Kube.js er en åpen kildekode rammeverk for å bygge analytiske webapplikasjoner. Det brukes primært til å bygge interne business intelligence-verktøy eller for å legge til kunderettede analyser i et eksisterende program. I de fleste tilfeller er det første trinnet med å bygge et slikt program et analysedashbord. Det starter vanligvis med— » la oss legge til et analytics-dashbord i vårt administrasjonspanel.»Da, som det alltid skjer i programvareutvikling, blir ting mer komplisert, mye mer komplisert.
da vi begynte å jobbe Med Cube.js, vi ønsket å bygge et verktøy, som er enkelt å starte, men skalerer lett i funksjoner, kompleksitet og datavolum. Kube.js legger et solid fundament for ditt fremtidige analysesystem, enten det er en frittstående applikasjon eller innebygd i den eksisterende.
du kan tenke på denne opplæringen som » Cube.js 101.»Jeg vil lede deg gjennom de grunnleggende trinnene for å designe det første dashbordet fra databasen til visualiseringer.
live demo av det endelige dashbordet er tilgjengelig her. Den fulle kildekoden er på Github.
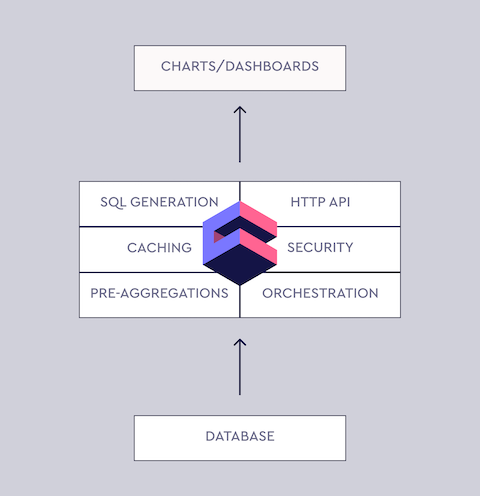
Arkitektur
flertallet av moderne webapplikasjoner er bygget som en enkeltsideprogram, hvor frontend er skilt fra backend. Backend også vanligvis er delt inn i flere tjenester, etter en microservice arkitektur.
Kube.js omfavner denne tilnærmingen. Konvensjonelt kjører Du Cube.Js Backend som en tjeneste. Den styrer tilkoblingen til databasen, inkludert spørringer kø, caching, pre-aggregering, og mer. Det viser også EN API for frontend-appen din for å bygge dashbord og andre analysefunksjoner.
Backend
Analytics starter med dataene, og dataene ligger i en database. Det er det første vi må ha på plass. Du har sannsynligvis allerede en database for søknaden din, og det er vanligvis greit å bruke for analyse. Moderne populære databaser Som Postgres eller MySQL er godt egnet for en enkel analytisk arbeidsbelastning. Ved enkelt mener jeg et datavolum med mindre enn 1 milliard rader.
MongoDB er også bra, det eneste du må legge til Er MongoDB-Kontakt FOR BI. Den lar utføre SQL-kode på Toppen Av MongoDB data. Det er gratis og kan enkelt lastes ned fra MongoDB nettsiden. En ting å huske på er replikering. Det regnes som en dårlig praksis å kjøre analysespørringer mot produksjonsdatabasen din, hovedsakelig på grunn av ytelsesproblemene. Kube.js kan dramatisk redusere mengden av en databases arbeidsbelastning, men likevel vil jeg anbefale å koble til kopien.
for å oppsummere – hvis Du bruker Postgres eller MySQL, bare lage en kopi og vi er godt å gå. Hvis Du bruker MongoDB—last Ned MongoDB Connector FOR BI og opprett en kopi.
hvis du ikke har noen data for dashbordet, du kan laste vår prøve e-handel Postgres datasett.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
nå, som vi har data i databasen, er vi klare til å lage Kuben.js Backend service. Kjør følgende kommandoer i terminalen din:
$ npm install-g cubejs-cli$ cubejs opprett dashbord-backend - d postgres
kommandoene ovenfor installer Kube.js CLI og opprette en ny tjeneste, konfigurert til å jobbe Med Postgres database.
Kube.js bruker miljøvariabler for konfigurasjon. Den bruker miljøvariabler som starter med CUBEJS_. For å konfigurere tilkoblingen til databasen vår, må VI spesifisere DB-typen og navnet. I Kuben.js project folder erstatt innholdet i .env med følgende:
CUBEJS_API_SECRET=HEMMELIGCUBEJS_DB_TYPE=PostgresCUBEJS_DB_NAME=ecom
Terning.js Data Schema
det neste trinnet er å lage En Terning.js data skjema. Kube.js bruker dataskjemaet til å generere EN SQL-kode, som vil bli utført i databasen. Dataskjemaet er ikke en erstatning FOR SQL. DEN er designet for Å gjøre SQL gjenbrukbare og gi den en struktur samtidig bevare all sin makt. Grunnleggende elementer i dataskjemaet er measures og dimensions.
Mål er referert til som kvantitative data, for eksempel antall solgte enheter, antall unike besøk, fortjeneste og så videre.
Dimensjon refereres til som kategoriske data, for eksempel tilstand, kjønn, produktnavn eller tidsenheter (f.eks. dag, uke, måned).
vanligvis er skjemafiler plassert i mappen schema. Her er et eksempel på skjemaet, som kan brukes til å beskrive brukernes data.
kube(`Brukere`, {sql: 'VELG * fra brukere`,tiltak: {antall: {sql: ` id',type: 'antall`}},dimensjoner: {by: {sql `` by',type: `streng`},signedUp: {sql:` created_at',type: 'tid`},firmanavn: {sql:' firmanavn`,type: 'streng`}}});
Nå, med skjemaet ovenfor på plass, kan vi sende spørringer Til Kuben.js backend om brukernes data. Kube.js-spørringer er vanlige javascript-objekter. Vanligvis har den en eller flere measures, dimensions og timeDimensions.
hvis vi ønsker å svare på spørsmålet » Hvor er våre brukere basert?»vi kan sende følgende spørring Til Kuben.js:
{tiltak:,dimensjoner:}
Cube.js vil generere den nødvendige SQL basert på skjemaet, utføre det, og sende resultatet tilbake.
La oss lage en litt mer komplisert spørring. Vi kan legge til en timeDimensions for å se hvordan forholdet mellom forskjellige byer har endret seg hver måned i løpet av det siste året. For å gjøre dette legger vi til en signedUp tidsdimensjon, grupperer den etter månedlig og filtrerer bare fjorårets registreringer.
{tiltak:,dimensjoner:,timedimensjoner:}]}
Cube.js kan generere enkle skjemaer basert på databasens tabeller. La oss generere skjemaer vi trenger for dashbordet og deretter starte en dev server.
$ cubejs generere-t brukere,ordre$ npm run dev
du kan inspisere genererte skjemaer og sende testspørringer ved å åpne en utvikling lekeplass på http://localhost:4000.
Frontend
vi bygger vår frontend og dashbord Med React, ved Hjelp Av Kuben.js Reagerer klient. Men du kan bruke noen rammeverk eller bare vanilje javascript for å bygge en frontend Med Kube.js. Denne opplæringen viser deg hvordan du bygger et dashbord i ren javascript.Vi setter opp alt ved Hjelp Av Create React App, som offisielt støttes av React-teamet. Den pakker alle avhengigheter For React app og gjør det enkelt å komme i gang med et nytt prosjekt. Kjør følgende kommandoer i terminalen din:
$ npx create-react - app dashboard-frontend$ cd dashboard-frontend$ npm start
den siste linjen starter en server på port 3000 og åpner nettleseren din på http://localhost:3000.
vi bygger VÅRT BRUKERGRENSESNITT Med Reactstrap, som Er En React wrapper For Bootstrap 4. Installer Reactstrap Og Bootstrap fra NPM. Reactstrap inkluderer Ikke Bootstrap CSS, så dette må installeres separat:
$ npm installer reactstrap bootstrap --save
Importer Bootstrap CSS i src/index.js filen før du importerer ./index.css:
importer ' bootstrap / dist / css / bootstrap.min.css';
Nå er vi klare til å bruke Reactstrap-komponentene.
det neste trinnet er å installere Cube.js klient for å hente data fra serveren og vår visualisering bibliotek for å vise det. For denne opplæringen skal vi bruke Oppladninger. Kube.js er visualisering agnostiker, noe som betyr at du kan bruke ethvert bibliotek du vil ha. Vi vil også bruke øyeblikk og tall for å pent formatere datoer og tall.
$ npm install-save @cubejs-client/core @cubejs-client/react lader øyeblikk tall
Endelig er vi ferdig med avhengigheter, så la oss gå videre og lage vår første diagram.Erstatt innholdet i src/App.js med følgende:
importer React, { Component } fra "react";import {Bardiagram,Bar,XAxis,YAxis,Verktøytips,ResponsiveContainer} fra "lader";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,timedimensjoner:,granularitet: "måned"}]}}cubejsApi = {cubejsApi}render = {({resultatset }) => {hvis (!resultatset) {retur " Lasting ...";}tilbake (<ResponsiveContainer width=" 100% " høyde={300}><BarChart data = {resultatset.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" Ordre.count "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}eksporter standard App;
du kan sjekke ut dette eksemplet i CodeSandbox nedenfor.
La oss se nærmere på hvordan vi laster inn data og tegner diagrammet.
Først initialiserer Vi Kuben.JS API client:
const cubejsApi = cubejs (prosess.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: prosess.env.REACT_APP_API_URL});
Opprett en .env-fil med folgende legitimasjon. I utviklingsmiljøet, Kube.js håndhever ikke bruken av token for å autorisere spørringer, så du kan bruke hvilken som helst streng for token din her. Du kan lære mer om bruk og generering av tokens i produksjonsmiljøet her i dokumentene.
REACT_APP_CUBEJS_TOKEN=DIN-TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
Deretter bruker Vi Queryrenderer-Kuben.Js React Komponent for å laste Ordre data.
<QueryRendererspørring={{tiltak: ,timedimensjoner:,granularitet: "måned"}]}}cubejsApi = {cubejsApi}render = {({resultatset }) => {// Render resultat}}/>
QueryRenderer utfører EN API-forespørsel Til Kuben.js backend og bruker gjengi rekvisitter teknikk for å la deg gjengi resultatet slik du vil. Vi har allerede dekket spørringsformatet ovenfor, men hvis du vil oppdatere—her er spørringsformatet full referanse.
parameteren render QueryRenderer er en funksjon av typen ({error, resultSet, isLoading}) => React.Node. Utgangen av denne funksjonen vil bli gjengitt Av QueryRenderer. En resultSet er et objekt som inneholder data hentet fra spørringen. Hvis dette objektet ikke er definert, betyr det at dataene fortsatt hentes.
resultSet gir flere metoder for datamanipulering, men i vårt tilfelle trenger vi bare chartPivot – metoden, som returnerer data i et format som forventes Av Oppladninger.
Vi plotter Ordredataene som et stolpediagram inne i en responsiv beholder.
hvis (!resultatset) {retur " Lasting ...";}tilbake (<ResponsiveContainer width=" 100% " høyde={300}><BarChart data = {resultatset.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" Ordre.count "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
Bygge Et Dashbord
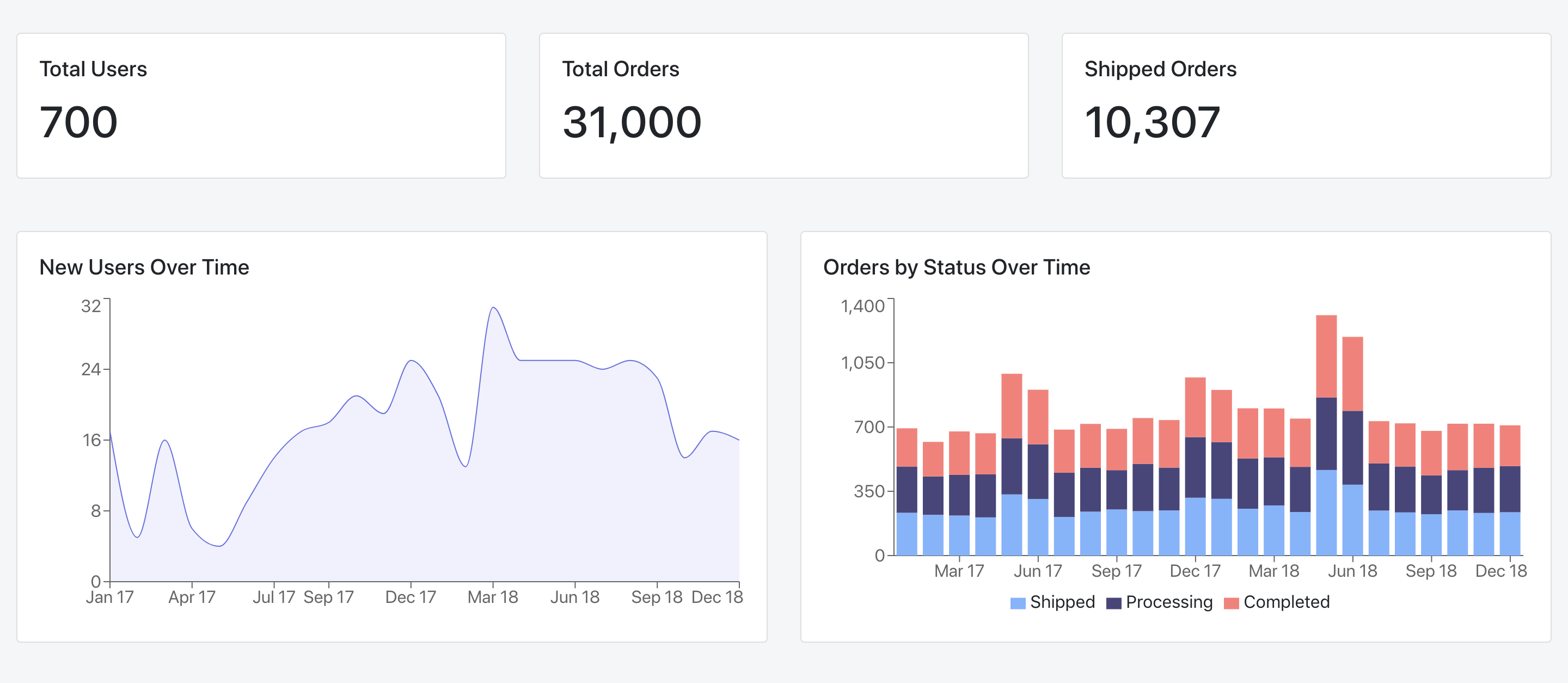
vi lærte å bygge et enkelt diagram med Kube.js Og Lader, og vi er nå klar til å begynne å bygge hele dashbordet. Det er noen beste praksis for å designe utformingen av dashbordet. Vanlig praksis er å sette de viktigste og høyt nivå beregninger på toppen som enkeltverdi diagrammer, noen ganger kalt Kpier, og deretter liste de relevante sammenbrudd av disse beregningene.
her er skjermbildet av vårt siste dashbord med Kpier øverst etterfulgt av stolpe-og linjediagrammer.
Først, la oss refactor vårt diagram og trekke ut den vanlige koden til en gjenbrukbar <Chart /> komponent. Opprett en src/Chart.js – fil følgende innhold:
importer Reagere fra" reagere";importer { Kort, Korttittel, CardBody, CardText } fra "reactstrap";importer { QueryRenderer } fra "@ cubejs-klient / reagere";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></Korttekst></CardBody></Kort>);eksporter standarddiagram;
Neste, la oss bruke denne komponenten til å lage dashbordet. Erstatt innholdet src/App.js med følgende:
importer React, { Component } fra "react";importer { Container, Row, Col } fra "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item => tall(item).format("0,0");const dateFormatter = element = > oyeblikk (element).format ("MMM ÅÅ");const renderSingleValue = (resultatset, nøkkel) => (<h1 høyde={300} > {numberFormatter(resultatset.chartPivot ())}< / h1>);klasse App utvider Komponent {gjengi () {retur (<Beholder væske><Row><Col sm="4"><DiagramcubejsApi={cubejsApi}title="Totalt Antall Brukere"spørring={{ tiltak:}}render={resulttset = > renderSingleValue(resulttset, "Brukere.greve")}/></Col><Col sm="4"><TabellcubejsApi={cubejsApi}title="Totalt Antall Ordrer"spørring={{ tiltak:}}gjengi={resultatset = > renderSingleValue(resultSet, "Ordrer.greve")}/></Col><Col sm="4"><FigurcubejsApi={cubejsApi}title= "Sendte Bestillinger"spørring= {{tiltak:,filtre:}]}}render={resultetset => renderSingleValue(resultetset, " Ordre.greve")}/></Col></Row><br /><br /><Row><Col sm="6"><DiagramcubejsApi={cubejsApi}title="Nye Brukere Over Tid"spørring= {{tiltak:,timedimensjoner:,granularitet: "måned"}]}}render = {resultat => (<ResponsiveContainer width=" 100% " høyde={300}><AreaChart data = {resultatset.chartPivot()}><XAxis dataKey= "kategori"tickFormatter = {dateFormatter} /><YAxis tickFormatter = {nummerformatter} /><Tooltip labelFormatter = {dateFormatter} /><Områdetype= "monotone"dataKey="Brukere.antall"navn=" Brukere "strek= " rgb(106, 110, 229)"fyll= " rgba(106, 110, 229, .16)"/></AreaChart></ResponsiveContainer>)}/></Col><Col sm="6"><DiagramcubejsApi={cubejsApi}title="Ordrer Etter Status Over tid"spørring={{tiltak: ,dimensjoner:,timedimensjoner:,granularitet: "måned"}]}}render = {resultat => {tilbake (<ResponsiveContainer width=" 100% " høyde={300}><BarChart data = {resultatset.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {nummerformatter} /><BarstackId=" a "dataKey="sendt, Bestillinger.count "navn = "Sendt"fyll= "# 7db3ff"/><BarstackId=" a "dataKey="behandling, Bestillinger.count"navn= "Behandling"fyll= "# 49457b"/><BarstackId=" a "dataKey="fullført, Bestillinger.count "navn = "Fullført"fyll= "# FF7C78"/><Legend /><Verktøytips /></BarChart></ResponsiveContainer>);}}/></Col></Row></Container>);}}eksporter standard App;
det er nok til å bygge vårt første dashbord. Gi det et forsøk i CodeSanbox nedenfor.
Neste Trinn
Vi har bygget et enkelt proof of concept dashboard med Cube.js. Du kan sjekke live demo her. Den fulle kildekoden er tilgjengelig på Github.
for å lære mer Om Cube.js backend distribusjon, kan du referere til distribusjon dokumentasjon. Også, her kan du finne flere tutorials på en rekke emner.
og bli Med I Vårt Slack-Fellesskap! Det er et flott sted å få hjelp og holde deg oppdatert med nye utgivelser.