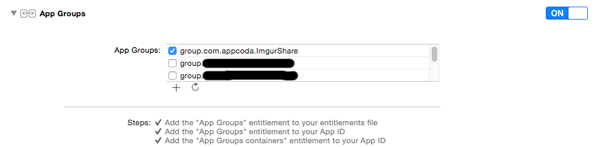
Neste gå til Fanen Evner og slå På Bryteren app Grupper. Legg til en ny gruppe og navngi den group. com..ImgurShare. For mitt tilfelle har jeg group.com. appcoda. ImgurShare.

Opprette Delingsutvidelsen
Åpne AddImageViewController.rask fil og i shareImage(imageTitle:, imageToUpload:) – funksjonen, endre beholderidentifikatoren for å matche gruppen du opprettet.
|
1
|
config.sharedContainerIdentifier = «gruppe.com.appcoda. ImgurShare»
|
Åpne ImageService.swift og gjør det samme for følgende setning i tempContainerURL(bilde:, navn:) – funksjonen.
Gjør det samme for setningen som vises i getFileUrl () – funksjonen i samme klasse.
Du kan nå kjøre og teste appen.
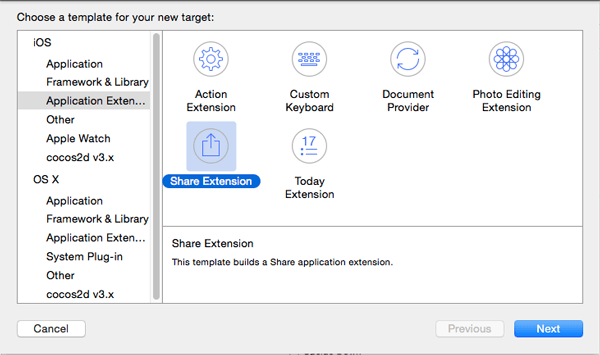
neste vil vi opprette Delingsutvidelsen. Velg ImgurShare-prosjektet I Prosjektnavigatoren Og gå deretter Til Editor > Legg Til Mål > iOS > Programutvidelse > Del Utvidelse

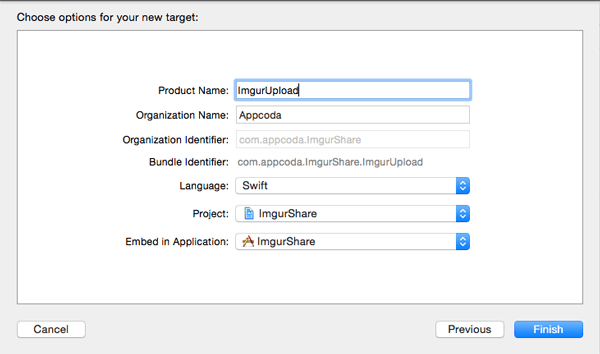
på neste skjermbilde setter du produktnavnet Til ImgurUpload og lar de resterende feltene settes til standard. Klikk På Fullfør Og aktiver imgurupload-ordningen

deretter konfigurerer Du Appgruppen For ImgurUpload-målet. Velg ImgurShare-prosjektet i Project Navigator, og velg Deretter imgurupload-målet. På Fanen Evner slår Du på appgrupper-bryteren og velger gruppen du opprettet tidligere For ImgurShare-målet.

for å aktivere kodedeling mellom utvidelsen og container-appen, legger jeg koden i et rammeverk. Vi må koble Dette Til ImgurUpload-målet.
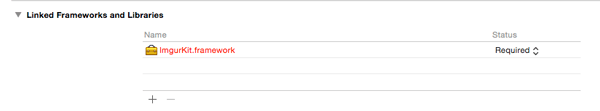
Med ImgurUpload-målet valgt, klikker Du På + – knappen under Koblede Rammer og Biblioteker i Kategorien Generelt. Velg ImgurKit.rammeverk fra listen og klikk Legg Til.

Med det satt opp, la oss nå se på filene som ble generert da vi opprettet utvidelsen. Utvid imgurupload-gruppen, og du vil se en storyboard-fil, en entitlements-fil, en visningskontroller og en plistfil under Supporting Files-gruppen. Berettigelsesfilen i en utvidelse, akkurat som i container-appen, genereres når Du konfigurerer Appgrupper. Den inneholder detaljer om appgruppen din. På samme måte som I Handlingsutvidelser kan Du bruke En JavaScript-fil til å hente innhold fra nettsider I Safari. Vi vil ikke bruke dette i utvidelsen vår, men for en ide om hvordan du bruker JavaScript-filer for å få data fra vertsappen til utvidelsens visningskontroller, kan du se den forrige artikkelen vi gjorde På Handlingsutvidelser. Prosessen og oppsettet er ganske likt.
du kan bruke storyboard-filen til å lage et tilpasset grensesnitt (eller gjøre det i kode), Men Delutvidelser kommer med en standard komponentvisning som vi skal bruke. Det er grensesnittet ligner på komponere visningen du får når du deler Noe Til Twitter eller Facebook.
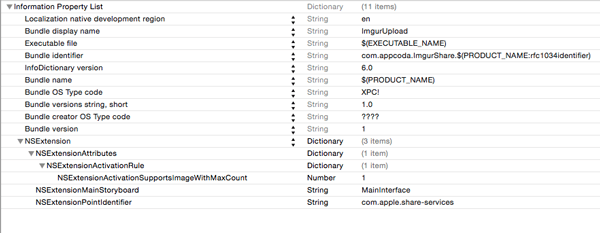
Vi må spesifisere hvilken type innhold som vår utvidelse støtter ved å sette aktiveringsregelen i plist-filen. Åpne Info.plist og utvid NSExtension-nøkkelen. Utvid deretter nsextensionattributes-nøkkelen for å komme Til NSExtensionActivationRule. SOM standard er DETTE SATT TIL TRUEPREDICATE, noe som betyr at utvidelsen din alltid vil bli gjort tilgjengelig når brukeren ønsker å dele innhold. Du må endre dette og gjøre det spesifikt hvis du vil at appen din skal godkjennes Av App Store. Endre type Til Ordbok og legg til et nytt nøkkelverdipar. Angi nøkkelnavnet Til NSExtensionActivationSupportsImagewithmaxcount, skriv Til Tall og verdi til 1. Dette angir at utvidelsen støtter deling av et enkelt bilde om gangen.

Ser på ShareViewController-klassen, finner du følgende metode stubber.
- isContentValid () – dette er hvor brukerinndata er validert. Du validere skriving samt innholdet som skal deles og returnere sann hvis valideringen går. Post-knappen i skrivevisningen forblir deaktivert til true returneres.
- didSelectPost() – dette kalles etter at brukeren trykker På Post-knappen, og det er her du laster opp innholdet som deles. Når opplastingen er planlagt, må du ringe completeRequestReturningItems (, completionHandler:) slik at vertsappen kan blokkere BRUKERGRENSESNITTET. Når opplastingsforespørselen er ferdig, kaller den fullføringsbehandleren som ble sendt inn i det tidligere nevnte funksjonskallet.
- configurationItems () – standard komponeringsvisning av delingsutvidelsen lar deg angi hva som vises nederst i visningen ved hjelp av tabellvisningsceller. Hvis du vil gjøre dette, må du returnere En matrise Med SLComposeSheetConfigurationItem-objekter hvis du har konfigurasjoner som brukeren kan angi. Ellers returnerer du et tomt array.
Legg til følgende import I ShareViewController-klassen.
|
1
2
|
importer ImgurKit
importer MobileCoreServices
|
Legg til følgende variabel i klassen. Dette vil holde bildet valgt av brukeren.
|
1
|
var selectedImage: UIImage?
|
Deretter overstyrer vi viewDidLoad () for å trekke ut bildet fra vedleggselementene i extensionContext. Når brukeren poster et bilde, er det buntet med andre metadata og sendes til utvidelsen via extensionContext objekt. Legg til følgende i klassen.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
overstyr func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (data: imageData)
}
} annet {
let alert = UIAlertController (tittel: «Feil», melding :» feil ved lasting av bilde», preferredStyle: .Alert)
la handling = UIAlertAction(tittel: «Feil», stil: .Avbryt) {_i
selv.dismissViewControllerAnimated (sann, ferdigstillelse: null)
}
alarm.addAction (handling)
selv.presentViewController(varsel, animert: sant, ferdigstillelse: nil)
}
}
}
}
}
|
her trekker vi ut vedleggselementet I NSItemProvider-objektet, så sjekk for å se om vedlegget samsvarer med typen kUTTypeImage. kUTTypeImage er en systemdefinert strengkonstant for kjerne uniform type identifikatorer definert I mobilecoreservices framework. Vi bruker den til å identifisere vedleggstyper.
bildet er pakket Inn I NSItemProvider-klassen, så vi må først laste det med loadItemForTypeIdentifier (). Hvis dette lykkes, laster vi bildet fra nettadressen til hvor det er lagret (når det hentes Fra NSItemProvider, lagres bilder på disken). Vi setter deretter den selectedImage-variabelen med bildet. Incase av en feil, vil brukeren bli vist et varsel.
neste endre isContentValid () – funksjonen som vist.
|
1
2
3
4
5
6
7
8
9
|
overstyr func isContentValid() -> Bool {
hvis la img = selectedImage {
hvis !contentText.isEmpty {
return true
}
}
returnere false
}
|
denne kontrollen for å sikre at et bilde er valgt og brukeren skriver inn noen inndata før de kan legge inn.
Endre didSelectPost () som følger.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
overstyr func didSelectPost () {
la defaultSession = UploadImageService.sharedService.sesjon
la defaultSessionConfig = defaultSession.konfigurasjon
la defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
la config = NSURLSessionConfiguration.backgroundSessionConfigurationWithidentifier («com.appcoda.ImgurShare.bkgrdsession»)
config.sharedContainerIdentifier = «group.com.appcoda.ImgurShare»
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.valgt bilde!)
bilde.url = imageURL
la imageService = ImageService.sharedService
imageService.addImage (bilde)
imageService.saveImages()
}
hvis la container = tempURL {
var delError: NSError?
hvis NSFileManager.defaultManager().isDeletableFileAtPath (container.sti!) {
la suksess = NSFileManager.defaultManager().removeItemAtPath (beholder.sti!, feil: &delError)
hvis(!suksess) {
println («Feil ved fjerning av fil på bane: \(feil?.description)»)
}
}
}
} else {
println(«Error uploading image: \(error!)»)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(«Error removing file at path: \(error?.beskrivelse)»)
}
}
}
}
}
let title = contentText
UploadImageService.sharedService.uploadImage (selectedImage!, tittel: tittel, session: session, fullføring: fullføring)
self.extensionContext?.completeRequestReturningItems (, null))
}
|
Erstatt App Gruppe identifikator i setningen nedenfor med din egen.
|
1
|
config.sharedContainerIdentifier = «gruppe.com.appcoda. ImgurShare»
|
her definerer vi bakgrunnen økten vi vil bruke for opplasting. Vi definerer deretter fullføringsblokken som vil bli kalt når forespørselen er fullført. I fullføringsblokken sjekker vi for å se om opplastingen var vellykket, og i så fall lagre bildet (bilder som er lagret her, lastes inn i beholderappens tabellvisning). Vi sletter deretter det midlertidige bildet som ble lagret på disken under bakgrunnsforespørselen. Hvis opplastingen mislyktes, sletter vi også det midlertidige bildet og lagrer det ikke for senere visning i container-appen. Vi vil bare at container-appen skal vise bilder som ble lastet opp Til Imgur.
Merk bruk av contentText. Denne egenskapen inneholder tekstinngangen fra brukeren.
vi kaller uploadImage () – funksjonen i ImgurKit-rammen for å laste opp. Denne metoden er asynkron og kommer umiddelbart tilbake. Når opplastingen er fullført eller mislykkes, vil fullføringsblokken bli kalt.
neste endre configurationItems () som vist. Vi returnerer en tom matrise som vi ikke vil legge noe til utvidelsen er komponere visning.
|
1
2
3
|
overstyr func configurationItems () – > ! {
retur
}
|
Testing Av Delutvidelsen
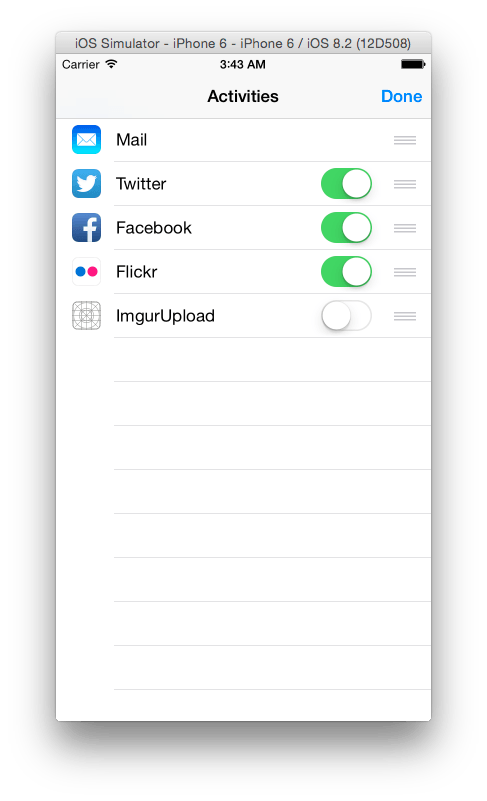
Du kan nå kjøre appen. Kontroller At ImgurUpload-skjemaet er valgt. Når du blir bedt om å velge en app du vil kjøre, velger Du Bilder. Når du kjører, velg et bilde og trykk På Del-knappen. På første løp må du legge til utvidelsen din i delingsarket. Velg Mer-knappen Til høyre for de andre delingsikonene, og slå på bryteren for utvidelsen, og velg Deretter Ferdig.

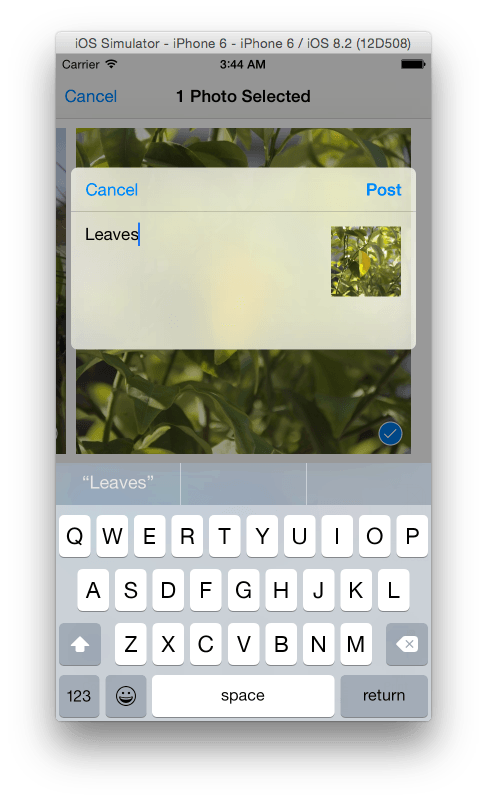
Tilbake på delingsarket, vil du kunne se utvidelsesikonet ved siden av de andre delingsikonene. Velg utvidelsen din, skriv inn litt tekst og trykk På Post.

bildet vil bli lastet opp Til Imgur og lagret i container app. For å bekrefte dette, naviger til startskjermen og åpne ImgurShare. Du vil se tittelen du skrev inn for bildet og selve bildet på detaljvisningen.

hvis du forlater container-appen og går tilbake til Bilder-appen for å dele et annet bilde, og går tilbake til container-appen, vil du legge merke til at tabellen ikke oppdateres automatisk med ekstra element. Hvis du velger en tabellrad og deretter går tilbake til tabellvisningen, oppdateres tabellen. Vi må laste tabelldataene når appen kommer tilbake i forgrunnen. For å gjøre dette må du først legge til følgende funksjon I ImagesTableViewController-klassen.
|
1
2
3
|
func refreshTable () {
tableView.reloadData()
}
|
Deretter I AppDelegate.swift, legg til følgende i applicationWillEnterForeground () – funksjonen.
|
1
2
|
la vc = ImagesTableViewController ()
vc.refreshTable()
|
nå når du laster opp et bilde via utvidelsen og bringer container-appen tilbake til forgrunnen, blir tabellen oppdatert.
Sammendrag
som avslutter Denne Delingsutvidelsesopplæringen. Jeg håper guiden kommer til nytte for alle som ønsker å lage En Delutvidelse. Du kan laste ned prosjektfilene her.
Notat: Når du deler en fil via utvidelsen, vil du legge merke til en feilmelding i feilsøkeren «Kunne ikke arve CoreMedia-tillatelser fra xxxx». Dette ser ut til å være en vanlig feil, og jeg har møtt det når jeg jobber Med Today, Share and action extensions. Utvidelsen fungerer fortsatt bra til tross for feilen. Søker rundt, det ser ut til å være vanlig, og i Dette stackoverflow-innlegget sier noen at utvidelsen fungerer bra og ble godkjent Av Apple til tross for at feilen ble mottatt. Så det kan være En Xcode-feil. Jeg er ikke sikker. Du kan legge igjen dine tanker i kommentaren.