som iOS-Utvikler er vi alltid opptatt av at vi mangler kunnskap eller noen ganger følte vi at vi er utilstrekkelige i ferdigheter. Vi sier til dere alle programmerere der ute, du vet nok og være tålmodig med deg selv som du fortsetter å utmerke seg i ditt daglige arbeid eller hobbyer i koding.
det er alltid mange lister laget av mange forskjellige utviklere som sier mange forskjellige ting som vi bør vite først som en iOS-Utvikler. Men hvor mye er noen gang nok? I dag vil vi fokusere på de små små tingene som vil bidra til å gi oss et klarere bilde for å bygge et sterkere fundament. Vi vil først forstå de små, små kodene vi bruker daglig i våre nye prosjekter. Som det er min tro at de små små tingene vil gi oss en større forståelse i større ting.
i denne opplæringen skal vi ta opp forskjellene mellom viewDidLoad, viewDidAppear og viewDidLayoutSubviews. Ved slutten av opplæringen håper vi at du vil få en bedre forståelse av view controller lifecycle enn før, og kunne effektivt bruke metoden nevnt.
jeg vil prøve å bruke mange forskjellige måter å forklare metodene som noen ganger en uttalelse kunne knapt forstås som er en sann kamp som de fleste av oss forstår. Du kan se en repetisjon av forklaring som jeg vil prøve å omskrive ved hjelp av forskjellige ord for å hjelpe deg å forstå det fra annen vinkel.
Hva er viewDidLoad?
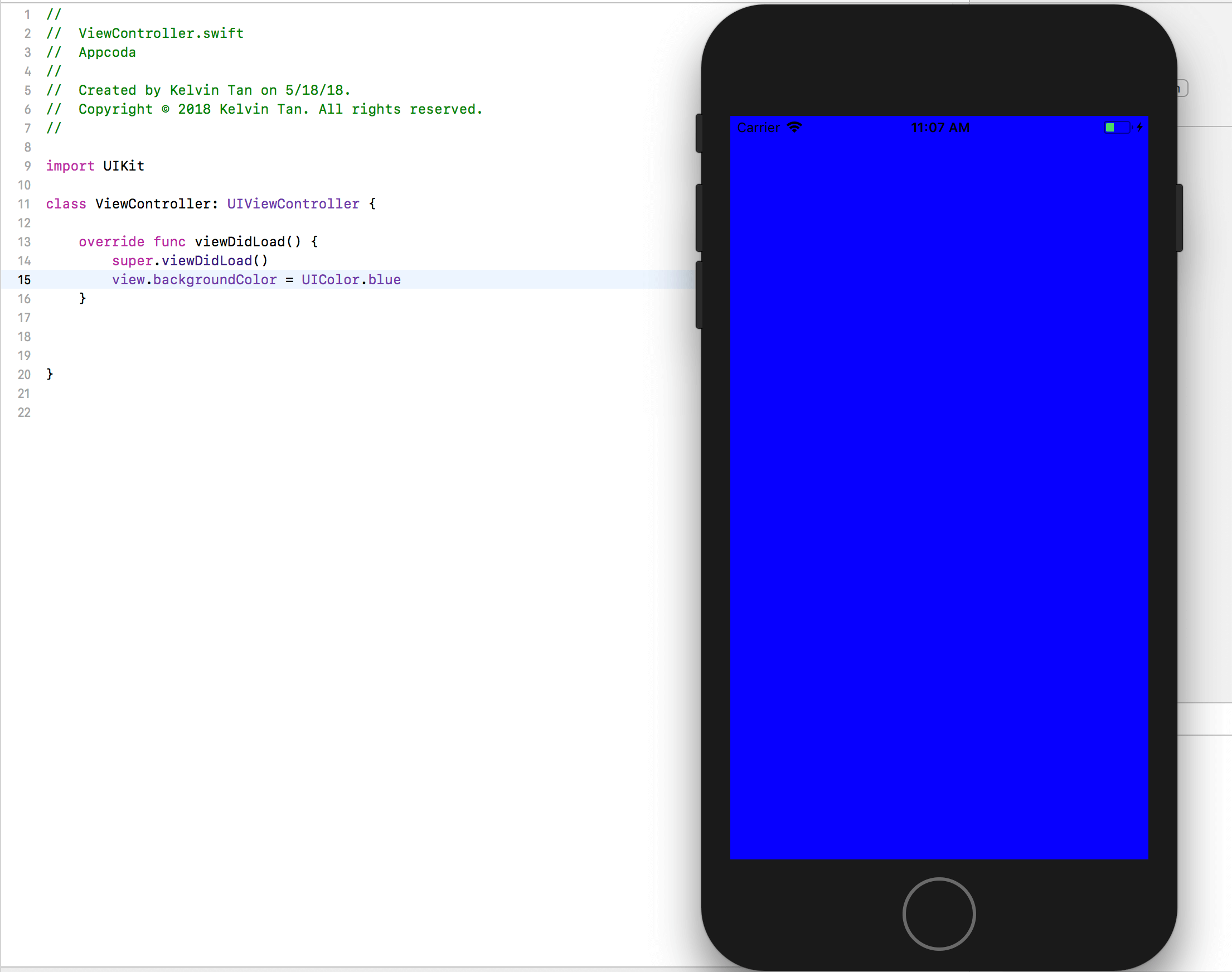
du bør være kjent med metoden nå, eller i det minste ha en grov ide om hva den gjør hver gang du kjører koden din. Du ser denne koden hver gang du oppretter prosjektet. Hvis du ikke gjør det, er det helt greit.
Definisjonen Gitt Av Apple på viewDidLoad nevnte at den kalles etter at kontrollerens visning er lastet inn i minnet. For å si det på en enkel måte, er det den første metoden som vil laste.
du kan tenke under hvilken tilstand vil denne metoden bli fullt utnyttet? Svaret er, i utgangspunktet hva du ville at appen skulle laste først. For eksempel vil du kanskje ha en annen bakgrunnsfarge, i stedet for hvit, kan du kanskje velge blå.

Hva er viewDidAppear?
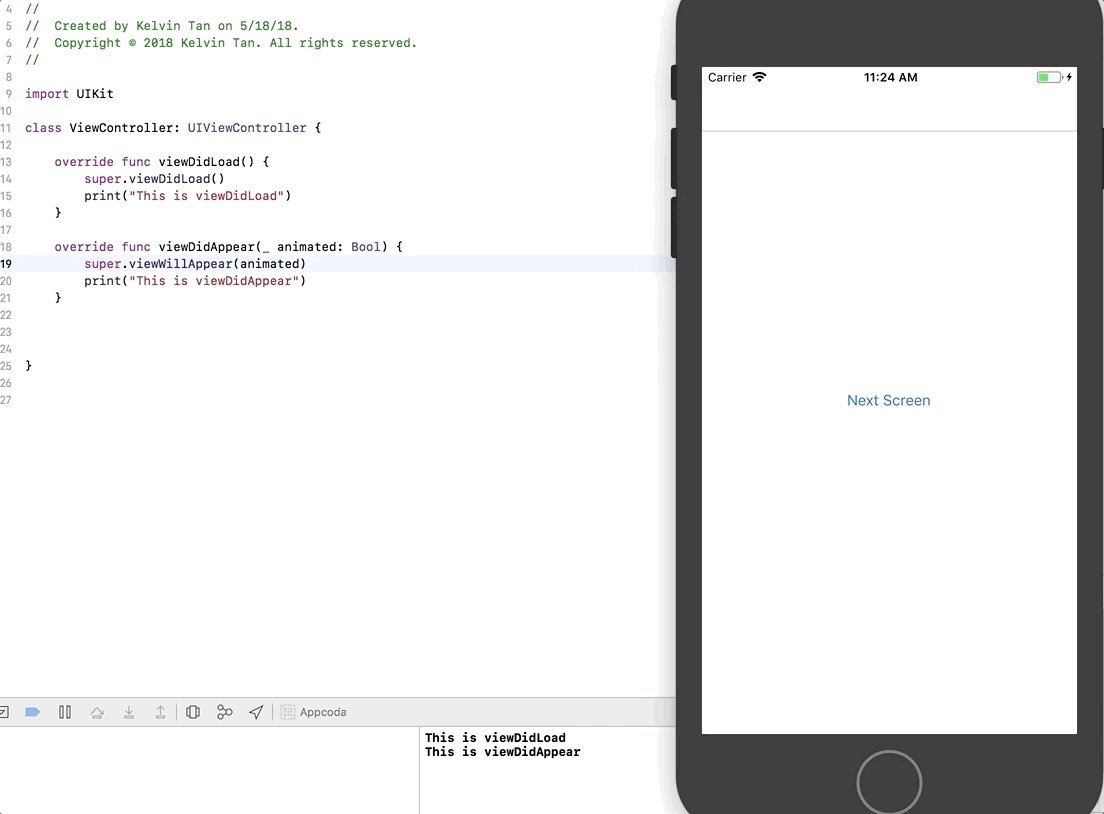
Noen av dere har sannsynligvis erfaring med å bruke denne metoden og forstår det noe, mens noen kanskje finner dette nytt. Uavhengig av dine erfaringer, vil du i det minste bruke en av dette på prosjektet ditt.
Apple definerer Dette som ‘ varsler visningskontrolleren om at visningen ble lagt til i et visningshierarki. I et annet ord betyr det i utgangspunktet at dette blir kalt når skjermen vises til brukeren.
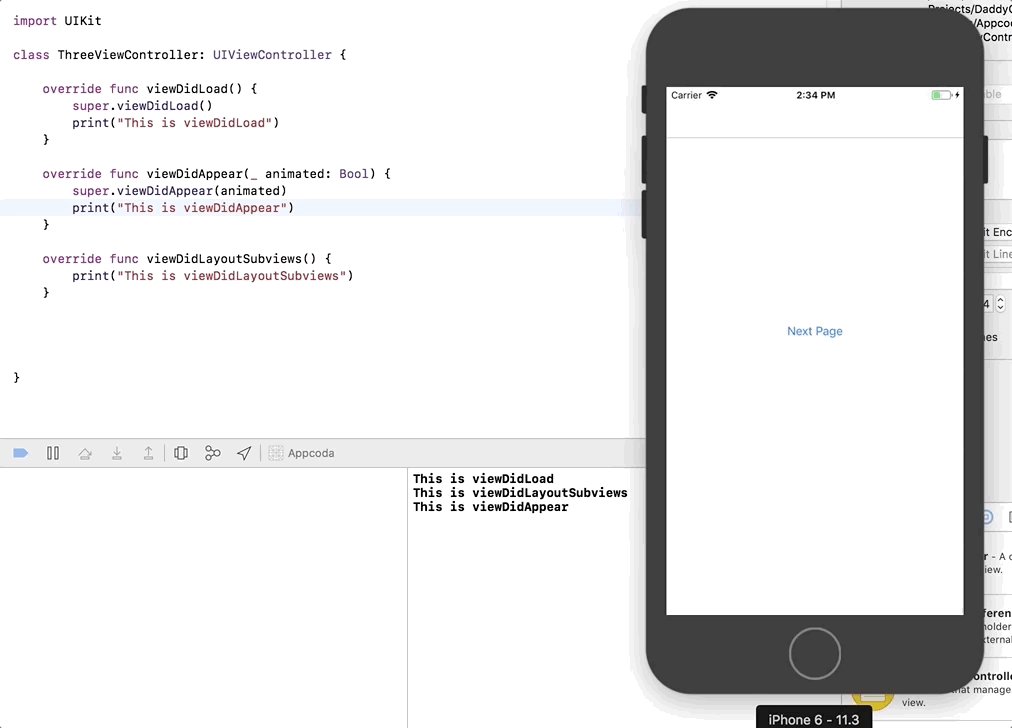
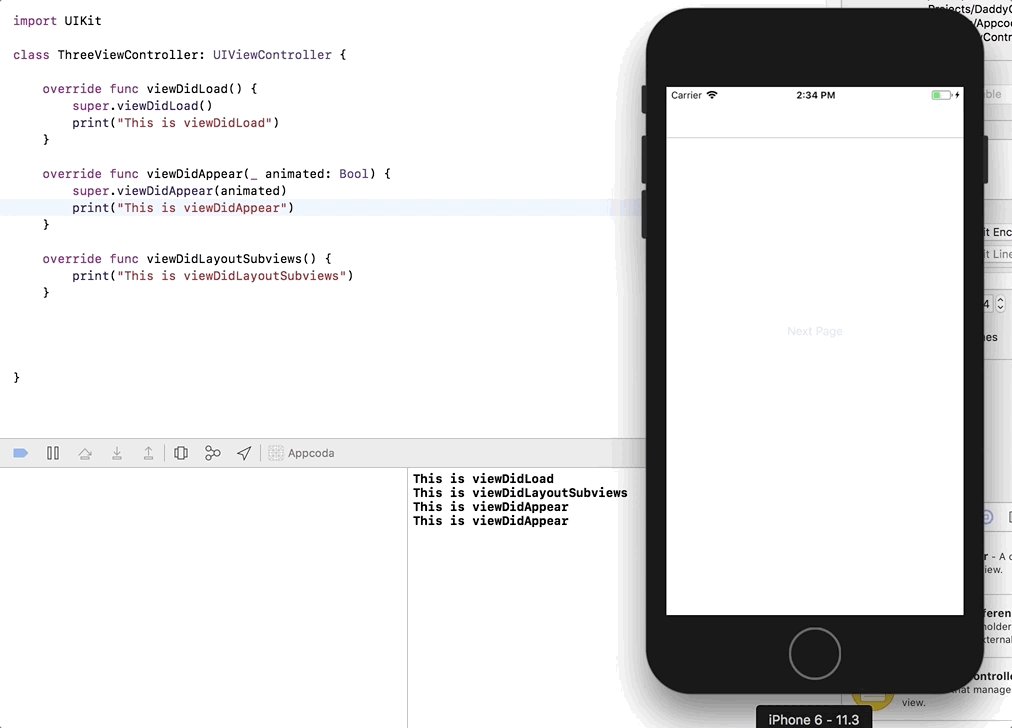
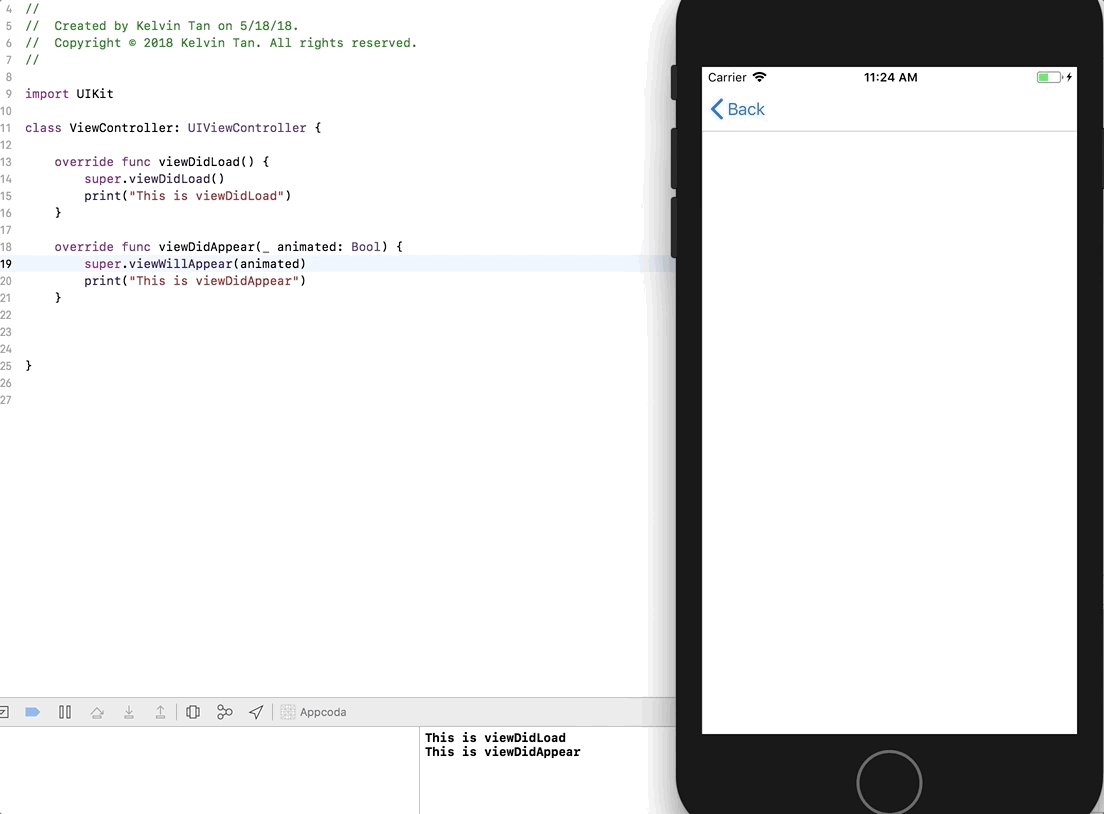
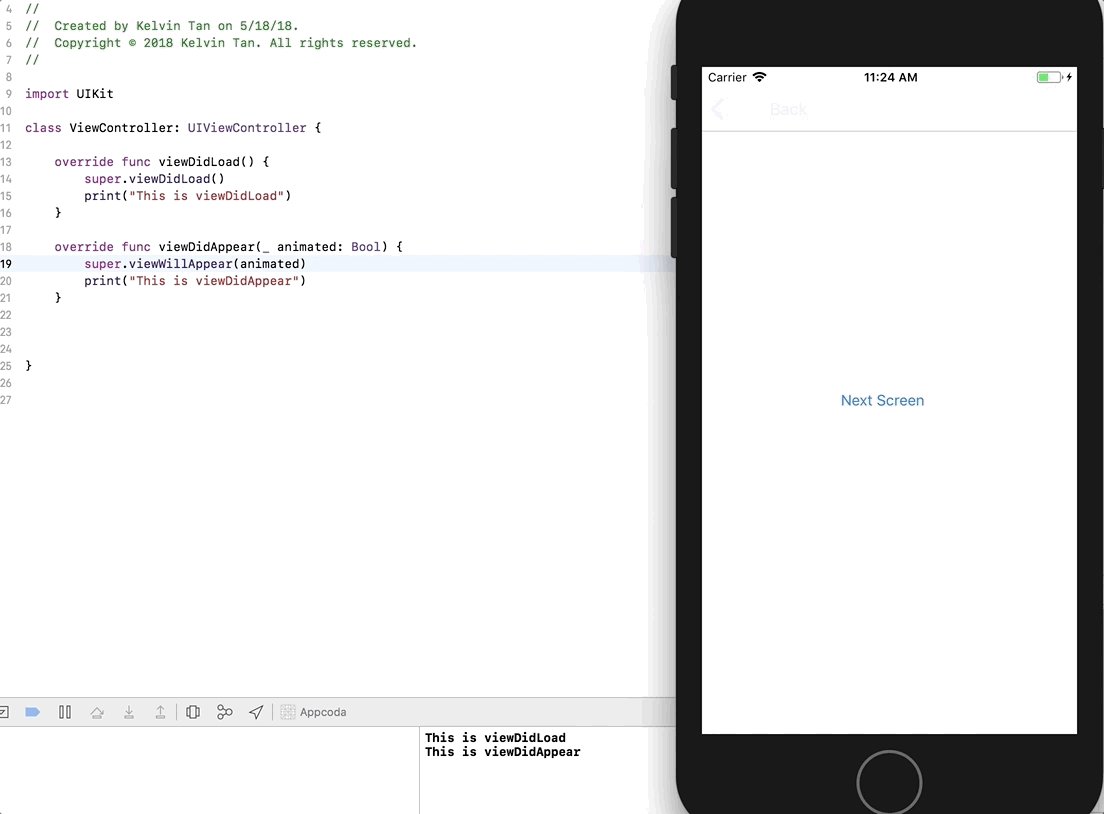
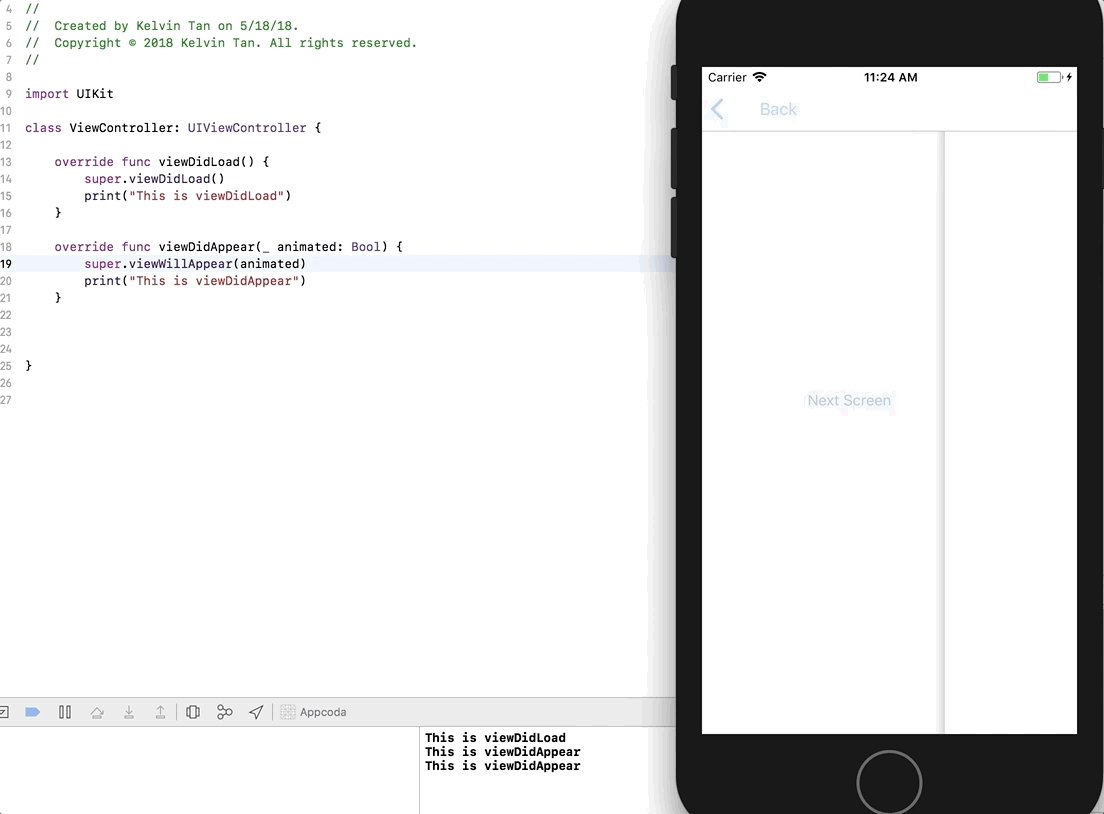
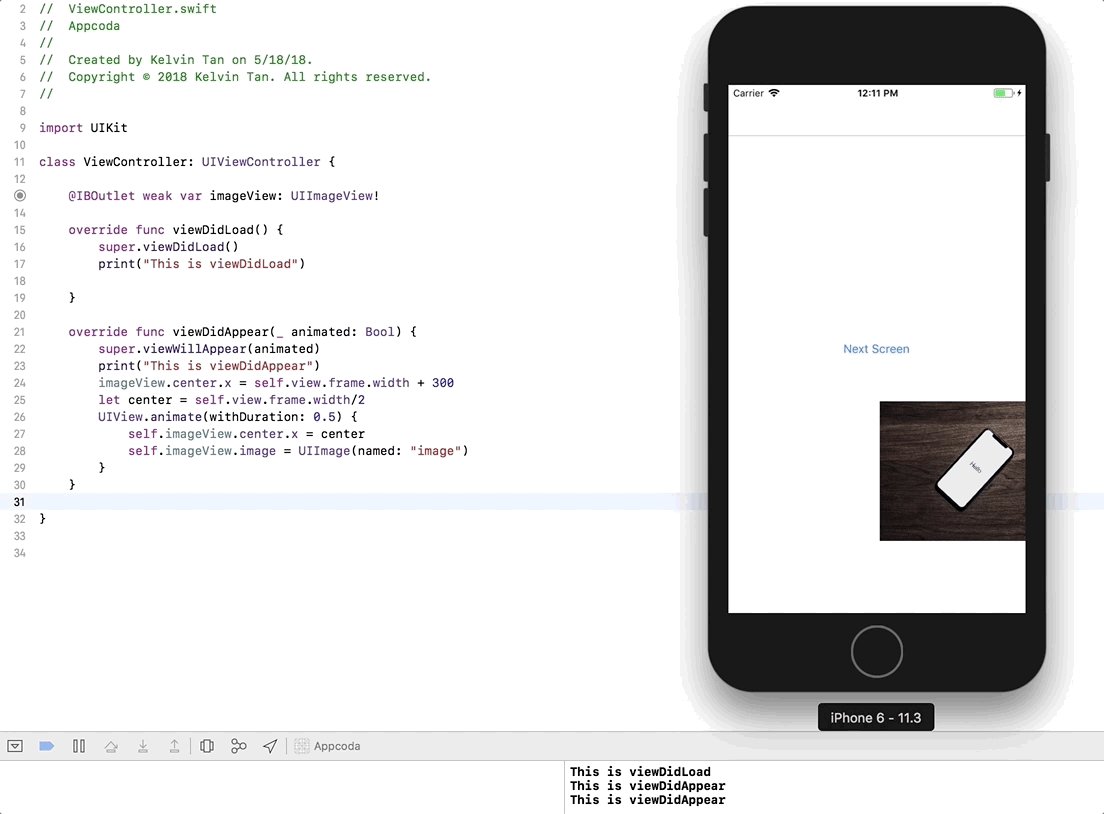
forskjellen mellom viewDidAppear og viewDidLoad er at viewDidAppear kalles hver gang du lander på skjermen mens viewDidLoad bare kalles en gang som er når appen laster. La meg vise deg et enkelt eksperiment for å hjelpe deg å forstå hvordan det fungerer.

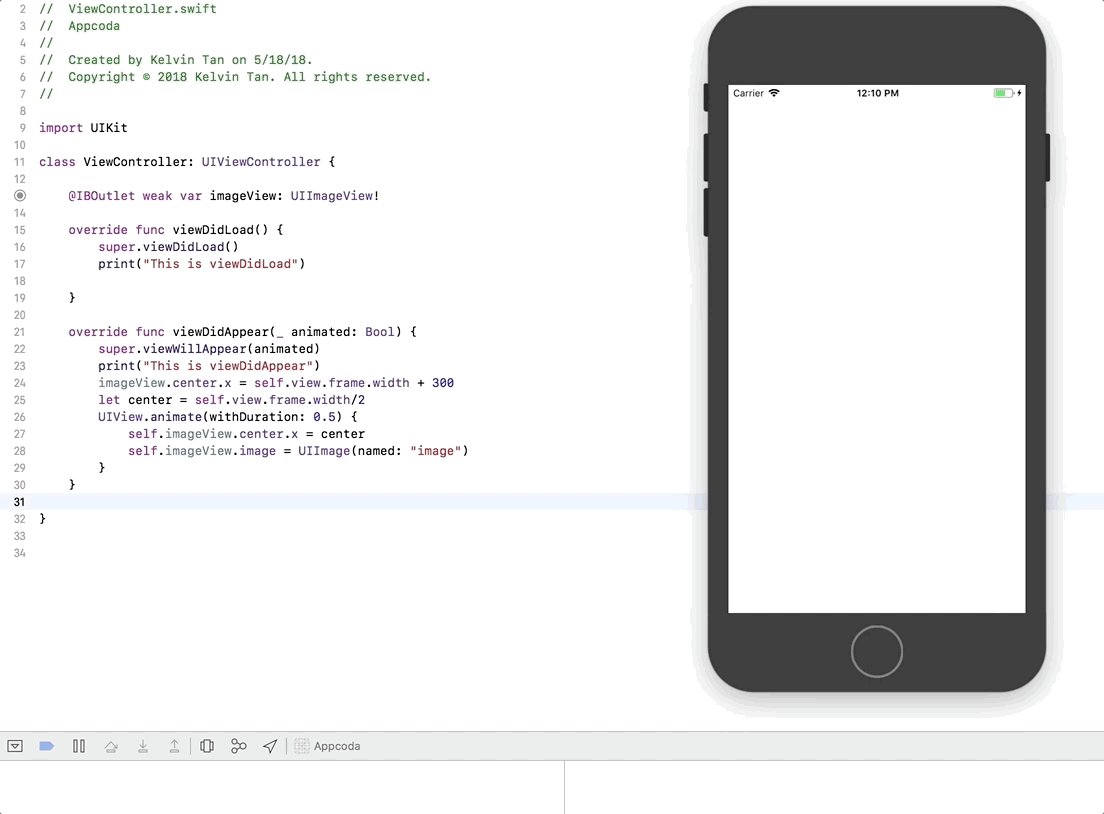
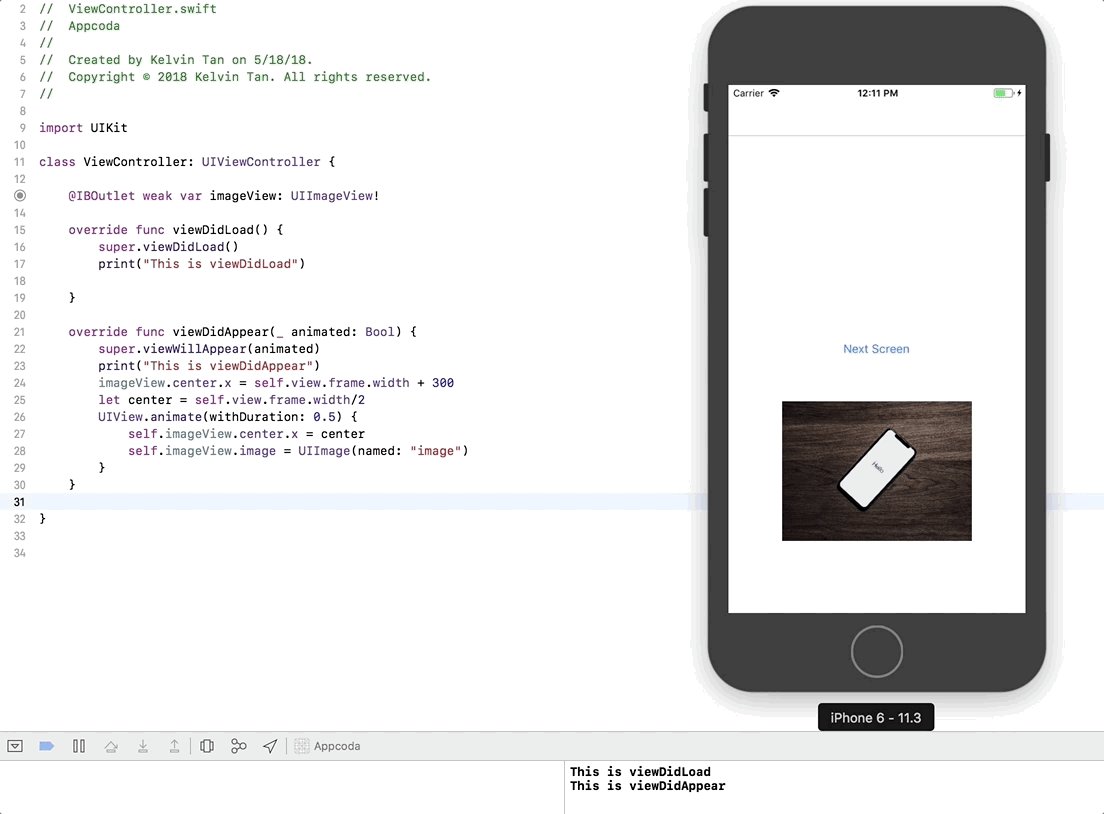
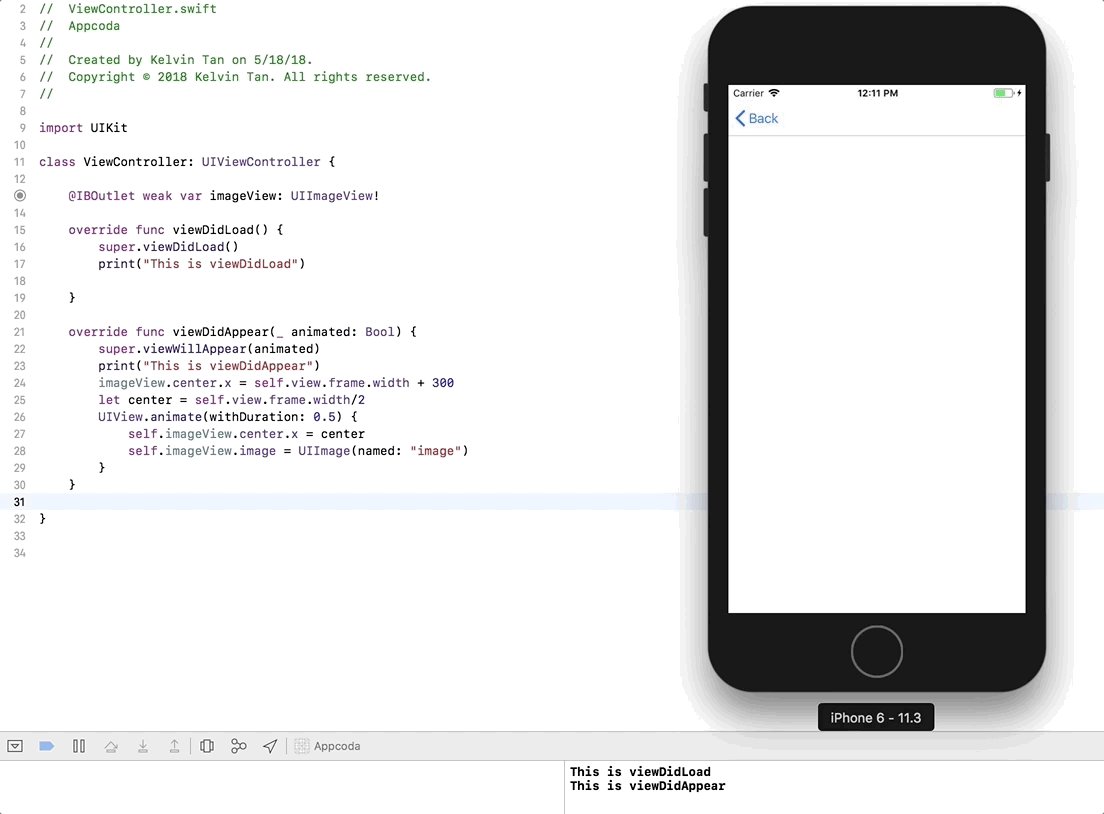
jeg vil bruke en mer realistisk måte å forklare dette på. Du ser i viewDidAppear, jeg har opprettet posisjonen til imageView for å være utenfor skjermen ved å legge til 300, og jeg bruker animasjonen til å flytte bildet fra utsiden av skjermen til bunnen av skjermen.

Nå bør du vite og forstå at viewDidAppear gjentatte ganger kalles mens viewDidLoad bare kalles en gang gjennom eksemplene illustrert ovenfor.
Hva er viewDidLayoutSubviews?
Apple ga en veldig god forklaring på dette ved å si at Det kalles for å varsle visningskontrolleren om at visningen nettopp har lagt ut sine undervisninger. I et annet ord kalles viewDidLayoutSubviews hver gang visningen oppdateres, roteres eller endres, eller den er bounds change. Nøkkelordet her er bounds change.
men vet at med viewDidLayoutSubviews, det bare ta plass etter at alle auto layout eller auto resizing beregninger på visningene har blitt brukt. Det betyr at metoden viewDidLayoutSubviews kalles hver gang visningsstørrelsen endres og visningsoppsettet er omberegnet.
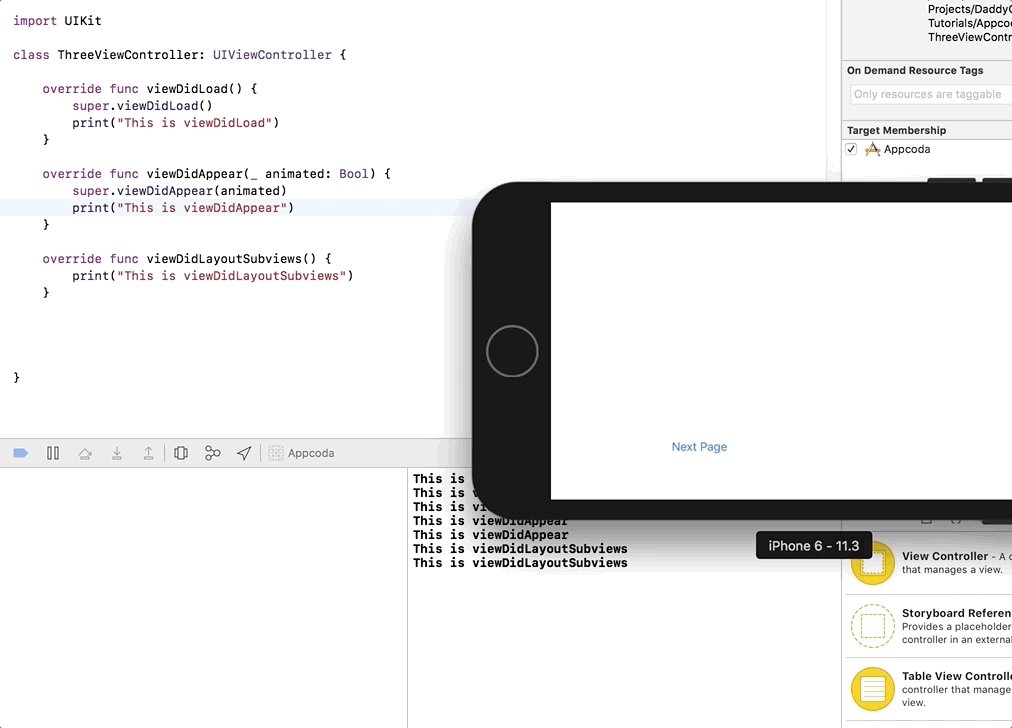
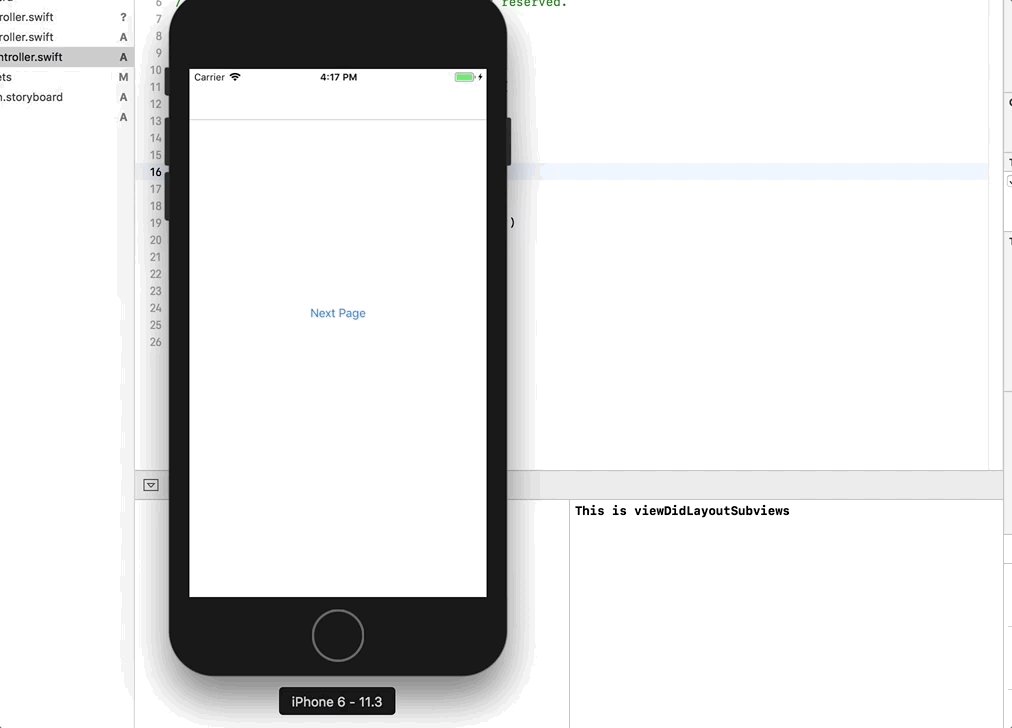
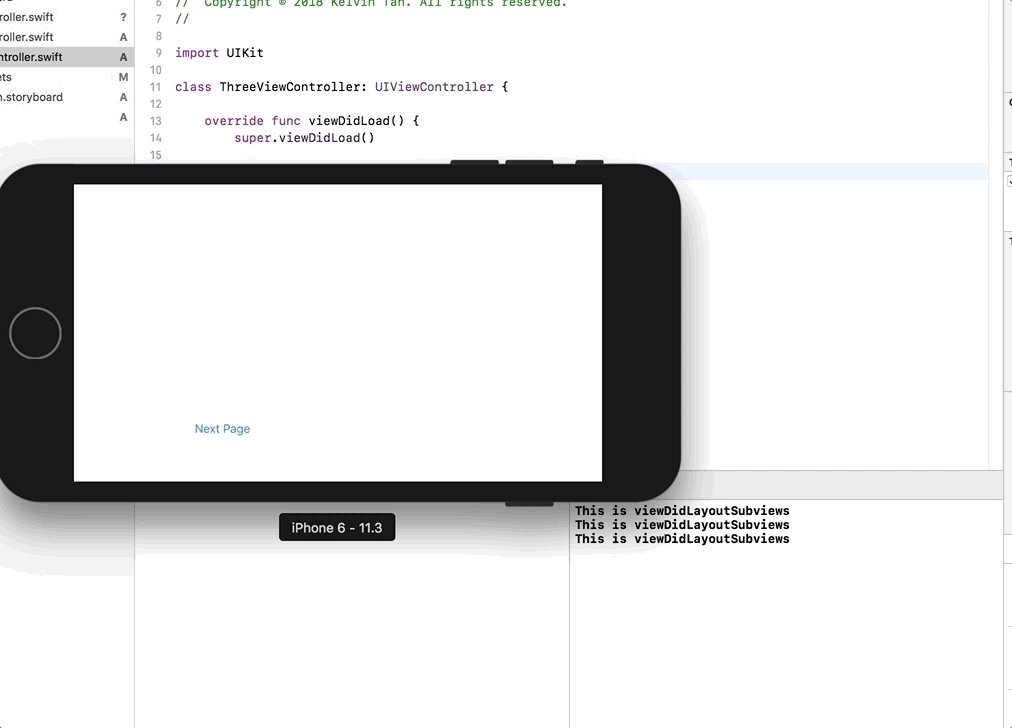
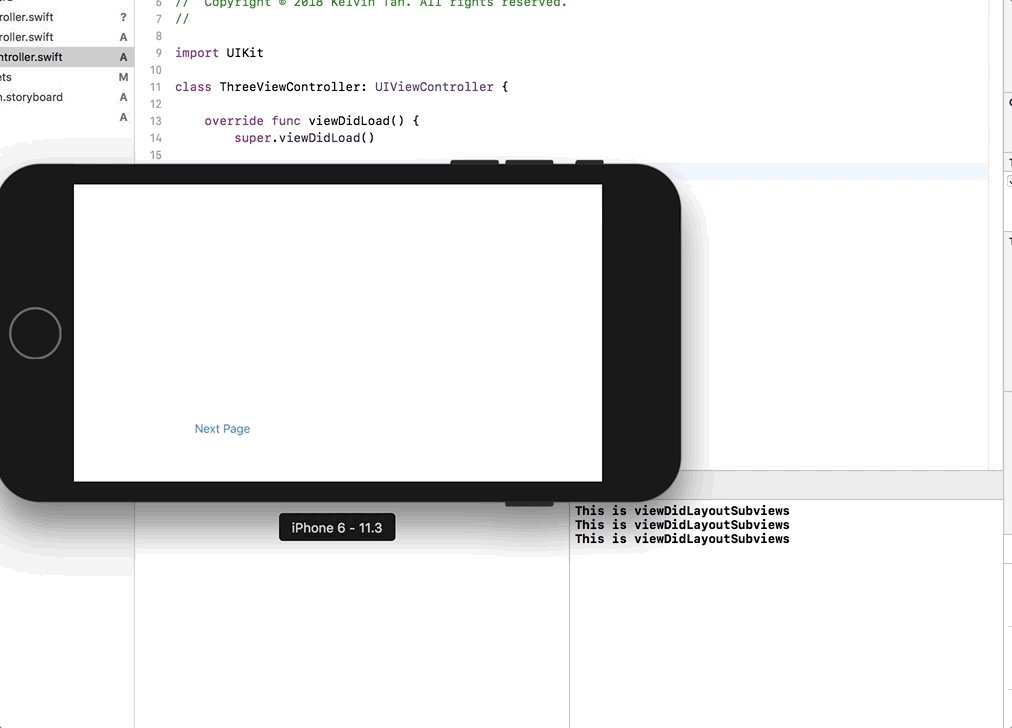
Hver gang du bygger en app, vil viewDidLayoutSubviews finne sted rett etter viewDidLoad fordi husk at viewDidLayoutSubviews finner sted når layoutberegningen brukes. Når du roterer appen din, vil viewDidLayoutSubviews finne sted igjen, og dette fungerer bare fra portrett til landskap og landskap tilbake til portrett. Og ikke fra landskap til landskap til høyre. Du kan spille med det ved hjelp av simulatoren ved Å gå Hardware > Orientering

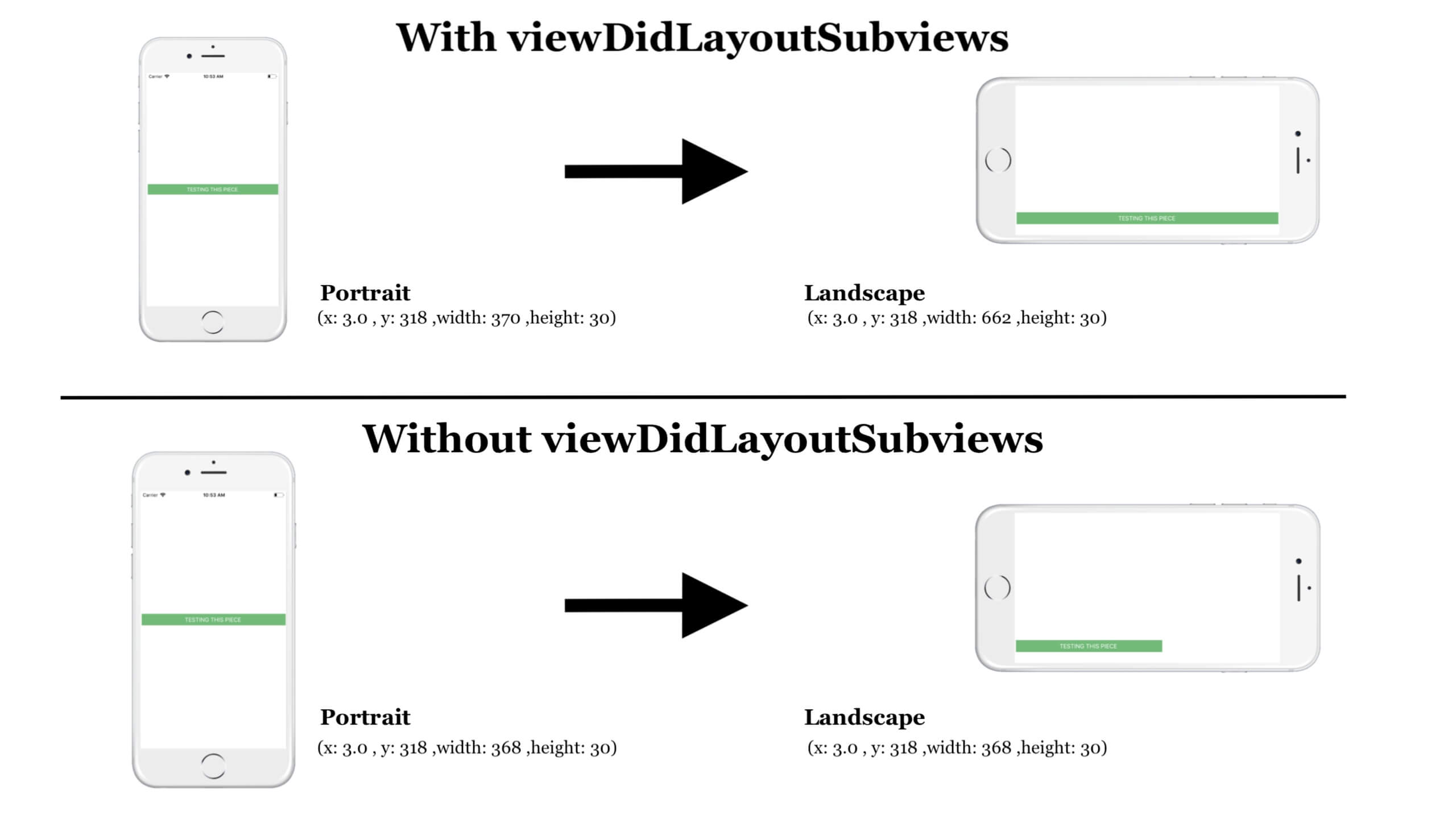
Men la oss tenke på det. Hva er den virkelige bruken for dette? Grafikken nedenfor illustrerer forskjellene og resultatet av å bruke viewDidLayoutSubviews. Du kan prøve følgende eksempel ved ikke å implementere viewDidLayoutSubviews, og du kan se forskjellene som vist nedenfor. Legg merke til endring av bredde.

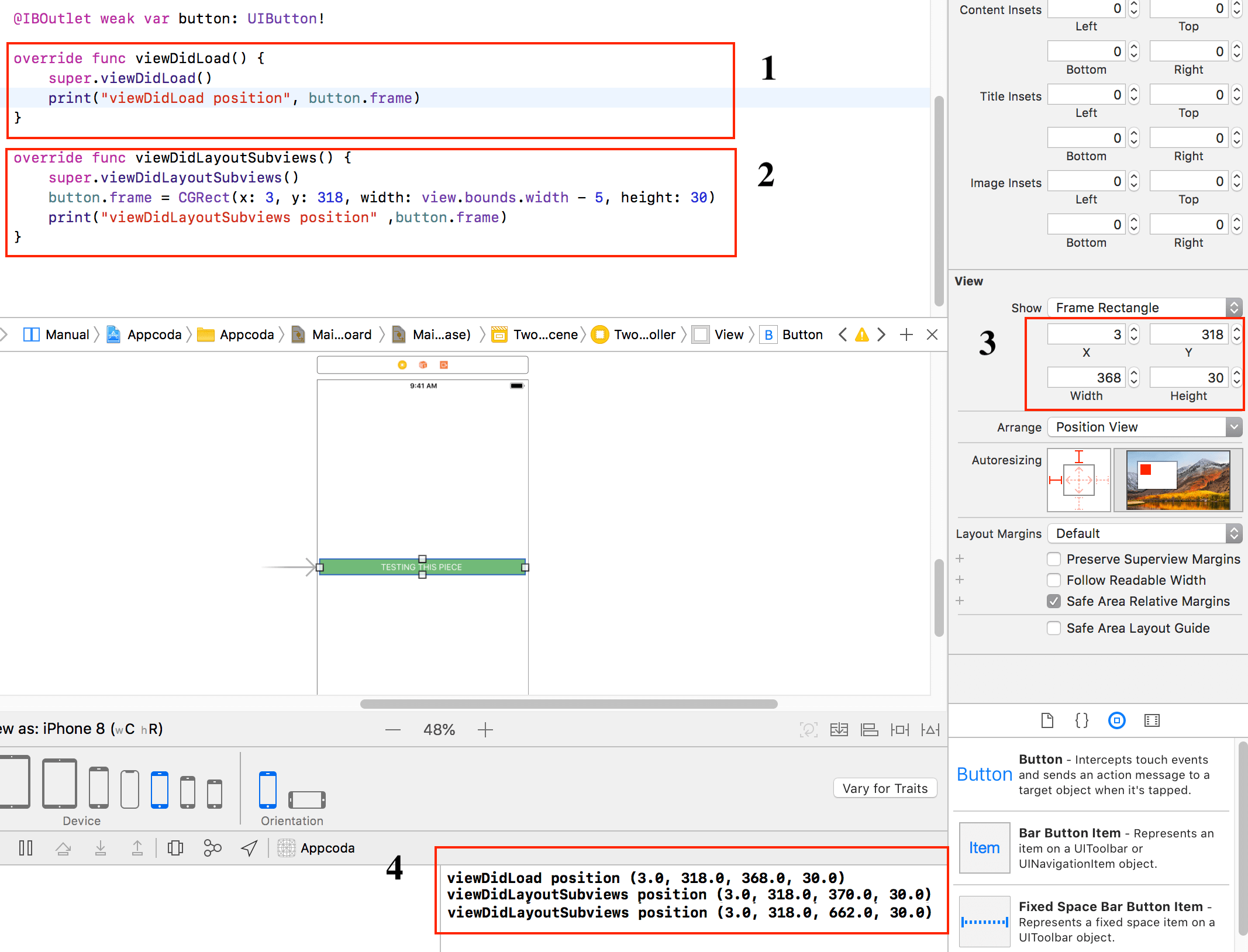
jeg vil nå forklare prosessen med metoden med flere ting å være klar over.
- dette vil skrive ut startposisjonen til knappen
- dette vil erstatte startposisjonen med en ny posisjon
- dette er koordinaten til knappen som vil laste på skjermen – verdien lastet av
viewDidLoad - du vil se at
viewDidLoadposisjonen overskrives av verdien avviewDidLayoutSubviewsog når du roter skjermen til stående, vil du se endringen i bredde

Nå er det siste spørsmålet du sannsynligvis vil ha i tankene dine, når overskriver du metoden. Jeg er sikker på at basert på de tidligere eksemplene du har sett, har du sikkert lagt merke til at viewDidLayoutSubviews alltid vil overstyre viewDidLoad.
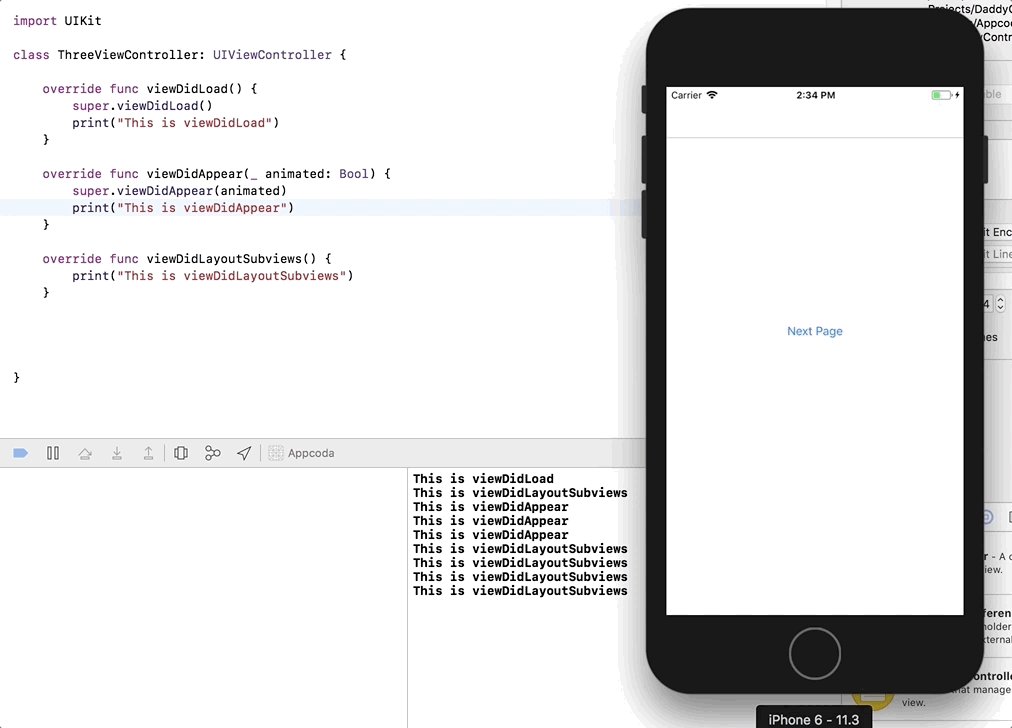
Til Slutt, hvis du fortsatt sliter med å forstå, håper jeg at dette siste eksemplet vil vise deg sammenligningen av hvordan viewDidLoad, viewDidAppear og viewDidLayoutSubviews fungerer. Eller til og med lese igjen og oppleve det selv. Jeg har lastet opp koden på GitHub hvis du vil se og forstå kodene.