Introduksjon
Plugins I JavaScript tillater oss å utvide språket for å oppnå noen kraftige (eller ikke så kraftige) funksjoner vi ønsker. Plugins / biblioteker er i hovedsak pakket kode som redder oss fra å skrive det samme (funksjoner) om og om igjen.
bare plugg den inn, og spill!
det er hundrevis av rammer i JavaScript-økosystemet, og hver av disse rammene gir oss et system for å lage plugins for å legge til nye ting i rammen.
hvis DU tar en titt PÅ npm-registeret, der nesten Alle JavaScript-plugins er publisert, vil du se mer enn en million plugins publisert som både enkle biblioteker og rammer.
Hvordan du oppretter plugins for hvert rammeverk kan variere betydelig. For Eksempel, Vue.js har sitt eget plugin-system, som er forskjellig fra hvordan du vil lage plugins For React.js. Men alt koker ned til samme JavaScript-kode.
derfor, å kunne lage plugins med Vanilla JavaScript gir deg muligheten til å lage en plugin som fungerer uavhengig av rammeverket i spørsmålet.
» en framework-agnostic JavaScript plugin er en plugin som fungerer uten sammenheng med et rammeverk. Du kan bruke plugin i alle rammer, og selv uten et rammeverk»
hva du må huske på når du bygger et bibliotek:
- Du bør ha et mål for plugin — dette er nøkkelen din plugin er ment å oppnå
- plugin skal være enkel å bruke for den tiltenkte bruk
- plugin bør være passelig i stor grad
- plugin bør ha en dokumentasjon som guider utviklerne som kommer til å bruke plugin
nå, la oss komme til virksomheten å sette de ovennevnte punktene i tankene.
Hva vi skal lage
I denne artikkelen vil jeg vise deg hvordan du lager et rammeverk-agnostisk plugin. For formålet med denne opplæringen, vil vi lage en karusell / slider plugin-målet med plugin.
denne plugin vil avsløre noen metoder som kan kalles av brukeren av plugin .next() og .prev()
Komme I Gang
- la oss lage en ny mappe for å huse vår plugin kode og andre filer som er nødvendige. Jeg ringer mappen min
TooSlidePlugin. - i denne mappen oppretter du en Ny JavaScript-fil i favoritteditoren din. Denne filen vil inneholde koden for plugin. Jeg ringer min
tooSlide.js
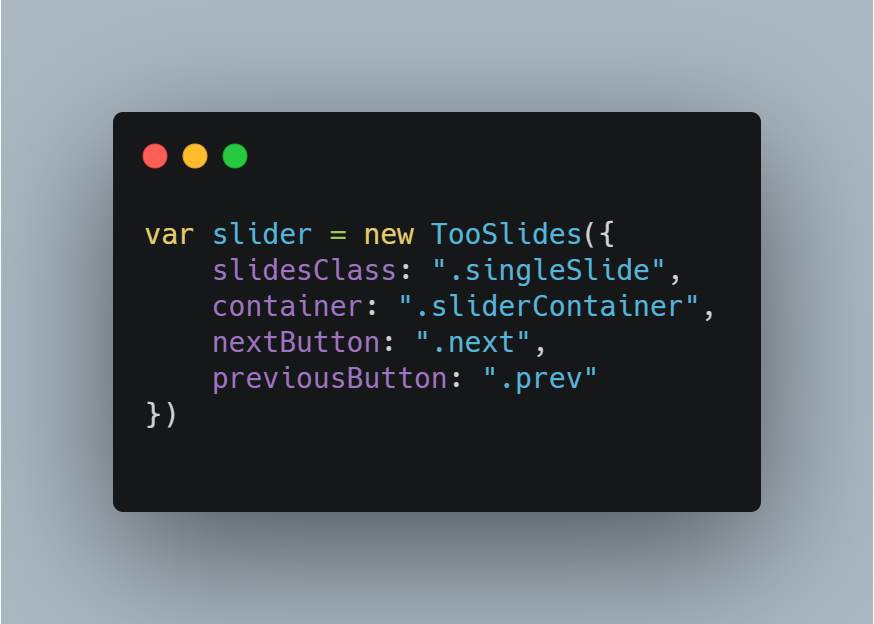
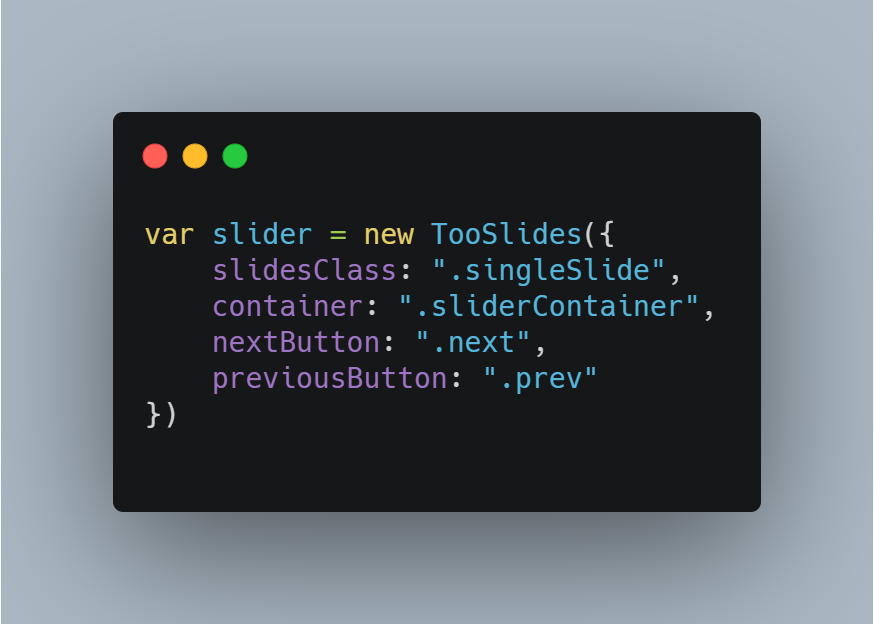
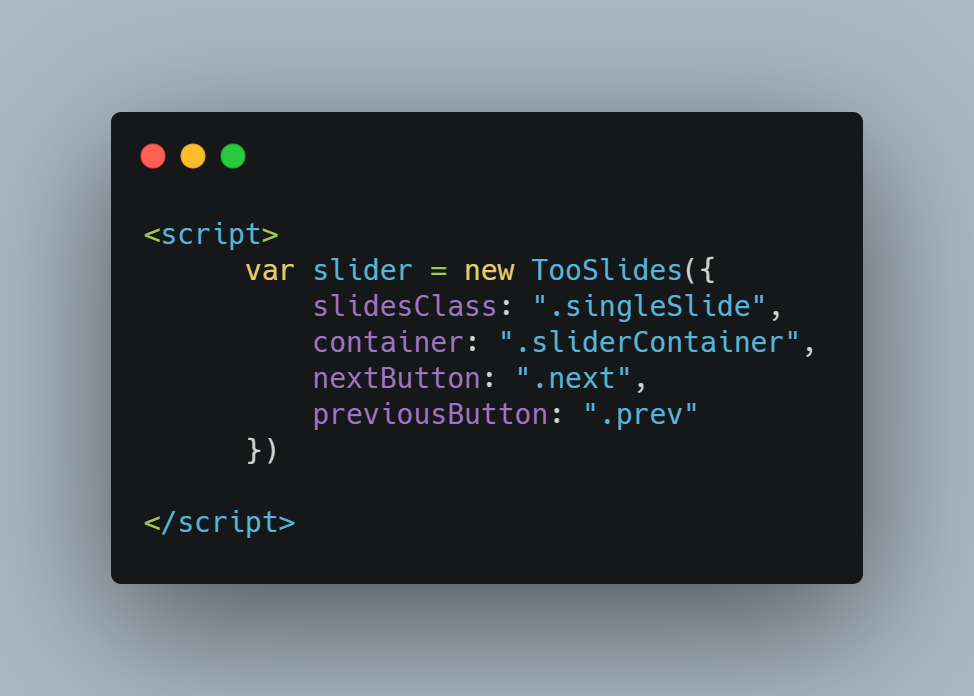
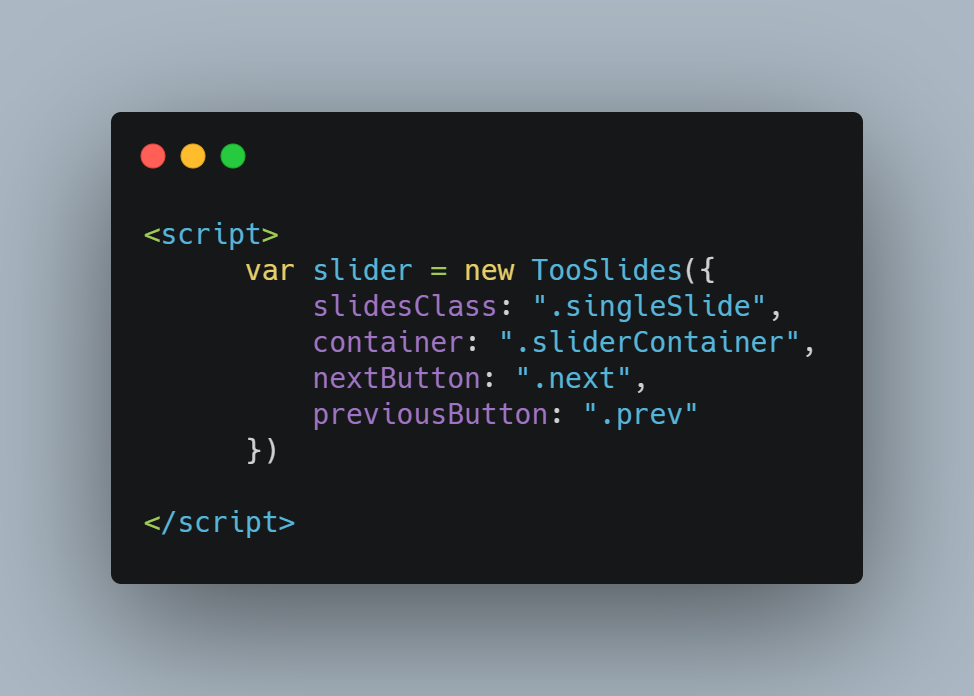
jeg liker noen ganger å forestille meg hvordan et plugin ville bli brukt (fra en sluttutviklerperspektiv) før jeg selv begynner å lage den.


hvis du ser på kodeblokken ovenfor, antar det at det er en konstruktør kalt TooSlides som mottar et objekt med bestemte egenskaper som et argument.
egenskapene til objektet blir slidesClass, container, nextButton, og previousButton. Dette er egenskaper vi ønsker at brukeren skal kunne tilpasse.
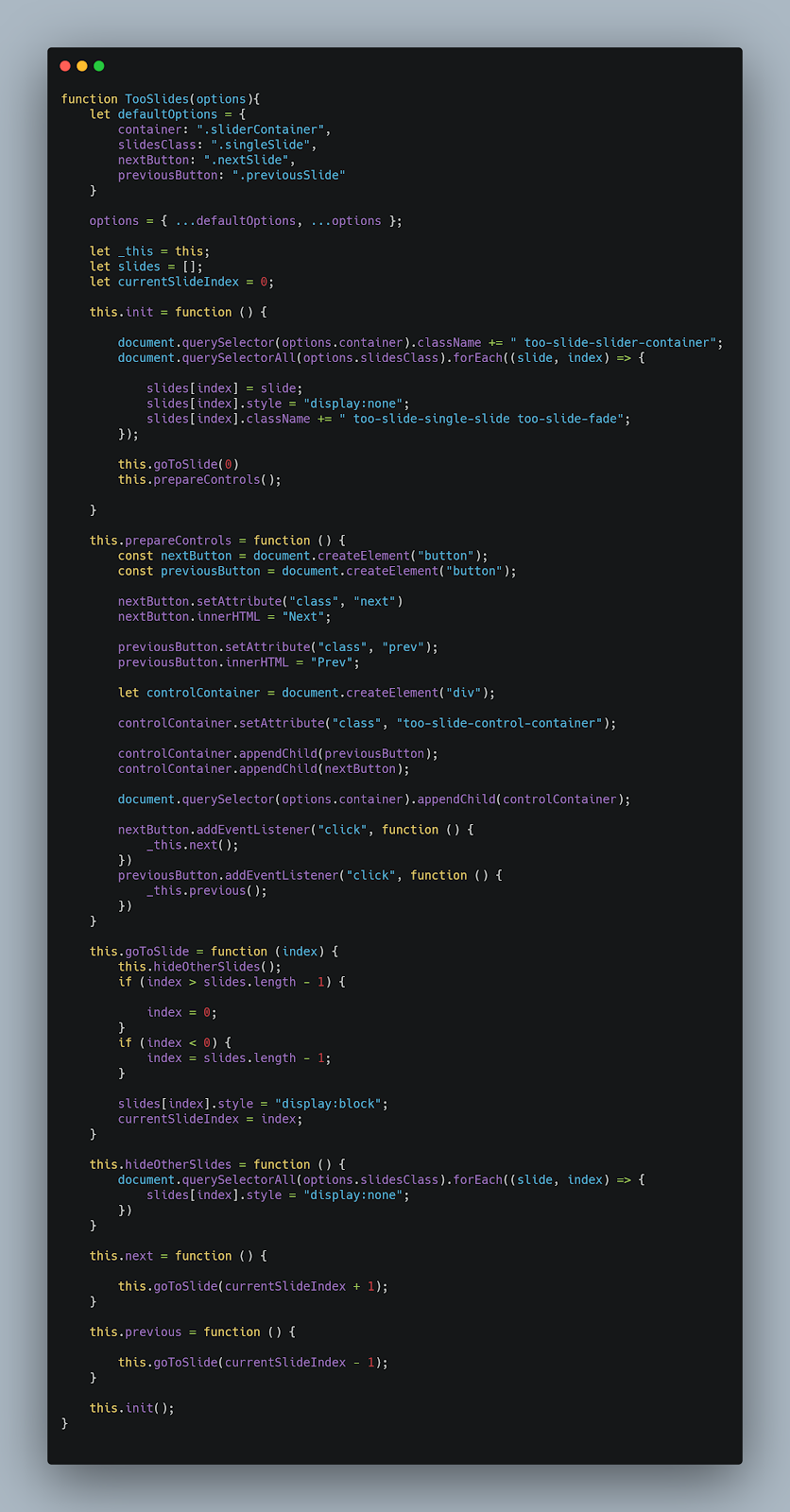
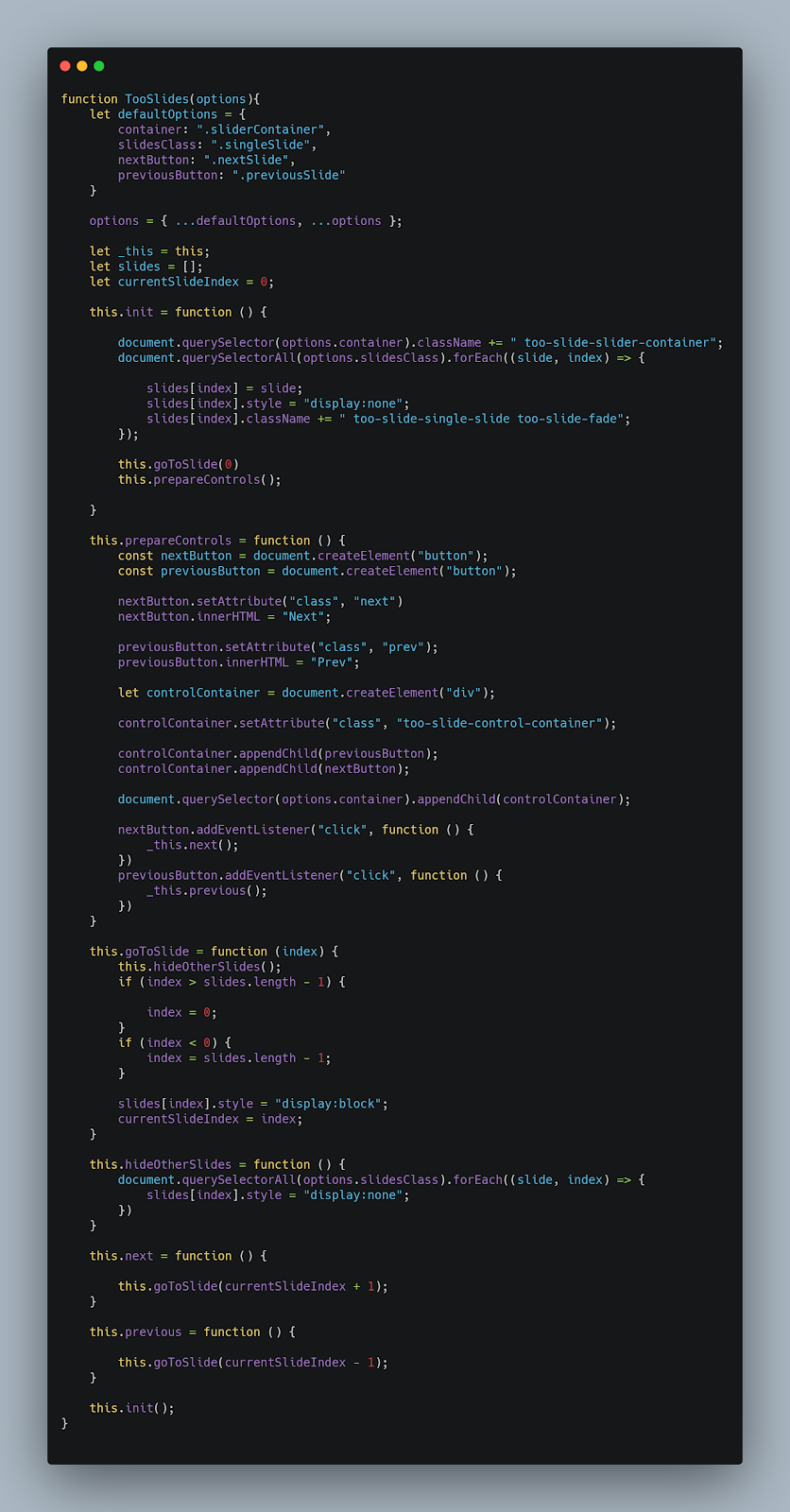
Vi starter med å lage vår plugin som en enkelt konstruktørfunksjon slik at den har et navneområde til seg selv.


Alternativer
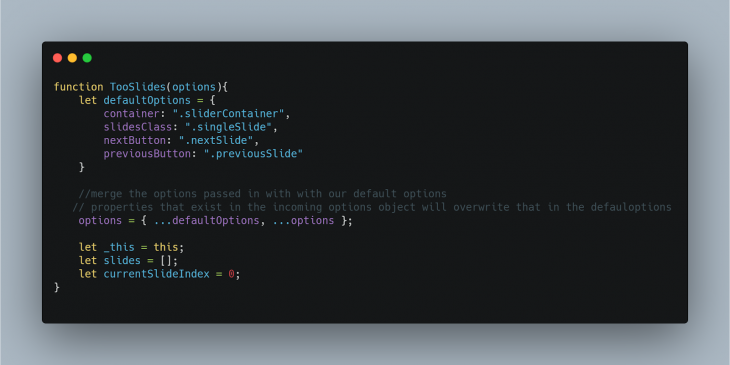
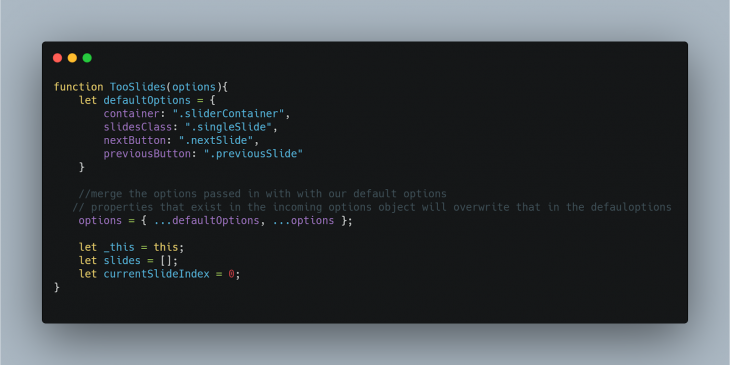
Siden vår plugin, TooSlides, forventer et alternativargument, vil vi definere noen standardegenskaper, slik at hvis brukeren ikke angir sin egen, blir standardene brukt.


vi opprettet et defaultOptions objekt for å holde noen egenskaper, og vi brukte Også En JavaScript-spredningsoperatør til å slå sammen innkommende alternativer med standard en.
vi tildelte this til en annen variabel, slik at vi fortsatt kan få tilgang til den i indre funksjoner.
vi har også opprettet to variabler slides som vil holde alle bildene vi vil bruke som glidebryter, og currentSlideIndex, som holder indeksen for lysbildet som for øyeblikket vises.
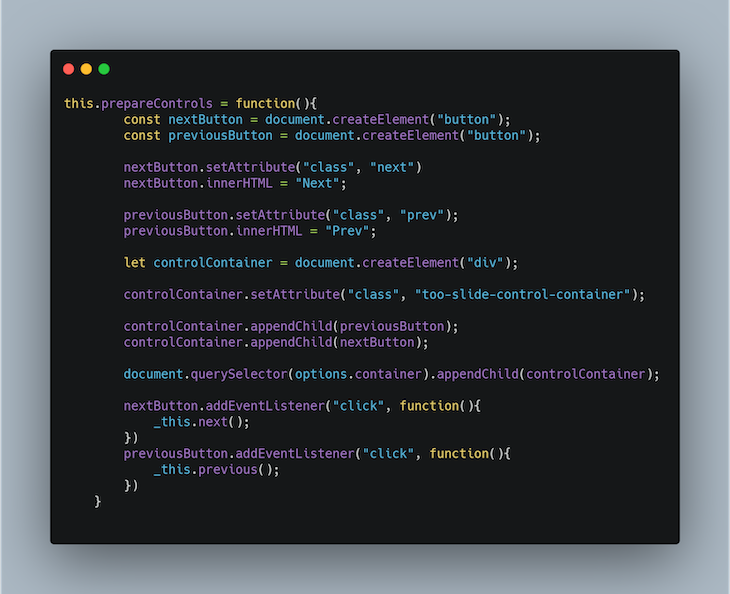
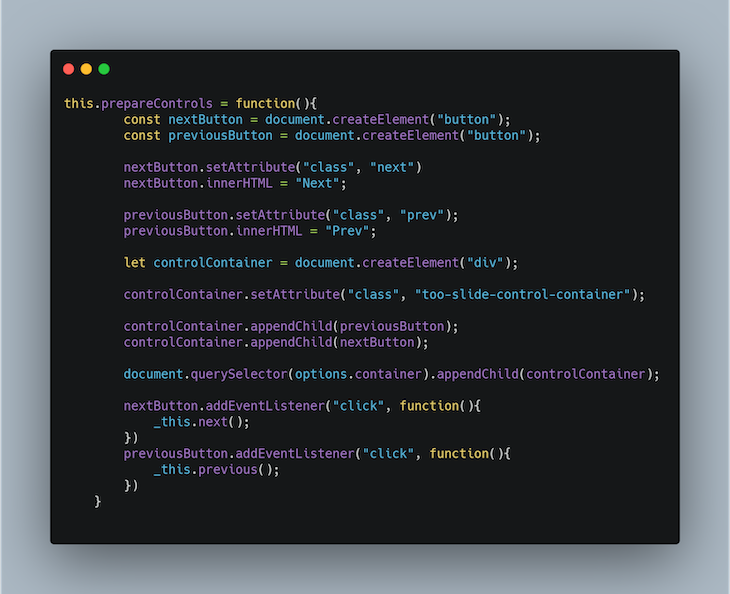
Siden vår glidebryter forventes å ha litt kontroll som kan brukes til å flytte lysbildet fremover og bakover, vil vi legge til under metoden i vår konstruktørfunksjon:


i .prepareControls() – metoden opprettet vi et container DOM-element for å holde kontrollknappene. Vi laget de neste og forrige knappene selv og la dem til controlContainer.
så festet vi hendelseslyttere til de to knappene som kaller henholdsvis .next() og .previous() – metodene. Ikke bekymre deg, vi vil lage disse metodene snart.
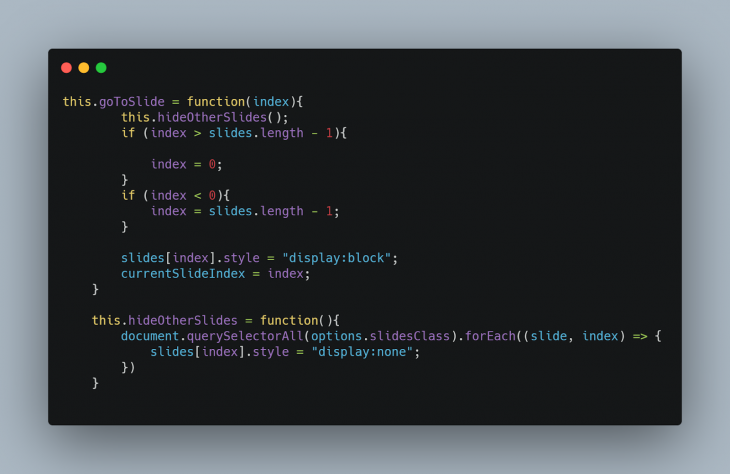
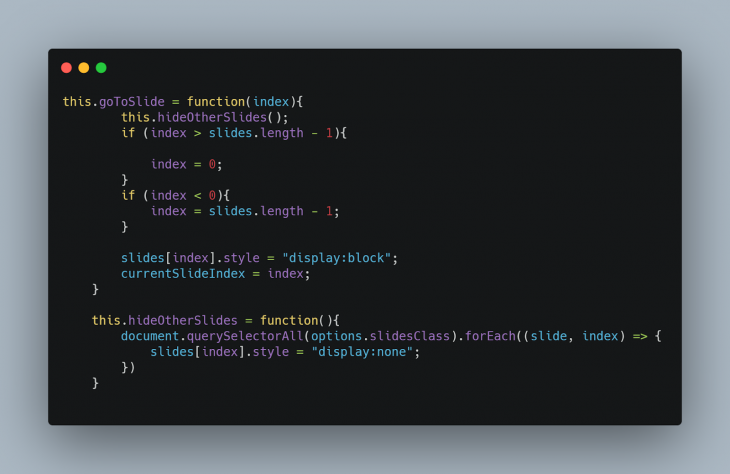
Deretter legger vi til to metoder: .goToSlide() og .hideOtherSlides().


metoden .goToSlide() tar et argument, index, som er indeksen for lysbildet vi vil vise. Denne metoden skjuler først et lysbilde som vises, og viser bare det vi vil skal vises.
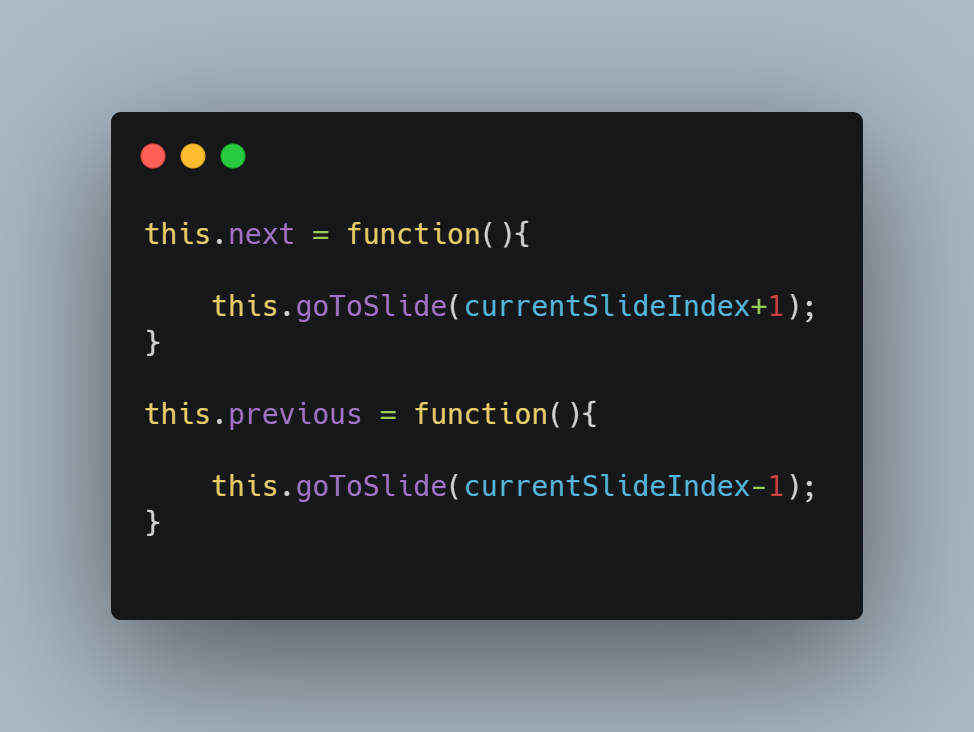
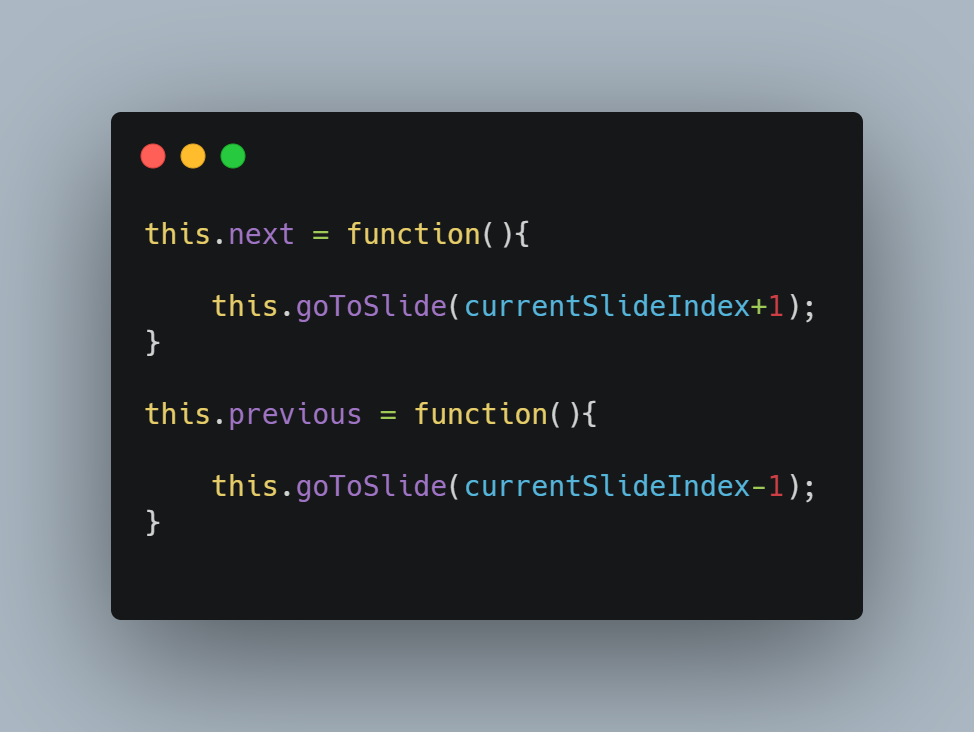
Neste, vil vi legge til .next() og .previous() hjelpemetoder som vil hjelpe oss å flytte ett skritt fremover, eller ett skritt bakover henholdsvis (husk hendelsen lyttere vi festet tidligere?)


disse to metodene kaller i utgangspunktet .goToSlide() – metoden og flytter currentSlideIndex med 1.
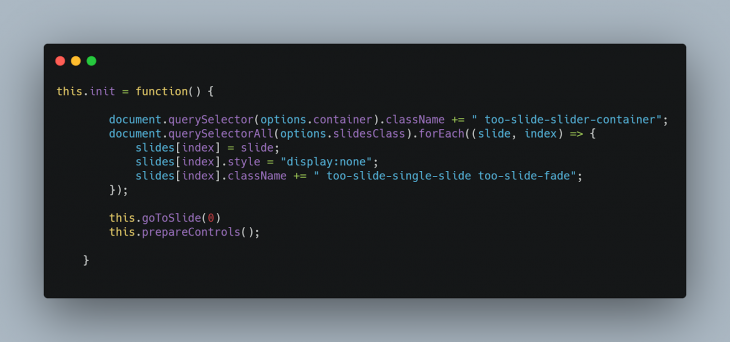
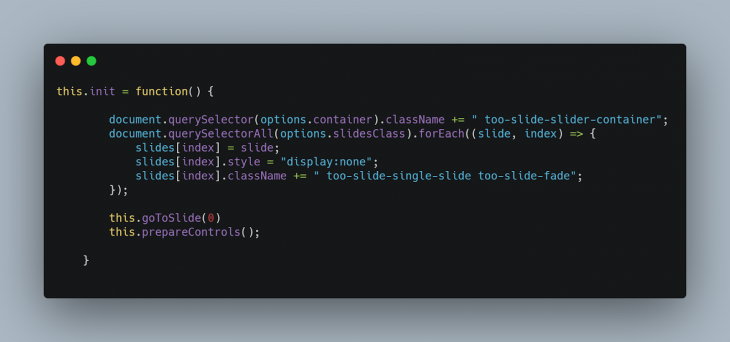
vi vil nå også lage en .init() metode som vil hjelpe oss med å sette opp ting når vår konstruktørfunksjon er instantiert


som du kan se, får .init() – metoden alle lysbildebilder og lagrer dem i lysbildene vi erklærte tidligere, og skjuler dem alle som standard.
det viser da det første bildet i lysbildet ved å ringe .goToSlide(0) – metoden, og det setter også opp kontrollknappene våre ved å ringe .prepareControls().
for å bryte vår konstruktørkode opp, vil vi ringe .init() – metoden i konstruktøren, slik at når konstruktøren initialiseres, kalles metoden .init() alltid.
den endelige koden vil se slik ut:


LEGGE TIL CSS
i mappen som inneholder vårt plugin-prosjekt, legger vi til EN CSS-fil som inneholder grunnleggende styling for glidebryteren vår. Jeg ringer denne filen tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
Testing vår plugin
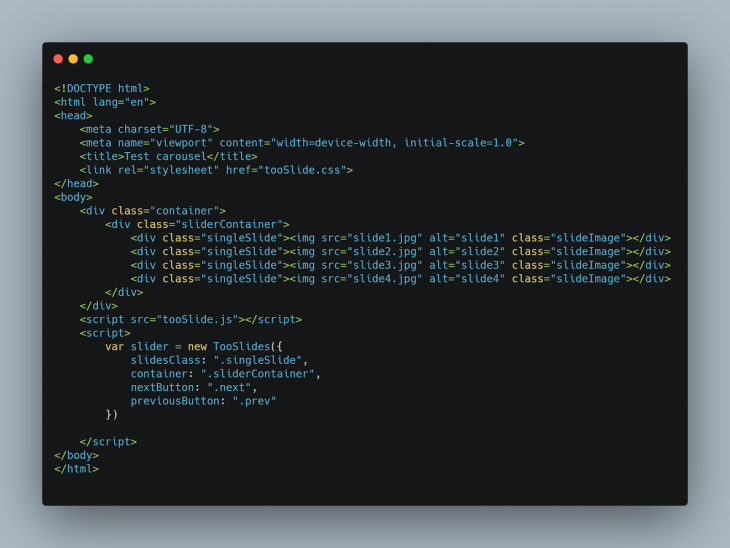
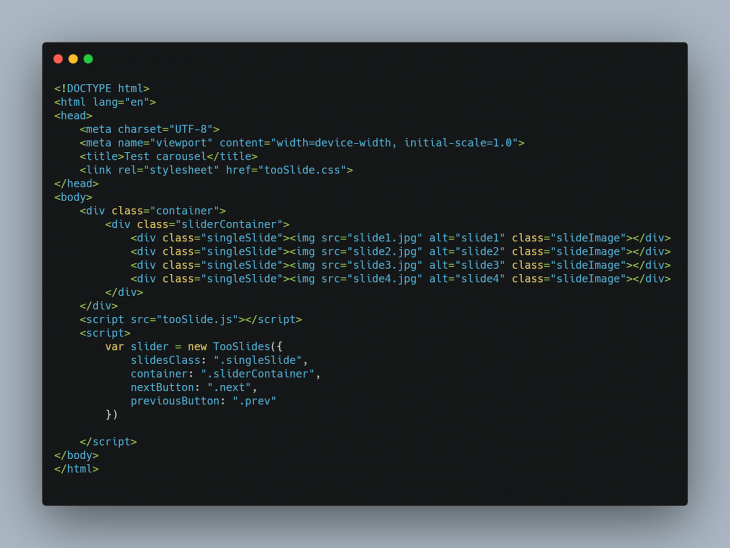
for å teste vår plugin, vil vi lage EN HTML-fil. Jeg ringer min index.html. Vi vil også legge til 4 bilder som skal brukes som lysbilder, alle innenfor samme katalog som vår plugin JavaScript-kode.
MIN HTML-fil ser slik ut:


i hoveddelen AV HTML-filen ringte jeg tooSlide.css – filen, mens jeg på slutten av filen ringte tooSlide.js – filen .
Etter å ha gjort dette, vil vi kunne instantiere vår plugin-konstruktør:


du kan sjekke ut resultatet av vår plugin i denne pennen:
TooSlidePlugin
Ingen Beskrivelse
Dokumentere plugin
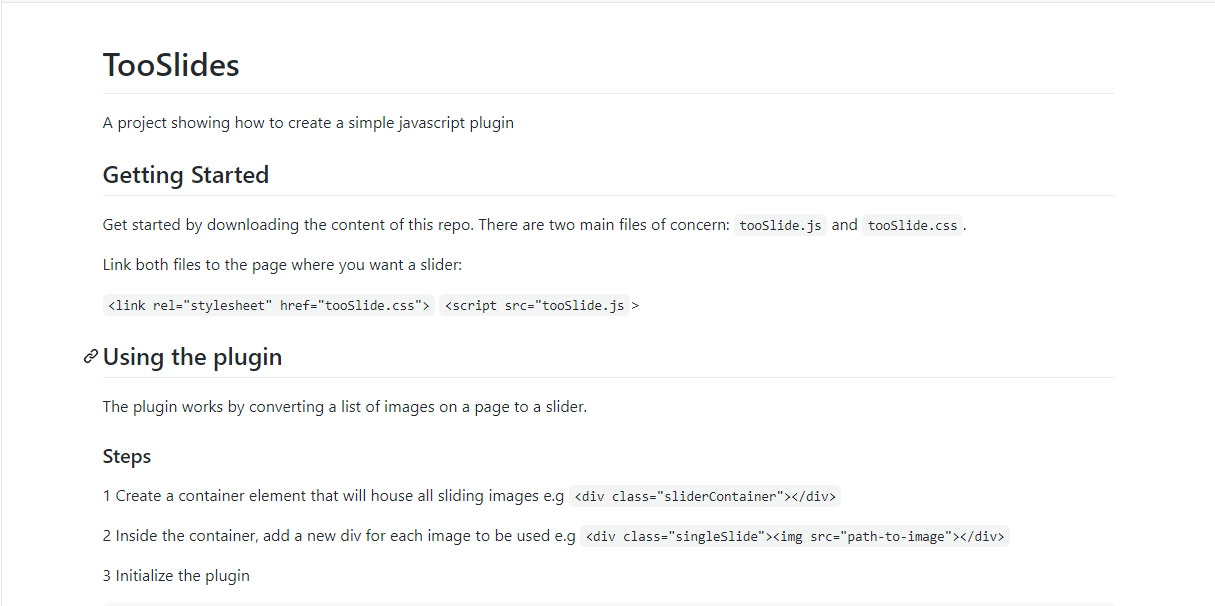
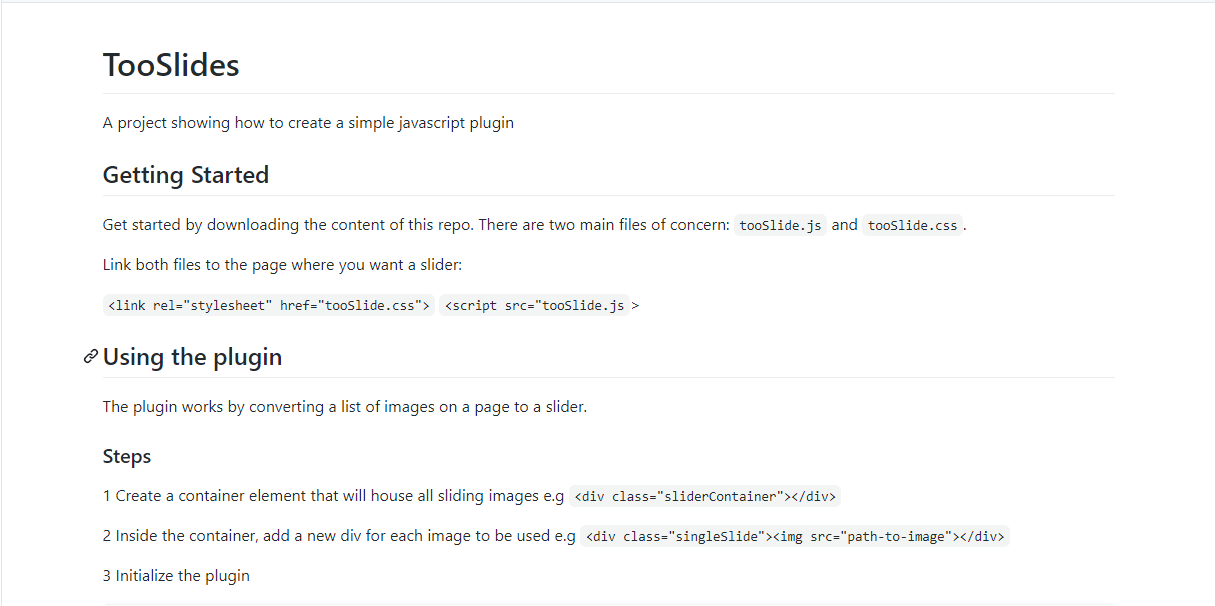
dokumentasjonen av plugin er like viktig som alle andre deler.
dokumentasjonen er hvordan du lærer folk å bruke plugin. Som sådan krever det at du legger litt tanke på det.
for vår nyopprettede plugin, vil jeg begynne med å lage en README.md fil i katalogen av prosjektet.


Publisering av plugin:
etter at du har skrevet plugin, vil du mest sannsynlig at andre utviklere skal dra nytte av din nye skapelse, så jeg viser deg bare hvordan du gjør det.
du kan gjøre din plugin tilgjengelig for andre mennesker i to hovedmåter:
- Vert det på Github. Når du gjør dette, kan alle laste ned repo, inkludere filene (.js og .css), og bruk din plugin med en gang
- Publiser den på npm. Sjekk den offisielle npm-dokumentasjonen for å veilede deg gjennom.
Og det er det.
Konklusjon
i løpet av denne artikkelen har vi bygget et plugin som gjør en ting: lysbildebilder. Det er også avhengighetsfritt. Nå kan vi begynne å hjelpe andre med koden vår, akkurat som vi har blitt hjulpet også.
koden for denne plugin-opplæringen er tilgjengelig på github.
LogRocket: Debug JavaScript-feil lettere ved å forstå konteksten
Feilsøkingskode er alltid en kjedelig oppgave. Men jo mer du forstår feilene dine, desto lettere er det å fikse dem.
LogRocket lar deg forstå disse feilene på nye og unike måter. Vår frontend overvåking løsning sporer brukerengasjement Med JavaScript frontends å gi deg muligheten til å finne ut nøyaktig hva brukeren gjorde som førte til en feil.

LogRocket registrerer konsolllogger, lastetider for sider, stacktraces, trege nettverksforespørsler/svar med overskrifter + kropper, nettlesermetadata og egendefinerte logger. Forstå virkningen Av JavaScript-koden vil aldri bli enklere!
Prøv det gratis.