10. Mai 2017
JavaScript har utviklet seg et tonn de siste årene. Hvis Du lærer JavaScript i 2017, og DU ikke har rørt ES6, går du glipp av en enklere måte å lese Og skrive JavaScript På.
ikke bekymre deg hvis du ikke er en mester På JavaScript ennå. Du trenger ikke å være fantastisk På JavaScript for å dra nytte AV den ekstra bonuser ES6 gir deg. I denne artikkelen vil jeg dele med deg åtte ES6-funksjoner jeg bruker daglig som utvikler for å hjelpe deg med å lette inn i den nye syntaksen.
- en liste OVER ES6-funksjoner
- La og const
- La vs var
- La vs const
- Pilfunksjoner
- den nitty-gritty av pilfunksjoner
- den leksikalske dette
- Standardparametere
- Destrukturering
- Destrukturerende objekter
- Destruktureringsarrayer
- Bytte variabler med destruerte arrays
- Destruktureringsarrayer og objekter mens deklarerer funksjoner
- rest-parameteren og spredningsoperatoren
- rest-parameteren
- spredningsoperatoren
- Forbedrede objektlitteraler
- Egenskapsverdi shorthands
- metode shorthands
- egenskapsnavn For Beregnede objekter
- Mallitteraler
- Innpakning
en liste OVER ES6-funksjoner
Først AV, ES6 ER EN stor oppdatering Til JavaScript. Her er en stor liste over funksjoner hvis du er nysgjerrig på hva som er nytt, Takket Være Luke Hoban:
- Piler
- Klasser
- Forbedrede objektlitteraler
- Malstrenger
- Destrukturering
- Standard + rest + spredning
- La + const
- Iteratorer + for…av
- generatorer
- Unicode
- Moduler
- modullastere
- kart + sett + weakmap + Weakset
- proxyer
- Symboler
- Innebygde Underklasserbare
- løfter
- Matematikk + Tall + Streng + Array + Objekt-Apier
- binære og oktale bokstaver
- reflektere api
- Hale samtaler
Ikke la denne store listen over funksjoner skremme DEG BORT FRA ES6. Du trenger ikke å vite alt med en gang. Jeg kommer til å dele med deg åtte av disse funksjonene som jeg bruker på en daglig basis. De er:
- La og const
- Pilfunksjoner
- Standardparametere
- Destrukturering
- Restparameter og spredningsoperatør
- Forbedrede objektlitteraler
- Mallitteraler
- Løfter
Vi vil Gå gjennom de åtte funksjonene i de følgende avsnittene. For nå går jeg gjennom de fem første funksjonene. Jeg legger til resten som jeg går sammen i de neste par ukene.
forresten, nettleser støtte FOR ES6 er fantastisk. Nesten alt støttes opprinnelig hvis du koder for de nyeste nettleserne(Edge og nyeste versjoner AV Ff, Chrome og Safari).
du trenger ikke fancy verktøy som Webpack hvis DU ønsket Å skrive ES6. Hvis nettleseren støtte mangler i ditt tilfelle, du kan alltid falle tilbake på polyfills skapt av samfunnet. Bare google dem:)
Med det, la oss hoppe inn i den første funksjonen.
La og const
I ES5 (det gamle JavaScript) er vi vant til å erklære variabler med var søkeordet. I ES6 kan dette var søkeordet erstattes av let og const, to kraftige søkeord som gjør utviklingen enklere.
La oss først se på forskjellen mellom let og var for å forstå hvorfor let og const er bedre.
La vs var
La oss snakke om var først siden vi er kjent med det.
Først av alt kan vi deklarere variabler med var søkeordet. Når deklarert, kan denne variabelen brukes hvor som helst i gjeldende omfang.
var me = 'Zell'console.log(me) // Zell i eksemplet ovenfor har jeg erklært me som en global variabel. Denne globale me variabelen kan også brukes i en funksjon, som dette:
var me = 'Zell'function sayMe () { console.log(me)}sayMe() // Zelldet motsatte er imidlertid ikke sant. Hvis jeg erklærer en variabel i en funksjon, kan jeg ikke bruke den utenfor funksjonen.
function sayMe() { var me = 'Zell' console.log(me)}sayMe() // Zellconsole.log(me) // Uncaught ReferenceError: me is not defined så kan vi si at var er funksjonsomfanget. Dette betyr at når en variabel er opprettet med var i en funksjon, vil den bare eksistere i funksjonen.
hvis variabelen opprettes utenfor funksjonen, finnes den i det ytre området.
var me = 'Zell' // global scopefunction sayMe () { var me = 'Sleepy head' // local scope console.log(me)}sayMe() // Sleepy headconsole.log(me) // Zelllet, på den annen side, er blokk-scoped. Dette betyr at når en variabel er opprettet med let, vil den bare eksistere innenfor blokken.
men vent, hva er en blokk?
en blokk i JavaScript er noe innenfor et par krøllete braces. Følgende er eksempler på blokker.
{ // new scope block}if (true) { // new scope block}while (true) { // new scope block}function () { // new block scope}forskjellen mellom blokkomfang og funksjonsomfang er stor. Når du bruker en funksjonsomfattende variabel, kan du ved et uhell overskrive en variabel uten å ha tenkt å gjøre det. Her er et eksempel:
var me = 'Zell'if (true) { var me = 'Sleepy head'}console.log(me) // 'Sleepy head' i dette eksemplet kan du se at me blir Sleepy head etter å ha kjørt gjennom if – blokken . Dette eksemplet vil sannsynligvis ikke forårsake noen problemer for deg siden du sannsynligvis ikke vil erklære variabler med samme navn.
men alle som jobber med var i en for loop situasjon kan kjøre inn i noen weirdness på grunn av måten variabler er scoped. Vurder følgende kode som logger variabelen i fire ganger, og logger i igjen med en setTimeout – funksjon.
for (var i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};Hva forventer du at denne koden skal gjøre? Her er hva som faktisk skjer

hvordan pokker ble i 5 fire ganger inne i timeout-funksjonen? Vel, viser seg, fordi var er funksjonsomfanget, ble verdien av i 4 selv før timeout-funksjonen kjører.
for å få den riktige i – verdien innen setTimeout, som utfører senere, må vi opprette en annen funksjon, si logLater, for å sikre at i – verdien ikke endres av for – sløyfen før setTimeout utfører:
function logLater (i) { setTimeout(function () { console.log(i) })}for (var i = 1; i < 5; i++) { console.log(i) logLater(i)};
(Forresten, dette kalles en nedleggelse).
den gode nyheten er, funksjon-scoped weirdness som for loop-eksemplet jeg nettopp har vist at du ikke skjer med let. Samme timeout eksempel vi har skrevet tidligere kunne skrives som dette, og det vil fungere rett ut av boksen uten å skrive tilleggsfunksjoner:
for (let i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};
som du kan se, blokk-scoped variabler gjør utviklingen mye enklere ved å fjerne vanlige gotchas med funksjon-scoped variabler. For å gjøre livet enkelt, anbefaler jeg at du bruker let over var når Du erklærer JavaScript-variabler fra nå av. (ES6 ER Den Nye JavaScript allerede 😎).
nå vet vi hva let gjør, la oss gå videre til forskjellen mellom let og const.
La vs const
Som let, const er også blokkert. Forskjellen er at const ikke kan tilordnes en gang deklarert.
const name = 'Zell'name = 'Sleepy head' // TypeError: Assignment to constant variable.let name1 = 'Zell'name1 = 'Sleepy head'console.log(name1) // 'Sleepy head' siden const ikke kan tilordnes, er de gode for variabler ville ikke endres.
La oss si at jeg har en knapp som lanserer en modal på nettstedet mitt. Jeg vet at det bare kommer til å være en knapp, og det ville ikke forandre seg. I dette tilfellet kan jeg bruke const.
const modalLauncher = document.querySelector('.jsModalLauncher') når jeg erklærer variabler, foretrekker jeg alltid const over let når det er mulig fordi jeg mottar ekstra cue at variabelen ikke ville bli tilordnet. Deretter bruker jeg let for alle andre situasjoner.
Neste, la oss gå videre og snakke om pilfunksjoner.
Pilfunksjoner
Pilfunksjoner er merket med fat-pilen (=>) du ser overalt I ES6-koden. Det er en forkortelse for å lage anonyme funksjoner. De kan brukes hvor som helst nøkkelordet function brukes. For eksempel:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)Arrow-funksjonene er ganske kule. De bidrar til å gjøre koden kortere, noe som gir færre rom for feil å skjule. De hjelper deg også med å skrive kode som er lettere å forstå når du blir vant til syntaksen.
La oss dykke inn i nitty-gritty av pilfunksjoner, slik at du lærer å gjenkjenne og bruke dem.
den nitty-gritty av pilfunksjoner
Først av, la oss snakke om å skape funksjoner. I JavaScript er du sannsynligvis vant til å lage funksjoner på denne måten:
function namedFunction() { // Do something}// using the functionnamedFunction()Det er en annen metode for å opprette funksjoner. Du kan opprette en anonym funksjon og tilordne den til en variabel. For å opprette en anonym funksjon, lar vi navnet sitt ut av funksjonsdeklarasjonen.
var namedFunction = function() { // Do something}en tredje måte å opprette funksjoner på er å opprette dem direkte som et argument til en annen funksjon eller metode. Denne tredje brukssaken er den vanligste for anonyme funksjoner. Her er et eksempel:
// Using an anonymous function in a callbackbutton.addEventListener('click', function() { // Do something})SIDEN ES6 pilfunksjoner er forkortelse for anonyme funksjoner, kan du erstatte pilfunksjoner hvor som helst du oppretter en anonym funksjon.
Slik ser det ut:
// Normal Functionconst namedFunction = function (arg1, arg2) { /* do your stuff */}// Arrow Functionconst namedFunction2 = (arg1, arg2) => {/* do your stuff */}// Normal function in a callbackbutton.addEventListener('click', function () { // Do something})// Arrow function in a callbackbutton.addEventListener('click', () => { // Do something})Ser du likheten her? I utgangspunktet fjerner du nøkkelordet function og erstatter det med => på et litt annet sted.
men hva er big deal med pil funksjoner? Er vi ikke bare erstatte function med =>?
vel, det viser seg at vi ikke bare erstatter function med =>. En pilfunksjons syntaks kan endres avhengig av to faktorer:
- antall argumenter som kreves
- Om du vil ha en implisitt retur.
den første faktoren er antall argumenter som leveres til pilfunksjonen. Hvis du bare oppgir ett argument, kan du fjerne parentesen som omgir argumentene. Hvis ingen argumenter kreves, kan du erstatte parentesen (()) for en understrek (_).
alle de følgende er gyldige pilfunksjoner.
const zeroArgs = () => {/* do something */}const zeroWithUnderscore = _ => {/* do something */}const oneArg = arg1 => {/* do something */}const oneArgWithParenthesis = (arg1) => {/* do something */}const manyArgs = (arg1, arg2) => {/* do something */} den andre faktoren for pilfunksjoner er om du vil ha en implisitt retur. Pilfunksjoner oppretter som standard automatisk et return søkeord hvis koden bare tar opp en linje, og ikke er vedlagt i en blokk.
så, disse to er ekvivalente:
const sum1 = (num1, num2) => num1 + num2const sum2 = (num1, num2) => { return num1 + num2 } Disse to faktorene er grunnen til at du kan skrive kortere kode som moreThan20 du har sett ovenfor:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)i sammendraget er pilfunksjonene ganske kule. De tar litt tid å bli vant til, så prøv det, og du vil bruke det overalt ganske snart.
Men før du hopper på pilfunksjonene FTW bandwagon, vil jeg fortelle deg om en annen nitty-gritty funksjon AV ES6 arrow-funksjonen som forårsaker mye forvirring-den leksikalske this.
den leksikalske dette
this er et unikt søkeord hvis verdi endres avhengig av hvordan det kalles. Når det kalles utenfor en funksjon, er this standard Window – objektet i nettleseren.
console.log(this) // Window
når this kalles i et enkelt funksjonskall, this er satt til det globale objektet. Når det gjelder nettlesere, vil this alltid være Window.
function hello () { console.log(this)}hello() // Window JavaScript setter alltid this til vinduet objektet i en enkel funksjon samtale. Dette forklarer hvorfor verdien this innenfor funksjoner som setTimeout alltid er Window.
når this kalles i en objektmetode ,vil this være selve objektet:
let o = { sayThis: function() { console.log(this) }}o.sayThis() // o
når funksjonen kalles som konstruktør, refererer this til det nybygde objektet.
function Person (age) { this.age = age}let greg = new Person(22)let thomas = new Person(24)console.log(greg) // this.age = 22console.log(thomas) // this.age = 24
når den brukes i en hendelseslytter, er this satt til elementet som utløste hendelsen.
let button = document.querySelector('button')button.addEventListener('click', function() { console.log(this) // button}) som du kan se i de ovennevnte situasjonene, er verdien av this satt av funksjonen som kaller den. Hver funksjon definerer sin egen this verdi.
i fat arrow-funksjoner blir this aldri bundet til en ny verdi, uansett hvordan funksjonen kalles. this vil alltid være den samme this – verdien som den omkringliggende koden. (Forresten, leksikalske midler knyttet til, som jeg antar, er hvordan leksikalske this fikk navnet sitt).
ok, det høres forvirrende ut, så la oss gå gjennom noen få virkelige eksempler.
først vil du aldri bruke pilfunksjoner til å deklarere objektmetoder, fordi du ikke kan referere til objektet med this lenger.
let o = { // Don't do this notThis: () => { console.log(this) // Window this.objectThis() // Uncaught TypeError: this.objectThis is not a function }, // Do this objectThis: function () { console.log(this) // o } // Or this, which is a new shorthand objectThis2 () { console.log(this) // o }} For Det Andre vil du kanskje ikke bruke pilfunksjoner til å opprette hendelseslyttere fordi this ikke lenger binder seg til elementet du festet hendelseslytteren til.
du kan imidlertid alltid få den riktige this konteksten med event.currentTarget. Det er derfor jeg sa kanskje ikke.
button.addEventListener('click', function () { console.log(this) // button})button.addEventListener('click', e => { console.log(this) // Window console.log(event.currentTarget) // button}) For Det Tredje vil du kanskje bruke leksikalsk this på steder der bindingen this endres uten at du vil ha det. Et eksempel er timeout-funksjonen, slik at du aldri trenger å håndtere this, that eller self nonsens.
let o = { // Old way oldDoSthAfterThree: function () { let that = this setTimeout(function () { console.log(this) // Window console.log(that) // o }) }, // Arrow function way doSthAfterThree: function () { setTimeout(() => { console.log(this) // o }, 3000) }}denne brukstilfelle er spesielt nyttig hvis du trenger å legge til eller fjerne en klasse etter en tid har gått:
let o = { button: document.querySelector('button') endAnimation: function () { this.button.classList.add('is-closing') setTimeout(() => { this.button.classList.remove('is-closing') this.button.classList.remove('is-open') }, 3000) }}Til Slutt, vær så snill å bruke fat arrow-funksjonen noe annet sted for å gjøre koden din penere og kortere, som eksemplet vi hadde over 1912:
let array = let moreThan20 = array.filter(num => num > 20)La oss gå videre.
Standardparametere
Standardparametere I ES6… vel, gir oss en måte å angi standardparametere når vi definerer funksjoner. La oss gå gjennom et eksempel, og du vil se hvor nyttig det er.
la oss si at vi lager en funksjon som kunngjør navnet på en spiller fra et lag. Hvis du skriver denne funksjonen I ES5, vil den lignes på følgende:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsved første øyekast ser denne koden ok ut. Men hva om vi måtte kunngjøre en spiller som ikke er tilknyttet noe lag?
den nåværende koden mislykkes pinlig hvis vi dro teamName ut:
announcePlayer('Zell', 'Liew')// Zell Liew, undefinedjeg er ganske sikker på at undefined ikke er et lag 😉.
hvis spilleren ikke er tilknyttet, vil kunngjøring Zell Liew, unaffiliatedvære mer fornuftig enn Zell Liew, undefined. Er du ikke enig?
for å få announcePlayer for å kunngjøre Zell Liew, unaffiliated, er vi en måte å passere unaffiliated – strengen som teamName:
announcePlayer('Zell', 'Liew', 'unaffiliated')// Zell Liew, unaffiliatedSelv om dette fungerer, kan vi gjøre det bedre ved å refactoring unaffiliated til announcePlayer ved å sjekke om teamName er definert.
I ES5-versjonen kan du refactor koden til noe slikt:
function announcePlayer (firstName, lastName, teamName) { if (!teamName) { teamName = 'unaffiliated' } console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State WarriorsEller, hvis du er savvier med ternære operatører, kunne du ha valgt en terser-versjon:
function announcePlayer (firstName, lastName, teamName) { var team = teamName ? teamName : 'unaffiliated' console.log(firstName + ' ' + lastName + ', ' + team)} I ES6, med standardparametere, kan vi legge til et likhetstegn (=) når vi definerer en parameter. HVIS VI gjør DET, STANDARD ES6 automatisk til den verdien når parameteren er udefinert.
så, i denne koden nedenfor, når teamName er udefinert, er det som standard unaffiliated:
const announcePlayer = (firstName, lastName, teamName = 'unaffiliated') => { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsganske kult, ikke sant? 🙂
En ting til. Hvis du vil aktivere standardverdien, kan du sende inn undefined manuelt. Denne håndboken passerer inn på undefined hjelper når standardparameteren ikke er det siste argumentet for en funksjon.
announcePlayer('Zell', 'Liew', undefined)// Zell Liew, unaffiliatedDet er alt du trenger å vite om standardparametere. Det er enkelt og veldig nyttig 🙂
Destrukturering
Destrukturering er en praktisk måte å få verdier ut av arrays og objekter. Det er små forskjeller mellom destrukturerende array og objekter, så la oss snakke om dem separat.
Destrukturerende objekter
la oss si at du har følgende objekt:
const Zell = { firstName: 'Zell', lastName: 'Liew'}For å få firstName og lastName fra Zell måtte du opprette to variabler, og deretter tilordne hver variabel til en verdi, slik:
let firstName = Zell.firstName // Zelllet lastName = Zell.lastName // Liewmed destrukturering kan du opprette og tilordne disse variablene med en enkelt linje med kode. Slik ødelegger du objekter:
let { firstName, lastName } = Zellconsole.log(firstName) // Zellconsole.log(lastName) // LiewSe hva som skjedde her? Ved å legge til krøllete parenteser ({}) mens du erklærer variabler, forteller Vi JavaScript for å opprette de nevnte variablene, og deretter tilordne Zell.firstName til firstName og Zell.lastName til lastName henholdsvis.
Dette er hva som skjer under hetten:
// What you writelet { firstName, lastName } = Zell// ES6 does this automaticallylet firstName = Zell.firstNamelet lastName = Zell.lastNameNå, Hvis et variabelnavn allerede er brukt, kan vi ikke deklarere variabelen igjen (spesielt hvis du bruker let eller const).
følgende mislykkes i å fungere:
let name = 'Zell Liew'let course = { name: 'JS Fundamentals for Frontend Developers' // ... other properties}let { name } = course // Uncaught SyntaxError: Identifier 'name' has already been declaredhvis du støter på situasjoner som ovenfor, kan du omdøpe variabler mens du ødelegger med et kolon (:).
i dette eksemplet nedenfor lager jeg en courseName variabel og tilordner course.name til den.
let { name: courseName } = courseconsole.log(courseName) // JS Fundamentals for Frontend Developers// What ES6 does under the hood:let courseName = course.nameEn ting til.
ikke bekymre deg hvis du prøver å ødelegge en variabel som ikke finnes i et objekt. Det vil bare returnere undefined.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package } = courseconsole.log(package) // undefinedmen vent, det er ikke alt. Husk standardparametere?
du kan også skrive standardparametere for dine destruerte variabler. Syntaksen er den samme som når du definerer funksjoner.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package = 'full course' } = courseconsole.log(package) // full courseDu kan til og med omdøpe variabler mens du gir standardverdier. Bare kombinere de to. Det ser litt morsomt ut i begynnelsen, men du blir vant til det hvis du bruker det ofte:
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package: packageName = 'full course' } = courseconsole.log(packageName) // full coursedet er det for å ødelegge objekter. La oss gå videre og snakke om destrukturering av arrays 😄.
Destruktureringsarrayer
Destruktureringsarrayer og destruktureringsobjekter er like. Vi bruker firkantede parenteser () i stedet for krøllete parenteser ({}).
når du ødelegger en matrise,
- din første variabel er det første elementet i matrisen.
- den andre variabelen er det andre elementet i matrisen.
- og så videre…
let = console.log(one) // 1console.log(two) // 2det er mulig å ødelegge så mange variabler at du overskrider antall elementer i det oppgitte arrayet. Når dette skjer, vil den ekstra destruerte variabelen bare være undefined.
let = console.log(one) // 1console.log(two) // 2console.log(three) // undefined ved destrukturering av arrays, ødelegger vi ofte bare de variablene vi trenger. Hvis du trenger resten av arrayet, kan du bruke rest-operatøren (...), slik:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93console.log(rest) // vi snakker mer om restoperatører i følgende avsnitt. Men for nå, la oss snakke om en unik evne du får med destruerte arrays-bytte variabler.
Bytte variabler med destruerte arrays
La oss si at du har to variabler, a og b.
let a = 2let b = 3 du ønsket å bytte disse variablene. Så a = 3 og b = 2. I ES5 må du bruke en midlertidig tredje variabel for å fullføre byttet:
let a = 2let b = 3let temp// swappingtemp = a // temp is now 2a = b // a is now 3b = temp // b is now 2selv om dette virker, kan logikken være uklar og forvirrende, spesielt med introduksjonen av en tredje variabel.
se nå hvordan DU skal gjøre DET PÅ ES6-måten med destruerte arrays:
let a = 2let b = 3; // semicolon required because next line begins with a square bracket// Swapping with destructured arrays = console.log(a) // 3console.log(b) // 2💥💥💥. Så mye enklere i forhold til den forrige metoden for å bytte variabler! 🙂
Neste, la Oss snakke om destrukturering av arrays og objekter i en funksjon.
Destruktureringsarrayer og objekter mens deklarerer funksjoner
det kuleste med destrukturering er at du kan bruke dem hvor som helst. Bokstavelig. Du kan til og med ødelegge objekter og matriser i funksjoner.
La oss si at vi har en funksjon som tar inn en rekke poeng og returnerer et objekt med de tre beste poengene. Denne funksjonen ligner på hva vi har gjort mens destrukturering arrays.
// Note: You don't need arrow functions to use any other ES6 featuresfunction topThree (scores) { let = scores return { first: first, second: second, third: third }} en alternativ måte å skrive denne funksjonen på er å destruere scores mens du erklærer funksjonen. I dette tilfellet er det en mindre linje med kode å skrive. Samtidig vet vi at vi tar i en rekke.
function topThree () { return { first: first, second: second, third: third }}Superkult, ikke Sant? 😄.
Nå, her er en rask liten quiz for deg. Siden vi kan kombinere standardparametere og destrukturering mens vi erklærer funksjoner,hva sier følgende?
function sayMyName ({ firstName = 'Zell', lastName = 'Liew'} = {}) { console.log(firstName + ' ' + lastName)}Dette er en vanskelig en. Vi kombinerer noen funksjoner sammen.
For det Første kan vi se at denne funksjonen tar inn ett argument, et objekt. Dette objektet er valgfritt og er standard {} når udefinert.
For Det Andre forsøker vi å ødelegge firstName og lastName variabler fra det gitte objektet. Hvis disse egenskapene er funnet, bruk dem.
Til Slutt, hvis firstName eller lastName er udefinert i det gitte objektet, setter vi det til henholdsvis Zell og Liew.
så gir denne funksjonen følgende resultater:
sayMyName() // Zell LiewsayMyName({firstName: 'Zell'}) // Zell LiewsayMyName({firstName: 'Vincy', lastName: 'Zhang'}) // Vincy ZhangGanske kult å kombinere destrukturering og standardparametere i en funksjonsdeklarasjon eh? 😄. Jeg elsker dette.
Neste, la Oss ta en titt på hvile og spredning.
rest-parameteren og spredningsoperatoren
rest-parameteren og spredningsoperatoren ser like ut. De er begge merket med tre prikker (...).
hva de gjør er forskjellig avhengig av hva de brukes til. Det er derfor de heter annerledes. Så, la oss ta en titt på resten parameter og spre operatør separat.
rest-parameteren
Løst oversatt betyr rest-parameteren å ta resten av tingene og pakke den inn i en matrise. Den konverterer en kommaseparert liste over argumenter til en matrise.
La oss ta en titt på rest-parameteren i aksjon. Tenk deg at vi har en funksjon, add, som oppsummerer sine argumenter:
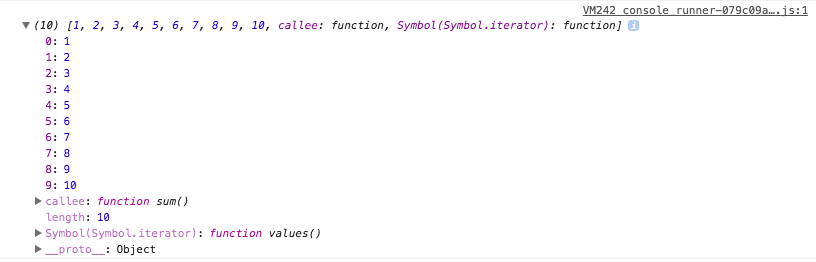
sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) // 55I ES5 var vi avhengig av arguments variabelen når vi måtte håndtere en funksjon som tar inn et ukjent antall variabler. Denne arguments variabelen er en matriselignende Symbol.
function sum () { console.log(arguments)}sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
En måte å beregne denne summen av argumenter på er å konvertere den til En Matrise med Array.prototype.slice.call(arguments), og deretter gå gjennom hvert tall med en matrisemetode som forEach eller reduce.
jeg er sikker på at du kan gjøre forEach alene, så her er reduce eksemplet:
// ES5 wayfunction sum () { let argsArray = Array.prototype.slice.call(arguments) return argsArray.reduce(function(sum, current) { return sum + current }, 0)}MED es6 rest-parameteren kan vi pakke alle kommaseparerte argumenter rett inn i en matrise.
// ES6 wayconst sum = (...args) => args.reduce((sum, current) => sum + current, 0)// ES6 way if we didn't shortcut it with so many arrow functionsfunction sum (...args) { return args.reduce((sum, current) => sum + current, 0)}Mye renere? 🙂.
nå oppdaget vi kort rest-parameteren tidligere i destruktureringsdelen. Der, vi prøvde å ødelegge en rekke score i de tre beste score:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93hvis vi ønsket resten av poengene, kunne vi gjøre det ved å pakke resten av poengene inn i en matrise med rest-parameteren.
let scores = let = scoresconsole.log(restOfScores) // hvis du noen gang er forvirret, husk bare dette — rest-parameteren pakker alt inn i en matrise. Det vises i funksjonsparametere og mens destrukturering arrays.
Neste, la oss gå videre til spredning.
spredningsoperatoren
spredningsoperatoren oppfører seg på motsatt måte sammenlignet med rest-parameteren. Løst sett, det tar en matrise og sprer den (som syltetøy) i en kommaseparert liste over argumenter.
let array = // These two are exactly the sameconsole.log(...array) // one two threeconsole.log('one', 'two', 'three') // one two threespredningsoperatoren brukes ofte til å sette sammen matriser på en måte som er enklere å lese og forstå.
Si for eksempel at du ønsket å sette sammen følgende matriser:
let array1 = let array2 = let array3 = ES5-måten å sammenkoble disse to arraysene på er å bruke Array.concat – metoden. Du kan kjede flere Array.concat for å sammenkoble et hvilket som helst antall arrays, som dette:
// ES5 waylet combinedArray = array1.concat(array2).concat(array3)console.log(combinedArray) // MED ES6 spread operator kan du spre arrays inn i et nytt array, som dette, noe som er litt lettere å lese når du blir vant til det:
// ES6 waylet combinedArray = console.log(combinedArray) // spredningsoperatoren kan også brukes til å fjerne et element fra en matrise uten å mutere matrisen. Denne metoden brukes ofte i Redux. Jeg anbefaler deg å se Denne videoen Av Dan Abramov hvis Du er interessert i å se hvordan det fungerer.
Det er det for spredning 🙂
Forbedrede objektlitteraler
Objekter bør være en kjent ting for deg siden du skriver JavaScript. Bare hvis du ikke vet om dem, ser de ut som dette:
const anObject = { property1: 'value1', property2: 'value2', property3: 'value3',}ES6 enhanced object literals bringer tre søte oppgraderinger til objektene du kjenner og elsker. De er:
- Egenskapsverdi shorthands
- Metode shorthands
- muligheten til å bruke beregnede egenskapsnavn
La oss se på hver enkelt av dem. Jeg lover at dette vil være raskt 🙂
Egenskapsverdi shorthands
har du lagt merke til at du noen ganger tilordner en variabel som har samme navn som en objektegenskap? Du vet, noe sånt som dette:
const fullName = 'Zell Liew'const Zell = { fullName: fullName} vel, ville du ikke ønske at du kunne skrive dette på en kortere måte, siden eiendommen (fullName) og verdien (fullName)?
(Åh, du ødela brat 😝).
her er de gode nyhetene. Du kan! 🙂
ES6 forbedrer objekter med egenskapsverdi shorthands. Dette betyr: du kan bare skrive variabelen hvis variabelnavnet ditt samsvarer med eiendomsnavnet ditt. ES6 tar seg av resten.
Slik ser det ut:
const fullName = 'Zell Liew'// ES6 wayconst Zell = { fullName}// Underneath the hood, ES6 does this:const Zell = { fullName: fullName}Ganske ryddig, eh? Nå har vi mindre ord å skrive, og vi går alle hjem lykkelige.

Mens jeg danse, kan du gå på og flytte til mer stenografi godhet. Jeg kommer snart.
metode shorthands
Metoder er funksjoner som er knyttet til en egenskap. De heter bare spesielt fordi de er funksjoner 🙂
Dette er et eksempel på en metode:
const anObject = { aMethod: function () { console.log("I'm a method!~~")}}MED ES6 får vi skrive metoder med en stenografi. Vi kan fjerne : function fra en metodedeklarasjon, og det vil fungere som det pleide å:
const anObject = { // ES6 way aShorthandMethod (arg1, arg2) {}, // ES5 way aLonghandMethod: function (arg1, arg2) {},} med denne oppgraderingen får objekter allerede en shorthand-metode, så vær så snill å ikke bruke pilfunksjoner når du definerer objekter. Du vil bryte this – konteksten (se pilfunksjoner hvis du ikke husker hvorfor).
const dontDoThis = { // Noooo. Don't do this arrowFunction: () => {}}Det er det med objektmetode shorthands. La oss gå videre til den endelige oppgraderingen vi får for objekter.
noen ganger trenger du et dynamisk egenskapsnavn når du oppretter objekter. På den gamle JavaScript-måten må du opprette objektet, og deretter tilordne eiendommen din til, slik:
// ES5const newPropertyName = 'smile'// Create an object firstconst anObject = { aProperty: 'a value' }// Then assign the propertyanObject = ':D'// Adding a slightly different property and assigning itanObject = 'XD'// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }I ES6 trenger du ikke lenger å gjøre denne rundkjøringen. Du kan tilordne dynamiske egenskapsnavn direkte når du oppretter objektet. Nøkkelen er å legge den dynamiske egenskapen med firkantede parenteser:
const newPropertyName = 'smile'// ES6 way.const anObject = { aProperty: 'a value', // Dynamic property names! : ':D', : 'XD',}// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }Schweeet! Er det ikke? 🙂
Og det er det for forbedrede objektlitteraler. Sa jeg ikke at det går fort? 🙂
La oss gå videre til en annen fantastisk funksjon jeg absolutt elsker: mallitteraler.
Mallitteraler
Håndtering av strenger i JavaScript er en ekstremt clunky opplevelse. Du har opplevd det selv da vi opprettet funksjonen announcePlayer tidligere i standardparametere. Der skapte vi mellomrom med tomme strenger og sluttet seg til dem med plusser:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}I ES6 går dette problemet bort takket være mallitteraler! (I spesifikasjonen ble de tidligere kalt malstrenger).
hvis du vil opprette en mal bokstavelig I ES6, omslutter du strenger med backticks (`). Innenfor backticks får du tilgang til en spesiell plassholder (${}) der du kan bruke JavaScript normalt.
Slik ser det ut i aksjon:
const firstName = 'Zell'const lastName = 'Liew'const teamName = 'unaffiliated'const theString = `${firstName} ${lastName}, ${teamName}`console.log(theString)// Zell Liew, unaffiliatedSer du det? Vi kan gruppere alt med mallitteraler! Innenfor mallitteraler er det engelsk som normalt. Nesten som om vi bruker en malmotor 🙂
den beste delen om mallitteraler er at du enkelt kan lage flere linjer. Dette fungerer ut av boksen:
const multi = `One upon a time,In a land far far away,there lived a witich,who could change night into day`
Et pent triks er å bruke disse strengene til å lage HTML-elementer i JavaScript hvis du trenger dem. (Merk: Dette kan ikke være den beste MÅTEN Å lage HTML-elementer på, men det er fortsatt bedre enn å lage dem en etter en!).
const container = document.createElement('div')const aListOfItems = `<ul> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> <li>Point number four</li> </ul>`container.innerHTML = aListOfItemsdocument.body.append(container)Se Pennen Ved hjelp av flere linjestrenger for å lage mer kompliserte HTML-elementer Av Zell Liew (@zellwk) På CodePen.
En annen funksjon i mallitteraler kalles koder. Tags er funksjoner som lar deg manipulere malen bokstavelig, hvis du ønsket å erstatte noen streng.
Slik ser det ut:
const animal = 'lamb'// This a tagconst tagFunction = () => { // Do something here}// This tagFunction allows you to manipulate the template literal.const string = tagFunction `Mary had a little ${animal}`for å være ærlig, selv om maletiketter ser kult ut, har jeg ikke hatt et brukstilfelle for dem ennå. Hvis du vil lære mer om malkoder, foreslår jeg at du leser denne referansen på MDN.
Det er det for mallitteraler.
Innpakning
Woo! Det er nesten alle de fantastiske ES6-funksjonene jeg bruker regelmessig. ES6 er fantastisk. Det er definitivt verdt det å ta litt tid og lære om dem, slik at du kan forstå hva alle andre skriver om.