jqxGrid er en avansert Jquery Grid widget bygget helt Med JavaScript og åpne webstandarder. Det gir rik funksjonalitet, Enkel Å bruke Apier og fungerer på tvers av enheter og nettlesere. Jquery grid component leverer avanserte datavisualiseringsfunksjoner og innebygd støtte for klient-og serversiden personsøking, redigering, sortering og filtrering. Du kan bruke Rutenettet med rammer som Angular og ReactJS. Prøv jqxGrid i vår jsEditor-cloud løsning For JavaScript, HTML og CSS redigering, hosting og deling av webutvikling ideer! 
- Høydepunkter
- Funksjoner
- Stor Ytelse
- Databinding
- Outlook-Stil Data Gruppering
- Datasortering
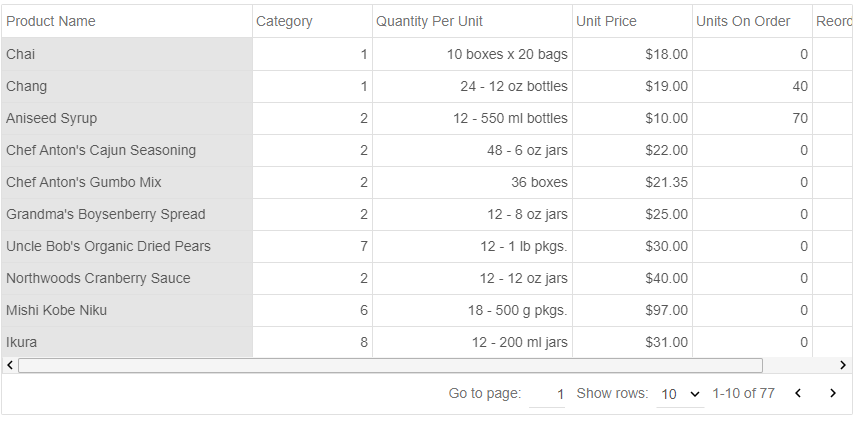
- Personsøking
- Nestede Datanett
- Raddetaljer
- Kolonnetyper
- Festede Kolonner
- Celler Formatering
- Tilpassede Celler Gjengivelse
- Lokalisering
- Tastaturnavigasjon
- Intuitive Celler Og Radvalg
- Datasammendrag
- Datanettkolonne Og Oppsett Kjøretidstilpasning
- Styling Og Tilpasning
Høydepunkter
- Fungerer på tvers av enheter og nettlesere
- Webstandarder Kompatibel
- Funksjonen komplett Jquery Datagrid For Enterprise
- Rik Og enkel Å bruke JavaScript API
- Optimalisert For Ytelse
- enkel tilpasning og innebygde temaer
- Lokalisering
Funksjoner
- databinding
- Gruppering I Outlook-Stil
- sortering Og sortering I Flere Kolonner
- Filtrering
- sideveksling
- Redigering Og Validering
- nestede rutenett
- Rad Detaljer
- Lokalisering
- Adaptiv Layout
- Kolonnetyper
- Kolonner Endre Størrelse
- Kolonner Endre Rekkefølge
- Kolonner Hierarki
- Festede Kolonner
- Utenlandske Kolonner
- Celleformatering
- Tilpassede Rutenettfiltre
- egendefinerte Cellegjengivelser
- Egendefinerte Celleditorer
- Kolonne-Og Cellestyling
- Rader Og Cellevalg
- Aggregater
- Eksporter Til Excel, Xml, Html, Csv, Tsv, Pdf Og Json
- Utskrift
- Responsiv Størrelse Med Væskedimensjoner
- tilgjengelighet
- Tastatur Navigasjon
- State Maitenance
Stor Ytelse
jqxGrid tilbyr et intuitivt og brukervennlig brukergrensesnitt for vanlige datainteraksjonsfunksjoner som gruppering, sortering, filtrering, sideveksling og rulling. Radene og kolonnene støtter full UI virtualisering som minimerer antall DOM elementer som må gjengis og sikrer uslåelig ytelse i scenarier med tusenvis av rader og kolonner.
Databinding
Vårt Rutenett inneholder en innebygd databindingslogikk designet for å støtte ulike datakilder og operere med store datasett. Rutenettet støtter flere databindingsmoduser optimalisert for vanlige scenarier:
- Local Data-last javascript data grid fra en lokal rekke objekter.
- Xml Data-last inn javascript-datanettet fra XML-datakilden ved HJELP AV AJAX.
- JSON Data-last javascript data rutenett FRA json datakilde VED HJELP AV AJAX.
- CSV-Data-last inn javascript-datanettet fra CSV.
- tab Data – last javascript data rutenett Fra Tabulatordelt (TSV).
- Eksterne Data-last inn javascript-datanettet ved HJELP AV JSONP. JSONP (JSON with Padding) representerer JSON-data innpakket i et funksjonskall. JSONP ER en effektiv kommunikasjonsteknikk på tvers av domener som ofte brukes til å omgå de samme opprinnelsespolitiske begrensningene.
- Virtual Data – jqxGrid kan fylles med data på forespørsel når brukeren ruller eller endrer gjeldende side.
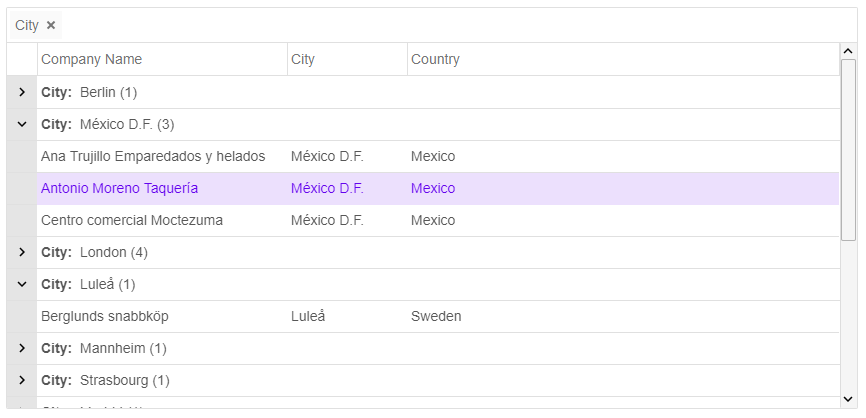
Outlook-Stil Data Gruppering
vår Data Grid widget lar brukerne gruppere data med enkel dra og slipp. Brukere kan også omorganisere grupperingshierarkiet ved å dra og slippe gruppeoverskriftene i gruppe-panelet.

Aggregater kan vises for hver Gruppe.
Datasortering
jqxGrid gir innebygde kraftige sorteringsfunksjoner som automatisk sortering med ett klikk, valg av sorteringsalternativ fra en kontekstmeny og sortering GJENNOM API-kall. Datanettet velger automatisk den mest hensiktsmessige sammenligningen. Brukere kan også implementere og bruke en tilpasset sort comparer funksjoner. Sorteringen fungerer godt med alle mulige konfigurasjoner, inkludert rader gruppering og personsøking.
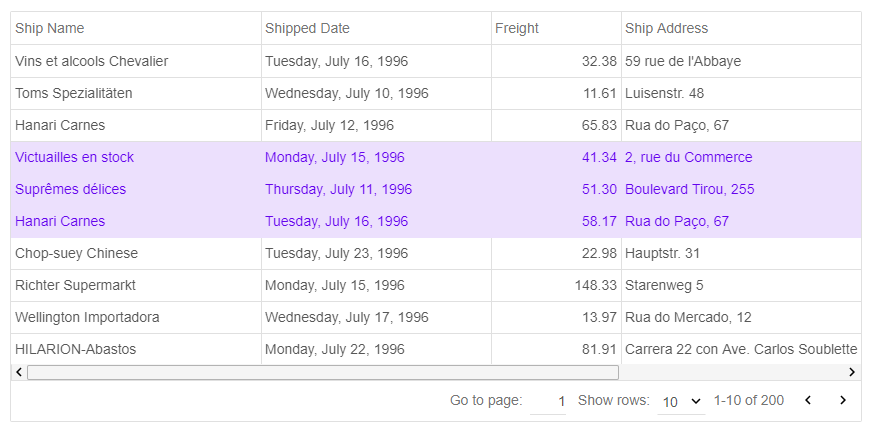
Personsøking
den integrerte personsøkingsfunksjonaliteten lar brukerne vise store datasett på flere sider for raskere lasting og enkel navigering. Brukere har også mulighet til å velge hvor mange poster som skal vises på en side.

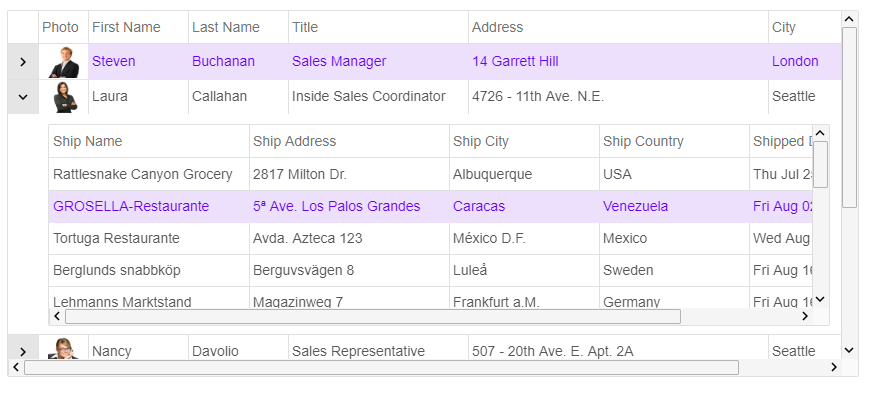
Nestede Datanett
jqxGrid har en svært fleksibel layout som muliggjør enkel nesting av innhold, UI-elementer og widgets, inkludert nestede datanett.

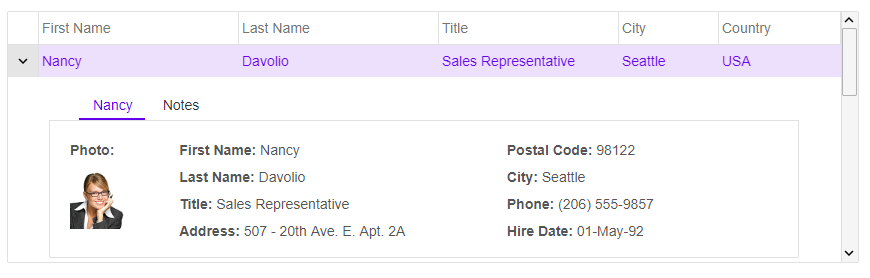
Raddetaljer
Raddetaljer er innebygd funksjon i jquery-datanettet. Du kan endre høyden på raddetaljområdet og bruke egendefinerte datamaler. Du kan også bruke JavaScript-Api-Er til å utvide og skjule rutenettraddetaljer-området.
Kolonnetyper
infrastrukturen i Jquery-Rutenettet er utformet for å støtte flere kolonnetyper. I den gjeldende versjonen gir data rutenettet innebygd ‘Tekst’, ‘Nummer’, ‘DropDownList’, ‘DateTime ‘ og’ Boksen ‘ kolonner. Vår jQuery grid støtter også tilpasset data gjengivelse. Utviklere kan enkelt erstatte standard gjengivelseslogikk og bruke egendefinerte kolonner og celler gjengivelse.

Festede Kolonner
jqxGrid støtter Excel-lignende festede (frosne) kolonner. Denne funksjonen lar deg også feste kolonner til venstre gridview lerret. De festede kolonnene er svært nyttige når du arbeider med store tabeller, og det gjør det enkelt å bla og sammenligne data fra ulike deler av tabellen.
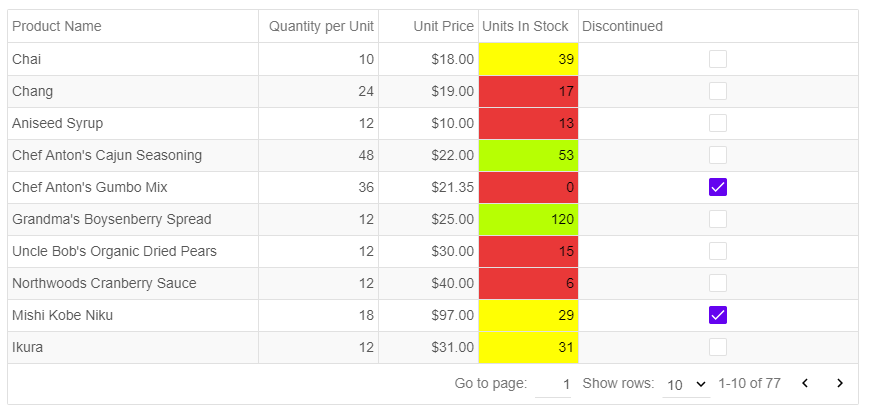
Celler Formatering
vår jQuery grid tilbyr en celle formatering funksjon der du enkelt kan angi en formatering streng for grid kolonne. Du kan formatere datoer, numeriske verdier som desimaltall, heltall og flyttall, valuta og prosentverdier.
Tilpassede Celler Gjengivelse
javascript data grid programmering modellen er svært fleksibel og utvidbar. Utviklere kan lage egendefinerte cellegjengivelsesfunksjoner og bruke dem på kolonner eller individuelle rutenettceller. Denne funksjonen muliggjør teknisk gjengivelse AV HTML-innhold i rutenettcellene.
Lokalisering
vårt jquery-rutenett støtter lokalisering for flerspråklige nettsteder og applikasjoner. Alle tekstelementer som brukes i kontrollknapper, menyelementer og elementer kan lokaliseres.

hvis brukeren begynner å skrive tekst, erstattes cellens innhold med teksten som er skrevet inn fra brukeren.
- Venstre piltast trykkes-Velger venstre celle, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Høyre piltast trykkes-Velger høyre celle, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Pil opp-tasten trykkes-Velger cellen ovenfor, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Ned Piltast trykkes-Velger cellen under, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Side opp/Ned trykkes-Naviger Opp eller Ned med en side, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Home/End er trykket-Naviger til første eller siste rad, når Rutenettet ikke er i redigeringsmodus. Ellers håndteres nøkkelslaget av redaktøren.
- Enter-tasten trykkes-Viser redigeringsprogrammet for den valgte cellen. Hvis cellen er i redigeringsmodus, skjuler du cellens redigeringsprogram og lagrer den nye verdien. Redaktørens verdi er lik cellens verdi.
- esc-tasten trykkes-Skjuler cellens redaktør og avbryter endringene.
- Tab-tasten trykkes – Velger høyre celle. Hvis Rutenettet er i redigeringsmodus, lagrer du redigeringscellens verdi, lukker redigeringsprogrammet, velger riktig celle og åpner redigeringsprogrammet.
- Shift+Tab-tastene trykkes-Velger venstre celle. Hvis Rutenettet er i redigeringsmodus, lagrer du redigeringscellens verdi, lukker editoren, velger den venstre cellen og åpner editoren.
- F2-Tasten er trykket-viser den valgte cellens redaktør når Rutenettet er i redigeringsmodus.
- Mellomromstasten trykkes-Bytter avmerkingsboksredigererens sjekkstatus når den valgte cellens kolonne er en avmerkingsbokskolonne og Rutenettet kan redigeres.
- Ctrl-tasten trykkes – i ‘multiplecellsextended og multiplerowsextended’ valgmodus, utvider utvalget når brukeren klikker på en celle eller rad.
- Ctrl + PILTAST-flytter til en kant.
- SKIFT+PILTAST utvider markeringen.
- Side Ned-Flytter en skjerm ned
- Side Opp-Flytter en skjerm opp
- Home – Flytter til begynnelsen
- End – Flytter til slutten
Intuitive Celler Og Radvalg
Datanettet leveres med flere celler og radvalg. Du kan velge fra enkelt celle til multi-celle Excel-lignende utvalg og fra enkelt rad til multi-rad utvalg.
Datasammendrag
Jqwidgets JavaScript Data Grid lar deg bruke innebygde aggregater og tilpassede aggregatfunksjoner.UI-komponenten støtter Sammendrag (Samlet) rad og kan også vise sammendrag når Gruppering er aktivert. Innebygde aggregatfunksjoner inkluderer Min, Maks, Sum, Antall og Gjennomsnitt.
Datanettkolonne Og Oppsett Kjøretidstilpasning
Datanettet inneholder faste og responsive kolonnebredder. I tillegg kan kolonner Låses, Endre Størrelse, Omorganisert, CSS Stylet, Skjult, Sortert, Filtrert, Gruppert og mer.
Styling Og Tilpasning
Våre jQuery Grid skip med flere profesjonelt utformede temaer. Hvert tema er lagret i en egen CSS-fil og er lett å endre. Temaene kan slås ved hjelp av en enkelt egenskap av rutenettet widget. Siden den nyeste versjonen av Jquery Grid, kan DU bruke JSON objekt å style Rutenettets Celler og Kolonner.